canvas 2.0
瞭解
雖然大家都稱Canvas為html5的新標籤,看起來好像Canvas屬於html語言的新知識,但其實Canvas畫圖是通過javascript來做的。所以,如果你想學習Canvas畫圖,你必須要有Javascript基礎。
另外,畫圖嘛,總有一些影象方面的術語和知識點,所以如果你有過做圖或美工經驗,學習Canvas會更容易。
Canvas,意為畫布也。而Html5中的Canvas也真的跟現實生活中的畫布非常相似。所以,把他看成一塊實實在在的畫布可以加快理解。
畫布
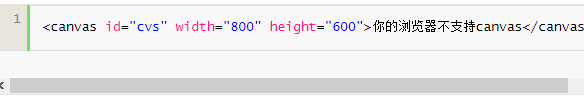
用canvas作畫,首先,你需要有一塊“畫布”。如果你的書架裡面沒有畫布,你可以買一卷回來放進去。當然,在網頁裡面我們不需要花錢買,直接寫一個canvas即可,類似:

其中標籤裡面的文字是給不支援canvas的瀏覽器看的,支援的永遠看不到。
這個畫布的特性有必要說一下,他有兩個原生的屬性,即width和height.同時,因為他也是一個html元素,所以他也可以使用css來定義width和height,但是,千萬要注意:他自身的寬高和通過css定義的寬高是不一樣的!
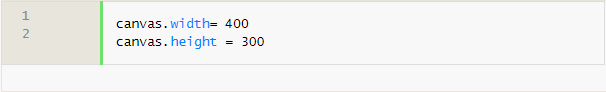
我們用JS來改變Canvas的寬高,是這樣的:

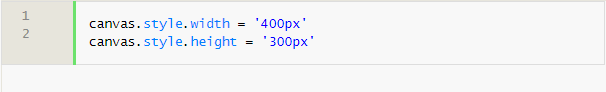
但用JS通過操作CSS來改變Canvas的寬高,則是這樣:

看得出來,語法上區別是很明顯的。實際上區別更明顯。
他們的區別是什麼?
比如一塊寬1000的畫布,你在畫布左側畫了一條豎線,寬100畫素。此時你把畫布自身的width設為500,相當於把畫布的右半邊咔嚓掉了,但此時那豎線的寬度還是100。
但如果你通過CSS來把畫布的寬度變成500,那就相當於把畫布由1000擠壓到500,所以豎線的寬度變成了50.
(這只是理論情況,實際上設定canvas的寬度時,他會清空掉已畫出來的內容。。)
Canvas自身的寬高就是畫布本身的屬性,而css給他的寬高則可以看作是縮放,如果你縮放的太過隨意,那麼畫布上的圖形可能變得你自己都認不出來。
所以有個建議:除非特殊情況,一定不要用css來定義Canvas的寬高。
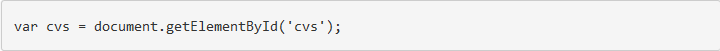
畫布有了,現在我們把他拿出來:

看,跟獲取其他元素的辦法一模一樣。
畫筆
現在畫布已經有了,想往上面塗鴉,當然還需要一隻筆。canvas取得筆的方法如下:

其中getContext方法就是用來拿筆的,但這裡還有個引數:2d,這是什麼意思呢?這個可以看作是畫筆的種類。
既然有2D,那麼就會有3d了?以後估計會有,但現在沒有。所以我們先用這隻2d的筆吧。
那麼我們可以多放幾隻筆來備用嗎?答案是不能。
我要問一個問題:你畫圖的時候是同時用幾隻筆呢?相信99.9%的人都是隻能用一隻,雖然有些武林高手比如小龍女之類的可以兩隻手同時畫,但這對一般人來說很不現實,是不是?
所以現在你可以感到欣慰了,因為html5的canvas標籤也只支援同時用一支筆!
有的寫JS寫的比較熟的同學可能會想耍個小聰明:我用前面獲取畫筆的方法多整幾隻筆出來,不就行了?!
比如:

哈哈哈哈,好像成功了,在沒測試之前我也是這麼想的,但,其實這只是一個幻覺!
因為我發現,我把其中一支筆蘸上紅墨水,另外一支筆也自動蘸上了紅墨水!因為兩支筆是一體的!fuck。
如果你需要畫出不同的顏色,辦法就是把這隻唯一的“筆”不停的蘸上新顏色。
這其實不是一個優點,是個缺陷,以後你會體會到的。
座標
2d世界,就是平面,在一個平面上確定一個點,需要兩個值,x座標和y座標。這是一個很重要的基礎概念。
canvas的原點是左上角,跟flash一樣。但蛋疼的是數學中的原點是左下角。這個…只能說習慣就好
一些畫圖的基本常識
首先你需要知道,怎樣的座標變化會畫出什麼線?比如,x座標變大而y座標不變,則能畫出一條橫線;y座標變化而x座標不變,則是一條豎線。
當然,還有斜線,左斜線右斜線什麼的,如果能對照圖片,大部分人都能一看即懂;只是用程式碼畫起來就比較鬱悶了,只能靠邏輯思維想出來。
如果你現在感覺對線條一片混沌,也不用擔心,在學習的過程中自然會理解。
其他
canvas有一個和現實的畫布不一樣的特點就是,他預設是透明的,沒有背景色。這在大部分時候非常重要。
