用UGUI方式實現圖片的遮罩,圓角圖片,圓形圖片效果
實現圖片的圓角效果,圓形圖片效果,是一個很常見的功能,如下
很多人會使用shader來做,但是太麻煩了,網上關於UGUI實現這種效果的方法我也一直沒有找到
我這裡知道一個很簡單的方法,不用寫一行程式碼
現在我打算告訴你
原理,就是通過Mask遮罩來實現
第一步:
建立如下目錄結構,Avatar是需要處理的圖片,如頭像等
第二步:
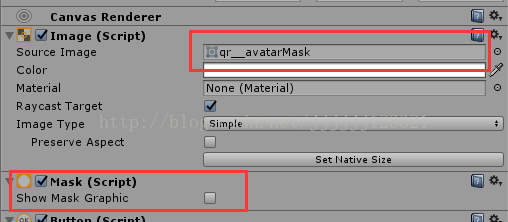
給Mask新增倆個控制元件,Image和Mask
ImageSource裡面放入圖形圖片,比如要圓形效果,就隨便放入一個圓形的圖片,找美工要要或者自己做都很容易,比如圓角的如下
Mask 的Show Mask Graphic 不要選,這樣你加入的圖片就不會顯示出來了,只會顯示出他的形狀
然後就
大功告成啦!
相關推薦
用UGUI方式實現圖片的遮罩,圓角圖片,圓形圖片效果
實現圖片的圓角效果,圓形圖片效果,是一個很常見的功能,如下 很多人會使用shader來做,但是太麻煩了,網上關於UGUI實現這種效果的方法我也一直沒有找到 我這裡知道一個很簡單的方法,不用寫一行程式碼 現在我打算告訴你 原理,就是通過Mask遮罩來實現 第一步:
頁面用一個遮罩層顯示載入,載入完後隱藏該div
<div id="background" class="background" style="display: none; "></div> <div id="progressBar" class="progressBar" style="display: none; "&
利用 2D 圖形和 PorterDuffXferMode 等實現被遮罩的圖片
圖片的遮罩就是將裁剪遮罩應用於圖片或形狀,定義應用中另一張圖片的可見邊界。 利用 2D 圖形和 PorterDuffXferMode,可以將各種遮罩應用於某張點陣圖。 第一張效果圖: 其基本步驟: 1. 建立一個可變的空白 Bitmap 例項,以及在其中繪圖的 Canv
css3 實現圖片遮罩效果,hover出現文字
滑鼠hover 以後。圖片上面出現一個遮罩, 透明度變化, 顯示設定好的文字的文字,完全使用css 實現,下圖是效果 關鍵程式碼 .featured-image:hover { opacity: 0.9; color: #fff; background:
java Script 用if else 實現從大到小指定輸出,升序排列
else if 升序 scrip 實現 amp 輸出 pro 一個數 rip 我只是一個小白 各位大神看到不要介意 var a = Number(prompt("請輸入你需要排列的第一個數字")) var b = Number(prompt("請輸入你需要
Winform應用程序實現通用遮罩層
圖片 ted containe completed ini spa mst per 動圖 Winform應用程序實現通用遮罩層 在WEB上,我們在需要進行大數據或復雜邏輯處理時,由於耗時較長,一般我們會在處理過程中的頁面上顯示一個半透明的遮罩層,上面放個圖標或提示:
Winform應用程序實現通用遮罩層二
添加 str img 控件 text 邏輯 mar chang sha 之前先後發表過:《Winform應用程序實現通用遮罩層》、《Winform應用程序實現通用消息窗口》,這兩款遮罩層其實都是基於彈出窗口的,今天為大家分享一個比較簡單但界面相對友好的另一種實現方案,廢話不
JS+CSS簡單實現DIV遮罩層顯示隱藏【轉藏】
button left dtd -m javascrip htm width dex absolute <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/
php用ajax方式實現四級聯動
tle 空數組 str 簡單的 oca align 調用 select ble 使用ajax方式實現了下簡單的 四級聯動, 數據庫: 以下為前臺代碼: 1 <!DOCTYPE html> 2 <html> 3 &l
2.2、Hibernate用註解方式實現一對多、多對多關系
tab 技術部 employee join incr 無法運行 hset strategy urn 一、一對多關系 1、在上一篇日誌中用.xml配置文件項目基礎上,再往lib目錄先添加一個包-hibernate-jpa-2.0-api-1.0.0.Final.jar
圖片遮罩問題
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .p
滑鼠移上圖片遮罩層的顯示隱藏
<li class="floatL proLink"> <a href=""> <img src="img/index-smallPic1.jpg" alt="" class="proLinkBg"/> </a>
bootstrap 模態框顯示時點選遮罩層禁止關閉,點選按鈕時關閉模態框。
1.頁面載入完成時彈出模態框: 首先要在HTML中新增:aria-hidden="true" data-backdrop="static" $(function(){ $('.modal').mo
CSS實現鏤空遮罩引導層
1、用一個外部元素控制遮罩層顯示區域,避免出現滾動條 2、用一個內部元素實現遮罩層和鏤空效果,其中,遮罩層通過設定大尺寸黑色半透明border實現,鏤空區域通過設定元素小width和小height實現 3、通過位移控制鏤空的位置 HTML: <
用rsync 命令實現linux 跨伺服器差分備份,不需要輸入密碼
測試:本地機器:10.100.2.51 遠端機器:10.100.2.50 目的: 測試環境: 把本地伺服器的test2資料夾的東西移動到遠端伺服器的test2裡面 實現方法: 1, [本地機器] 用ssh-keygen生成金鑰 [[email protected] ~]# ssh-
[UE4]用UMG方式實現Character頭頂顯示3D血條
用Canvas 純C++編碼方式繪製血條(2D血條) 例子演示的功能是:在一個Character的頭部上方顯示一個血條 1,新建一個widget藍圖來製作血條 2,開啟角色藍圖,在Components面板下新建一個Widget元件 3,還是在角色藍
呼叫系統相機和相簿,並且裁剪成圓形圖片(解決6.0,7.0,8.0版本問題)
之前寫過一篇部落格,那篇部落格對7.0手機裁剪圖片的問題沒有進行解決,現在對之前的那篇部落格進行補充,解決了Android6.0,7.0,8.0版本問題,不僅可以呼叫相簿,相機,還可以將圖片儲存到本地,並且裁剪成圓形圖片 必要的許可權: <uses-permissi
PorterDuffXfermode遮罩製作圓角矩形
效果圖: 程式碼一: activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res
BottomSheetDialogFragment,圓角背景,去除層疊,百分比設定高度
基本使用很簡單: public class FullSheetDialogFragment extends BottomSheetDialogFragment { private BottomSheetBehavior mBehavior; @Override publi
ImageLoad 圖片框架 快取到SD卡 載入圓形圖片
建立一個自定義類,繼承Application,重寫onCreat方法,載入完一下的方法以後必須去 AndroidManifest.xml 中的<application> 裡面新增 name ( android:name=".MyApplication