[微信開發] - 訊息回覆及事件響應
阿新 • • 發佈:2018-12-08
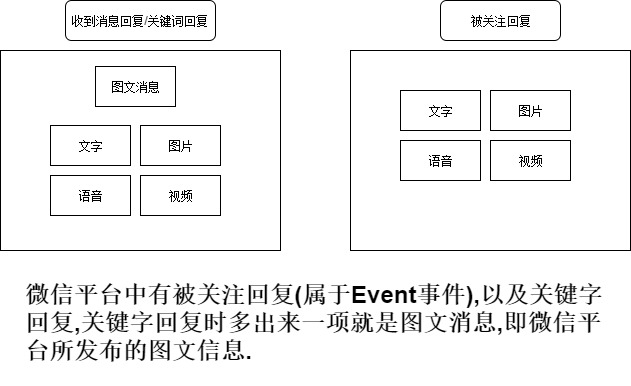
微信平臺的訊息回覆,的關鍵字(及)訊息回覆及關注事件訊息響應,
其不同點如圖:

在weixin4j作者的註釋中,提到微信公眾平臺接受訊息一共有這麼8類:
* <p> * Description: 接受訊息分8類,普通訊息(1.文字訊息、2.圖片訊息、3.語音訊息<br /> * 、4.視訊訊息、5.地理位置訊息、6.連結訊息)<br /> * 事件推送(1.關注/取消關注事件、2.掃描帶二維碼引數事件、3.上報地理位置事件、4.自定義<br /> * 選單事件、5.點選選單拉取訊息時事件推送、6.點選選單跳轉連結時的事件推送</p> *
其中普通訊息分為: 1.文字 2.圖片 3.語音 4.視訊 5.地理位置 6.連結
這些訊息處理放到了一個處理器介面 public interface INormalMessageHandler
/** * 文字內容的訊息處理 * * @param msg 接受訊息物件 * @return 輸出訊息物件 */ public OutputMessage textTypeMsg(TextInputMessage msg);
/** * 圖片型別的訊息處理 * * @parammsg 接受訊息物件 * @return 輸出訊息物件 */ public OutputMessage imageTypeMsg(ImageInputMessage msg);
/** * 語音型別的訊息處理 * * @param msg 接受訊息物件 * @return 輸出訊息物件 */ public OutputMessage voiceTypeMsg(VoiceInputMessage msg);
/** * 視訊型別的訊息處理 * *@param msg 接受訊息物件 * @return 輸出訊息物件 */ public OutputMessage videoTypeMsg(VideoInputMessage msg);
/** * 小視訊型別的訊息處理 * * @param msg 接受訊息物件 * @return 輸出訊息物件 */ public OutputMessage shortvideoTypeMsg(ShortVideoInputMessage msg);
/** * 地理位置型別的訊息處理 * * @param msg 接受訊息物件 * @return 輸出訊息物件 */ public OutputMessage locationTypeMsg(LocationInputMessage msg);
/** * 連結型別的訊息處理 * * @param msg 接受訊息物件 * @return 輸出訊息物件 */ public OutputMessage linkTypeMsg(LinkInputMessage msg);
另外有一個實現類實現了該訊息處理類,可以根據需要根據不同型別的訊息進行回覆.
也就是像微軟小冰這樣的智慧客服(做為微信接入時)也可能是按照這種微信端的資料進行了資料篩選分類,從而做出正確合乎邏輯的智慧回覆.
在實現類中
將傳入的text型別資訊做分類處理並回復 (簡單版本)
@Override public OutputMessage textTypeMsg(TextInputMessage msg) { TextOutputMessage out = new TextOutputMessage(); String inputText = msg.getContent(); if(inputText.equals("你好")){ out.setContent("你也好"); }else if(inputText.equals("官方網站")){ out.setContent("http://www.baigehuidi.com"); }else{ } return out; }
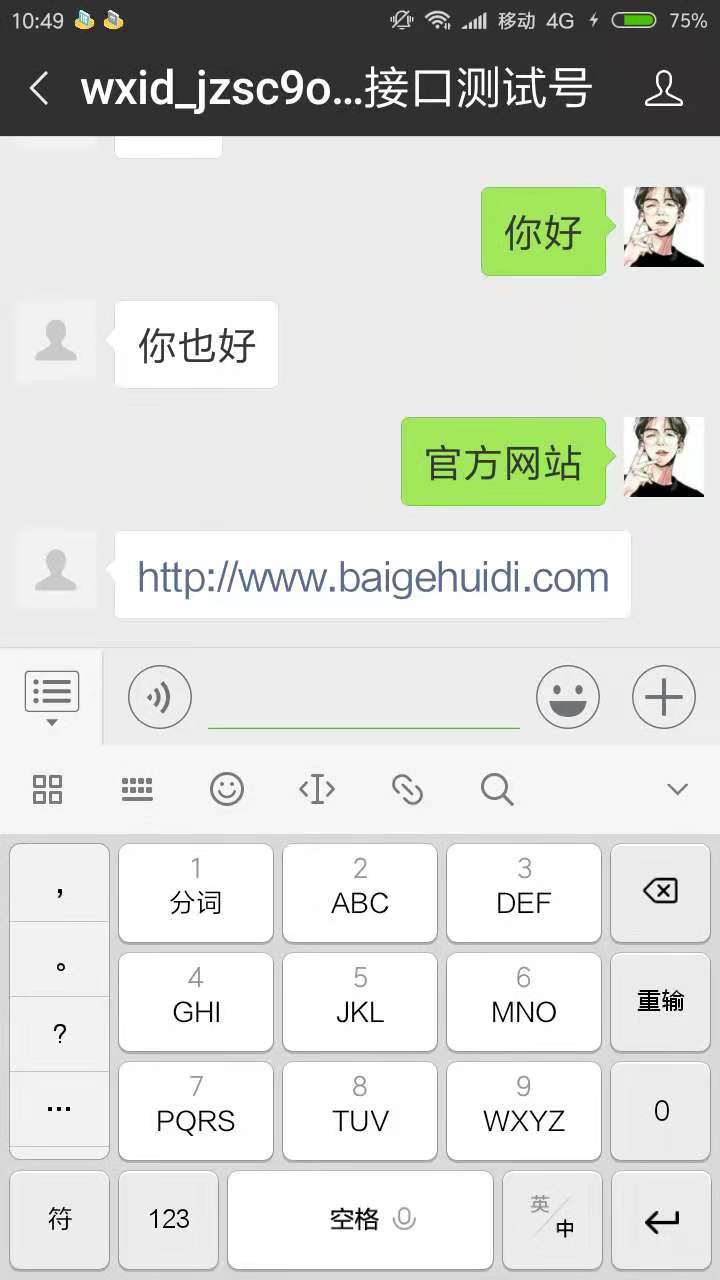
那跑起程式來是不是就按照輸入內容的不同進行不同的回覆.

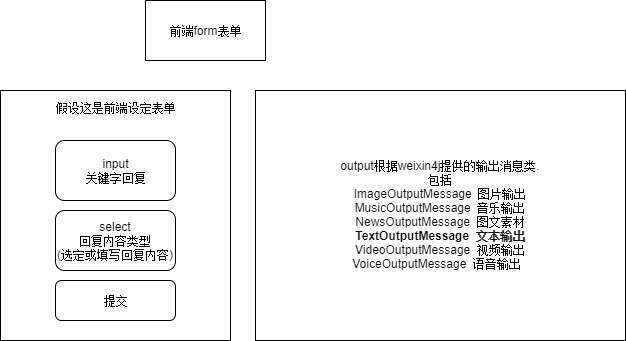
當前端頁面是要這樣設定時,就可以這樣做.
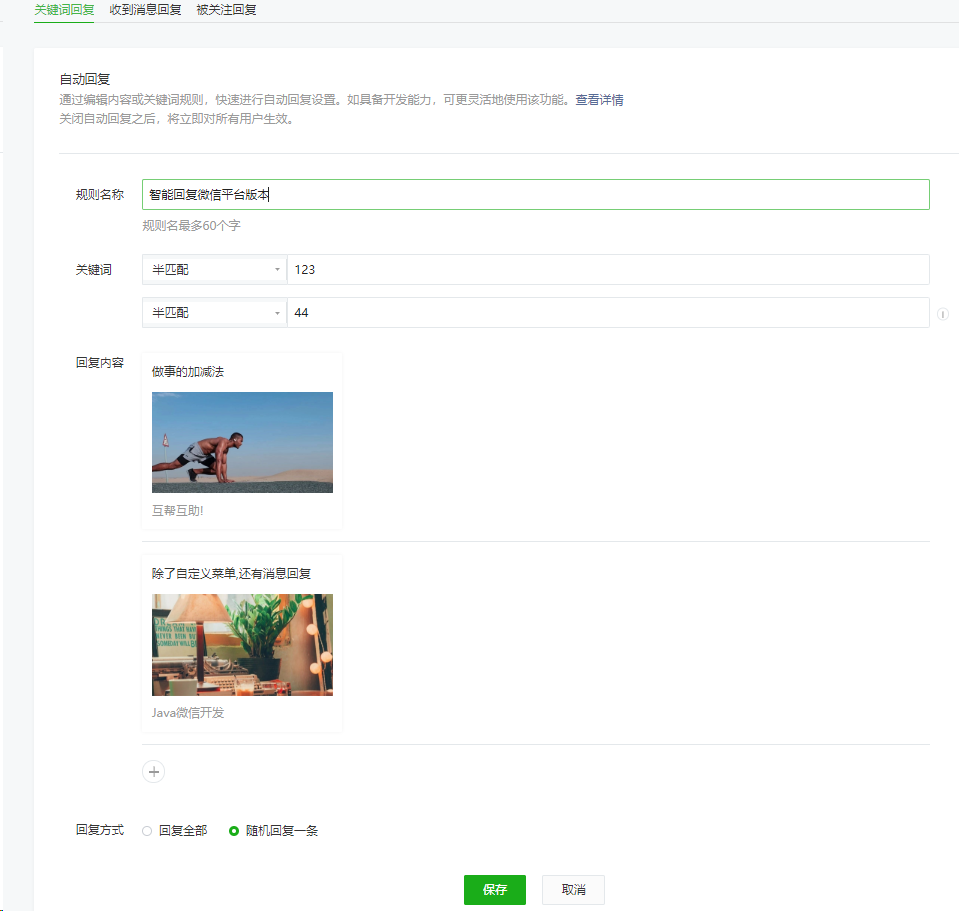
下面看看微信平臺官方的"智慧回覆"


現階段可以只先回覆文本內容.
整個設計從form表單提交過來之後,將"關鍵字"與"回覆訊息"存入文字訊息回覆資料庫表.
當用戶輸入某個資訊到微信平臺後,處理器根據輸入欄位查詢回覆資料庫表,進行訊息的回覆.
(其中也可以進行模糊查詢,半匹配機制,並通過客戶回覆"您是不是要問.....****.....?").
DefaultNormalMessageHandler
/* * 微信公眾平臺(JAVA) SDK * limitations under the License. */ package com.baigehuidi.demo.weixin4j.spi; import com.baigehuidi.demo.weixin4j.model.message.OutputMessage; import com.baigehuidi.demo.weixin4j.model.message.normal.*; import com.baigehuidi.demo.weixin4j.model.message.output.TextOutputMessage; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Component; import java.util.ArrayList; /** * <p> * Title: 微信公眾平臺接受訊息處理器</p> * * <p> * Description: 此訊息處理器只負責接收訊息和返回已收到訊息的功能,無特殊功能。</p> * * @author 楊啟盛<qsyang @ ansitech.com> * @since 0.0.6 */ @Component public class DefaultNormalMessageHandler implements INormalMessageHandler { /** * 匹配所有型別訊息 進行回覆 ~ * * @param msg * @return */ private OutputMessage allType(NormalMessage msg) { TextOutputMessage out = new TextOutputMessage(); out.setContent("你的訊息已經收到! DefaultNormalMessageHandler"); return out; } /** * 文本回復 根據前臺form提交的資料->智慧回覆資料表->獲取關鍵字/回覆欄位/ * * @param msg 接受訊息物件 * @return */ @Override public OutputMessage textTypeMsg(TextInputMessage msg) { //獲取關鍵字 String keyWord = msg.getContent(); //從資料庫搜尋此關鍵字 //select 回覆字 from A where 關鍵字 = "" //返回(單個匹配欄位資料 或 多個匹配欄位(模糊查詢的) list 集合 進行隨機回覆) //根據微信平臺設定關鍵字的原樣式,幾個關鍵字同時能對應一個或幾個回覆 // // 假定messageMapper是從資料庫獲取回覆欄位 // @Autowired // private MessageMapper messageMapper; // 獲取符合關鍵字的欄位value,集合,使用random進行隨機回覆 // ArrayList<String> valuesList = messageMapper.getValuesByKey(keyWord); // 或1對1獲取 // String valueMessage = messageMapper.getValueByKey(keyWord); // 將獲取到的valueMesssage返回到前端就可以了 // 當使用多個執行緒處理訊息時: /////* 之下為固定欄位 *///// TODO 先做完使用者資訊獲取 2018-12-08 TextOutputMessage out = new TextOutputMessage(); String inputText = msg.getContent(); if (inputText.equals("你好")) { out.setContent("你也好"); } else if (inputText.equals("官方網站")) { out.setContent("http://www.baigehuidi.com"); } else { out.setContent("NULL"); } return out; } @Override public OutputMessage imageTypeMsg(ImageInputMessage msg) { return allType(msg); } @Override public OutputMessage voiceTypeMsg(VoiceInputMessage msg) { return allType(msg); } @Override public OutputMessage videoTypeMsg(VideoInputMessage msg) { return allType(msg); } @Override public OutputMessage shortvideoTypeMsg(ShortVideoInputMessage msg) { return allType(msg); } @Override public OutputMessage locationTypeMsg(LocationInputMessage msg) { return allType(msg); } @Override public OutputMessage linkTypeMsg(LinkInputMessage msg) { return allType(msg); } }
事件推送為一大類 : 有 1. 關注/取消關注事件 2.掃描帶二維碼引數事件 3.上報地理位置事件 4.自定義事件
選單事件分為 : 1.點選選單拉取訊息時事件推送 2.點選選單跳轉連結時的事件推送
DefaultNormalMessageHandler
