如何用純 CSS 和混色模式創作一個 loader 動畫
阿新 • • 發佈:2018-12-08

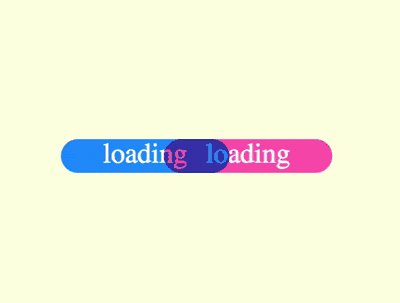
效果預覽
線上演示按下右側的“點選預覽”按鈕可以在當前頁面預覽,點選連結可以全屏預覽。
https://codepen.io/comehope/pen/MqYroW
可互動視訊
此視訊是可以互動的,你可以隨時暫停視訊,編輯視訊中的程式碼。
請用 chrome, safari, edge 開啟觀看。
https://scrimba.com/p/pEgDAM/c2qZyUV
原始碼下載
本地下載每日前端實戰系列的全部原始碼請從 github 下載:
https://github.com/comehope/front-end-daily-challenges
程式碼解讀
定義 dom,只有 1 個元素:
<div class="loader"></div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}
定義容器尺寸:
.loader { width: 30em; height: 3em; font-size: 10px; }
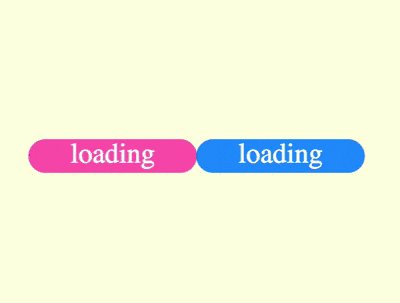
用偽元素畫出2個圓角矩形,各佔容器的一半寬,放置在容器的左右兩端,分別上色:
.loader { position: relative; } .loader::before, .loader::after { content: ''; position: absolute; width: 50%; height: inherit; border-radius: 1em; } .loader::before { left: 0; background-color: dodgerblue; } .loader::after { right: 0; background-color: hotpink; }
為圓角矩形增加 'loading' 文字:
.loader::before,
.loader::after {
content: 'loading';
font-size: 2.5em;
color: white;
text-align: center;
line-height: 1em;
}
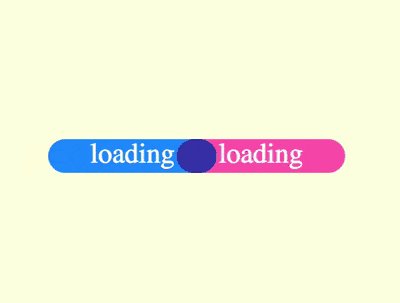
增加動畫效果:
.loader::before,
.loader::after {
animation: 5s move ease-in-out infinite;
}
@keyframes move {
50% {
transform: translateX(100%);
}
}
為兩個圓角矩形分別設定運動方向變數,使它們相對移動:
.loader::before {
--direction: 1;
}
.loader::after {
--direction: -1;
}
@keyframes move {
50% {
transform: translateX(calc(100% * var(--direction)));
}
}
最後,設定混色模式,使兩個矩形相交的部分不是覆蓋而是使顏色重疊:
.loader::before,
.loader::after {
mix-blend-mode: multiply;
}
大功告成!
原文地址:https://segmentfault.com/a/1190000016100197