路徑導航和分頁效果
阿新 • • 發佈:2018-12-08
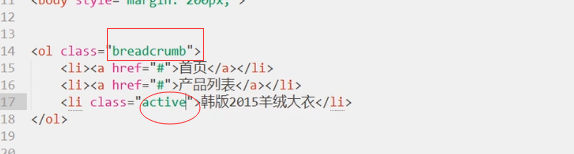
路徑導航也叫麵包屑導航


<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
**
分頁效果
**
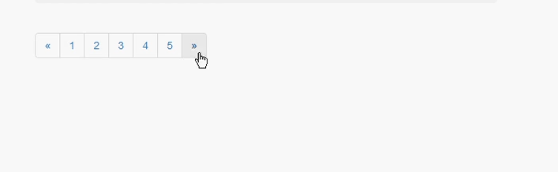
1,數字分頁效果


pagination
« »
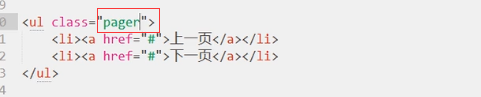
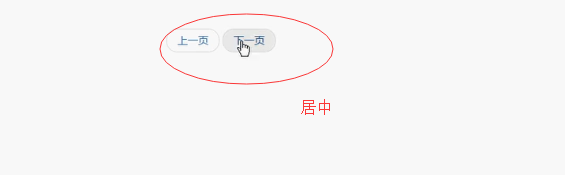
2,上一頁和下一頁的分頁效果


<ul class="pager"> <li class="previous"><a href="#">Older</a></li> <li class="next"><a href="#">Newer </a></li> </ul>
兩端對齊分頁


**
標籤
**

<h3>Example heading <span class="label label-default">New</span></h3>
不同色的標籤

**
徽章
**
給連結、導航等元素巢狀 元素,可以很醒目的展示新的或未讀的資訊條目。

<a href="#">Inbox <span class="badge">42</span></a> <button class="btn btn-primary" type="button"> Messages <span class="badge">4</span> </button>
