解決Vue請求 ‘No 'Access-Control-Allow-Origin' header is present on the requested resource’錯誤
如果我們用VueResouce直接請求,這樣寫(以豆瓣api為例):
this.$http.get('https://api.douban.com//v2/movie/top250').then((response) => {
this.movie = response.data;
console.log(this.movie);
});
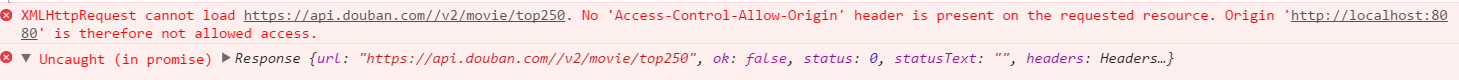
就會報錯:
因為這是一個跨域的請求,不能直接去訪問別的後臺,這裡可以用JSONP解決這個問題,直接改寫成:
this.$http.jsonp('https://api.douban.com//v2/movie/top250', {},
{
headers: {},
emulateJSON: true }).then((response) => {
this.movie = response.data;
console.log(this.movie);
});
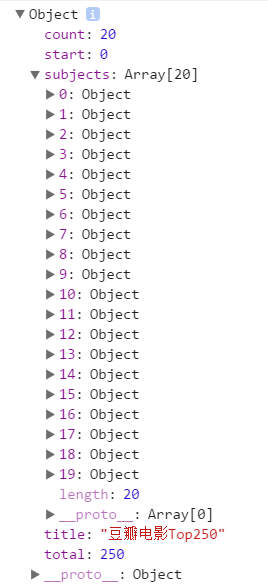
就能夠正確返回資料了:

豆瓣預設返回20個數據,你可以通過start=a&count=b來取得你想要的a-b的資料
至於想了解什麼是jsonp,可以看這位博主的文章,講的很詳細:
http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html
相關推薦
解決Vue請求 ‘No 'Access-Control-Allow-Origin' header is present on the requested resource’錯誤
如果我們用VueResouce直接請求,這樣寫(以豆瓣api為例): this.$http.get('https://api.douban.com//v2/movie/top250').then((response) => { this.movie =
No 'Access-Control-Allow-Origin' header is present on the requested resource.'Ajax跨域訪問解決方案
出現該錯誤是由於存在網站跨域訪問的問題。 什麼是網站跨域,簡單來講,當你通過ajax來請求或傳送資料時,兩個域名之間不能跨過域名來發送請求或者請求資料,瀏覽器會認為它是不安全的。 解決方式: 1、伺服器端解決方案 設定響應報文頭 response.setHeader
No ‘Access-Control-Allow-Origin’ header is present on the requested resource 報錯原因及解決方案
跨域——Cross-Origin Resource Sharing 跨域請求:簡單說,不同域名之間可以請求到資料的行為; 報錯資訊: Failed to load https://example.com/: No ‘Access-Control-Allow-O
VUE開發報錯之No 'Access-Control-Allow-Origin' header is present on the requested resource.
近來被領導安排去做前端幫忙,使用的是VUE+elementUI。今天完成修改密碼功能時,出現如下問題:Failed to load http://xxxxxxxxx/motifyUserPwd: No 'Access-Control-Allow-Origin' header
jFinal解決跨域問題 No 'Access-Control-Allow-Origin' header is present on the requested resource
前端ajax請求後端java實現跨域問題,看了很多方法說前端這是jsonp什麼的並沒有解決, $.ajax({ type:"post", url:"http://sdfgadsgfasdg
No 'Access-Control-Allow-Origin' header is present on the requested resource', 跨域訪問的解決方法
1. 當請求不在同一域名下的資原始檔(ip地址+埠號)時,會報如下錯誤: “No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://
Post request is No 'Access-Control-Allow-Origin' header is present on the requested resource跨域問題解決
跨域問題 報錯資訊為:post request is No ‘Access-Control-Allow-Origin’ header is present on the requested resou
Vue報錯筆記(2):No 'Access-Control-Allow-Origin' header is present on the requested resource.
就是說:當使用ajax訪問遠端伺服器時,請求失敗,瀏覽器報如上錯誤。這是出於安全的考慮,預設禁止跨域訪問導致的 1. 什麼時跨域訪問 舉個栗子:在A網站中,我們希望使用Ajax來獲得B網站中的特定內容。如果A網站與B網站不在同一個域中,那麼就出現了跨域
ajax跨域請求:No 'Access-Control-Allow-Origin' header is present on the requested resource
ajax跨域請求報錯解決辦法<script type="text/javascript"> $(document).ready(function () { $.ajax({ type : "POST", url : "h
解決“No 'Access-Control-Allow-Origin' header is present on the requested resource”
1. 問題描述 在js中使用ajax請求在網頁控制檯下列印以下錯誤資訊: XMLHttpRequest cannot load http://192.168.2.46:8000/account/getjson/. No 'Access-Control-All
Cesium載入傾斜攝影模型,cors跨域的問題No 'Access-Control-Allow-Origin' header is present on the requested resource
用Cesium載入傾斜攝影模型時,會存在cors跨域的問題,報No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:
本地Ajax跨域訪問 No 'Access-Control-Allow-Origin' header is present on the requested resource.
XMLHttpRequest cannot load http://lefeier.net/storemessage.php. No ‘Access-Control-Allow-Origin’ header is present on the request
ajax跨域(No 'Access-Control-Allow-Origin' header is present on the requested resource)
一、跨域問題: eg:在A網站中,我們希望使用Ajax來獲得B網站中的特定內容。如果A網站與B網站不在同一個域中,那麼就出現了跨域訪問問題。你可以理解為兩個域名之間不能跨過域名來發送請求或者請求資料,否則就是不安全的。跨域訪問違反了同源策略。 總而言之,同源策略規定,瀏覽器
arcgis js api呼叫SOE 設定代理後 呼叫報No 'Access-Control-Allow-Origin' header is present on the requested ...
使用ArcGIS API for JavaScript 呼叫SOE,在設定了代理之後進行請求 報“No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'nul
Ajax請求跨域問題,報錯XMLHttpRequest cannot load ''. No 'Access-Control-Allow-Origin' header is present on t
報錯:XMLHttpRequest cannot load ''. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' ' is therefore
js跨域訪問,No ‘Access-Control-Allow-Origin‘ header is present on
在本地用ajax跨域訪問請求時報錯: XMLHttpRequest cannot loadhttp://www.zjblogs.com/. No 'Access-Control-Allow-Origin' header is present on the requested r
No 'Access-Control-Allow-Origin' header is present之 為什麼會跨域及解決方案
1 瀏覽器的限制 2 跨域 3 瀏覽器傳送的是 XHR (XMLHttpRequest)請求 當以上三個條件都滿足時瀏覽器會丟擲跨域請求異常(記住是瀏覽器丟擲的異常,和服務端沒太大關係),在講跨域請求解決方案前先了解幾個問題。 1 http請求中,哪些是常見的簡單請求
解決 js ajax跨域訪問報“No 'Access-Control-Allow-Origin' header is present on the requested resource.”錯誤
訪問 con tails request pre ade ont details -a 參考頁面:https://blog.csdn.net/idomyway/article/details/79572973 如果請求的是PHP頁面: header("Access-
[轉]No 'Access-Control-Allow-Origin' header is present on the requested resource.'Ajax跨域訪問解決方案
不能 ade 方式 ole 相同域名 all log head 允許 原 https://blog.csdn.net/zhoucheng05_13/article/details/53580683 No ‘Access-Control-Allow-Origin‘ heade
Ajax跨域請求No 'Access-Control-Allow-Origin' header is present on the requested resource
背景 安裝完nodejs並使用React傳送Ajax請求時,日誌列印No ‘Access-Control-Allow-Origin’ header is present on the requested resource。 解決方案 之前的部落格中的專案存在SessionFilt

