vue基礎知識整理
例項-vue是由例項組成的
根例項 元件也是例項
以$開頭的單詞都是代表著vue的例項屬性例項方法
vue例項中的生命週期鉤子
8個生命週期函式 這幾個函式不用放到methods裡面
計算屬性
儘量使用計算屬性而不是watch!
可以配合著計算屬性使用setter和getter
繫結樣式
- 對於非行內樣式
方法一:
:class=“{becomeRed: isActivated}”其中isActivated放到data裡面,如果是true,就有becomeRed這個class,否則就沒有。
方法二:
:class=“[becomeRed]”
data:{ becomeRed: “”}becomeRed裡面放類名
- 對於行內樣式
:style=“styleObj”
//或
:style=“[styleObj,
{fontSize: '20px'}]”
data:{
styleObj:{
color:”black”
}
}v-if和v-show
後者只是隱藏而已,dom元素還在;前者直接殺掉dom元素。
使用後者效能更高。
如果要使用v-if,而且這個要隱藏的元件以後還會顯示,我們可以在這個元件標籤裡面加上一個v-once,以此來增加效能,不讓這個元件死掉。
v-if和v-else
兩個東西要連著寫!
陣列
如果想改變陣列,介面跟著變。不能使用方括號來改。 有三種方式:
- 使用陣列遍歷函式
- 改變陣列的引用
- set方法:
Vue.set(vm.userInfo,1,5)
//或
vm.$set(vm.userInfo,2,10)template佔位符
起一個包裹的作用
向物件中注入新的屬性
- 改變物件的引用
- set方法:
Vue.set(vm.userInfo,”address”,”beijing”)
//或
vm.$set(vm.userInfo,”address”,”beijing”)使用自定義元件時
is屬性
在table、ul、select下面使用自定義標籤時,使用is屬性解決模板標籤的bug
data
不應該是個物件,而是個函式,返回content,這樣的話,返回一個引用,每個子元件都可以擁有獨立的資料,互不干擾。
獲取dom
對原生標籤
ref=‘hello’
this.$refs.hello對自定義標籤
使用ref返回的是引用。
父子元件的資料傳遞
父傳子
通過屬性的形式傳遞資料
<counter :count = "0"></counter>//傳數字
<counter count = "1"></counter>//傳字串單向資料流: 父元件可以向子元件傳遞資料,但是子元件不能修改父元件傳過來的東西。因為有可能其他元件還在使用父元件傳遞過來的資料,會影響其他元件。
如果要修改,得copy一份副本,修改這個副本
子傳父
激發事件emit
引數校驗
props後面不寫陣列了,改寫成一個物件,like this:
props: {
content: {
type: String,
validator: function(value) {
return (value.length > 5)
}
},
index: Number,
num: [String,Number],
fuck: {
type: String,
required: false,
default: 'default value'
}
}props特性
父元件向子元件傳屬性,子元件在props裡面剛好聲明瞭,即父傳子接。 父元件和子元件有一種對應特性:
- 這個傳遞屬性不會在dom上顯示;
- 子元件接受了props後,子元件就可以使用差值表示式將其顯示出來。
非props特性
父元件向子元件傳屬性,但是子元件在props裡面卻沒有宣告該屬性。 即父傳子不接。
- 子元件沒辦法獲取該屬性的內容,因為沒有獲取;
- 非props特性會顯示在dom元素裡面的。
如何給自定義元件繫結原生事件?
- 方法一:
- 給子元件繫結一個原生事件,觸發子元件函式;
- 在子元件函式裡面監聽,然後$emit一個自定義事件給自定義元件即可
- 方法二:
直接在自定義事件上面加native修飾符,這樣寫:
@click.native = “handleClick”
如何解決複雜的元件間傳值?
- vuex
- 釋出訂閱模式(匯流排機制/Bus/觀察者模式)
匯流排機制
<div id="app">
<child content="旭鳳"></child>
<child content="錦覓"></child>
</div>
<script type="text/javascript">
Vue.prototype.bus = new Vue();
Vue.component('child',{
data: function() {
return {selfContent: this.content}
},
props: ['content'],
template: "<div @click='handleChildClick'>{{selfContent}}</div>",
methods: {
handleChildClick: function() {
this.bus.$emit('change', this.selfContent);
}
},
mounted: function() {
var that = this;
this.bus.$on('change', function(msg) {
that.selfContent = msg;
})
}
});
var app = new Vue({
el: '#app'
});
</script>插槽
<slot>預設內容</slot>
具名插槽
給插槽起一個名字,插到指定的位置
作用域插槽
當子元件做迴圈或某一部分它的dom結構應該由外部傳進來的時候,使用作用域插槽。
<div id="app">
<sweet>
<template slot-scope='props'>
<h1>{{props.item}}</h1>
</template>
</sweet>
</div>
<script type="text/javascript">
Vue.component('sweet',{
data: function() {
return {
list: ['錦覓', '旭鳳', '潤玉']
}
},
template:
`<div>
<ul>
<slot
v-for='item in list'
:item='item'
></slot>
</ul>
</div>`
})
var app = new Vue({
el: '#app'
});
</script>動態元件
<component :is=“type”></component>
這個type是根例項data裡面的一個屬性,用於替換component變成你自定義過的自定義元件。
可以用於替代v-if的效果!
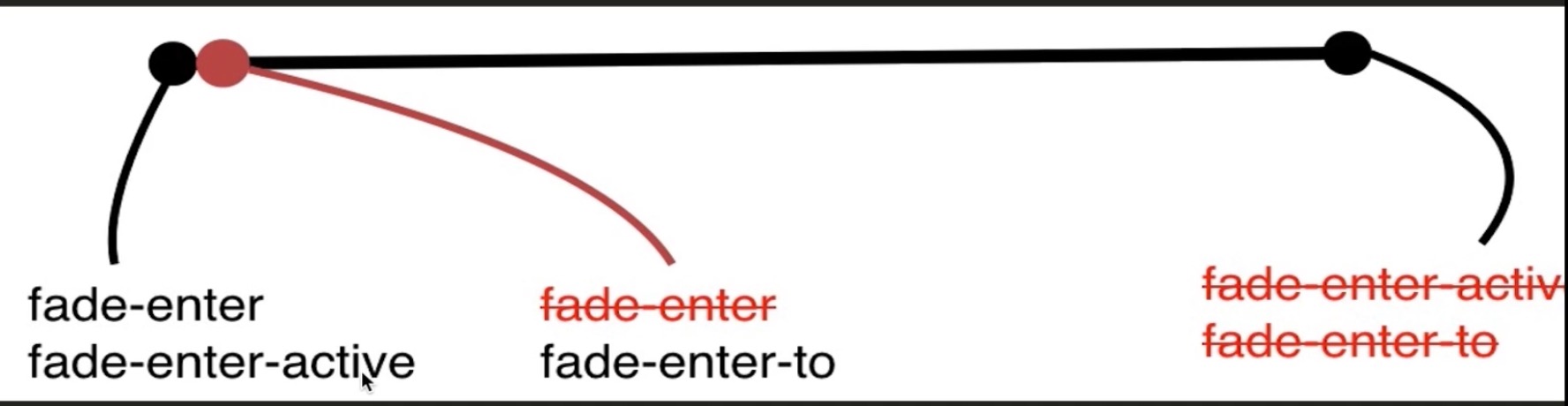
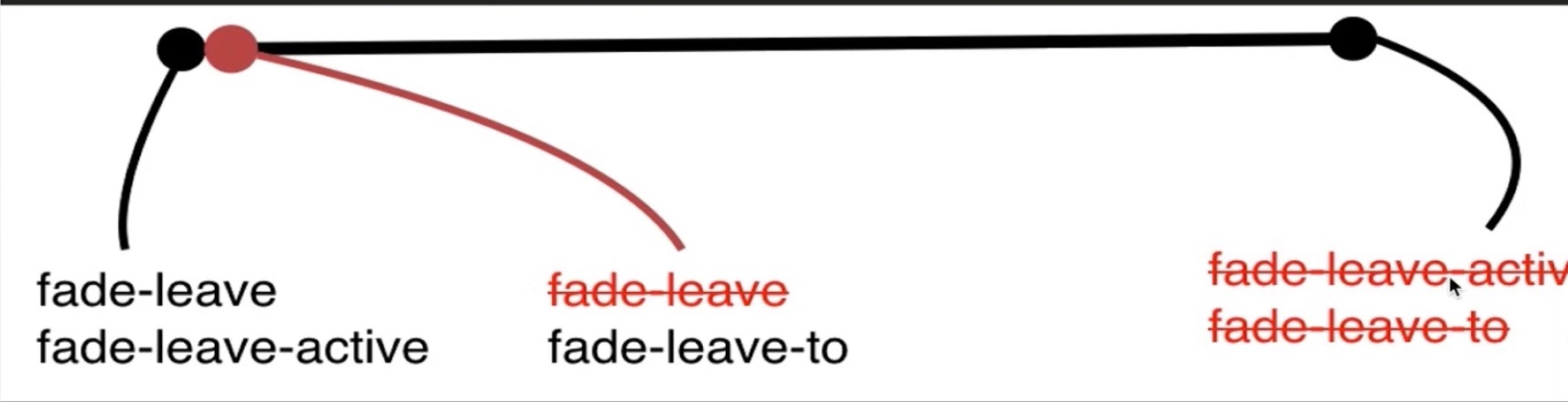
動畫
過渡動態效果
漸入

漸出

<div id="app">
<transition name='fade'>
<div v-show='seen'>香蜜沉沉燼如霜</div>
</transition>
<button type="button" @click='handleBtnClick'>change</button>
</div>
<style>
.fade-enter, .fade-leave-to{
opacity: 0;
}
.fade-enter-active, .fade-leave-active{
transition: opacity 3s;
}
</style>Animate.css
- keyframes自定義的標籤動畫
- 匯入animate庫
<transition
name="fade"
enter-active-class="animated swing"
leave-active-class="animated shake"
>
<div v-show='seen'>香蜜沉沉燼如霜</div>
</transition>如何讓重新整理之後自動顯示動畫?
在transition標籤裡面加上這麼兩個屬性:
appear
appear-active-class=“animated swing”如何讓keyframes動畫和transiton動畫融合在一起?
都放到enter和leave的那兩個active class裡面去。
兩者時間不統一,如何設定動畫時間?
在transition標籤裡面加上這麼幾條屬性即可:
:duration=“{enter: 5000, leave: 10000}”
//或
:duration="1000"
//或
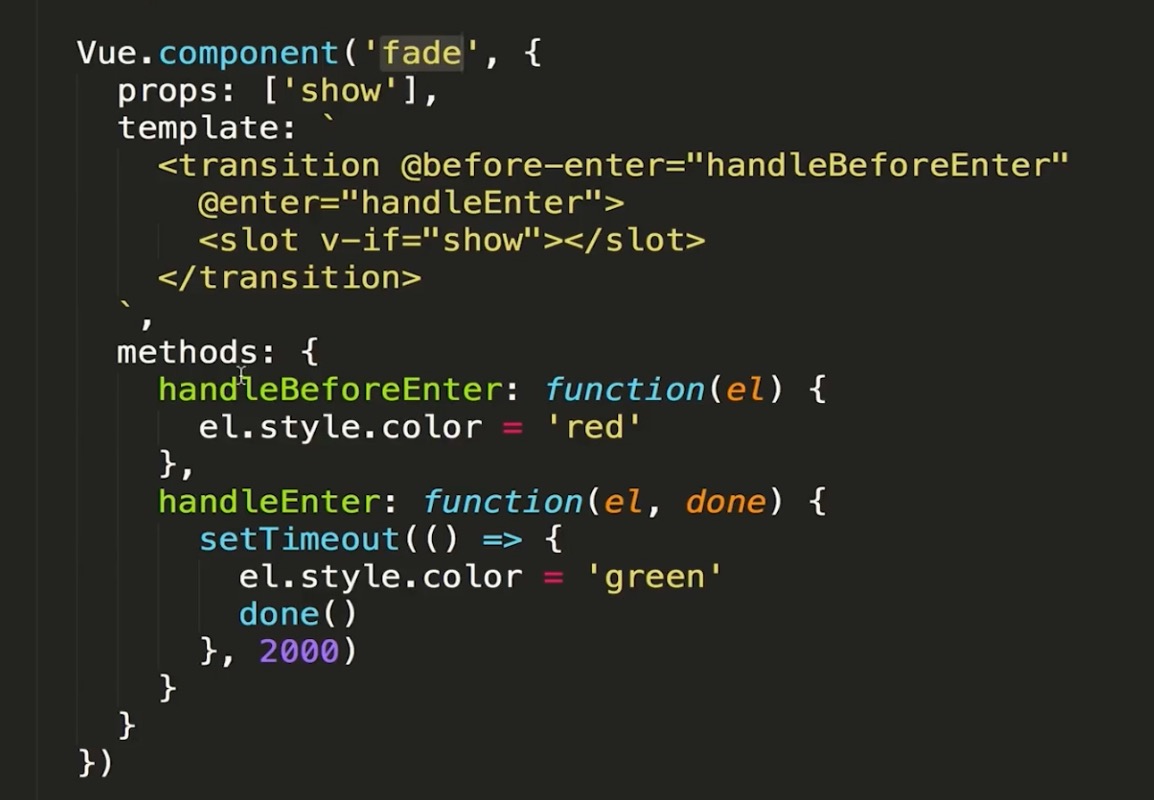
type="transition"js動畫
使用js動畫鉤子。
<transition
name="fade"
@before-enter="handleBeforeEnter"
@enter="handleEnter"
@after-enter="handleAfterEnter"
>
<div v-show='seen'>香蜜沉沉燼如霜</div>
</transition>
methods: {
handleBtnClick: function() {
this.seen = !this.seen
},
handleBeforeEnter: function(el) {
el.style.color = 'pink';
},
handleEnter: function(el, done) {
setTimeout(()=>{
el.style.color = 'blue'
},2000);
setTimeout(()=>{
done()
},4000);
},
handleAfterEnter: function(el) {
el.style.color = 'red'
}
}使用velocity.js來創作js動畫
methods: {
handleBtnClick: function() {
this.seen = !this.seen
},
handleBeforeEnter: function(el) {
el.style.opacity = 0;
},
handleEnter: function(el, done) {
Velocity(el,{
opacity: 1
},{
duration: 1000,
complete: done
})
},
handleAfterEnter: function(el) {
console.log('4s是垃圾!')
},
handleBeforeLeave: function(el) {
el.style.opacity = 1;
},
handleLeave: function(el, done) {
Velocity(el,{
opacity: 0
},{
duration: 1000,
complete: done
})
},
handleAfterLeave: function(el) {
console.log('我走了!')
}
}多元素過渡效果
- 對原生元件
<style>
.fade-enter, .fade-leave-to {
opacity: 0;
}
.fade-enter-active, .fade-leave-active {
transition: opacity 1s;
}
</style>
<transition
name="fade"
mode="out-in"
>
<div v-if='seen' key='flower'>錦覓</div>
<div v-else key='bird'>旭鳳</div>
</transition>- 對自定義元件
<child v-if=“show”></child>
<child-one v-else></child-one>- 對動態元件 直接用component標籤替換這兩child,就可以直接使用。效果一樣哦。
列表過渡
使用transition-group標籤代替transition標籤,來包裹列表,其他部分使用起來和前面一樣。
原理
相當於在每一個表項div外面包裹了一個transition標籤,對它使用一些如v-enter的class。
動畫封裝
不用css動畫了,用js動畫。