用EF書寫增刪改查
阿新 • • 發佈:2018-12-09
EF增刪改查
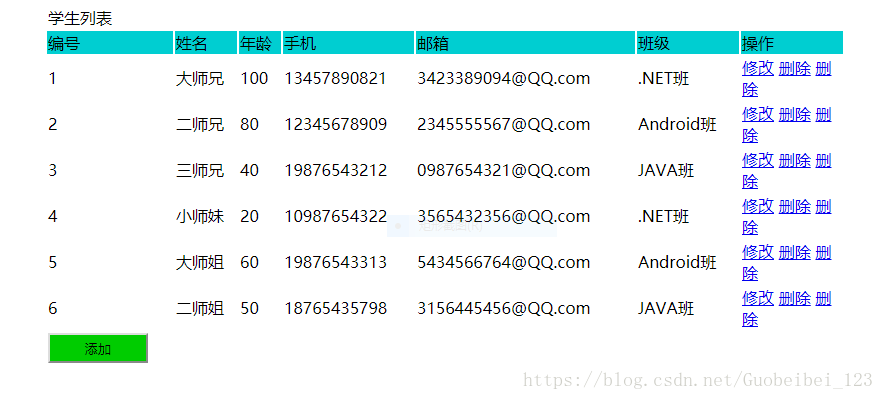
用EF實現的增刪改查,首先是資料庫連線首頁效果圖(以學生列表為例):
查詢:用Repeater建立資料來源(圖)
HTML的前端頁面程式碼
<div> <table style="width: 800px; margin: auto;"> <tr> <td>學生列表</td> </tr> <tr style="background-color: darkturquoise;"> <td>編號</td> <td>姓名</td> <td>年齡</td> <td>手機</td> <td>郵箱</td> <td>班級</td> <td style="width:100px;">操作</td> </tr> <asp:Repeater ID="repert_EFDemo" runat="server" OnItemCommand="repert_EFDemo_ItemCommand"> <ItemTemplate> <tr> <td><%# Eval("stuid")%></td> <td><%# Eval("stuname")%></td> <td><%# Eval("stuage")%></td> <td><%# Eval("phone")%></td> <td><%# Eval("email")%></td> <td><%# Eval("classname")%></td> <td> <a href='Update.aspx?id=<%# Eval("stuid") %>'>修改</a> <a href="javascript:;" onclick='delStudent(<%# Eval("stuid") %>)'>刪除</a> <asp:LinkButton ID="link_denete" runat="server" CommandName="del" CommandArgument='<%# Eval("stuid")%>' OnClientClick="return confirm('你確定要刪除嗎?')">刪除</asp:LinkButton></td> </tr> </ItemTemplate> </asp:Repeater> <tr> <td> <asp:Button ID="bnt_add" runat="server" Width="100px" Height="30px" Text="新增" BackColor="#00CC00" OnClick="bnt_add_Click" /></td> </tr> </table> </div>
查詢與repeat的修改刪除的後臺程式碼:
public partial class Index : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindStudnet(); } } /// <summary> /// EF繫結資料來源 /// </summary> private void BindStudnet() { //StudentModel類,新建的資料庫的類 using (EFDemoUserListEntities db = new EFDemoUserListEntities()) { //例項化資料庫訪問上下文 List<Student> list = db.Student.Where(s => true).ToList(); List<StudentModel> listmodel = new List<StudentModel>(); list.ForEach(s => { var model = new StudentModel() { //查詢實體屬性 stuid = s.stuid, stuname = s.stuname, stuage = s.stuage, phone = s.phone, email = s.email, classid = Convert.ToInt32(s.classid), classname = s.Class.classname }; listmodel.Add(model); }); repert_EFDemo.DataSource = listmodel; repert_EFDemo.DataBind(); } } //repeater刪除和修改 protected void repert_EFDemo_ItemCommand(object source, RepeaterCommandEventArgs e) { int id = Convert.ToInt32(e.CommandArgument); if (e.CommandName == "update") { Session["stuid"] = id; Server.Transfer("Update.aspx"); } if (e.CommandName == "del") { Student stu = new Student(); stu.stuid = id; EFDemoUserListEntities db = new EFDemoUserListEntities(); db.Student.Attach(stu); db.Student.Remove(stu); int i = db.SaveChanges(); Response.Write("<script>alert('刪除成功!')</script>"); BindStudnet(); } } //新增成員的跳轉 protected void bnt_add_Click(object sender, EventArgs e) { Response.Redirect("Add.aspx"); } }
StudentModel類:資料庫的連線
public class StudentModel { public int stuid { get; set; } public string stuname { get; set; } public int stuage { get; set; } public string phone { get; set; } public string email { get; set; } public int classid { get; set; } public string classname { get; set; } }
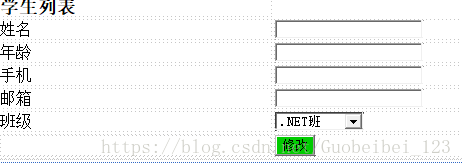
新增的程式碼: HTML的頁面圖片與程式碼(圖片)
新增的HTML前端程式碼:
<div>
<table style="width:500px; margin:auto;">
<tr><td><h3>新增新學員</h3></td></tr>
<tr>
<td>姓名</td>
<td>
<asp:TextBox ID="txt_name" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>年齡</td>
<td>
<asp:TextBox ID="txt_age" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>手機</td>
<td>
<asp:TextBox ID="txt_phone" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>郵箱</td>
<td>
<asp:TextBox ID="txt_email" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>班級</td>
<td>
<asp:DropDownList ID="dropclass" runat="server">
<asp:ListItem Selected="True" Value="1">.NET班</asp:ListItem>
<asp:ListItem Value="2">Android班</asp:ListItem>
<asp:ListItem Value="3">JAVA班</asp:ListItem>
</asp:DropDownList></td>
</tr>
<tr>
<td></td>
<td><asp:Button ID="btn_add" runat="server" Text="新增學員" BackColor="#00CC00" OnClick="btn_add_Click" /></td>
</tr>
</table>
</div>新增的後臺程式碼:
//新增按鈕的程式碼事件
protected void btn_add_Click(object sender, EventArgs e)
{
//例項化資料庫訪問上下文
EFDemoUserListEntities db = new EFDemoUserListEntities();
Student stu = new Student()
{
//新增實體的屬性
stuname = txt_name.Text.Trim(),
stuage = Convert.ToInt32(txt_age.Text.Trim()),
phone = txt_phone.Text.Trim(),
email = txt_email.Text.Trim(),
classid = Convert.ToInt32(dropclass.SelectedValue)
};
db.Student.Add(stu);
//SaveChanges
int i = db.SaveChanges();
if (i > 0)
{
Page.ClientScript.RegisterStartupScript(this.GetType(), "alert", "<script>alert('新增成功!');location.href='Index.aspx';</script>");
}
else
{
Response.Write("新增失敗!");
}
}修改的程式碼部分:HTML頁面的圖片和程式碼,圖片
修改的HTML頁面程式碼:
<div>
<table style="width: 800px; margin: auto;">
<tr>
<td><h3>學生列表</h3></td>
</tr>
<tr>
<td>姓名</td>
<td><asp:TextBox ID="txt_name" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>年齡</td>
<td><asp:TextBox ID="txt_age" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>手機</td>
<td><asp:TextBox ID="txt_phone" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>郵箱</td>
<td><asp:TextBox ID="txt_email" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>班級</td>
<td>
<asp:DropDownList ID="dropclass" runat="server">
<asp:ListItem Selected="True" Value="1">.NET班</asp:ListItem>
<asp:ListItem Value="2">Android班</asp:ListItem>
<asp:ListItem Value="3">JAVA班</asp:ListItem>
</asp:DropDownList></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btn_update" runat="server" Text="修改" BackColor="#00CC00" OnClick="btn_update_Click" /></td></tr>
</table>
</div>修改的後臺程式碼:
public partial class Update : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
UpdateList();
}
}
//繫結修改的資料
private void UpdateList()
{
int id = Convert.ToInt32(Request.QueryString["id"]);
if (id == 0)
{
Response.Redirect("Index.aspx");
}
//資料庫訪問上下文
EFDemoUserListEntities db = new EFDemoUserListEntities();
var model = db.Student.FirstOrDefault(s => s.stuid == id);
if (model != null)
{
txt_name.Text = model.stuname;
txt_age.Text =model.stuage.ToString();
txt_phone.Text = model.phone;
txt_email.Text = model.email;
dropclass.SelectedValue =model.classid.ToString();
}
}
//修改的按鈕事件
protected void btn_update_Click(object sender, EventArgs e)
{
//定義id
int id = Convert.ToInt32(Request.QueryString["id"]);
//例項化資料庫訪問上下文
EFDemoUserListEntities db = new EFDemoUserListEntities();
//根據id查詢實體
var model = db.Student.FirstOrDefault(s => s.stuid == id);
if (model != null)
{
//修改實體的屬性
model.stuname = txt_name.Text.Trim();
model.stuage = Convert.ToInt32(txt_age.Text.Trim());
model.phone = txt_phone.Text.Trim();
model.email = txt_email.Text.Trim();
model.classid = Convert.ToInt32(dropclass.SelectedValue);
}
//SaveChanges
if (db.SaveChanges() > 0)
{
Page.ClientScript.RegisterStartupScript(this.GetType(), "alert", "<script>alert('修改成功!');location.href='Index.aspx';</script>");
}
else
{
Response.Write("修改失敗!");
}
}
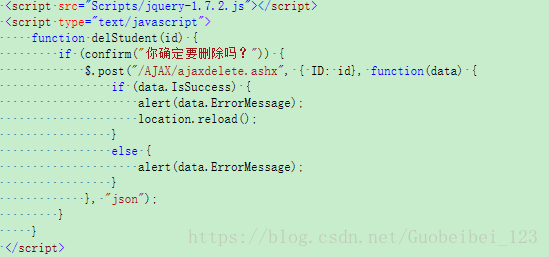
}ajax刪除與EF刪除:ajax刪除,首先是建立一個result提示資訊的類,名字可以自己定義,圖片如下:在前臺的JavaScript的程式碼是:
然後就是建立一個ajax資料夾,在資料夾裡面 新增一個一般處理程式,名字自擬,之後就是程式碼的書寫:
/// <summary>
/// ajaxupdate 的摘要說明
/// </summary>
public class ajaxupdate : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
int id = Convert.ToInt32(context.Request.Form["ID"]);
EFResult result = new EFResult();
JavaScriptSerializer js = new JavaScriptSerializer();
//1.例項化資料庫訪問上下文
EFDemoUserListEntities db = new EFDemoUserListEntities();
//2.根據ID查詢實體
var model = db.Student.FirstOrDefault(s => s.stuid == id);
if (model == null)
{
result.IsSuccess = false;
result.ErrorMessage = "該記錄已刪除!";
context.Response.Write(js.Serialize(result));
}
//db.Student.Remove(model);
//3.給實體標記為刪除
db.Entry<Student>(model).State = System.Data.Entity.EntityState.Deleted;
//4.SaveChanges()
if (db.SaveChanges() > 0)
{
result.IsSuccess = true;
result.ErrorMessage = "刪除成功!";
context.Response.Write(js.Serialize(result));
}
else
{
result.IsSuccess = false;
result.ErrorMessage = "刪除失敗";
context.Response.Write(js.Serialize(result));
}
}
public bool IsReusable
{
get
{
return false;
}
}
}EF的刪除:在上面的查詢中repeat的修改和刪除中出現過,
Student stu = new Student();
stu.stuid = id;
EFDemoUserListEntities db = new EFDemoUserListEntities();
db.Student.Attach(stu);
db.Student.Remove(stu);
int i = db.SaveChanges();
Response.Write("<script>alert('刪除成功!')</script>");
BindStudnet();EF的增刪改查就是這些。