http Get Post response headers
常見狀態碼:
200 OK //客戶端請求成功
400 Bad Request //客戶端請求有語法錯誤,不能被伺服器所理解
401 Unauthorized //請求未經授權,這個狀態程式碼必須和WWW-Authenticate報頭域一起使用
403 Forbidden //伺服器收到請求,但是拒絕提供服務
404 Not Found //請求資源不存在,eg:輸入了錯誤的URL
500 Internal Server Error //伺服器發生不可預期的錯誤
503 Server Unavailable //伺服器當前不能處理客戶端的請求,一段時間後可能恢復正常
.使用Fiddler分析GET和POST請求
客戶端傳送一個HTTP請求到伺服器的請求訊息包括以下格式:
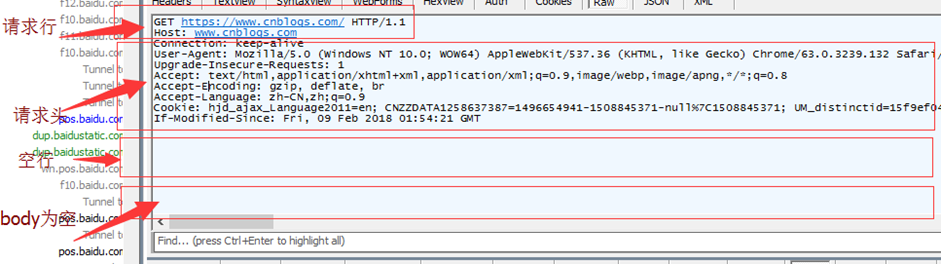
4.1Get請求組成
請求行(request line)、請求頭部(header)、空行和請求體(資料)四個部分組成。

請求行解析:
method 表示請求方式
path-to-resource-http 表示請求的資源地址
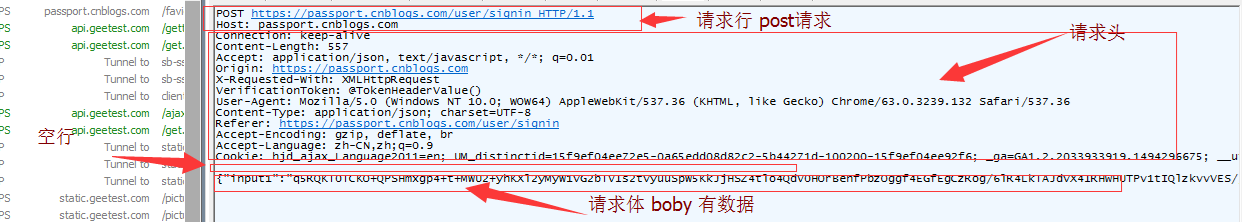
version-number 表示http的協議版本號
(注意:當使用get方式提交時,請求體body是空的!!!)


傳送post請求時,請求體是有資料的這一點和get請求區分開!
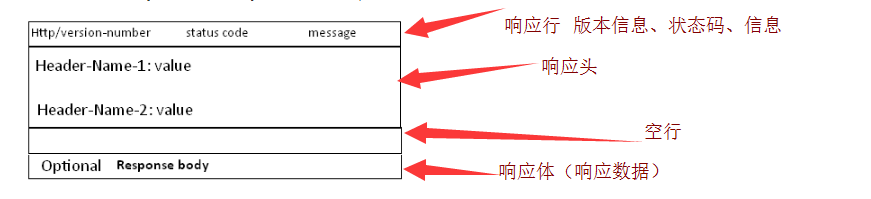
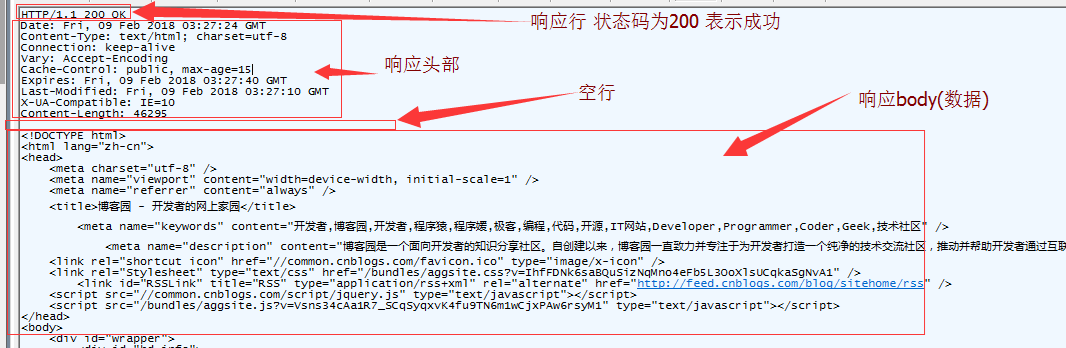
五、使用Fiddler分析Response訊息結構
Response訊息的結構和request結構基本一致。同樣也分為三個部分,第一部分叫Response line, 第二部分叫Response header,第三部分是空行,第四部分是body。header和body之間也有個空行, 結構如下圖:


六、HTTP Request Header(請求頭解析)
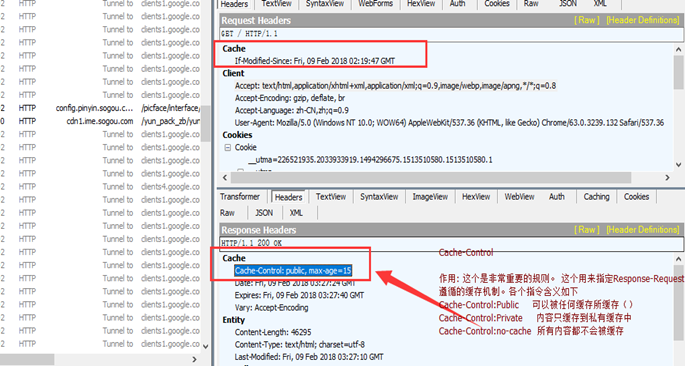
6.1 Cache 頭域If-Modified-Since作用: 把瀏覽器端快取頁面的最後修改時間傳送到伺服器去,伺服器會把這個時間與伺服器上實際檔案的最後修改時間進行對比。如果時間一致,那麼返回304,客戶端就直接使用本地快取檔案。如果時間不一致,就會返回200和新的檔案內容。客戶端接到之後,會丟棄舊檔案,把新檔案快取起來,並顯示在瀏覽器中.
例如:If-Modified-Since: Thu, 09 Feb 2012 09:07:57 GMT

If-None-Match
作用: If-None-Match和ETag一起工作,工作原理是在HTTP Response中新增ETag資訊。 當用戶再次請求該資源時,將在HTTP Request 中加入If-None-Match資訊(ETag的值)。如果伺服器驗證資源的ETag沒有改變(該資源沒有更新),將返回一個304狀態告訴客戶端使用本地快取檔案。否則將返回200狀態和新的資源和Etag. 使用這樣的機制將提高網站的效能
例如: If-None-Match: "03f2b33c0bfcc1:0"
例項如下圖

Cache-Control
作用: 這個是非常重要的規則。 這個用來指定Response-Request遵循的快取機制。

Client頭域
Accept
作用:瀏覽器端可以接受的媒體型別,
例如:Accept: text/html 代表瀏覽器可以接受伺服器回發的型別為 text/html 也就是我們常說的html文件,如果伺服器無法返回text/html型別的資料,伺服器應該返回一個406錯誤(non acceptable)萬用字元 * 代表任意型別。例如 Accept: */* 代表瀏覽器可以處理所有型別,(一般瀏覽器發給伺服器都是發這個)

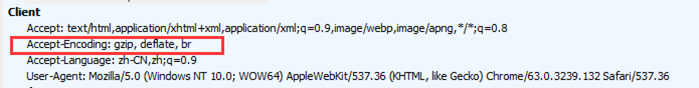
Accept-Encoding:
作用: 瀏覽器申明自己接收的編碼方法,通常指定壓縮方法,是否支援壓縮,支援什麼壓縮方法(gzip,deflate),(注意:這不是字元編碼);
例如: Accept-Encoding: gzip, deflate

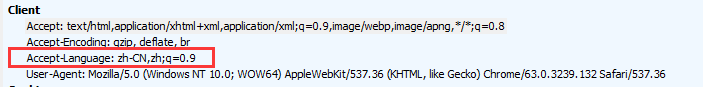
Accept-Language
作用: 瀏覽器申明自己接收的語言。 語言跟字符集的區別:中文是語言,中文有多種字符集,比如big5,gb2312,gbk等等;
例如: Accept-Language: en-us

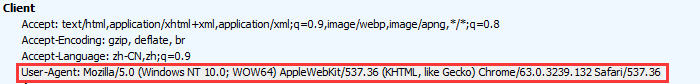
User-Agent
作用:告訴HTTP伺服器,客戶端使用的作業系統和瀏覽器的名稱和版本.
我們上網登陸論壇的時候,往往會看到一些歡迎資訊,其中列出了你的作業系統的名稱和版本,你所使用的瀏覽器的名稱和版本,這往往讓很多人感到很神奇,實際上,伺服器應用程式就是從User-Agent這個請求報頭域中獲取到這些資訊User-Agent請求報頭域允許客戶端將它的作業系統、瀏覽器和其它屬性告訴伺服器。
例如: User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; CIBA; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET4.0C; InfoPath.2; .NET4.0E)

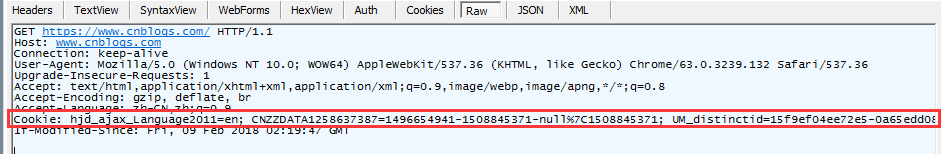
Cookie/Login 頭域
Cookie:作用最重要的header, 將cookie的值傳送給HTTP 伺服器

x-requested-with XMLHttpRequest //表明是AJax非同步
什麼是非同步請求?
當瀏覽器向伺服器傳送同步請求時,服務處理同步請求的過程中,瀏覽器會處於等待的狀態,伺服器處理完請求把資料響應給瀏覽器並覆蓋瀏覽器記憶體中原有的資料,瀏覽器重新載入頁面並展示伺服器響應的資料。那麼,有沒有一種技術,可以讓瀏覽器傳送請求給伺服器,伺服器處理請求的過程中,瀏覽器不處於等待的狀態,並且瀏覽器接收響應資料的同時不再重新載入整個頁面,既請求傳送之前的資料不丟失,又能實現頁面的區域性重新整理呢?那就要用到ajax請求——非同步請求模型。更多訪問:什麼是非同步請求ajax?

七、HTTP Response Header(響應頭解析)
Cache頭域
Date
作用: 生成訊息的具體時間和日期
例如: Date: Sat, 11 Feb 2012 11:35:14 GMT

Cache-Control:Public 可以被任何快取所快取
Cache-Control:Private 內容只快取到私有快取中
Cache-Control:no-cache 所有內容都不會被快取
私有快取和公共快取
"public" 指令表示該響應可以被任何中間人(譯者注:比如中間代理、CDN等)快取。若指定了"public",則一些通常不被中間人快取的頁面(譯者注:因為預設是private)(比如 帶有HTTP驗證資訊(帳號密碼)的頁面 或 某些特定影響狀態碼的頁面),將會被其快取。而 "private" 則表示該響應是專用於某單個使用者的,中間人不能快取此響應,該響應只能應用於瀏覽器私有快取中。
Expires
作用: 瀏覽器會在指定過期時間內使用本地快取
例如: Expires: Tue, 08 Feb 2022 11:35:14 GMT

Vary
作用:
例如: Vary: Accept-Encoding Accept-Encoding: //預設是identity

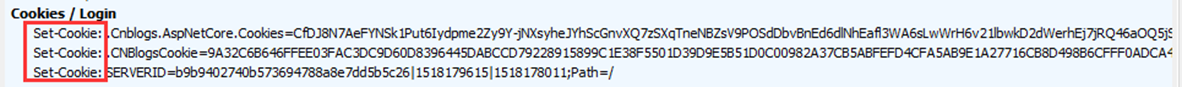
Set-Cookie
作用:非常重要的header, 用於把cookie 傳送到客戶端瀏覽器, 每一個寫入cookie都會生成一個Set-Cookie.
HTTP Cookie(也叫Web Cookie或瀏覽器Cookie)是伺服器傳送到使用者瀏覽器並儲存在本地的一小塊資料,它會在瀏覽器下次向同一伺服器再發起請求時被攜帶併發送到伺服器上。通常,它用於告知服務端兩個請求是否來自同一瀏覽器,如保持使用者的登入狀態

Set-Cookie響應頭部和Cookie請求頭部
伺服器使用Set-Cookie響應頭部向用戶代理(一般是瀏覽器)傳送Cookie資訊。一個簡單的Cookie可能像這樣:
Set-Cookie: <cookie名>=<cookie值>
伺服器通過該頭部告知客戶端儲存Cookie資訊。
Entity(實體)頭域
Content-Length
作用:傳送給HTTP伺服器資料的長度。
例如:Content-Length: 46295

Content-Type(內容型別)
作用:Content-Type
作用:WEB伺服器告訴瀏覽器自己響應的物件的型別和字符集
Content-Type 實體頭部用於指示資源的MIME型別 media type 。
在響應中,Content-Type標頭告訴客戶端實際返回的內容的內容型別。瀏覽器會在某些情況下進行MIME嗅探,並不一定遵循此標題的值; 為了防止這種行為,可以將標題 X-Content-Type-Options 設定為 nosniff。
Content-Encoding
Content-Encoding 是一個實體訊息首部,用於對特定媒體型別的資料進行壓縮。當這個首部出現的時候,它的值表示訊息主體進行了何種方式的內容編碼轉換。這個訊息首部用來告知客戶端應該怎樣解碼才能獲取在 Content-Type 中標示的媒體型別內容。
例如:
Content-Type: text/html; charset=utf-8
Content-Type:text/html;charset=GB2312
Content-Type: image/jpeg

Content-Language
Content-Language 是一個 entity header (實體訊息首部),用來說明訪問者希望採用的語言或語言組合,這樣的話使用者就可以根據自己偏好的語言來定製不同的內容。是一個 entity header (實體訊息首部),用來說明訪問者希望採用的語言或語言組合,這樣的話使用者就可以根據自己偏好的語言來定製不同的內容。
Miscellaneous 頭域
Referer
作用: 提供了Request的上下文資訊的伺服器,告訴伺服器我是從哪個連結過來的,比如從我主頁上鍊接到一個朋友那裡,他的伺服器就能夠從HTTP Referer中統計出每天有多少使用者點選我主頁上的連結訪問他的網站。
Referrer是header的一部分,當瀏覽器向web伺服器發出請求的時候,一般會帶上Referer,告訴伺服器使用者從那個頁面連線過來的,伺服器藉此可以獲得一些資訊用於處理。
例如: Referer:http://translate.google.cn/?hl=zh-cn&tab=wT

X-AspNet-Version、X-Powered-By、Server:
作用:指明HTTP伺服器的軟體資訊
例如:x-aspnetmvc=version:5.2
X-AspNet-Version:
作用:如果網站是用ASP.NET開發的,這個header用來表示ASP.NET的版本
例如: X-AspNet-Version: 4.0.30319
X-Powered-By:
作用:表示網站是用什麼技術開發的
例如: X-Powered-By: ASP.NET

Transport 頭域
Connection
Connection 頭(header) 決定當前的事務完成後,是否會關閉網路連線。如果該值是“keep-alive”,網路連線就是持久的,不會關閉,使得對同一個伺服器的請求可以繼續在該連線上完成。

close
表明客戶端或伺服器想要關閉該網路連線
八.Get請求和Post請求區別
1.GET請求
GET,,/books/?sex=man&name=Profing essional阿三 HTTinP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Connection: Keep-Alive
注意最後一行是空行
2.POST請求
POST / HTTP/1.1Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley
3.GET和POST提交資料特點
3.1提交方式
GET提交:請求的資料會附在URL之後(就是把資料放置在HTTP協議頭中),以?分割URL和傳輸資料,多個引數用&連線;例如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果資料是英文字母/數字,原樣傳送,如果是空格,轉換為+,如果是中文/其他字元,則直接把字串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX為該符號以16進製表示的ASCII。
POST提交:把提交的資料放置在是HTTP包的包體中。上文示例中紅色字型標明的就是實際的傳輸資料
因此,GET提交的資料會在位址列中顯示出來,而POST提交,位址列不會改變。
3.2傳輸資料的大小
首先宣告:HTTP協議沒有對傳輸的資料大小進行限制,HTTP協議規範也沒有對URL長度進行限制。而在實際開發中存在的限制主要有:
GET:特定瀏覽器和伺服器對URL長度有限制,例如 IE對URL長度的限制是2083位元組(2K+35)。對於其他瀏覽器,如Netscape、FireFox等,理論上沒有長度限制,其限制取決於操作系 統的支援。因此對於GET提交時,傳輸資料就會受到URL長度的 限制。
POST:由於不是通過URL傳值,理論上資料不受 限。但實際各個WEB伺服器會規定對post提交資料大小進行限制,Apache、IIS6都有各自的配置。
3.3傳輸的安全性
POST的安全性要比GET的安全性高。比如:通過GET提交資料,使用者名稱和密碼將明文出現在URL上,因為(1)登入頁面有可能被瀏覽器快取;(2)其他人檢視瀏覽器的歷史紀錄,那麼別人就可以拿到你的賬號和密碼了,除此之外,使用GET提交資料還可能會造成Cross-site request forgery攻擊。
3.4Http get,post,soap協議都是在http上執行的
(1)get:請求引數是作為一個key/value對的序列(查詢字串)附加到URL上的 查詢字串的長度受到web瀏覽器和web伺服器的限制(如IE最多支援2048個字元),不適合傳輸大型資料集同時,它很不安全
(2)post:請求引數是在http標題的一個不同部分(名為entity body)傳輸的,這一部分用來傳輸表單資訊,因此必須將Content-type設定為:application/x-www-form- urlencoded。post設計用來支援web窗體上的使用者欄位,其引數也是作為key/value對傳輸。 但是:它不支援複雜資料型別,因為post沒有定義傳輸資料結構的語義和規則。
(3)soap:是http post的一個專用版本,遵循一種特殊的xml訊息格式 Content-type設定為: text/xml 任何資料都可以xml化。
Http協議定義了很多與伺服器互動的方法,最基本的有4種,分別是 GET,POST,PUT,DELETE. 一個URL地址用於描述一個網路上的資源,而HTTP中的GET, POST, PUT, DELETE就對應著對這個資源的查,改,增,刪4個操作。 我們最常見的就是GET和POST了。GET一般用於獲取/查詢資源資訊,而POST一般用於更新資源資訊.
4.GET和POST的區別
1.GET提交的資料會放在URL之後,以?分割URL和傳輸資料,引數之間以&相連,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的資料放在HTTP包的Body中.
2.GET提交的資料大小有限制(因為瀏覽器對URL的長度有限制),而POST方法提交的資料沒有限制.
3..GET方式提交資料,會帶來安全問題,比如一個登入頁面,通過GET方式提交資料時,使用者名稱和密碼將出現在URL上,如果頁面可以被快取或者其他人可以訪問這臺機器,就可以從歷史記錄獲得該使用者的賬號和密碼.
作者:丨Fighter.Lu丨 點滴記錄,開源共享。幫助更多有需要的人解決問題!博主部落格地址:http://www.cnblogs.com/fighter007/
