JS函式引數傳遞
阿新 • • 發佈:2018-12-09
JS中函式的共享傳遞,按值傳遞,引用傳遞
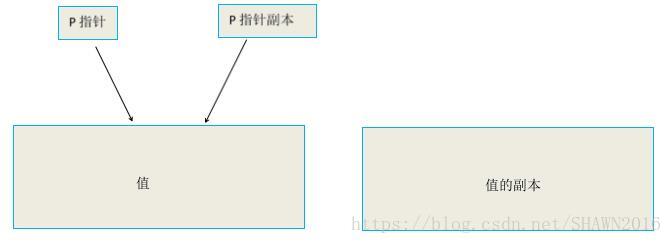
共享傳遞是實參物件的引用的副本 按值傳遞是實參的值的副本 引用傳遞是實參的引用 用c++裡面的知識來講就是共享傳遞是實參物件的指標的副本,按值傳遞是實參的值的副本,引用傳遞是實參的指標。如下圖
function changeStuff(a, b, c) {
a = a * 10;//值的副本
b.item = "changed"; //b.item表示值的item,值裡面的item屬性變了
c = {item: "changed"};//指標副本指向{item: "changed"}
}
var num = 10;
var obj1 = {item: "unchanged" js中沒有引用傳遞,只有兩種
基本資料型別傳遞到函式是按值傳遞, 引用資料型別傳遞到函式是共享傳遞
思考題:下面這裡輸出什麼呢?
var obj1={x:5};
var obj2=obj1;
obj1.a=obj1={x:6};
console.log(obj1.a);
console.log(obj2.a);