Android開發學習之路--Android Studio外掛開發
前言
因為使用了mvp和dagger,所以每次新的一個功能頁面都需要重新寫一堆東西,比如Activity, Fragment, Presenter,dagger等,而這些程式碼基本上都是大同小異,完全可以寫一個模板,然後生成,略微修改便可以完成我們需要的功能。而往往我們寫模板的時候就需要花費半天,有可能遇到坑需要個1天時間去,如果有個外掛,定義好名字,然後自動生成所需要的所有程式碼那就完美了。既然決定了那就實現吧。
準備
安裝java1.8
準備好後我們便開始新建工程開發我們需要的外掛了。
新建工程
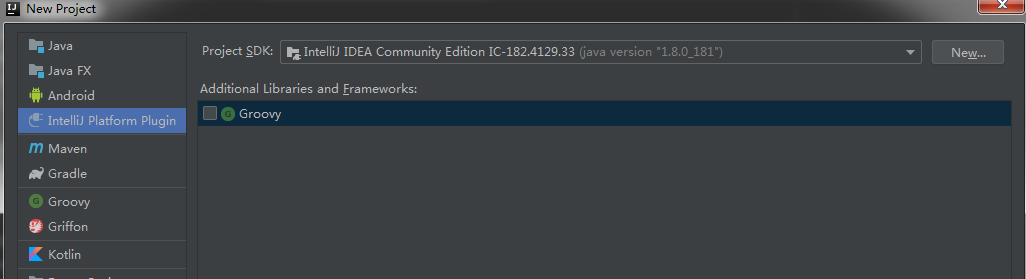
新建工程,選擇IntelliJ Platform Plugin,這裡新建名為CCDCodeGenerate的工程

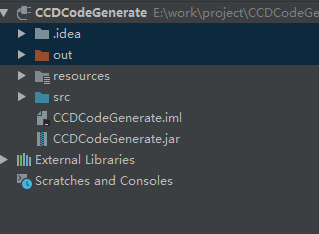
新建完後如下所示目錄:

- resources/META-INF: 有個plugin.xml檔案,該檔案用來配置plugin的資訊
- src目錄: 就是需要編寫的外掛的程式碼
注:需要在src下新建包名,要不然Android Studio會出問題,這裡新建com.ccd
編寫Dialog
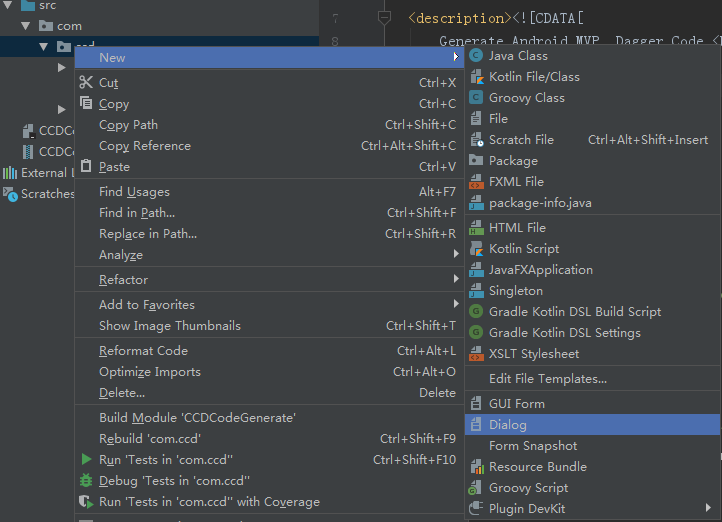
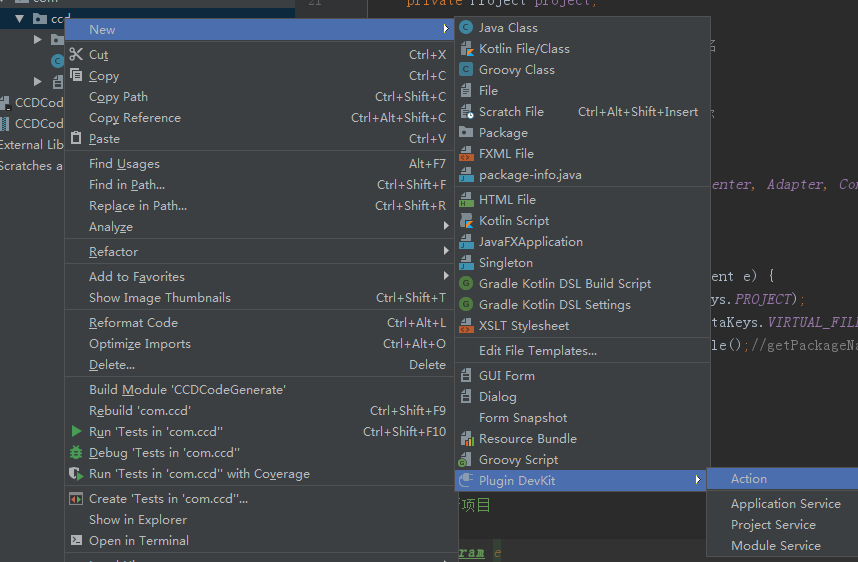
Dialog主要是在Android Studio中通過輸入資訊互動使用。通過如下方式新建:

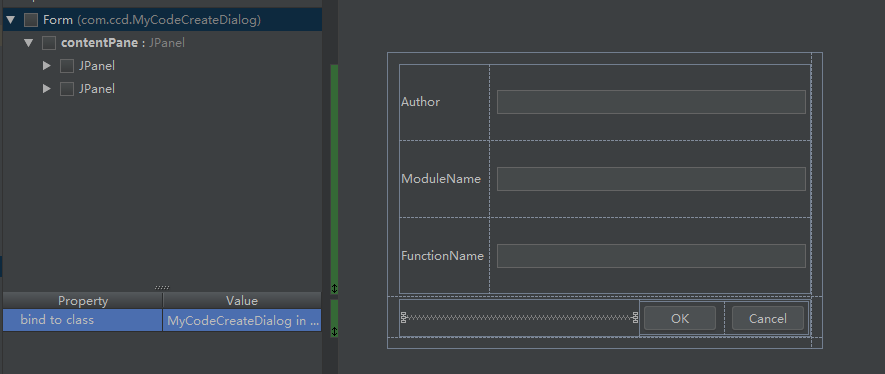
生成MyCodeCreateDialog和MyCodeCreateDialog.form,其中MyCodeCreateDialog是對應的程式碼, MyCodeCreateDialog.form是對應的佈局檔案 佈局內容如下:

這裡主要由JLabel和JTextField組成。
編寫程式碼如下:
package com.ccd;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class MyCodeCreateDialog extends JDialog {
private JPanel contentPane;
private JButton buttonOK;
private JButton buttonCancel;
private JTextField textField1;
private 這裡處理了三個TextField, 通過介面,在後續的Action中處理
編寫Action
主要的功能還是編寫Action了,所有的邏輯都在這裡完成。
新建Action如下圖所示:

填寫需要的資訊

然後會生成對應的action配置:
<actions>
<!-- Add your actions here -->
<action id="CCDCodeGenerateID" class="com.ccd.CodeGenerate" text="CCD Code Generate" description="生成mvp,dagger模板程式碼">
<add-to-group group-id="CodeMenu" anchor="first"/>
</action>
</actions>接著在actionPerformed方法中處理事情
@Override
public void actionPerformed(AnActionEvent e) {
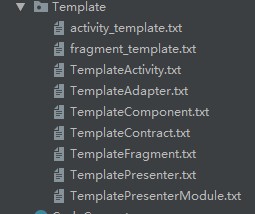
}這裡主要是定義了一些模板,然後根據模板替換dialog中輸入的模組名和功能名稱。

當然可以根據自己的專案來設定特定的模板檔案
這裡通過獲取工程名稱和滑鼠選中的目錄來新建相應的模板檔案,具體可以參考原始碼,這裡不再做過多講解
project = e.getData(PlatformDataKeys.PROJECT);
virtualFile = e.getData(PlatformDataKeys.VIRTUAL_FILE);打包上傳
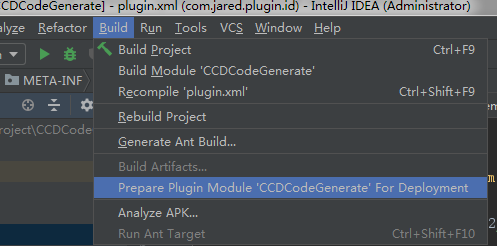
打包
既然功能都實現了,那麼就可以打包嘗試下

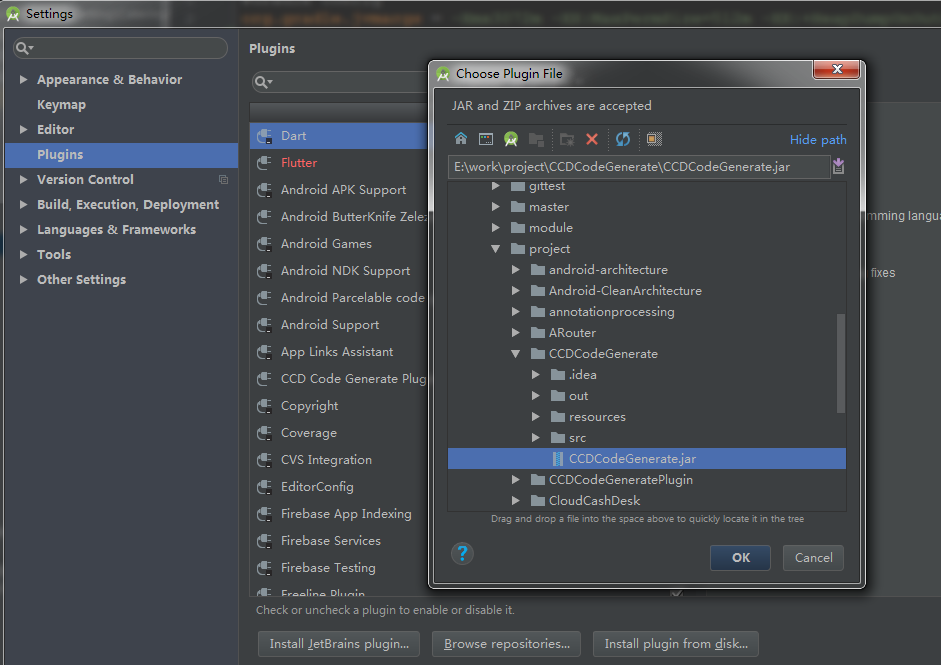
開啟Android Studio->File->Settings 選中Plugins,然後點選Install Plugin from disk,選中上面打包的jar包

安裝好後重啟Android Studio
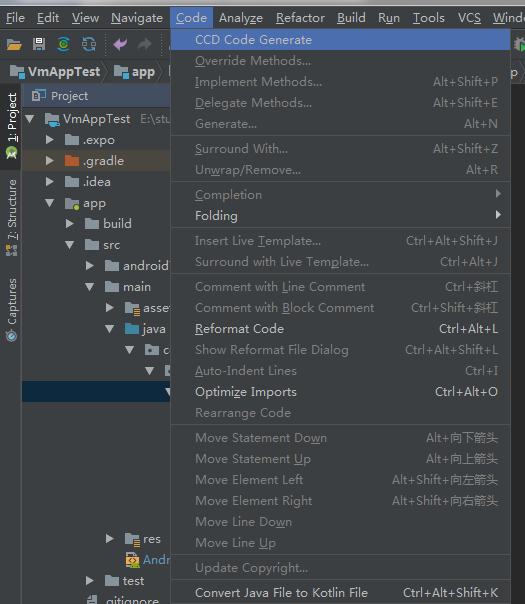
我們來看下執行效果

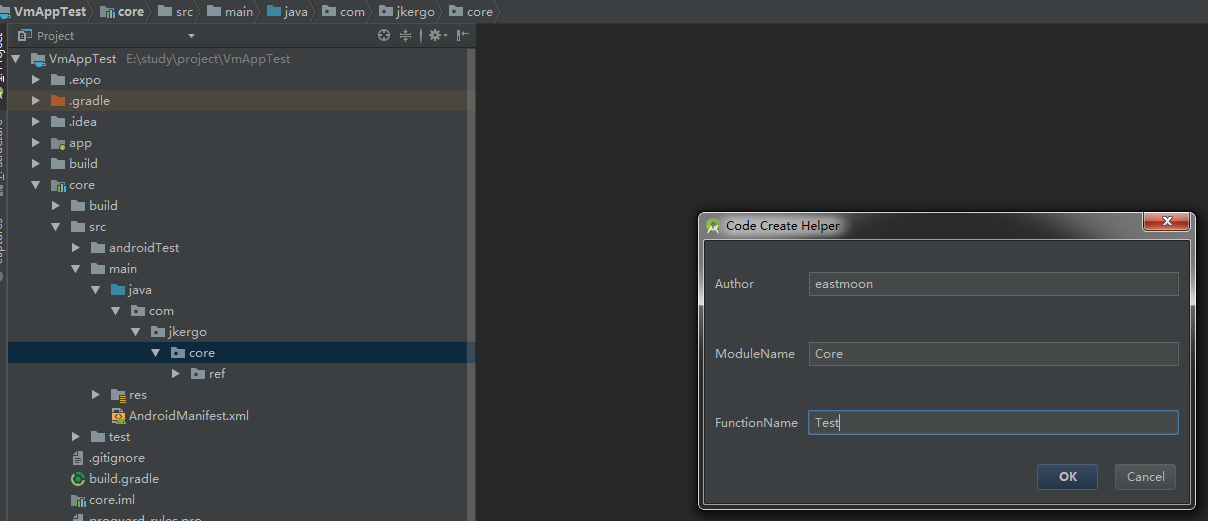
由圖可知在Code處多了CCD Code Generate,點選會彈出我們需要的對話方塊

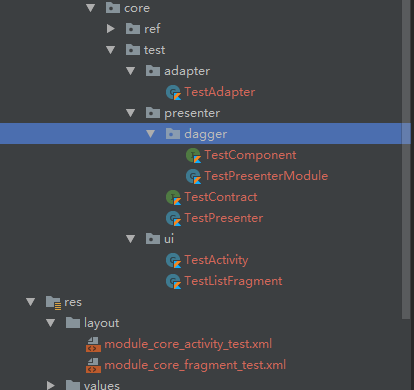
填入內容,然後就會生成對應的程式碼了。