JavaScript執行環境及作用域(二)——延長作用域鏈
阿新 • • 發佈:2018-12-09
雖然執行環境的型別總共只有兩種——全域性和區域性(函式),但還是有辦法來延長作用域鏈的,這麼說是因為有些語句可以在作用域鏈的前端臨時增加一個變數物件,該變數物件會在程式碼執行後被移除。在兩種情況下會發生這種現象。具體來說,就是當執行流進入下列任何語句時,作用域鏈就會得到加長:
- try-catch語句的catch塊。
- with語句。
這兩個語句都會在作用域鏈的前端新增一個變數物件。對with語句來說,會將指定的物件新增到作用域鏈中。對catch語句來說,會建立一個新的變數物件,其中包含的是被丟擲的錯誤物件的宣告。下面看一個例子:
var mother = { name: 'Rose', age: 30 } function father(){ var fName = 'Jack'; var name = '張三'; function son(){ var sName = 'son'; with(mother){ var word = 'my name: ' + sName + ', father name: ' + fName + ', mother name: ' + name + ", mother age: " + age; } console.log(word);//my name: son, father name: Jack, mother name: Rose, mother age: 30 } son(); } father();
首先宣告一個物件mother,包含兩個屬性:name和age,然後定義一個函式father,裡面宣告兩個變數:fName和name,又宣告一個函式son,son中定義了一個變數sName和一個with語句塊。我們來看列印的結果,mother name為物件mother中的Rose,而不是函式father中的張三,這就是with語句在起作用。
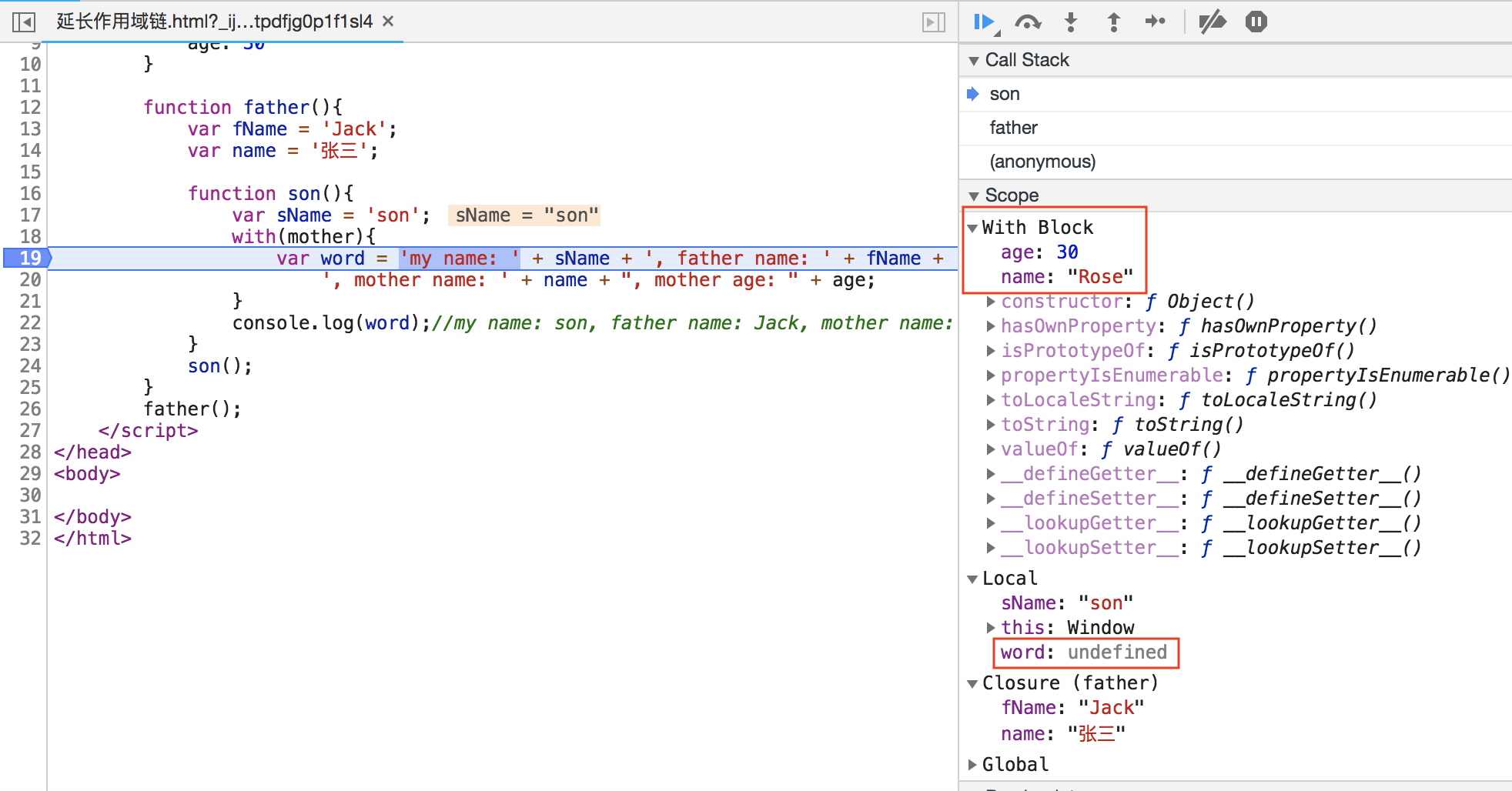
在Chrome中除錯可以發現,如下圖:

程式碼執行到19行with語句塊中時,作用域鏈的前端增加了一個With Block作用域,根據作用域鏈搜尋機制,此時的name應該是Rose。
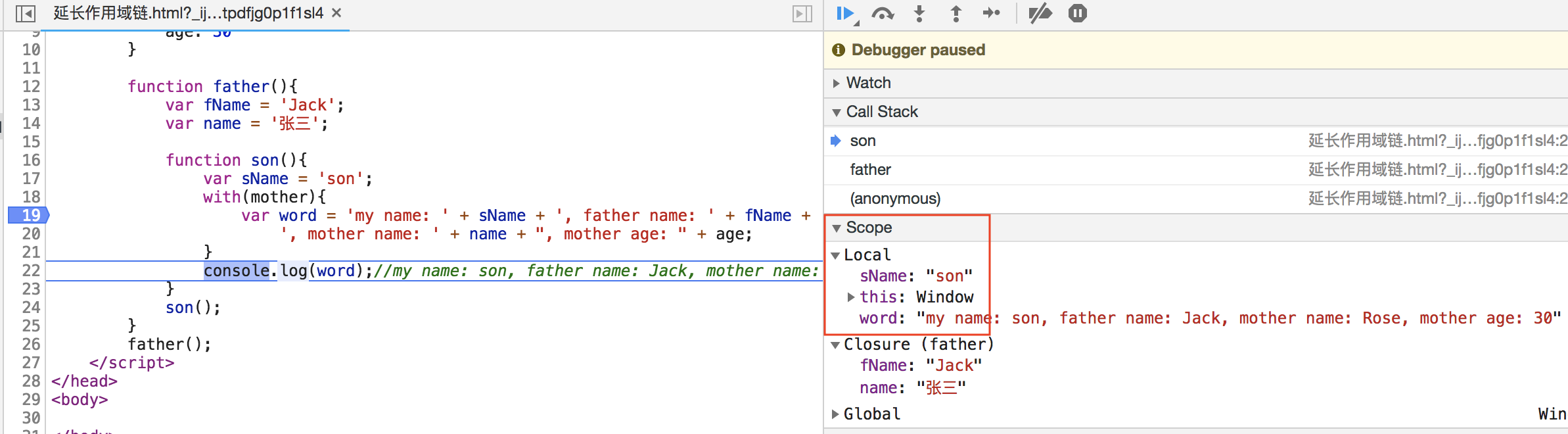
再看下圖:

程式碼執行到22行,with語句塊執行結束,with作用域從作用域鏈中移除,with
with所在的函式中,所以console.log(word)可以正常輸出word。
