小程式開發隨筆
【突破一】bindinput和bindblur的選擇
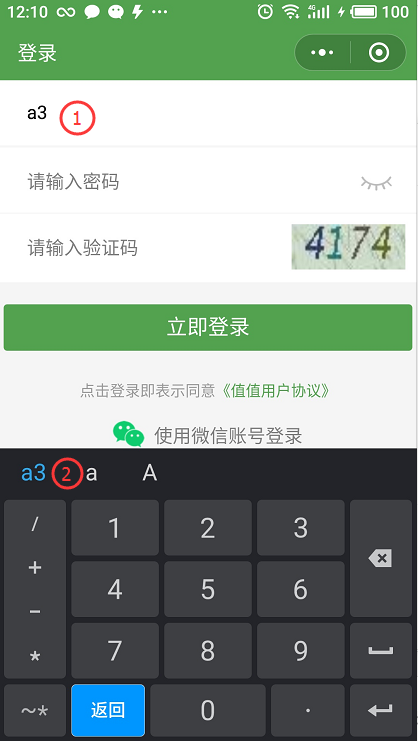
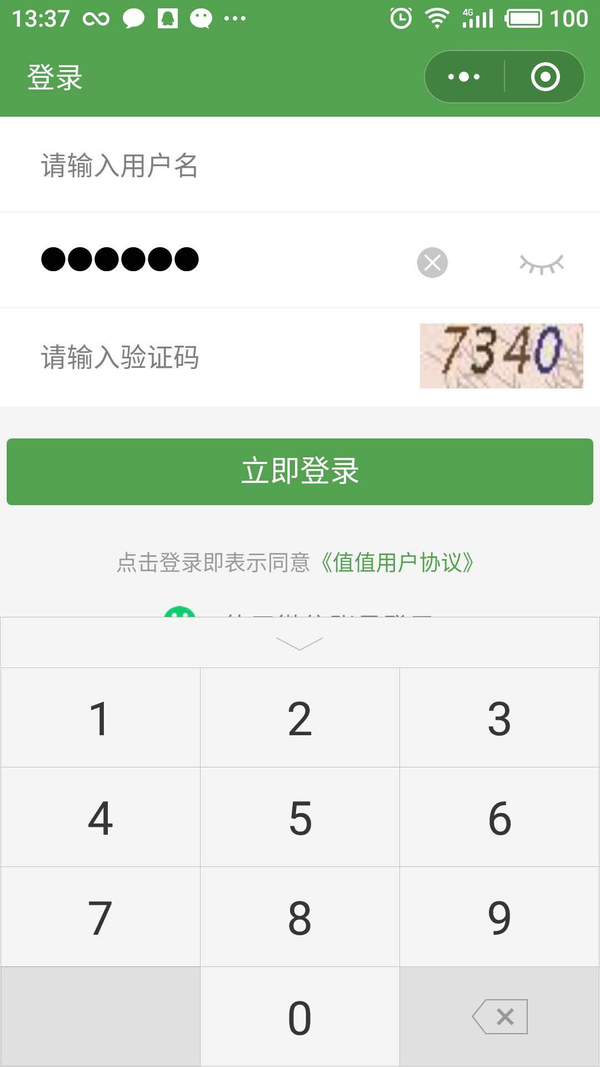
配圖:

登陸介面一
問題呈現:假如使用者名稱是“字母+數字”組合模式。現在開始描述這個問題是如何存在的啦!!! 我們在手機鍵盤輸入“a3,雖然在視覺上a3已經被填入到①位置處,但是不點選②的話,使用bindinput事件是獲取不到a3的值的。如果需要獲取到a3,就需要在輸入完a3的時候再點一下②。不過平時有些使用者是不會去注意到要點一下②的。所以在點選“立即登入”的時候會報使用者名稱不能為空。那麼如何解決這個問題呢?
因為考慮到輸入使用者名稱之後接著會輸入密碼,驗證碼,所以使用bindblur即可以解決獲取不到“字母+數字”組合的使用者名稱的問題。
不過,如果使用者名稱是“純數字"。使用bindblur也會出現問題!現在就開始描述這個問題是如何存在的啦!!假如使用者名稱是“13”,結果被輸入"133",然後輸入密碼和驗證碼!點選登陸,彈出了”使用者名稱不正確“,然後將“133”改為“13”後再點選登陸,然後發現總是提示“使用者名稱不正確”。這是為什麼呢?後來我使用console.log()將其打印出來,發現使用者名稱並沒有被改成“13”,還是“133"這是為什麼呢?原來一個文字輸入框的blur要生效,必須要讓這個文字輸入框的focus先失效,要然後這個文字輸入框的focus失效的話,就必須要有另有一個文字輸入框來獲取focus。到這裡為什麼會出現這個問題就非常清楚了。因為更改了文字輸入框,接下來的動作不是作用在下一個文字輸入框,而是作用在button按鈕(即“立即登陸”按鈕),所以focus還沒失效,所以文字值”133“並未改為“13”。那麼這個時候就只能用bindinput來隨時獲取文字的值的改變了。
綜合起來,如果兩個問題都不會出現,就必須同時寫上,然後繫結同一個函式。
以下是我的程式碼:
<input placeholder="請輸入使用者名稱" bindblur="userNameInput" bindinput="userNameInput" />
【突破二】如何讓密碼輸入框的手機鍵盤模式都是純數字模式?
問題呈現:
<input type="number" placeholder="請輸入密碼" />
小程式裡元件input的type型別有四種:
text文字輸入鍵盤(type不指定任何型別時,就預設為text)
number數字輸入鍵盤
idcard身份證輸入鍵盤
digit帶小數點的數字鍵盤
這裡,如果type="number",雖然手機鍵盤是純數字鍵盤。但是輸入的密碼確實明文的。現在要實現“手機鍵盤是純數字且密碼輸入後是加密的”該如何實現呢?
其實這樣寫就夠了:
<input password type="number" placeholder="請輸入密碼" maxlength="6" />

【突破三】下拉重新整理上拉載入更多的誤區
配圖:

上拉載入更多

下拉重新整理
目前微信小程式官網api提供了元件scroll-view,該元件有bindscrolltoupper滾動到頂部/左邊,會觸發 scrolltoupper 事件,和bindscrolltolowerEventHandle滾動到底部/右邊,會觸發 scrolltolower 事件,bindscroll還有滾動時候觸發。顯然不適合需求呀!好了那我們就要另闢蹊徑了。
現在直接用另外一套api:
onPullDownRefresh下拉重新整理
onReachBottom上拉載入更多
onPageScroll滾動條滾動
【突破四】使用swiper元件如何控制好各種尺寸的圖片的顯示?
通常swiper是內套swiper-item來使用的,以下是我的程式碼:
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}"> <swiper-item> <image src="{{item}}" data-index="{{index}}" bindload="imageLoadSwitch" style="width:{{imageLoadSwitch[index].width}}px;height:{{imageLoadSwitch[index].height}}px;"/> </swiper-item> </block> </swiper>
規則:等待圖片顯示出來,我們再通過bindload來重新適配圖片大小。
以下是我的個人程式碼:
//圖片等比例顯示(輪播) imageLoadSwitch: function(e) { let that = this; let $width = e.detail.width, //獲取圖片真實寬度 $height = e.detail.height, //獲取圖片真實高度 ratio = $width / $height; //將圖片的datadata-index作為image物件的key,然後儲存圖片的寬高值 let image = this.data.imageLoadSwitch; image[e.target.dataset.index] = { width: wx.getSystemInfoSync ().windowWidth * 3 / 4 * ratio, height: wx.getSystemInfoSync().windowWidth * 3 / 4, } this.setData({ imageLoadSwitch: image }) }
分析:
-
圖片在swiper-item載入完畢之後我們就可以獲取圖片的真正寬高,算出寬高比例大小ratio
2. 然後通過系統提供的api wx.getSystemInfo ().windowWidth獲取螢幕寬度 :
let $width=wx.getSystemInfoSync().windowWidth
以寬高比例 4:3算出高度:
let $height=wx.getSystemInfoSync ().windowWidth * 3 / 4
3. 根據比例算出圖片在手機螢幕上的顯示的寬高是多少:
注意:
當縮放後的寬度 超過螢幕寬度,則將圖片以螢幕的寬度為準,等比例縮放
let imgWidth=$width let imgHiehgt=$width* 3 / 4
當縮放後的寬度 超過螢幕高度,則將圖片以螢幕的高度為準,等比例縮放
let imgWidth=$height * 3 / 4
let imgHiehgt=$height
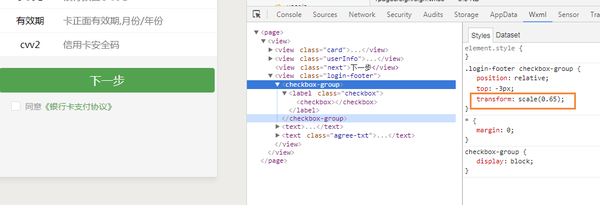
【突破五】如何設定多項選擇器框的大小
採用:transform:scale(0.65);

【突破六】微信小程式點選移除新增class
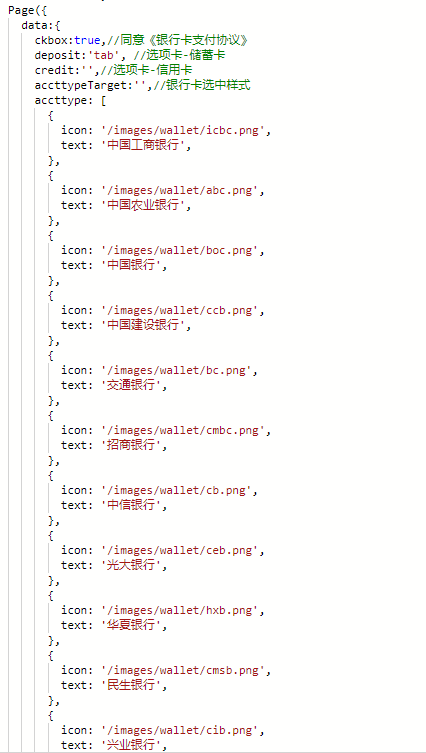
先上幾張圖:


實現思路:通過下標來匹配選中的是哪一家銀行
wxml程式碼
<view class="sel-accttype-list-body-item {{index==accttypeTarget?'accttypeHover':''}}" data-index="{{index}}"bindtap='accttypeClickFun' wx:for="{{accttype}}" wx:for-item="item" > <image src="{{item.icon}}"></image> <text>{{item.text}}</text> </view>
js程式碼

函式:

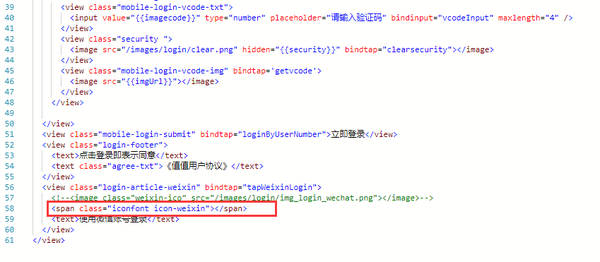
【突破七】微信小程式如何使用文字圖示
個人以前需要什麼型別的圖示都會去阿里巴巴向量相簿(Iconfont-阿里巴巴向量圖示庫)下載.png圖片直接放在專案。如果在小程式需要這個圖示,但是要以樣式的形式來顯示出來。可以使用以下方法:
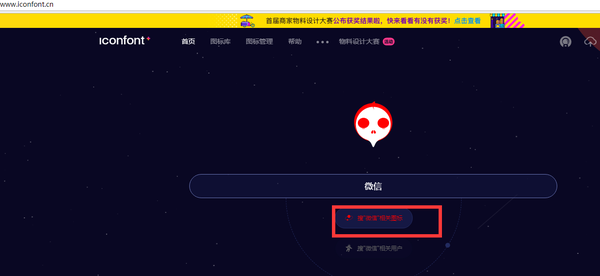
第一步:登入
Iconfont-阿里巴巴向量圖示庫www.iconfont.cn
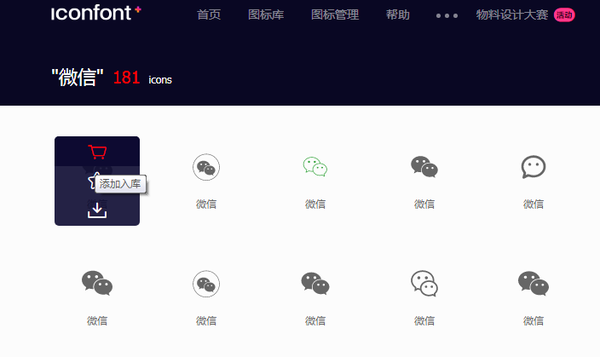
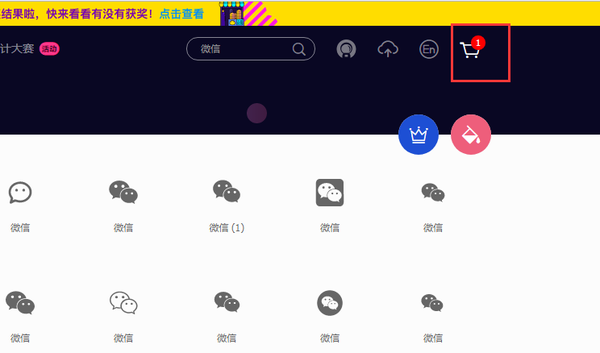
第二步:假如你要微信圖示,那就搜尋微信圖示

第三步:加入購物車

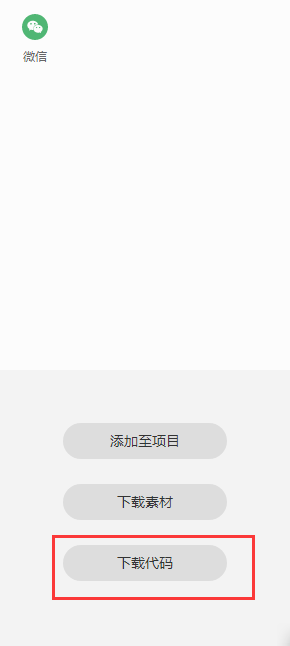
第四步:開啟購物車


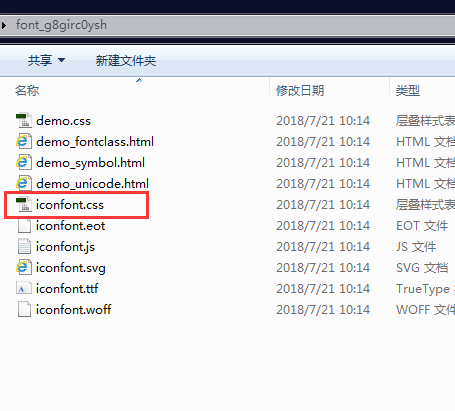
第五步:解壓並開啟iconfont.css檔案

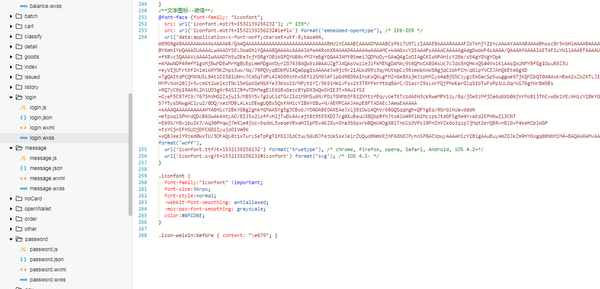
第六步:將iconfont.css裡面的樣式全部拷貝到自己的wxss樣式檔案裡面

第七步:在wxml標籤裡面,用 class引用


-
傳遞單個引數或者多個引數,可以直接接在地址後面,例如:
wx.navigateTo({ url: '../payMessage/payMessage?orderid=' + res.data.msg + "&acctno=" + that.data.acctno + "&moblie=" + that.data.moblie, })
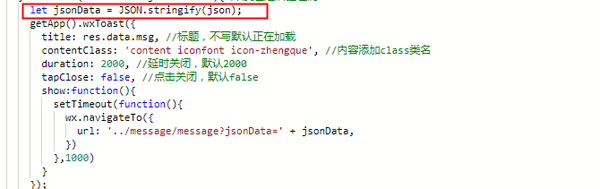
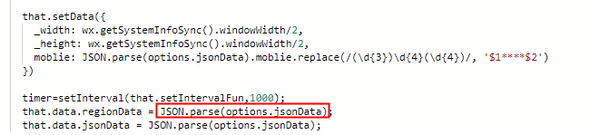
2.傳遞json物件的時候必須在傳遞端,格式化為JSON.stringify格式(物件、陣列轉換成字串),在接收端用JSON.parse(轉JSON物件),例如:

轉字串

轉JSON物件
