在QTableView中使用各種自定義委託
阿新 • • 發佈:2018-12-09
思路:
1.為每一列定義委託:
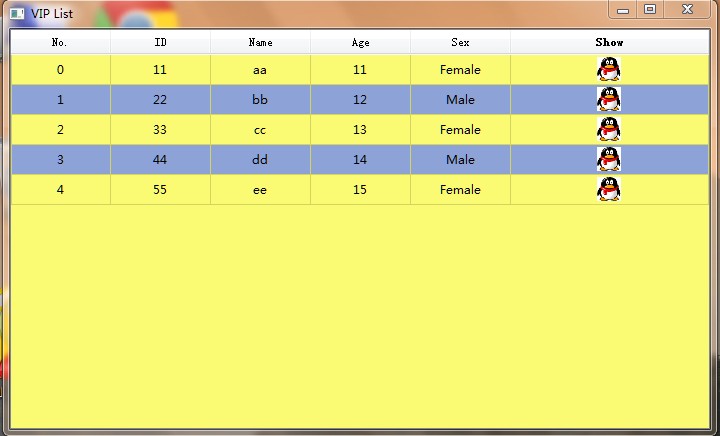
第一列是編號列,使用只讀委託,令該列的單元格是隻讀的 第三列是ID列,只能輸入1-12個數字,利用QLineEdit委託和正則表示式對輸入進行限制 第四年齡列,利用QSpinBox委託進行輸入限制,只能輸入1-100之間的數字 第五列是性別列,利用QComboBox委託對輸入進行限制,該列的單元格只能輸入Male或Female 第六列是頭像列,在該列的單元格中央放置一張頭像
2.定義代理類,把所有單元格中的字元居中顯示。
3.利用QSS,將表格的背景色弄成黃藍相間。

#include <QtGui> //編號列,只讀委託 //這個方法我還真想不到,呵呵 class ReadOnlyDelegate : public QItemDelegate { Q_OBJECT public: ReadOnlyDelegate(QObject *parent = 0): QItemDelegate(parent) { } QWidget *createEditor(QWidget*parent, const QStyleOptionViewItem &option, const QModelIndex &index) const { return NULL; } }; //ID列,只能輸入1-12個數字 //利用QLineEdit委託和正則表示式對輸入進行限制 class UserIDDelegate : public QItemDelegate { Q_OBJECT public: UserIDDelegate(QObject *parent = 0): QItemDelegate(parent) { } QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const { QLineEdit *editor = new QLineEdit(parent); QRegExp regExp("[0-9]{0,10}"); editor->setValidator(new QRegExpValidator(regExp, parent)); return editor; } void setEditorData(QWidget *editor, const QModelIndex &index) const { QString text = index.model()->data(index, Qt::EditRole).toString(); QLineEdit *lineEdit = static_cast<QLineEdit*>(editor); lineEdit->setText(text); } void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const { QLineEdit *lineEdit = static_cast<QLineEdit*>(editor); QString text = lineEdit->text(); model->setData(index, text, Qt::EditRole); } void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const { editor->setGeometry(option.rect); } }; //年齡列,利用QSpinBox委託進行輸入限制,只能輸入1-100之間的數字 class AgeDelegate : public QItemDelegate { Q_OBJECT public: AgeDelegate(QObject *parent = 0): QItemDelegate(parent) { } QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const { QSpinBox *editor = new QSpinBox(parent); editor->setMinimum(1); editor->setMaximum(100); return editor; } void setEditorData(QWidget *editor, const QModelIndex &index) const { int value = index.model()->data(index, Qt::EditRole).toInt(); QSpinBox *spinBox = static_cast<QSpinBox*>(editor); spinBox->setValue(value); } void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const { QSpinBox *spinBox = static_cast<QSpinBox*>(editor); spinBox->interpretText(); int value = spinBox->value(); model->setData(index, value, Qt::EditRole); } void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const { editor->setGeometry(option.rect); } }; //性別列,利用QComboBox委託對輸入進行限制 //這一列的單元格只能輸入Male或Female class SexDelegate : public QItemDelegate { Q_OBJECT public: SexDelegate(QObject *parent = 0): QItemDelegate(parent) { } QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const { QComboBox *editor = new QComboBox(parent); editor->addItem("Female"); editor->addItem("Male"); return editor; } void setEditorData(QWidget *editor, const QModelIndex &index) const { QString text = index.model()->data(index, Qt::EditRole).toString(); QComboBox *comboBox = static_cast<QComboBox*>(editor); int tindex = comboBox->findText(text); comboBox->setCurrentIndex(tindex); } void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const { QComboBox *comboBox = static_cast<QComboBox*>(editor); QString text = comboBox->currentText(); model->setData(index, text, Qt::EditRole); } void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const { editor->setGeometry(option.rect); } }; //頭像列,只是在單元格中央放一張小圖而已 class IconDelegate : public QItemDelegate { Q_OBJECT public: IconDelegate(QObject *parent = 0): QItemDelegate(parent) { } void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex & index ) const { //show.bmp是在工程目錄中的一張圖片(其實就是QQ的圖示啦,呵呵) QPixmap pixmap = QPixmap("show.bmp").scaled(24, 24); qApp->style()->drawItemPixmap(painter, option.rect, Qt::AlignCenter, QPixmap(pixmap)); } }; //代理類,把所有單元格中的字元居中顯示 class VIPModel : public QStandardItemModel { Q_OBJECT public: VIPModel(QObject *parent=NULL) : QStandardItemModel(parent) { } VIPModel(int row, int column, QObject *parent=NULL) : QStandardItemModel(row, column, parent) { } QVariant data(const QModelIndex &index, int role = Qt::DisplayRole) const { if( Qt::TextAlignmentRole == role ) return Qt::AlignCenter; return QStandardItemModel::data(index, role); } }; #include "main.moc" int main(int argc, char *argv[]) { QApplication app(argc, argv); VIPModel *model = new VIPModel(5, 5); QTableView *tableView = new QTableView; //把表格的背景調成黃藍相間 //這種方法是在網上看到的,用起來還真方便啊 tableView->setAlternatingRowColors(true); tableView->setStyleSheet("QTableView{background-color: rgb(250, 250, 115);" "alternate-background-color: rgb(141, 163, 215);}"); tableView->setWindowTitle("VIP List"); tableView->resize(700, 400); tableView->setModel(model); QStringList headerList; headerList << "No." << "ID" << "Name" << "Age" << "Sex" << "Show"; model->setHorizontalHeaderLabels(headerList); tableView->verticalHeader()->setVisible(false); tableView->horizontalHeader()->setStretchLastSection(true); //為每一列載入委託 ReadOnlyDelegate readOnlyDelegate; tableView->setItemDelegateForColumn(0, &readOnlyDelegate); UserIDDelegate userIDDelegate; tableView->setItemDelegateForColumn(1, &userIDDelegate); AgeDelegate spinBoxDelegate; tableView->setItemDelegateForColumn(3, &spinBoxDelegate); SexDelegate comboBoxDelegate; tableView->setItemDelegateForColumn(4, &comboBoxDelegate); IconDelegate iconDelegate; tableView->setItemDelegateForColumn(5, &iconDelegate); for(int i=0; i<10; i++) { QModelIndex index = model->index(i, 0, QModelIndex()); model->setData(index, i); } tableView->show(); return app.exec(); }

