從零開始,編寫簡單的課程資訊管理系統(使用jsp+servlet+javabean架構)
一、相關的軟體下載和環境配置
1、下載並配置JDK。
2、下載eclipse。
3、下載並配置apache-tomcat(伺服器)。
4、下載MySQL(資料庫)。
5、下載Navicat for MySQL(資料庫視覺化工具),方便對資料庫的操作。
6、下載jdbc用來實現eclipse中的專案與資料庫實現連線。
---以上可在網上查詢教程
二、實現簡單的課程資訊管理系統
1、
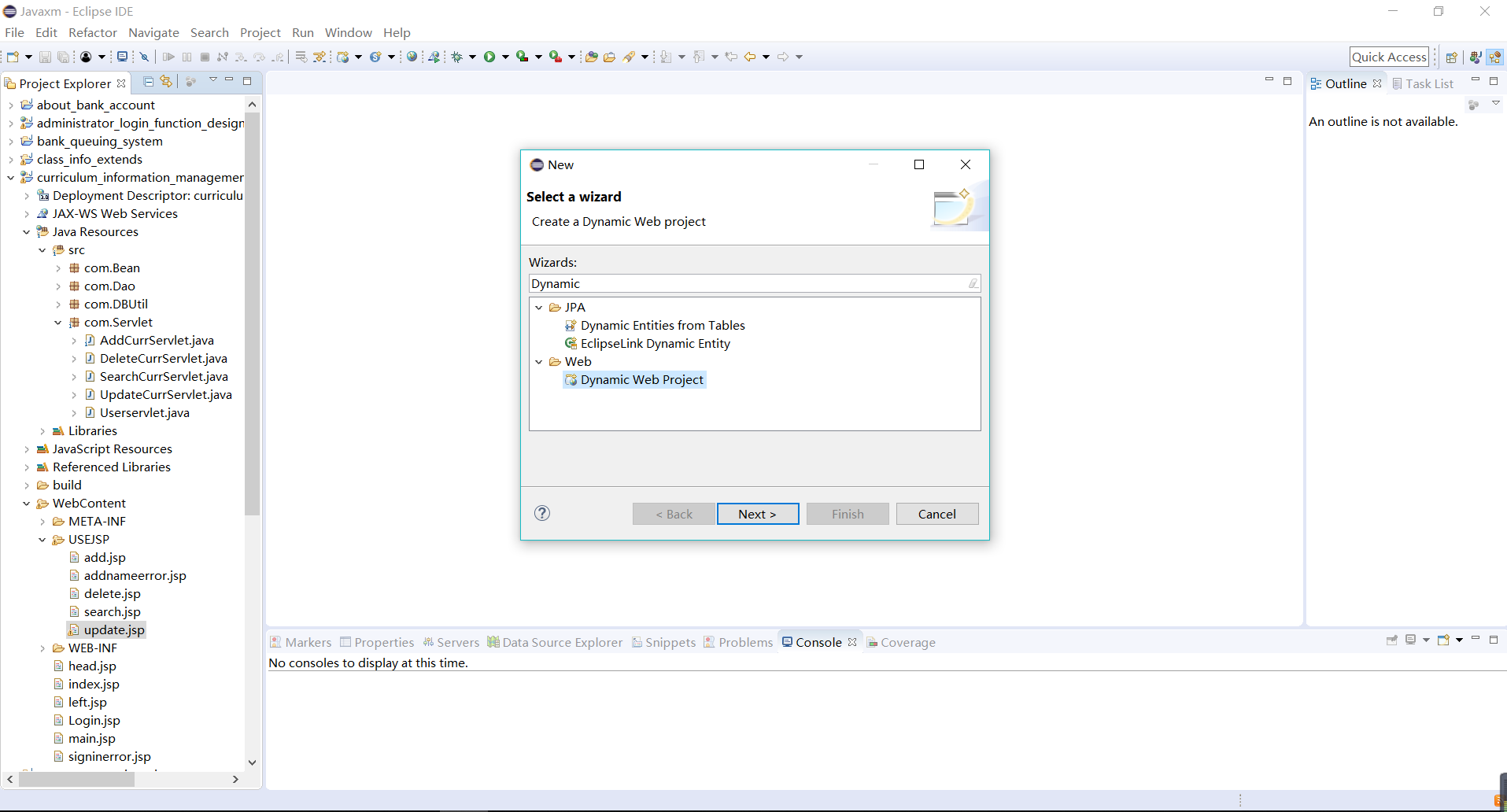
開啟eclipse,點選File—》New—》other—》Dynamic Web Project

(若你的eclipse中找不到或者沒有Dynamic Web Project,可上網搜素解決辦法)
點選後會出現如下視窗

需要填寫Project name,可隨意填寫(最好是英文的),其他不需填寫,填寫完畢之後點選Finish
2、
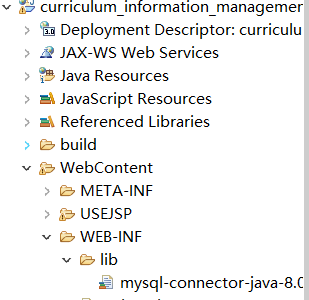
專案建立完之後,eclipse左側的Project Explorer會出現你建立的專案,如下圖

3、
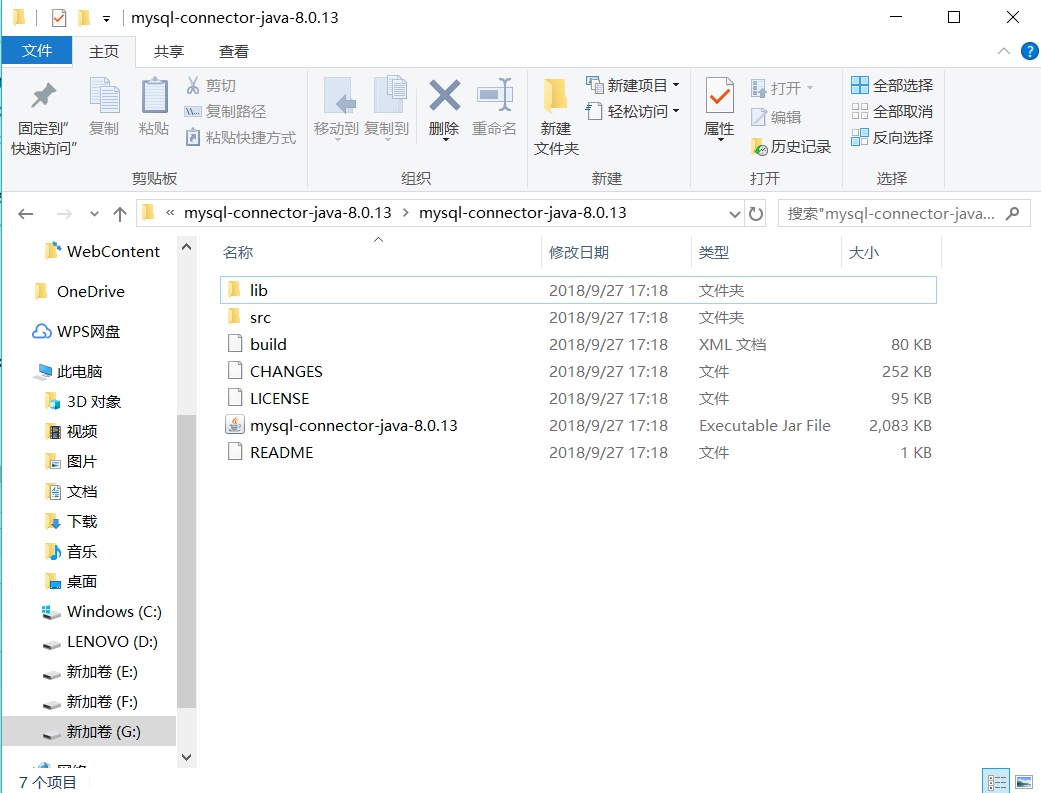
在我的電腦中,開啟你下載的jdbc(也就是mysql-connector-java-8.0.13)所在的資料夾,如下圖

將mysql-connector-java-8.0.13檔案複製
貼上在eclipse中,你所建立的專案下的 WebContent/WEB-INF/lib 資料夾下,如下圖

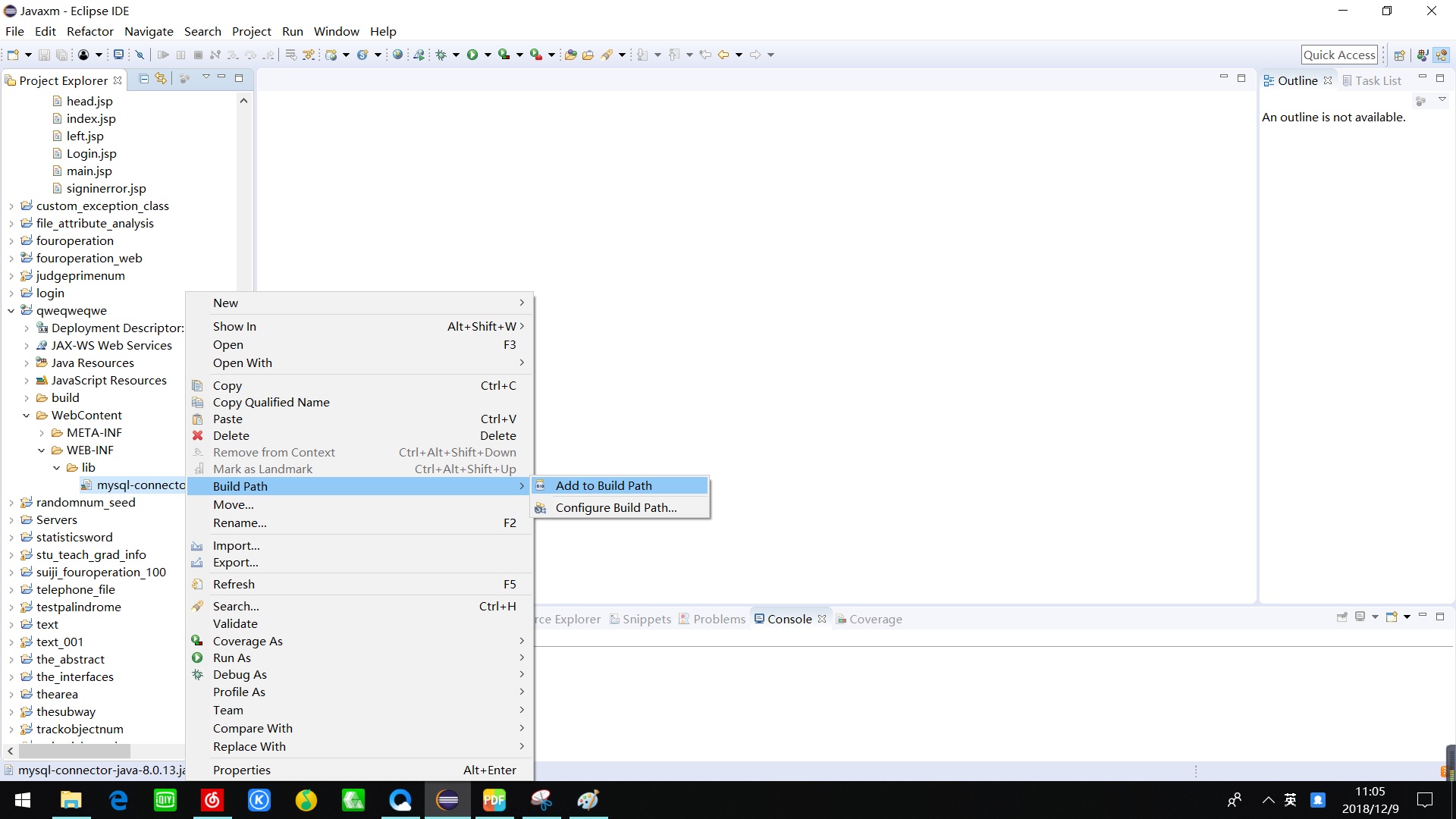
然後,在你剛剛貼上的檔案上右擊,Build Path—》Add to Build Path,如下圖

這樣就完成了jdbc的匯入
4、
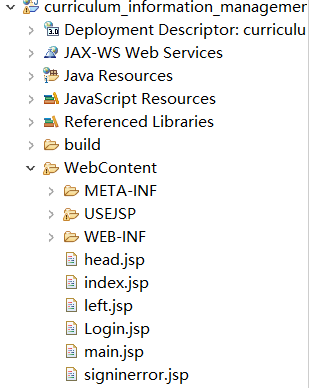
在 WebContent 資料夾下,新建如下圖中的JSP檔案,Login.jsp和signinerror.jsp是用來登陸的,這裡不必建立。

4(1)head.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"><title></title> <style type="text/css"> .headdiv{ background-color:#3F51B5; width:100%; height:130px; } .headdiv P{ font-family:YouYuan; font-size:20px; color:#E8EAF6; position:relative; left:20px; top:45px; } </style> </head> <body> <div class="headdiv"> <p>ec-web課程資訊綜合管理平臺</p> </div> </body> </html>
4(2)left.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .leftMenu{ background-color:#7986CB; width:250px; height:600px; position:relative; top:0px; } .menuParent{ background-color:#BBDEFB; } </style> </head> <body> <div class="leftMenu"> <div class="menu"> <div class="menuParent"> <div class="ListTitlePanel"> <div class="ListTitle"> <strong>課程資訊管理</strong> <div class="leftbgbt"></div> </div> </div> <div class="menuList"> <div><a target="mainAction" href="USEJSP/add.jsp">課程資訊錄入</a></div> <div><a target="mainAction" href="USEJSP/update.jsp">課程資訊修改</a></div> <div><a target="mainAction" href="USEJSP/delete.jsp">刪除課程資訊</a></div> <div><a target="mainAction" href="USEJSP/search.jsp">查詢課程資訊</a></div> </div> </div> </div> </div> <script type="text/javascript"> </script> </body> </html>
4(3)index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> 這是小主頁 </body> </html>
4(4)main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>課程資訊管理系統</title> <style type="text/css"> .headframe{ width:100%; height:130px; border:0; } .leftframe{ float:left; width:250px; height:600px; border:0; } .mainframe{ float:right; width:1200px; height:600px; border:0; } </style> </head> <iframe src="head.jsp" class="headframe" scrolling="no"></iframe> <iframe src="left.jsp" class="leftframe" scrolling="no"></iframe> <iframe src="index.jsp" name="mainAction" class="mainframe"></iframe> </html>
5、
在WebContent資料夾下建立名為USEJSP的資料夾,在USEJSP資料夾下,建立如下圖的JSP檔案

5(1)add.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .butn{ display:inline-block; padding: 8px 35px; background-color:#32CD32; color:white; border:none; text-align:center; text-decoration:none; border-radius:5px; position:absolute; left:40px; top:95px; } </style> </head> <body> <div class="container"> <section> <form action="${pageContext.request.contextPath}/AddServlet/AddCurrServlet?method=add" method="post" onsubmit="return check()"> <!---${pageContext.request.contextPath}的目的是找到主工程的名字,/Servlet/Userservlet就是web.xml下面配置的路徑,也就是servlet的路徑---> <span class="cname">課程名稱</span> <input type="text" name="cname" class="icname" placeholder=" class-name" id="icname"> <br/> <span class="teacher">任課教師</span> <input type="text" name="teacher" class="iteacher" placeholder=" teacher" id="iteacher"> <br/> <span class="place">上課地點</span> <input type="text" name="place" class="iplace" placeholder=" place" id="iplace"> <br/> <input type="submit" value="保 存" class="butn"> <br/> </form> </section> </div> <script type="text/javascript"> function check() { var cname = document.getElementById("icname"); var teacher = document.getElementById("iteacher"); var place = document.getElementById("iplace"); var placestr = place.value.substring(0,2); //非空 if(cname.value == '') { alert('課程名稱為空'); cname.focus(); return false; } if(teacher.value == '') { alert('教師為空'); teacher.focus(); return false; } if(place.value == '') { alert('上課地點為空'); place.focus(); return false; } //教師 if(teacher.value != '王建民' && teacher.value != '王輝' && teacher.value != '劉丹' && teacher.value != '劉立嘉' && teacher.value != '楊子光'){ alert('教師名稱錯誤'); return false; } //教室 if(!/^基教/.test(placestr) && !/^一教/.test(placestr) && !/^二教/.test(placestr) && !/^三教/.test(placestr)) { alert('上課地點錯誤'); return false; } return true; } </script> </body> </html>
5(2)addnameerror.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .butn{ display:inline-block; padding: 8px 35px; background-color:#32CD32; color:white; border:none; text-align:center; text-decoration:none; border-radius:5px; position:absolute; left:40px; top:95px; } </style> </head> <body onload="alt()"> <div class="container"> <section> <form action="${pageContext.request.contextPath}/AddServlet/AddCurrServlet?method=add" method="post" onsubmit="return check()"> <!---${pageContext.request.contextPath}的目的是找到主工程的名字,/Servlet/Userservlet就是web.xml下面配置的路徑,也就是servlet的路徑---> <span class="cname">課程名稱</span> <input type="text" name="cname" class="icname" placeholder=" class-name" id="icname"> <br/> <span class="teacher">任課教師</span> <input type="text" name="teacher" class="iteacher" placeholder=" teacher" id="iteacher"> <br/> <span class="place">上課地點</span> <input type="text" name="place" class="iplace" placeholder=" place" id="iplace"> <br/> <input type="submit" value="保 存" class="butn"> <br/> </form> </section> </div> <script type="text/javascript"> function check() { var cname = document.getElementById("icname"); var teacher = document.getElementById("iteacher"); var place = document.getElementById("iplace"); var placestr = place.value.substring(0,2); //非空 if(cname.value == '') { alert('課程名稱為空'); cname.focus(); return false; } if(teacher.value == '') { alert('教師為空'); teacher.focus(); return false; } if(place.value == '') { alert('上課地點為空'); place.focus(); return false; } //教師 if(teacher.value != '王建民' && teacher.value != '王輝' && teacher.value != '劉丹' && teacher.value != '劉立嘉' && teacher.value != '楊子光'){ alert('教師名稱錯誤'); return false; } //教室 if(!/^基教/.test(placestr) && !/^一教/.test(placestr) && !/^二教/.test(placestr) && !/^三教/.test(placestr)) { alert('上課地點錯誤'); return false; } return true; } function alt() { alert('課程名稱重複'); } </script> </body> </html>
5(3)delete.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <%@page import="java.sql.*"%> <%@page import="java.sql.Connection"%> <%@page import="java.sql.Statement"%> <%@page import="java.sql.ResultSet"%> <%@page import="java.sql.DriverManager"%> <%@page import="javax.servlet.http.HttpServletRequest"%> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .butn{ display:inline-block; padding: 8px 35px; background-color:#32CD32; color:white; border:none; text-align:center; text-decoration:none; border-radius:5px; position:absolute; left:40px; top:95px; } </style> </head> <body> <div> <section> <form action="${pageContext.request.contextPath}/DeleteServlet/DeleteCurrServlet?method=add" method="post" onsubmit="return check()"> <span class="cname">課程名稱</span> <input type="text" name="cname" id="icname" class="icname" placeholder=" class-name"> <br/> <input type="submit" value="刪除" class="butn"> <br/> </form> </section> </div> <script type="text/javascript"> function check() { var cname = document.getElementById("icname"); //非空 if(cname.value == '') { alert('課程名稱為空,請重新輸入'); cname.focus(); return false; } return true; } </script> </body> </html>
5(4)search.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <%@page import="java.sql.*"%> <%@page import="java.sql.Connection"%> <%@page import="java.sql.Statement"%> <%@page import="java.sql.ResultSet"%> <%@page import="java.sql.DriverManager"%> <%@page import="javax.servlet.http.HttpServletRequest"%> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .butn{ display:inline-block; padding: 8px 35px; background-color:#32CD32; color:white; border:none; text-align:center; text-decoration:none; border-radius:5px; position:absolute; left:40px; top:95px; } </style> </head> <body> <div> <section> <form action="${pageContext.request.contextPath}/SearchServlet/SearchCurrServlet?method=add" method="post"> <span class="cname">課程名稱</span> <input type="text" name="cname" id="cname" class="icname" placeholder=" class-name"> <br/> <span class="teacher">任課教師</span> <input type="text" name="teacher" id="teacher" class="iteacher" placeholder=" teacher"> <br/> <span class="place">上課地點</span> <input type="text" name="place" id="place" class="iplace" placeholder=" place"> <br/> <input type="submit" value="查詢" class="butn"> <br/> </form> </section> </div> </body> </html>
5(5)update.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <%@page import="java.sql.*"%> <%@page import="java.sql.Connection"%> <%@page import="java.sql.Statement"%> <%@page import="java.sql.ResultSet"%> <%@page import="java.sql.DriverManager"%> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="${pageContext.request.contextPath}/UpdateServlet/UpdateCurrServlet?method=update" method="post" onsubmit="return check()"> <span class="cname">需要修改的課程名稱</span> <input type="text" name="tempcname" class="itempcname" placeholder=" class-name" id="itempcname"> <br/> <table border="1" bgcolor="#ffffff" align="" cellspacing="1" cellpadding="1"> <caption>輸入修改資訊</caption> <tr> <td align="center" width=16%>新課程名稱</td> <td align="center" width=16%>新任課教師</td> <td align="center" width=25%>新上課地點</td> <td align="center" width=16%>操作</td> </tr> <tr> <td width=16% align="center"><input type="text" name="cname" class="icname" placeholder=" class-name" id="icname"></td> <td width=16% align="center"><input type="text" name="teacher" class="iteacher" placeholder=" teacher" id="iteacher"></td> <td width=25% align="center"><input type="text" name="place" class="iplace" placeholder=" place" id="iplace"></td> <td width=16% align="center"><input type="submit" value="修 改" class="butn"></td> </tr> </table> </form> </body> <script type="text/javascript"> function check() { var ctempname = document.getElementById("itempcname"); var cname = document.getElementById("icname"); var teacher = document.getElementById("iteacher"); var place = document.getElementById("iplace"); var placestr = place.value.substring(0,2); //非空 if(ctempname.value == ''){ alert('需修改課程名稱為空'); teacher.focus(); return false; } if(cname.value == '') { alert('課程名稱為空'); cname.focus(); return false; } if(teacher.value == '') { alert('教師為空'); teacher.focus(); return false; } if(place.value == '') { alert('上課地點為空'); place.focus(); return false; } //教師 if(teacher.value != '王建民' && teacher.value != '王輝' && teacher.value != '劉丹' && teacher.value != '劉立嘉' && teacher.value != '楊子光'){ alert('教師名稱錯誤'); return false; } //教室 if(!/^基教/.test(placestr) && !/^一教/.test(placestr) && !/^二教/.test(placestr) && !/^三教/.test(placestr)) { alert('上課地點錯誤'); return false; } return true; } </script> </html>
6、
下面,生成web.xml檔案(用來配置跳轉路徑)
在你的專案上右擊,java EE Tool—》Generate Deployment Descriptor Stub

這樣,在WebContent/WEB-INF資料夾下就生成了.xml檔案,如下圖

6(1)Web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <display-name>curriculum_information_management_web</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>Userservlet</servlet-name> <!--servlet的別名,隨便取 --> <!--servlet的包路徑,後面再加上.servlet類名 ,這裡的類名必須是包下面的servlet類名,目的是讓找到該servlet的路徑 --> <servlet-class>com.Servlet.Userservlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>Userservlet</servlet-name> <!--servlet的別名,和上面保持一致就行 --> <!--jsp跳轉到servlet的路徑名,自己取,用來從jsp介面跳轉到servlet的路徑,程式會根據路徑找到servlet的位置 --> <url-pattern>/Servlet/Userservlet</url-pattern><!-- --> </servlet-mapping> <servlet> <servlet-name>AddCurrServlet</servlet-name> <servlet-class>com.Servlet.AddCurrServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>AddCurrServlet</servlet-name> <url-pattern>/AddServlet/AddCurrServlet</url-pattern><!-- --> </servlet-mapping> <servlet> <servlet-name>SearchCurrServlet</servlet-name> <servlet-class>com.Servlet.SearchCurrServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>SearchCurrServlet</servlet-name> <url-pattern>/SearchServlet/SearchCurrServlet</url-pattern><!-- --> </servlet-mapping> <servlet> <servlet-name>DeleteCurrServlet</servlet-name> <servlet-class>com.Servlet.DeleteCurrServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>DeleteCurrServlet</servlet-name> <url-pattern>/DeleteServlet/DeleteCurrServlet</url-pattern><!-- --> </servlet-mapping> <servlet> <servlet-name>UpdateCurrServlet</servlet-name> <servlet-class>com.Servlet.UpdateCurrServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>UpdateCurrServlet</servlet-name> <url-pattern>/UpdateServlet/UpdateCurrServlet</url-pattern><!-- --> </servlet-mapping> </web-app>
7、
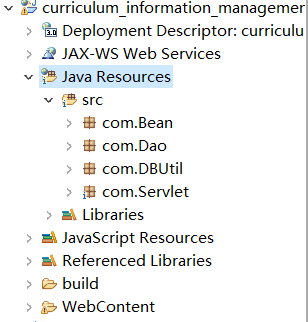
在專案下的 Java Resources/src 建立包,如下圖

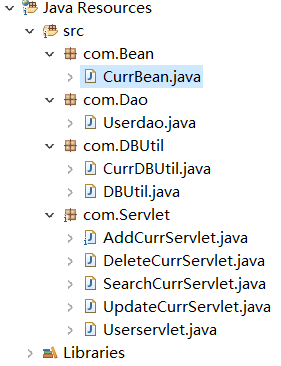
然後,在各包下建立類,如圖

7(1)com.Bean
建立CurrBean.java檔案
package com.Bean; public class CurrBean { private String name; private String teacher; private String place; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getTeacher() { return teacher; } public void setTeacher(String teacher) { this.teacher = teacher; } public String getPlace() { return place; } public void setPlace(String place) { this.place = place; } }
7(2)com.Dao(該包中的類是用來登入操作的,在這裡只是寫出來,不用實現)
建立Userdao.java檔案
package com.Dao; import java.sql.Connection; import java.sql.ResultSet; import java.sql.Statement; import com.DBUtil.*; public class Userdao { public int login(String username,String password) { Connection conn = DBUtil.getConn();//這裡就是從DBUtil類裡面得到連線 Statement state =null; ResultSet rs = null; int flag=0; try { String sql = "select * from admin";//SQL語句 state = conn.createStatement(); rs=state.executeQuery(sql); while(rs.next()) { if(rs.getString("password").equals(password)&&rs.getString("username").equals(username)) { flag=1; } } } catch(Exception e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return flag; } }
7(3)com.DBUtil
建立CurrDBUtil.java檔案(連結資料庫)
package com.DBUtil; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; public class CurrDBUtil { public static String db_url="jdbc:mysql://localhost:3306/curriculum?useSSL=true&serverTimezone=UTC"; //這是連線資料庫,userdome是資料庫的名稱,userUnicode=true&characterEncoding=UTF-8是將字符集設定為utf-8,避免亂碼。 public static String db_user="root";//資料的使用者名稱 public static String db_password="lty";//資料庫的密碼 public static Connection getConn()//獲取連線,返回Connection型別,必須設定為static這樣才能在其他類中使用 { Connection conn=null; try { Class.forName("com.mysql.jdbc.Driver");//載入驅動 conn=DriverManager.getConnection(db_url,db_user,db_password);//連線資料庫 } catch(Exception e) { e.printStackTrace(); } return conn; } public static void close(Statement state,Connection conn)//關閉函式 { if(state!=null)//只有狀態和連線時,先關閉狀態 { try { state.close(); } catch(SQLException e) { e.printStackTrace(); } } if(conn!=null) { try { conn.close(); } catch(SQLException e) { e.printStackTrace(); } } } public static void close(ResultSet rs,Statement state,Connection conn) { if(rs!=null)//有結果集,狀態和連線時,先關閉結果集,在關閉狀態,在關閉連線 { try { rs.close(); } catch(SQLException e) { e.printStackTrace(); } } if(state!=null) { try { state.close(); } catch(SQLException e) { e.printStackTrace(); } } if(conn!=null) { try { conn.close(); } catch(SQLException e) { e.printStackTrace(); } } } }
建立DBUtil.java檔案(用來連結登入資料庫,不必實現)
package com.DBUtil; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; public class DBUtil { public static String db_url="jdbc:mysql://localhost:3306/userdome?useSSL=true&serverTimezone=UTC"; //這是連線資料庫,userdome是資料庫的名稱,userUnicode=true&characterEncoding=UTF-8是將字符集設定為utf-8,避免亂碼。 public static String db_user="root";//資料的使用者名稱 public static String db_password="lty100609";//資料庫的密碼 public static Connection getConn()//獲取連線,返回Connection型別,必須設定為static這樣才能在其他類中使用 { Connection conn=null; try { Class.forName("com.mysql.jdbc.Driver");//載入驅動 conn=DriverManager.getConnection(db_url,db_user,db_password);//連線資料庫 } catch(Exception e) { e.printStackTrace(); } return conn; } public static void close(Statement state,Connection conn)//關閉函式 { if(state!=null)//只有狀態和連線時,先關閉狀態 { try { state.close(); } catch(SQLException e) { e.printStackTrace(); } } if(conn!=null) { try { conn.close(); } catch(SQLException e) { e.printStackTrace();
