ant design pro (十二)advanced UI 測試
一、概述
原文地址:https://pro.ant.design/docs/ui-test-cn
UI 測試是專案研發流程中的重要一環,有效的測試用例可以梳理業務需求,保證研發的質量和進度,讓工程師可以放心的重構程式碼和新增功能。
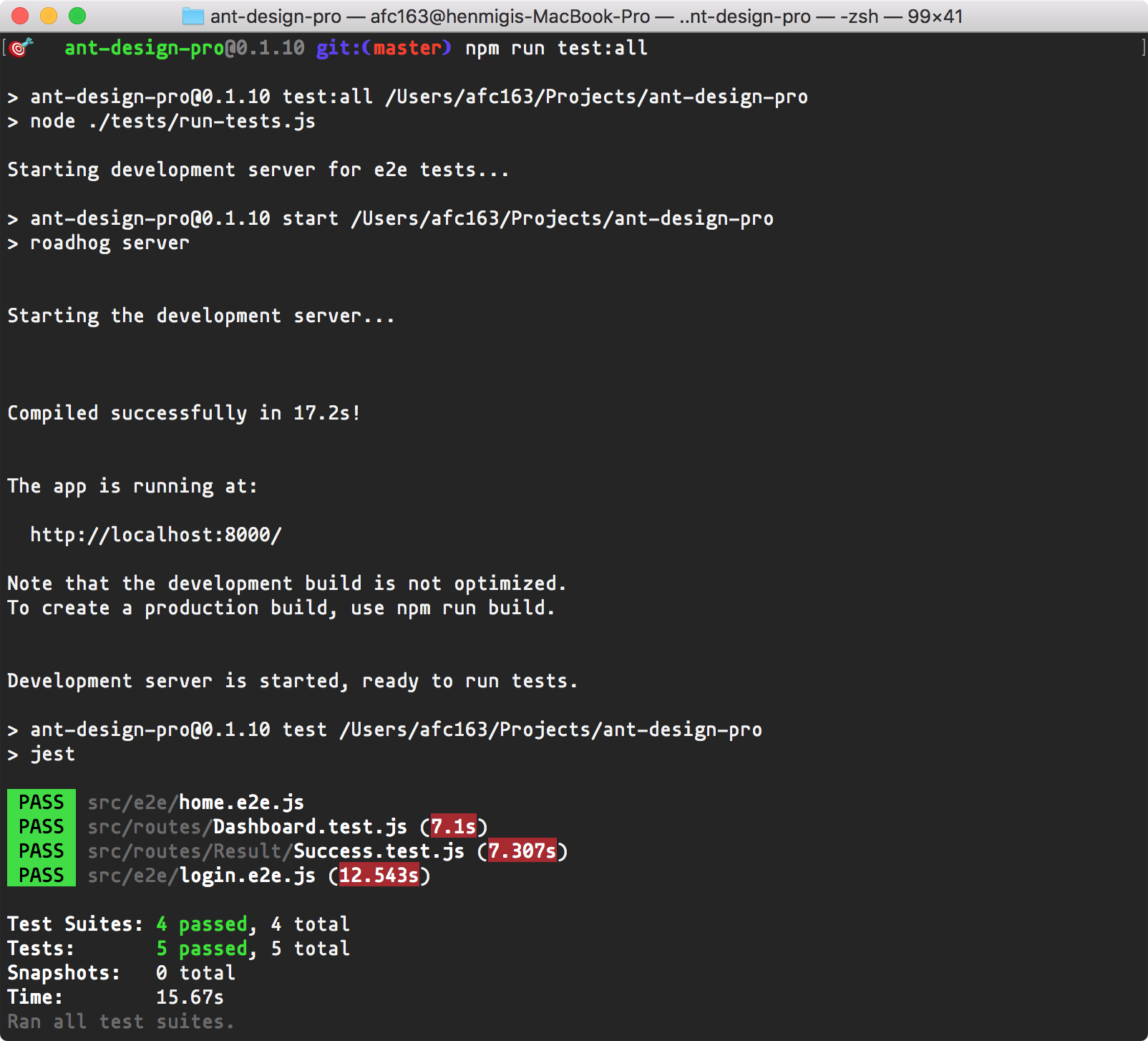
Ant Design Pro 封裝了一套簡潔易用的 React 單元測試和 E2E 測試方案,在專案根目錄執行以下命令就能執行測試用例。
npm run test:all # 執行所有測試

二、詳細
2.1、單元測試
單元測試用於測試 React UI 元件的表現。我們參考了 create-react-app,使用 jest
jest 是一個 node 端執行的測試框架,使用了 jsdom 來模擬 DOM 環境,適合用於快速測試 React 元件的邏輯表現,需要真實瀏覽器可以參考 E2E 測試部分。
2.1.1、寫一個用例
比如,我們可以建一個檔案 src/routes/Result/Success.test.js 來測試成功頁面元件的 UI 表現。
import React from 'react';
import { shallow } from 'enzyme';
import Success from './Success'; // 引入對應的 React 元件
it('renders with Result', () => {
const wrapper = shallow(<Success />); // 進行渲染
expect(wrapper.find('Result').length).toBe(1); // 有 Result 元件
expect(wrapper.find('Result').prop('type')).toBe('success'); // Result 元件的型別是成功
});這裡使用了 enzyme 作為測試庫,它提供了大量實用的 API 來幫助我們測試 React 元件。斷言部分沿用了 jest 預設的 jasmine2 expect 語法。
2.1.2、本地執行
使用以下的命令將統一搜索和執行 src 下 *.test.js 格式的用例檔案。
npm test .test.js
執行單個或一組用例
npm test src/routes/Result/Success.test.js # 測試 Success.test.js npm test src/routes # 測試 routes 下的所有用例檔案
2.1.3、測試 dva 包裝元件
被 dva connect 的 React 元件可以使用下面方式進行測試。
import React from 'react';
import { shallow } from 'enzyme';
import Dashboard from './Dashboard';
it('renders Dashboard', () => {
// 使用包裝後的元件
const wrapper = shallow(
<Dashboard.WrappedComponent user={{ list: [] }} />
);
expect(wrapper.find('Table').props().dataSource).toEqual([]);
});
2.2、e2e 測試
端到端測試也叫冒煙測試,用於測試真實瀏覽器環境下前端應用的流程和表現,相當於代替人工去操作應用。
我們引入了 puppeteer 作為 E2E 測試的工具,puppeteer 是 Google Chrome 團隊官方的無介面(Headless)Chrome 工具。它預設使用 chrome / chromium 作為瀏覽器環境執行你的應用,並且提供了非常語義化的 API 來描述業務邏輯。
2.2.1、寫一個 e2e 用例
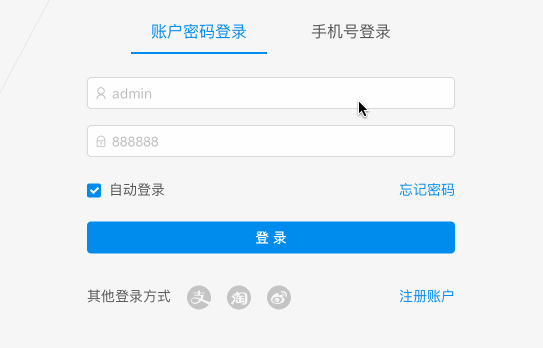
假設有一個需求,使用者在登入頁面輸入錯誤的使用者名稱和密碼,點選登入後,出現錯誤提示框。

我們寫一個用例來保障這個流程。在 src/e2e/ 目錄下建一個 Login.e2e.js 檔案,按上述業務需求描述測試用例。
import puppeteer from 'puppeteer';
describe('Login', () => {
it('should login with failure', async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.type('#userName', 'mockuser');
await page.type('#password', 'wrong_password');
await page.click('button[type="submit"]');
await page.waitForSelector('.ant-alert-error'); // should display error
await page.close();
browser.close();
});
});
更多 puppeteer 的方法可以參考 puppeteer/docs/api.md。
2.2.2、執行用例
執行下列命令將執行 src 下所有的 *.e2e.js 用例檔案。
npm test .e2e.js

注意,本地測試 e2e 用例需要啟動 npm start,否則會報 Failed: navigation error 的錯誤。
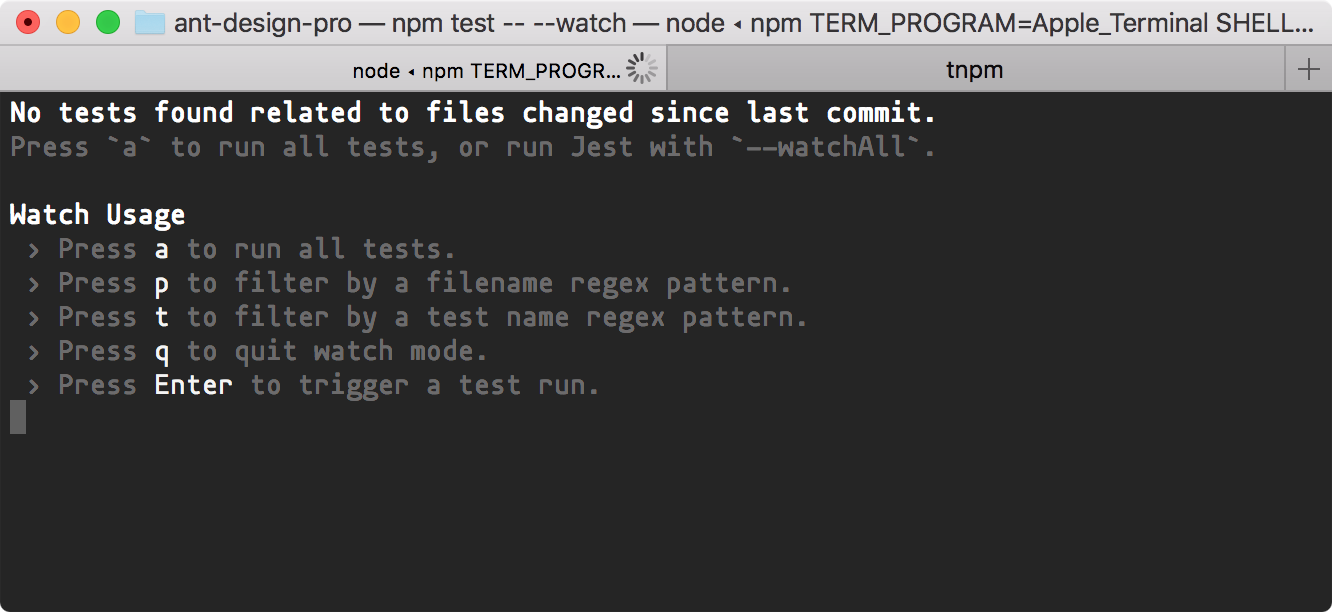
2.3、watch 模式
npm test -- --watch
新增 --watch 配置可以進入 watch 模式,當你修改和儲存檔案時,Jest 會自動執行相應用例。Jest 的命令列工具也提供了各種方便的快捷鍵來執行你需要的用例。

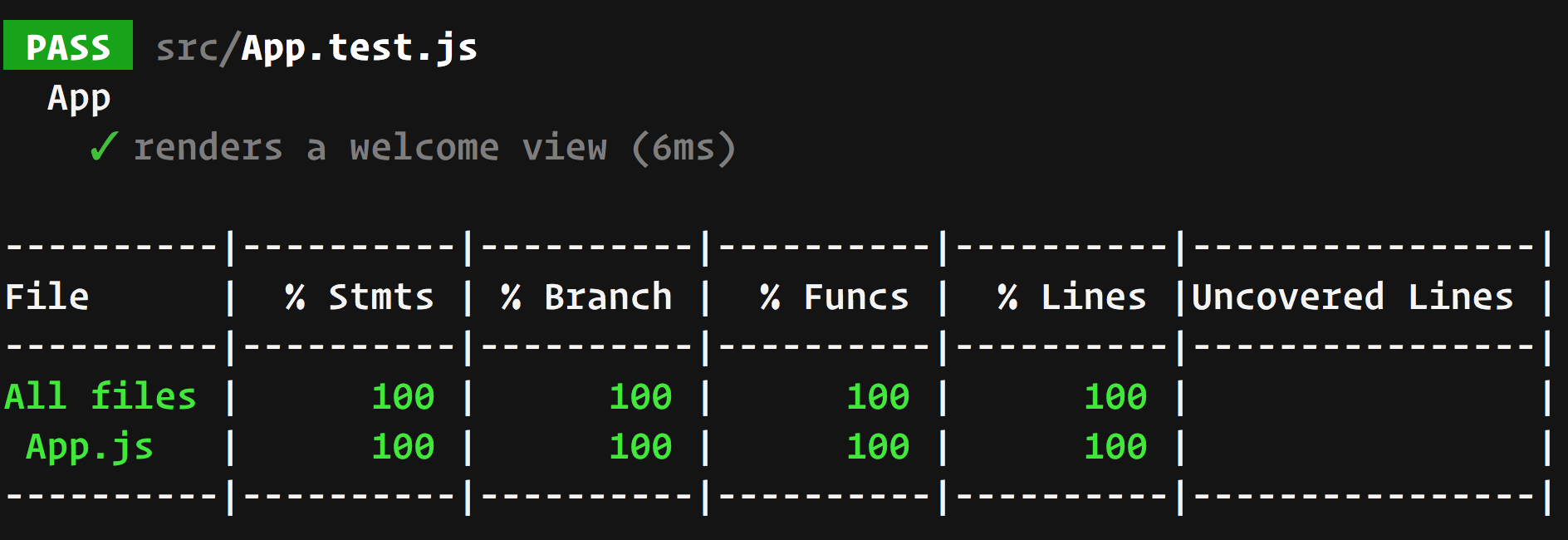
2.4、測試覆蓋率
npm test -- --coverage
新增 --coverage 配置可以顯示專案的測試覆蓋率。

2.5、聚焦和忽略用例
使用 xit() 取代 it() 可以暫時忽略用例,fit() 可以聚焦當前用例並忽略其他所有用例。這兩個方法可以幫助你在開發過程中只關注當前需要的用例。
2.6、接入整合測試服務
如果需要接入 travis、CircleCI、Gitlab CI 等整合測試環境,可以參考本倉庫提供的 .travis.yml。
注意 e2e 測試需要整合環境支援 electron,如果不支援,你可以使用 npm test .test.js 單獨執行單元測試。
2.7、參考連結
更多測試技巧和功能請參考以下連結。
