功能強大的最新HTML5例項
HTML5非常強大,今天我們再一次向大家分享8款功能強大的最新HTML5特效例項,包含選單、圖片、Canvas動畫等,一起來欣賞吧。
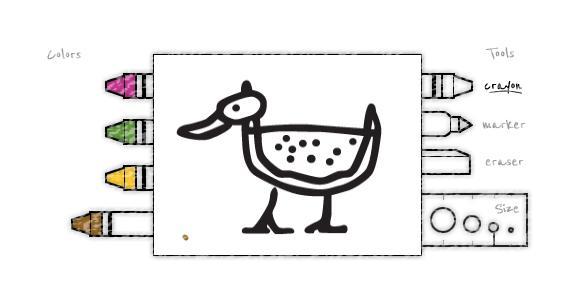
1、HTML5 Canvas畫板畫圖工具 可定義筆刷和畫布
HTML5 Canvas還有一個比較實用的應用,那就是網路畫板,這樣我們就可以在網頁上直接進行畫圖操作。今天要分享的這款HTML5 Canvas畫圖工具就可以簡單實現網路畫圖的功能,我們可以自定義筆刷的型別、粗細、顏色,也可以定義畫布的大小和背景顏色等。我們也可以對這款HTML5畫圖工具進行擴充套件,讓它的畫圖功能更加完善。
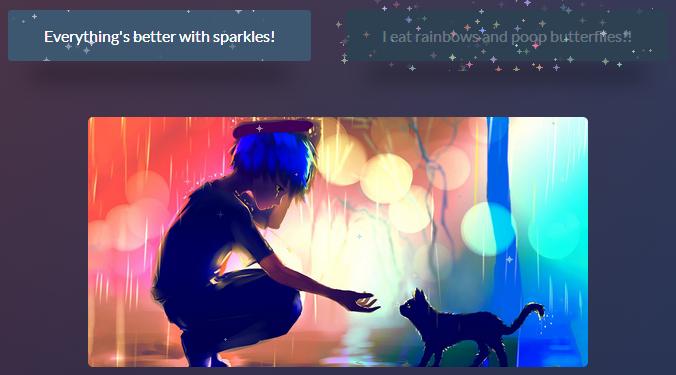
2、HTML5夢幻特效 可給任意元素新增魔幻效果
我們之前介紹HTML5動畫特效比較多的是HTML5 3D特效,今天我們來換一種風格,來分享一款看起來比較魔幻的HTML5特效。它可以給網頁上任意元素(圖片、文字等)新增這麼一種效果,即滑鼠滑過時,元素上就會出現非常魔幻的動畫特效,什麼特效呢?你可以點開demo連結檢視。
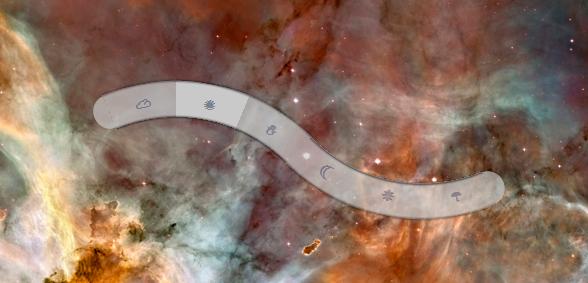
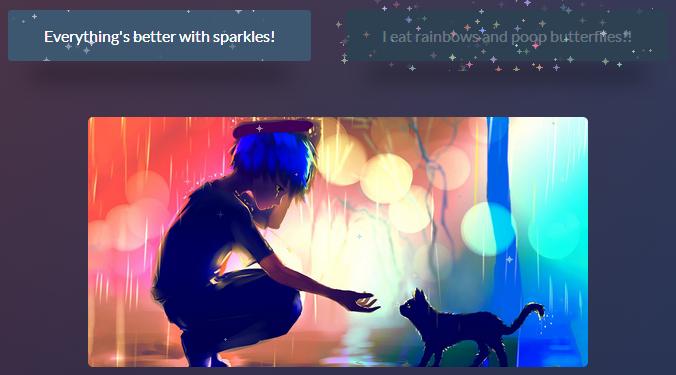
3、CSS3波浪形選單 結合背景超級絢麗
我們分享過許多各種各樣的CSS3選單,應該說效果都比傳統的CSS選單強悍。這次要分享的這款CSS3選單有點特別,選單的整體形狀類似波浪形,滑鼠滑過選單項時也會改變背景色表示該選單項被啟用。另外該CSS3選單結合不錯的背景圖片效果更加震撼。
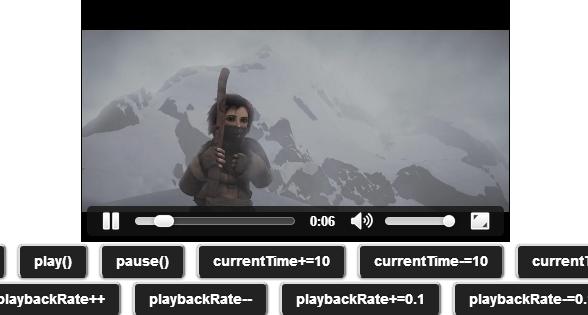
4、HTML5播放器API集合 輕鬆學會HTML5播放器開發
之前我們分享了兩款不錯的HTML5播放器,分別是HTML5視訊播放器Video.Js和HTML5播放器神話 卡帶式古典播放器,效果都非常酷。今天我再分享一款最基本的HTML5視訊播放器,這個播放器演示羅列了所有操作HTML5播放器的API,初學者可以更好的學習和使用HTML5播放器。
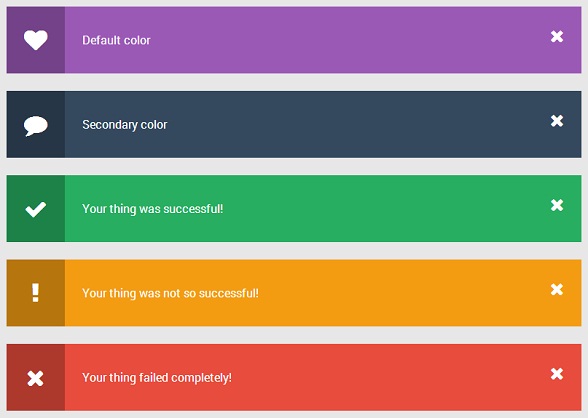
5、CSS3帶圖示提示外掛 多主題顏色
在網頁中,我們操作完耗時的操作,最好給使用者一個提示,這個CSS3外掛就實現這個提示功能。該CSS3提示功能有幾種不同的顏色,並且每一個提示框都有一個指定的小圖表。使用者可以點選關閉按鈕來關閉提示框,提示框出現淡出的CSS3效果。
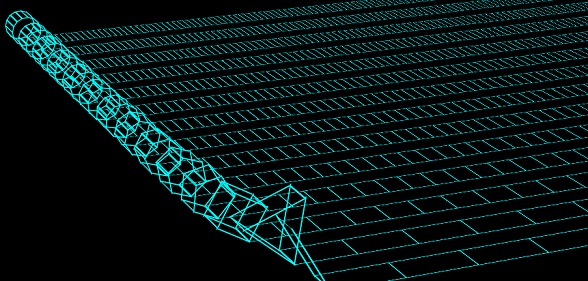
6、HTML5 Canvas模擬翻滾動畫 3D視覺效果
HTML5作為最先進的瀏覽器技術,可以創造出很多不同凡響的特效應用,尤其是3D動畫更是輕而易舉,大家可以在之前我們分享的HTML5動畫欄目下欣賞到很多超酷的HTML5動畫,也可以在HTML5 Canvas欄目下學習HTML5 Canvas應用的方法。今天要分享的這款HTML5 Canvas模擬翻滾動畫特效給你呈現了不一樣的3D視覺特效,一起來欣賞吧。
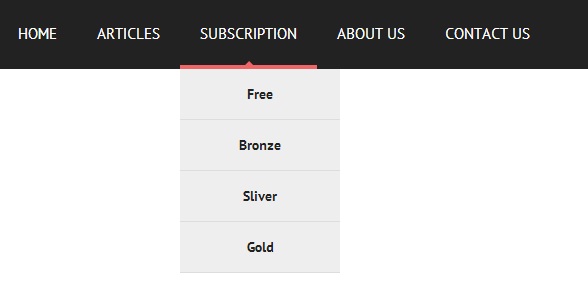
7、CSS3 Lava Lamp動畫下拉選單 選單很簡潔
之前我們分享過一些漂亮的CSS3選單,來回顧一下:CSS3灰色按鈕選單、CSS3 飄帶選單等,大家可以前往CSS3選單類目下檢視演示和下載原始碼。今天我們分享的這款CSS3選單也是下拉選單,滑鼠滑動到相應選單項時,選單項下方會滑過一條漂亮的線條。
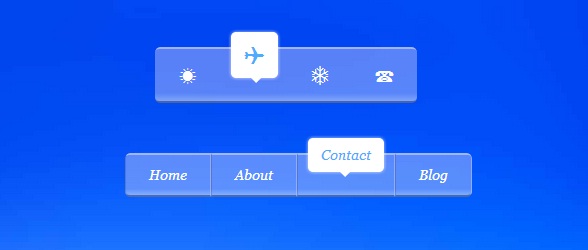
8、HTML5/CSS3懸浮選單 可自定義小圖示
前些天我們分享過一款非常有特色的CSS3選單HTML5/CSS3鬼臉表情下拉選單,非常可愛。今天要分享的這款CSS3選單是懸浮選單,當滑鼠滑過選單項時,整一個選單項即會懸浮上來。另外,選單還允許你自定義漂亮的小圖示,小圖示也會懸浮上來,非常不錯。
9、HTML5夢幻特效 可給任意元素新增魔幻效果
我們之前介紹HTML5動畫特效比較多的是HTML5 3D特效,今天我們來換一種風格,來分享一款看起來比較魔幻的HTML5特效。它可以給網頁上任意元素(圖片、文字等)新增這麼一種效果,即滑鼠滑過時,元素上就會出現非常魔幻的動畫特效,什麼特效呢?你可以點開demo連結檢視。
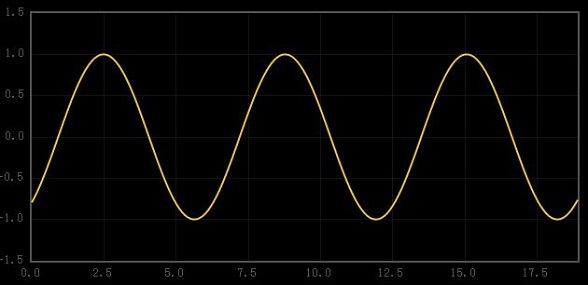
10、HTML5 Canvas正弦波動畫 可自定義波長和速度
正弦波我們很熟悉,以前數學和物理課上經常會用到,還記得以前物理老師演示的正弦動畫還是用flash製作的呢。今天我們要分享的這款HTML5 Canvas動畫就和正弦波有關,我們可以稍稍修改一下HTML5程式碼即可定義波長、頻率等正弦波的一些屬性,很酷吧。
11、CSS3按鈕發光動畫 絢麗多彩
今天分享一款基於純CSS3的發光按鈕,多種色彩的按鈕排列在網頁上,伴隨著閃閃發光的效果,CSS3的強大肯定會讓你歎為觀止。該CSS3按鈕發光動畫主要是利用了webkit的動畫屬性,讓各種顏色規律性的發生變化。也許這麼絢麗的CSS3按鈕應用不那麼廣泛,但是在一些需要特效的網頁中用來做提交表單按鈕或者選單項,那就非常方便了。
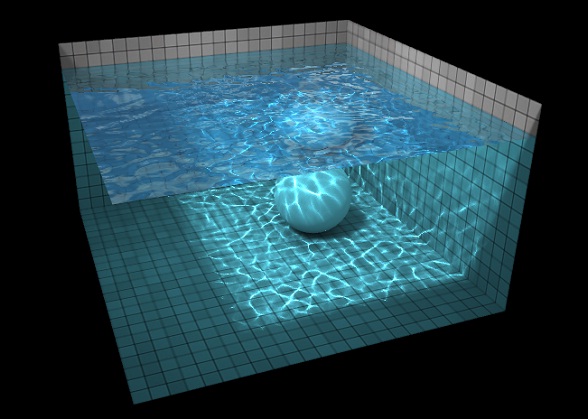
12、HTML5 WebGL水面水波盪漾特效
之前已經向各位分享過一款很逼真的HTML5水波盪漾特效,效果還算不錯。今天再向大家分享一款更加給力的HTML5水波動畫,畫面上是一個大水池,水池底部是一顆大石頭,在水面上點選即可泛起水波,加上模擬光的照射,水波比上一款特效更加生動逼真。另外你也可以拖動石頭讓其在池底滾動,也可以拖動畫面多視角觀看該HTML5水波動畫。
13、HTML5樹葉飄落動畫
今天再來分享一款HTML5樹葉飄落動畫,這款HTML5樹葉飄落動畫是基於webkit核心的,所以需要webkit核心的瀏覽器才能播放該動畫,效果真的非常酷。
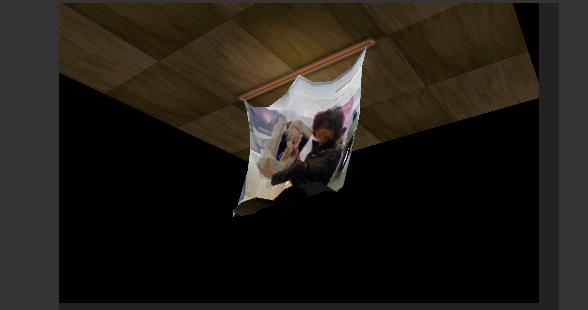
14、HTML5 3D衣服擺動特效
前面我們介紹過很多HTML5 3D動畫特效,最經典的要算HTML5 WebGL水面水波盪漾特效。今天我再向大家分享一款HTML5 3D衣服擺動動畫特效,動畫也是在HTML5 Canvas上完成,它模擬衣服晾在繩子上,點選滑鼠可以讓衣服擺動起來,就行風吹動它一樣,非常逼真炫酷。
15、HTML5鯨魚動畫
之前看到過同樣效果的一款鯨魚動畫,不過可惜的是那個動畫是用flash製作的。今天我找到了基於HTML5的鯨魚動畫,鯨魚會隨著滑鼠的移動而遊動,畫面非常立體,鯨魚也超級逼真。真的,HTML5確實很給力,HTML5動畫完全可以完成flash能做的事情。
16、純CSS3 Android Logo動畫繪製
利用CSS3可以繪製很多複雜的圖案圖示,今天就利用純CSS3實現Android Logo圖示,該CSS3 Android Logo主要利用了CSS3中的圓角等屬性,繪製出來的Logo非常逼真,同時該Android Logo還有動畫效果,滑鼠滑過Android小人的頭和手時,小手還能夠揮動。
17、純CSS3繪製可愛小男孩動畫
之前我們分享過幾個純CSS3動畫特效,比如純CSS3人物行走動畫就非常酷,還有純CSS3 Android Logo動畫繪製也很酷。今天我們又要來分享一款純CSS3繪製的可愛小男孩動畫,除了繪製的小男孩逼真可愛外,其面部表情也十分酷。整個動畫是利用純CSS3實現,沒有用圖片和JS,不知道你們的瀏覽器中效果怎麼樣。