VS程式設計,WPF中telerik:RadGridView 單元格資料根據不同條件顯示不同背景顏色的一種方法
阿新 • • 發佈:2018-12-09
有時為了顯示效果,需要讓某一列單元格根據不同的資料條件來顯示不同的顏色。
這裡提供一種方法——藉助轉化器。
1、前臺GridView繫結資料來源,每一列採用單獨定義繫結的方式。
像這樣:
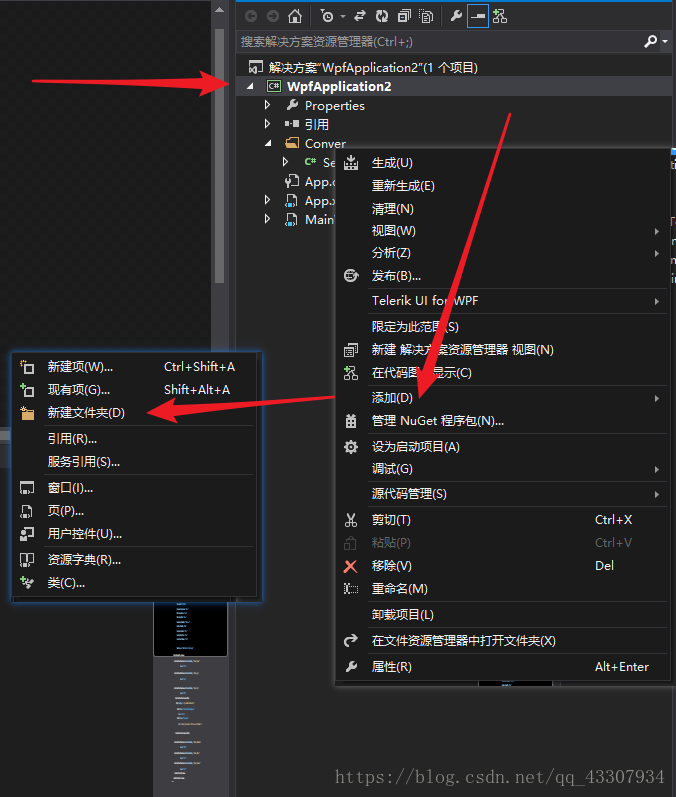
2、右擊程式集,新建資料夾存放轉化器類(Conver)
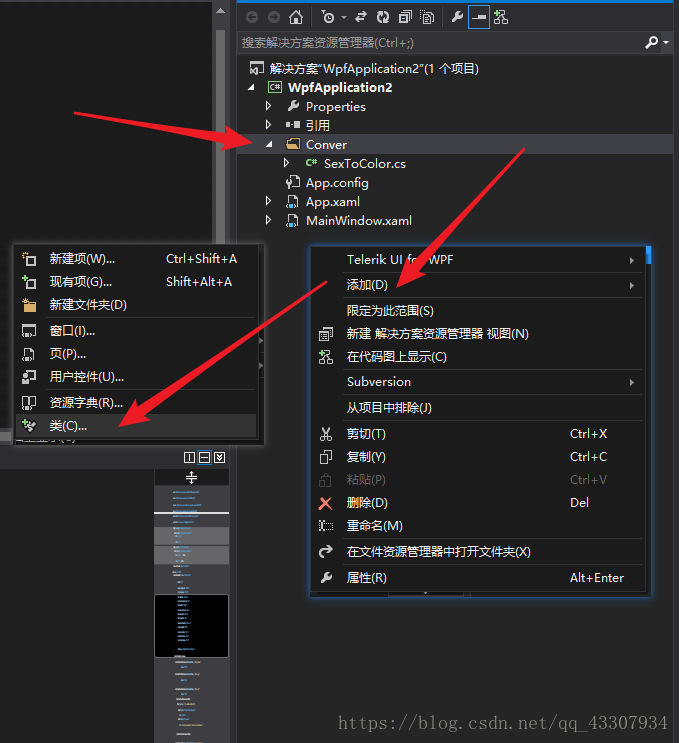
3、右擊新建的資料夾,新增類(SexToColor)
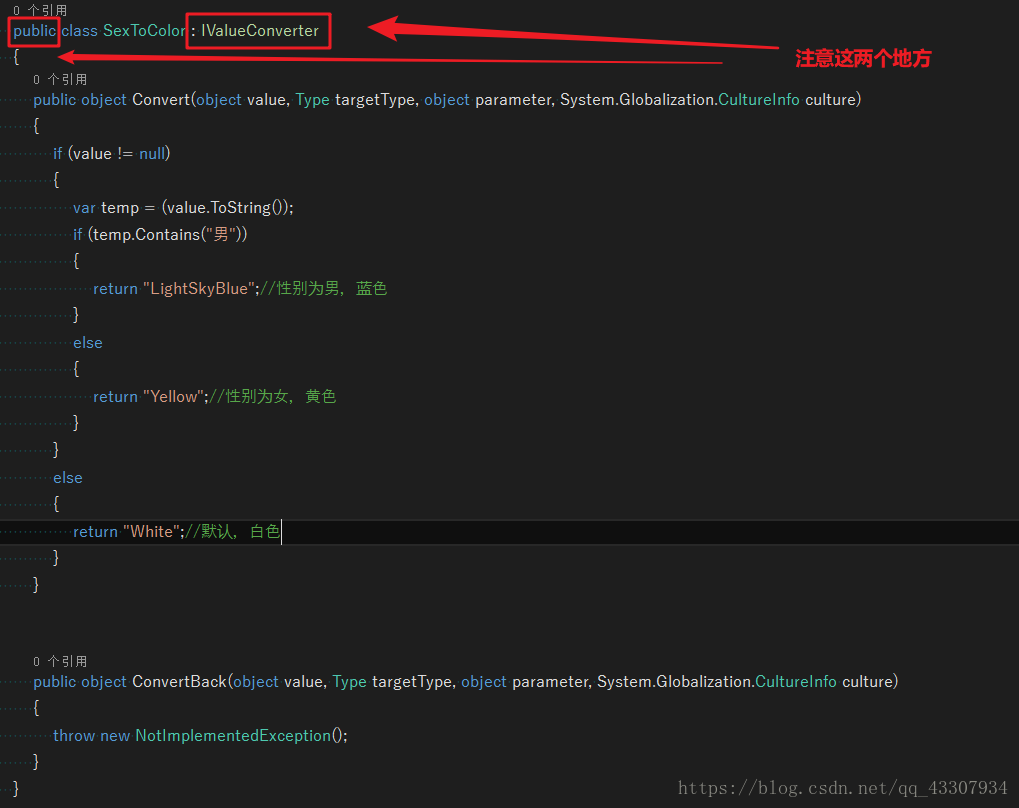
類初始狀態如下:

4、編寫類轉化器,示例程式碼如下:
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { if (value != null) { var temp = (value.ToString()); if (temp.Contains("男")) { return "LightSkyBlue";//性別為男,藍色 } else { return "Yellow";//性別為女,黃色 } } else { return "White";//預設,白色 } } public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { throw new NotImplementedException(); }
像這樣:如果有錯,注意增加 using
5、重新生成解決方案
6、前臺增加引用、定義資源
增加引用:
定義資源:
7、在所要更改顏色的列,增加如下格式的程式碼
<telerik:GridViewDataColumn DataMemberBinding="{Binding Sex}" Header="姓別"> <telerik:GridViewDataColumn.CellStyle> <Style TargetType="{x:Type telerik:GridViewCell}"> <Setter Property="HorizontalContentAlignment" Value="Center" /> <Setter Property="Background" Value="{Binding Sex,Converter={StaticResource SexToColor}}" /> </Style> </telerik:GridViewDataColumn.CellStyle> </telerik:GridViewDataColumn>
8、編譯執行
效果如下: