selenium+ant+jenkins整合自動化測試環境搭建
上一篇文章(https://mp.csdn.net/postedit/82388339),主要分享的是selenium自動化測試基本的測試環境的搭建,能夠正常的在eclipse中編寫用例和執行用例。
實際工作中,我們的自動化指令碼基本都是下班時無人值守執行,執行完成之後,並將執行結果以郵件的方式傳送,很顯然,我們手動執行Testng.xml已經不能滿足需求。
因此,我們需要引入Ant,首先介紹一下ant,ant是一個流程指令碼引擎,用於自動化呼叫程式完成專案的編譯,打包,測試等,主要以指令碼檔案形式體現,檔案的名稱一般是build.xml。
同時,我們無人值守時,需要執行ant,因此需要藉助jenkins自動打包工具,利用jenkins定時任務功能自動執行ant(也可以手動執行),然後利用jenkins的傳送郵件功能,將執行結果傳送給需要接受的郵箱
1.Ant安裝與配置
1)下載ant,可以直接在網上搜索即可,這裡不多加贅述,下載好之後安裝即可。
2)ant環境變數的配置
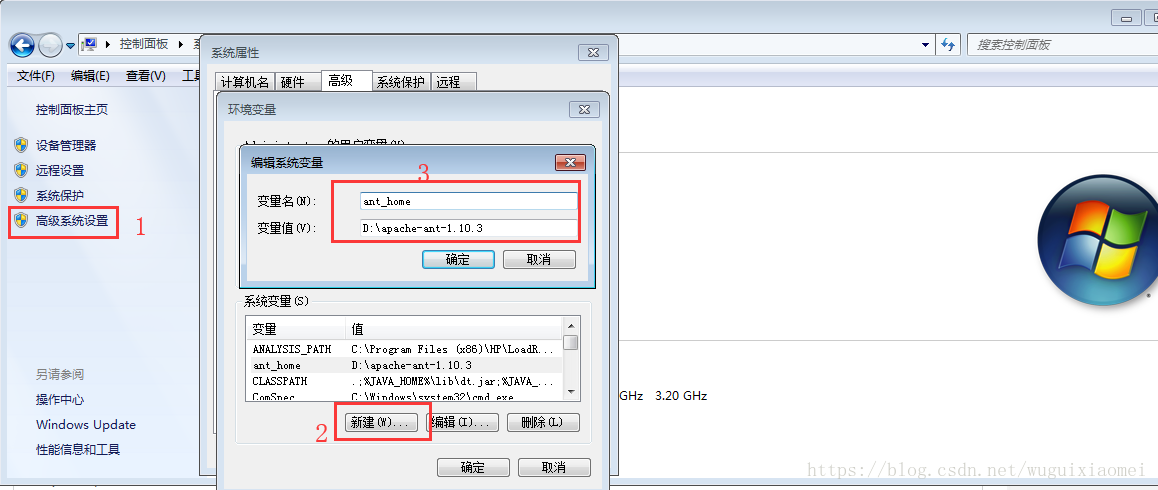
- 新建一個系統變數,變數值就是你的ant安裝後的檔案路徑,見下圖
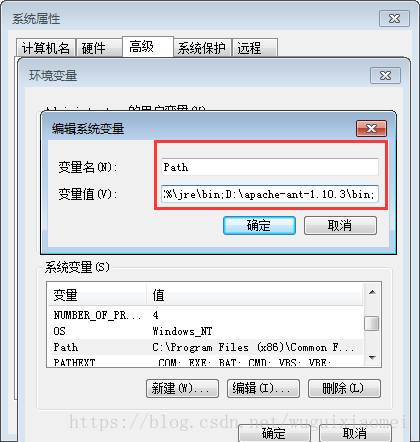
- 系統變數-path中加入%ANT_HOME%\bin,如下圖
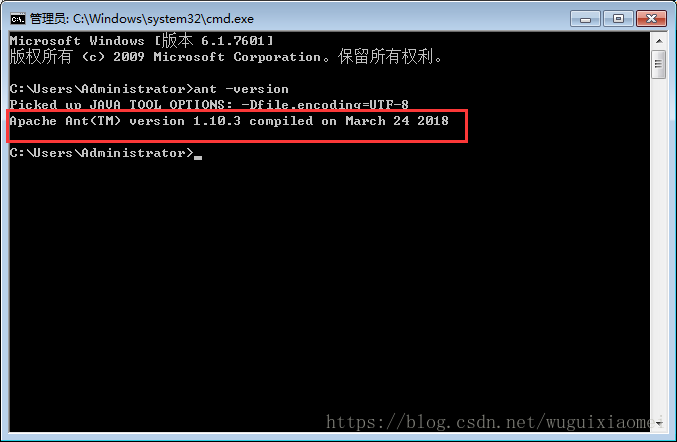
- 然後儲存,開啟cmd,輸入ant -version,如果顯示出了版本號,就說明ok-ant配置完成了,如下圖
3)準備build.xml檔案
<?xml version="1.0" encoding="UTF-8"?> <project name="testproject" default="run" basedir="."> <echo message="import libs" /> <path id="run.classpath"> <fileset dir="${basedir}/lib"> <include name="*.jar" /> </fileset> </path> <taskdef name="testng" classname="org.testng.TestNGAntTask" classpathref="run.classpath" /> <target name="clean"> <delete dir="build"/> </target> <target name="compile" depends="clean"> <echo message="mkdir"/> <mkdir dir="build/classes"/> <javac srcdir="src" destdir="build/classes" debug="on" includeantruntime="on"> <classpath refid="run.classpath"/> </javac> </target> <path id="runpath"> <path refid="run.classpath"/> <pathelement location="build/classes"/> </path> <target name="run" depends="compile"> <testng classpathref="runpath" outputDir="test-output"> <xmlfileset dir="${basedir}" includes="testng.xml"/> <jvmarg value="-ea" /> </testng> </target> </project>
其中,這個是當前自動化測試工程名,
<project name="testproject" default="run" basedir=".">以下是jar包在工程檔案的位置,我的所有jar包都在“工程檔案->lib”下面直接放的
<fileset dir="${basedir}/lib">
<include name="*.jar" />
</fileset>bulid.xml就可以直接拿來用,只需要將以上兩處根據自己的工程情況修改一下即可。
這樣子,ant就配置好了,在eclipse可以直接執行build.xml也可以將測試用例執行。
2.jenkins的安裝與配置
直接在網上下載jenkins就好,下載好之後,點選“推薦安裝”就好
安裝好之後,直接開啟瀏覽器輸入127.0.0.1:8080即進入jenkins頁面,如下圖
我這個是已經安裝好的jenkins,安裝jenkins按照指引操作就好,裝好之後我們就進行一些配置
在配置之前,我們需要給jenkins安裝一些外掛:Ant Plugin 、Email Extension 、HTML Publisher plugin,以保證我們的自動化能夠正常的執行和測試結果能夠生成html測試報告併發送
點選系統管理->外掛管理,在“可選外掛”頁籤中,找到這幾個外掛並直接安裝就好,安裝好之後我們就可以進行系統的設定了
1)系統設定
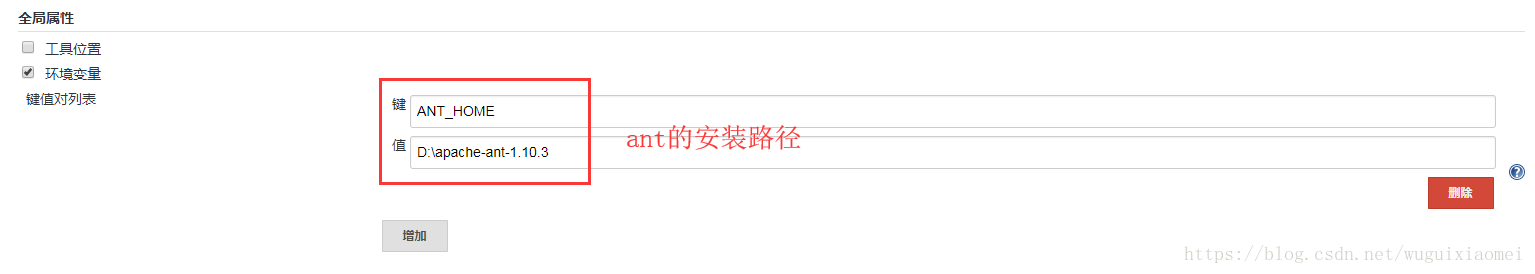
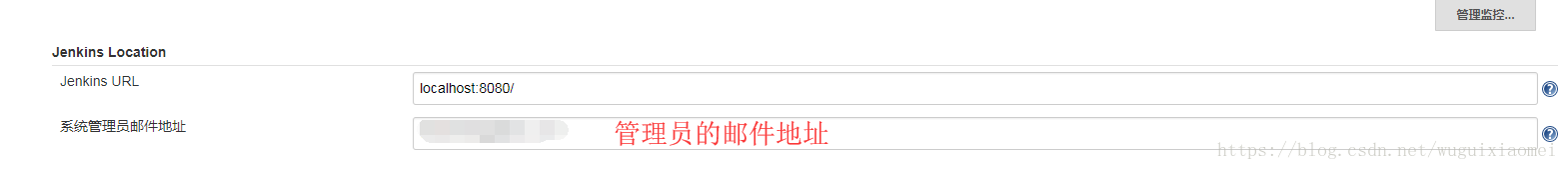
- 點選系統管理->系統設定,進入到這個頁面,編輯全域性屬性
- 編輯系統管理員的郵箱地址
- 設定自動傳送郵件的發件人的郵箱,保證可以將測試的結果傳送給需要接受郵件的人
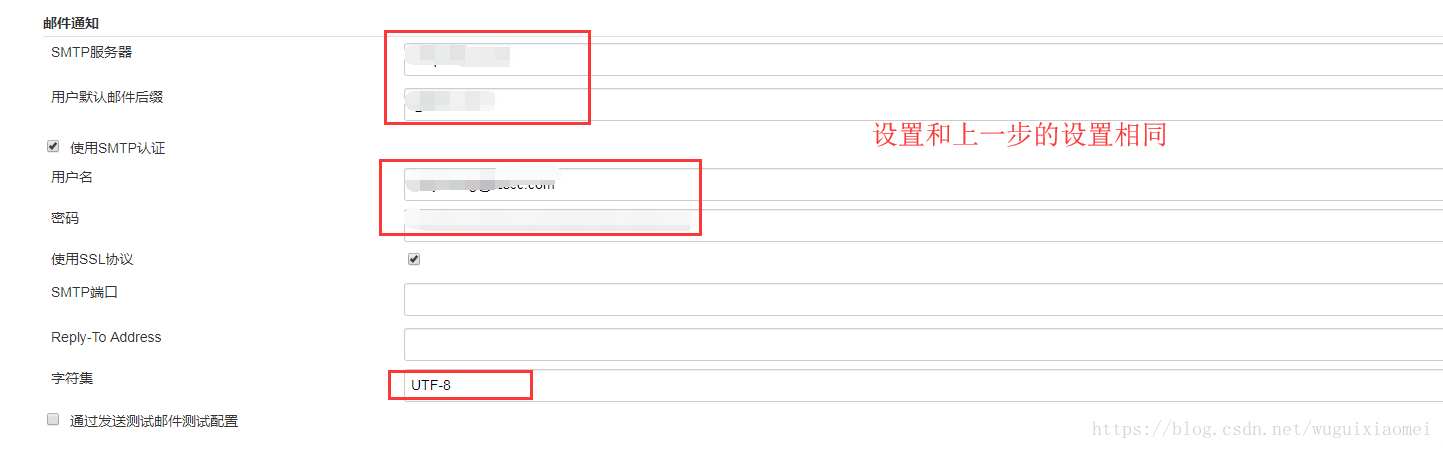
- 設定郵件通知,和上一步一樣
系統設定就可以完成了
點選【應用】,並【儲存】,系統設定就可以了
2)專案設定
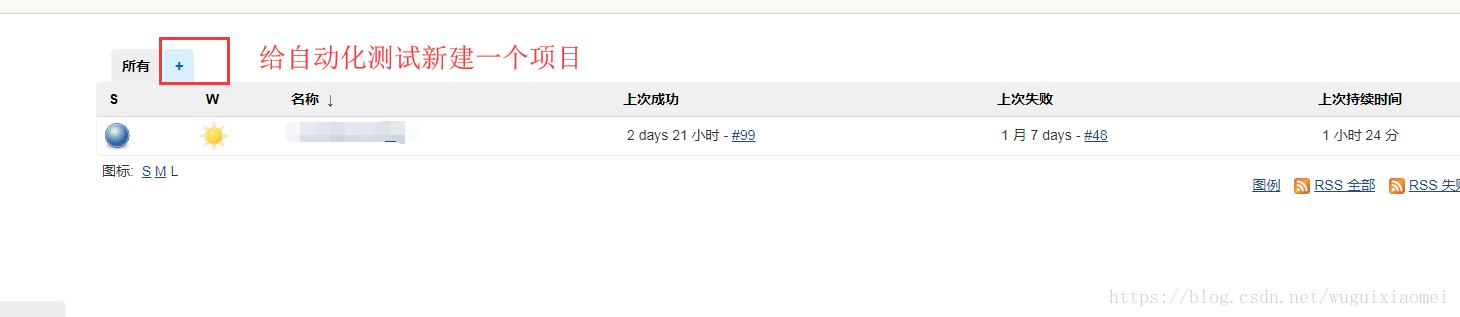
一個jenkins可以設定很多的專案,首先,為該專案的自動化新建一個檢視,並配置該檢視
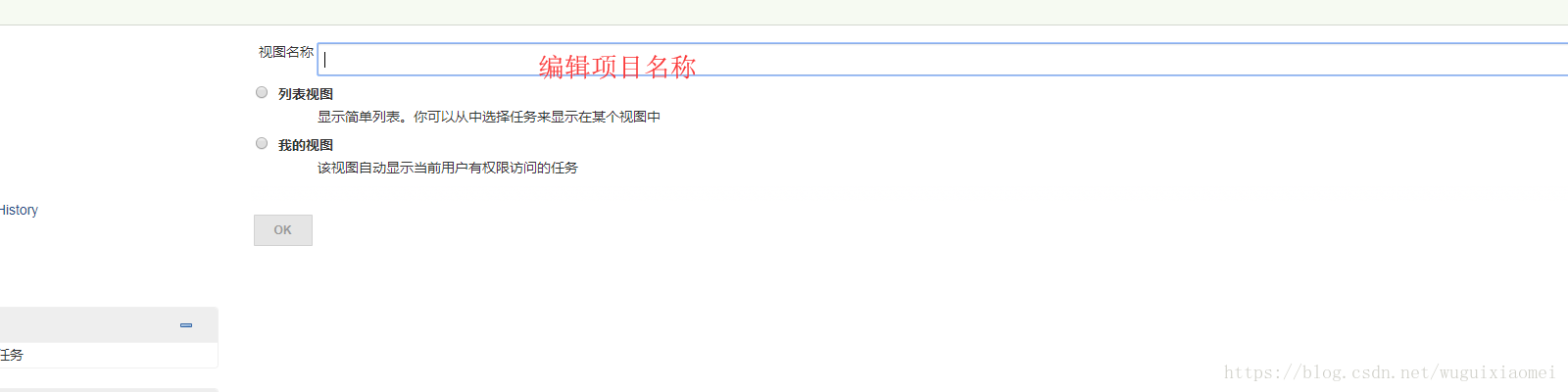
- 新建專案試圖
編輯專案名稱,並儲存就可以了
- 設定專案
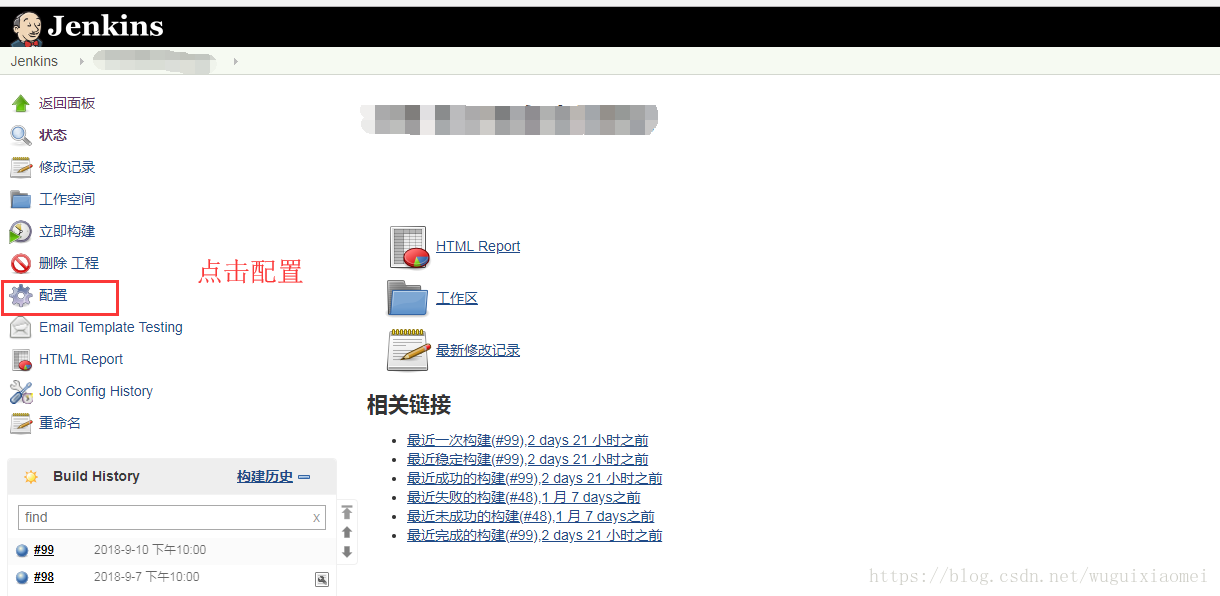
點選新建好的專案,點選【配置】如下圖
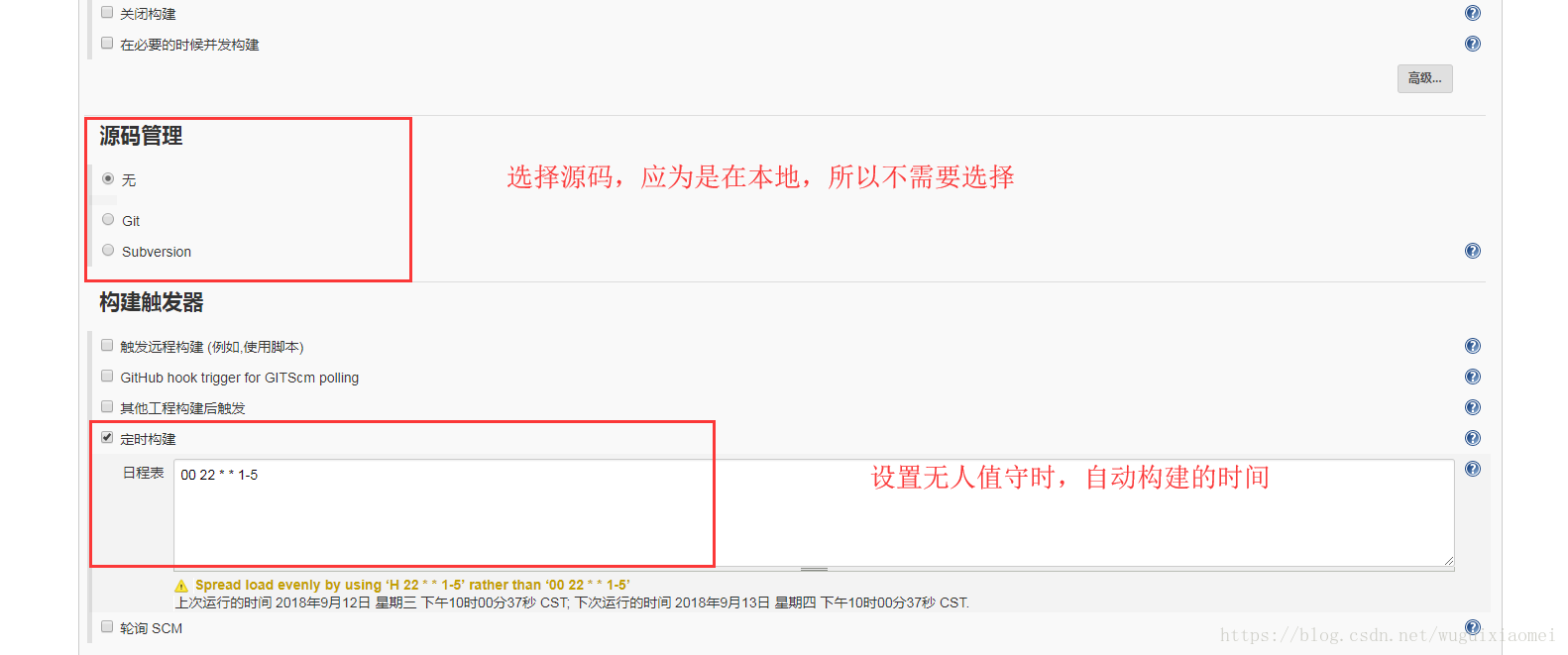
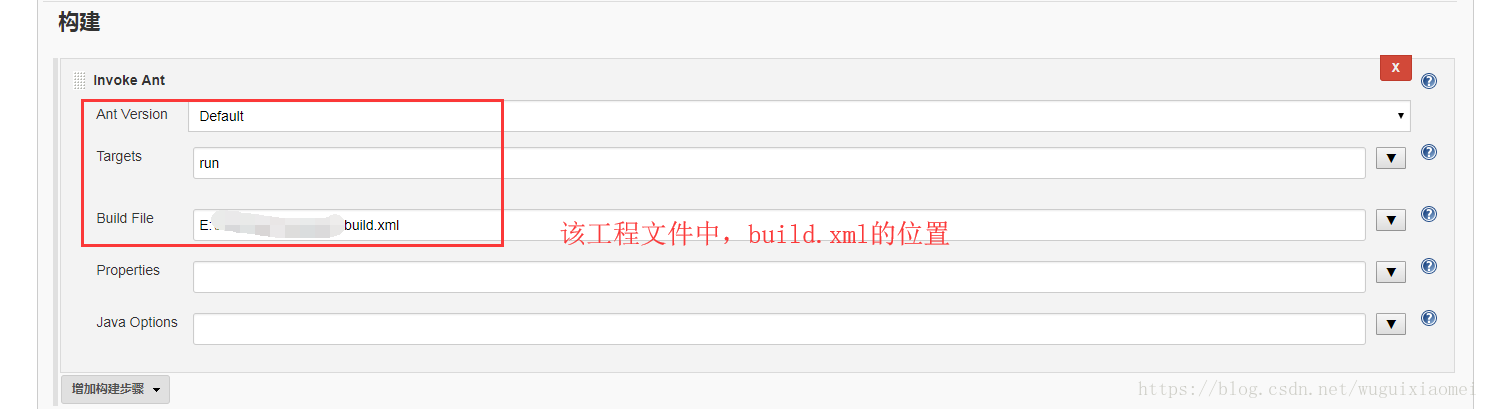
接下來,需要配置該自動化工程檔案的build.xml,如下圖
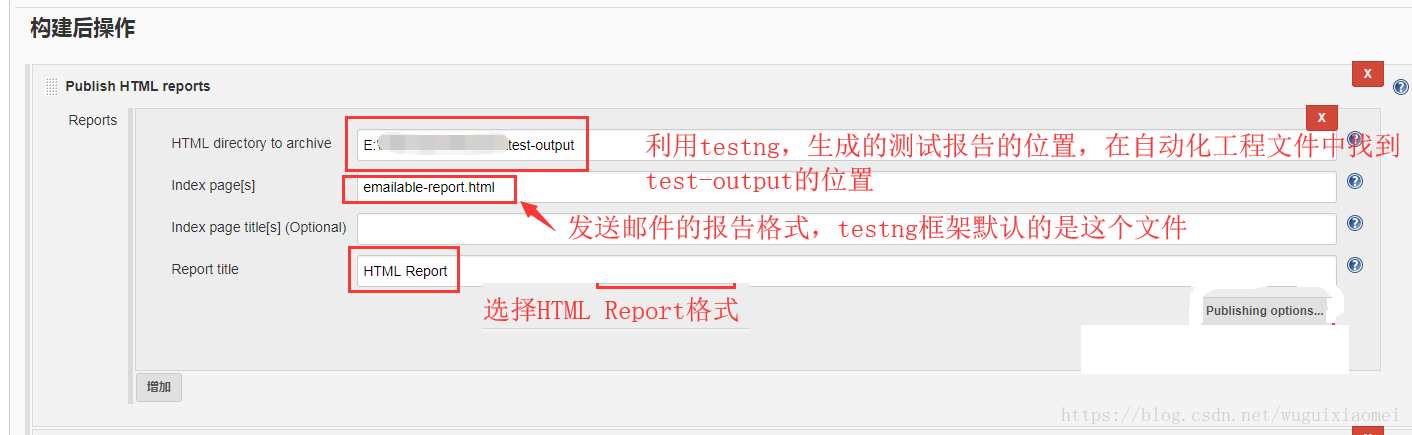
然後需要配置報告的路徑和格式,如下圖
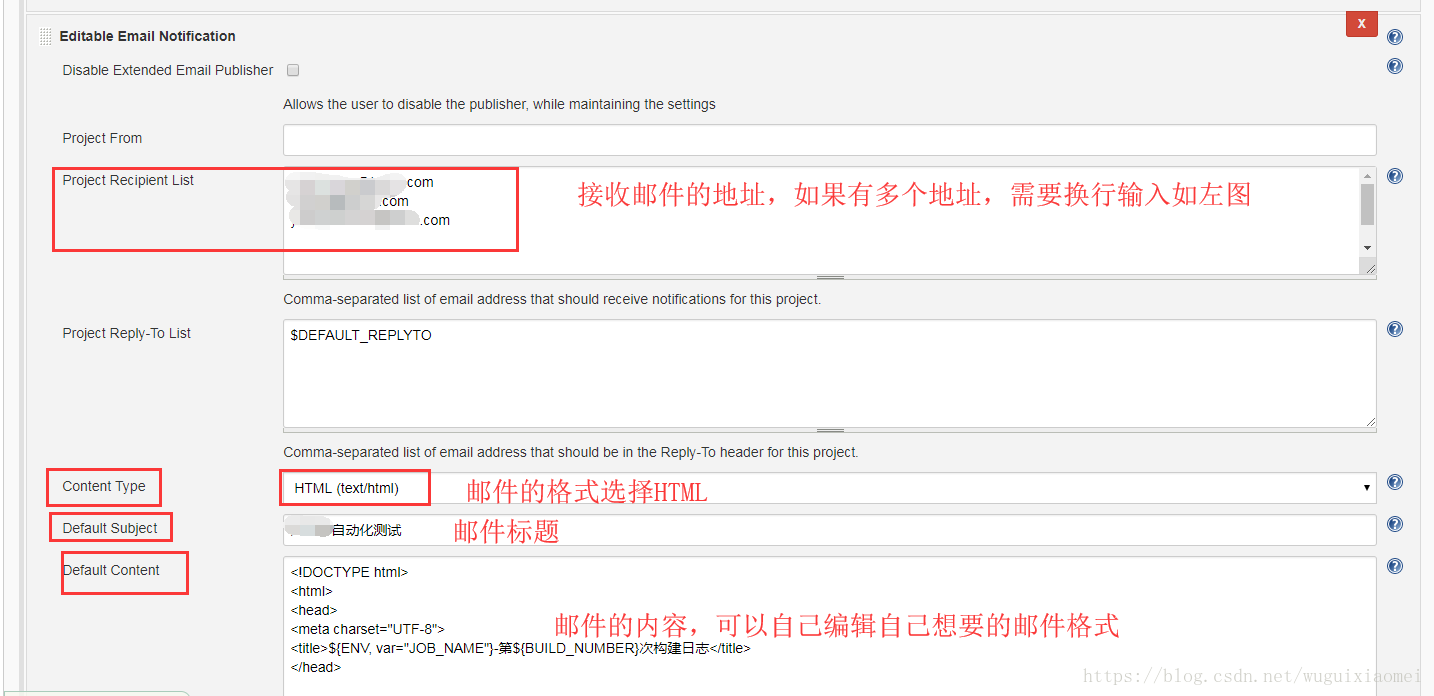
然後編輯接收郵件的地址和郵件的格式(其中,郵件格式裡面需要顯示自動化執行的結果),如下圖
我將自己的郵件內容寫出來,如下圖,可供參考,其中,xxx要根據自己的實際情況修改
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次構建日誌</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<div>
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif;">
<tr>
<th align="center" colspan="2"><br />
<h2>構建資訊</h2>
</th>
</tr>
<tr>
<td>
<ul>
<li>專案名稱 : ${PROJECT_NAME}</li><br />
<li>觸發原因: ${CAUSE}</li><br />
<li>測試地址 : <a href="http://xxxxxx/">xxxx測試地址</a></li><br />
</ul>
</td>
<td>${JELLY_SCRIPT,template="html"}<br/>
</tr>
<tr>
<td colspan="2" align="center"><br />
<h2>測試報告</h2>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<div>${FILE ,path="E:/xxxx/test-output/emailable-report.html"}</div>
</td>
</tr>
</table>
</div>
</body>
</html>完成以上的基本操作,我們的自動化就可以自動執行了,當然我們也可以如下圖點選,進行手動執行
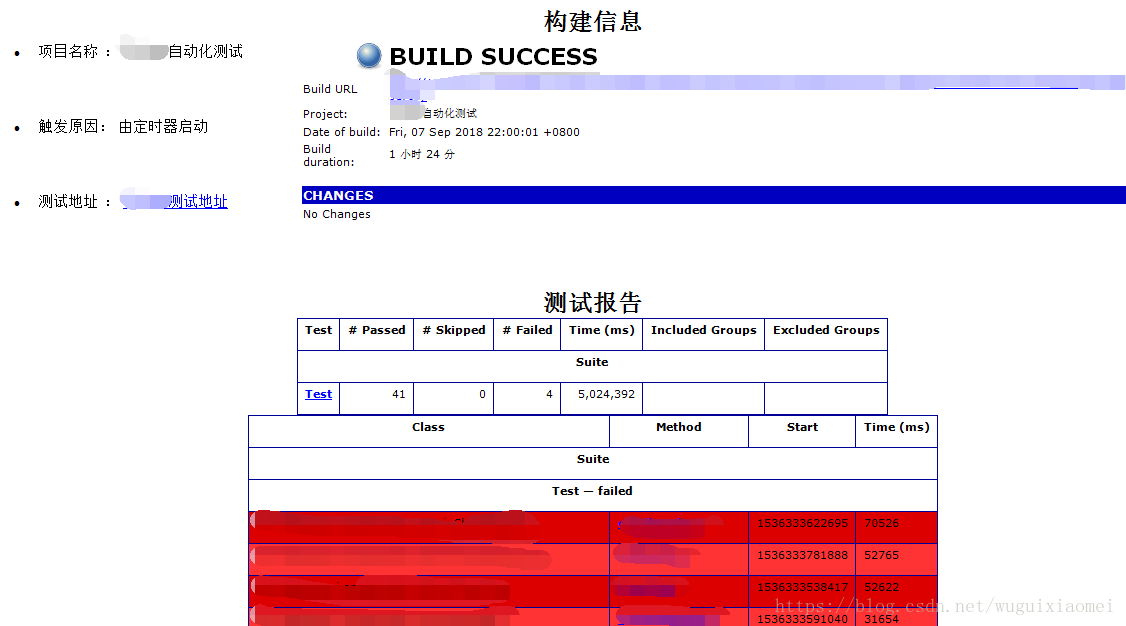
以下就是執行成功後的測試結果,如下圖