js正則表示式
阿新 • • 發佈:2018-12-09
1.特殊符號
! $ ^ * + = | . ? \ / ( ) [ ] { }
2.特殊字元
o t n v f r xnn uxxxx cX
3.正則表示式(以下是匹配帶a的字串,包括大寫和小寫)
- var re=new RegExp('a','i')
- var re=/a/i
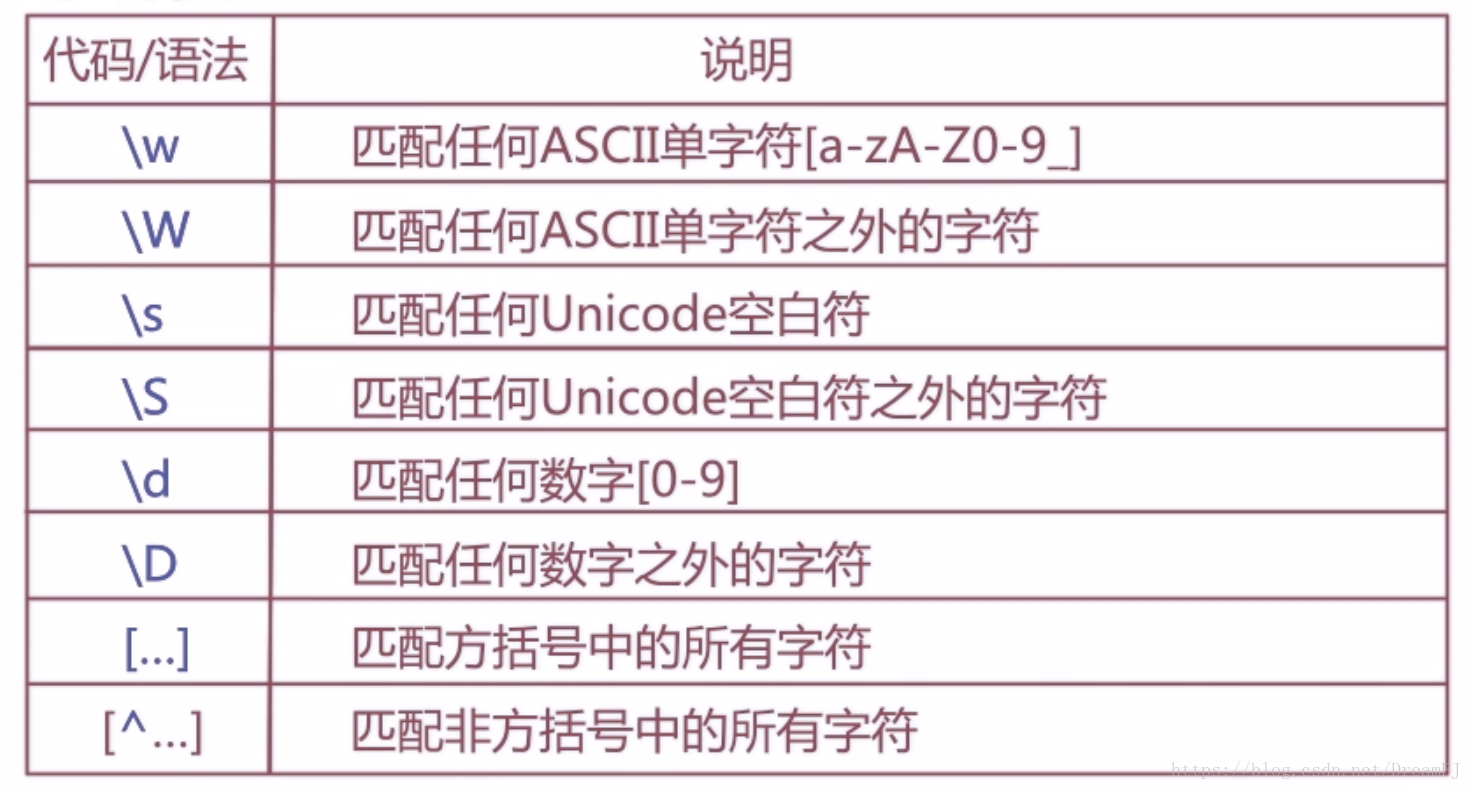
4.字元類
注意:當^在正則表示式的最前一個字元時,表示匹配字串的開頭。當^在[]中時,表示“非”,也就是“取反”的意思。
- eg:問:var re=/^[^\d]\w+/g,在這個表示式中,出現了兩次“^”,分別代表什麼含義?答:第一個“^”,代表匹配字串的開頭,第二個“^”,代表匹配非方括號中的所有字元
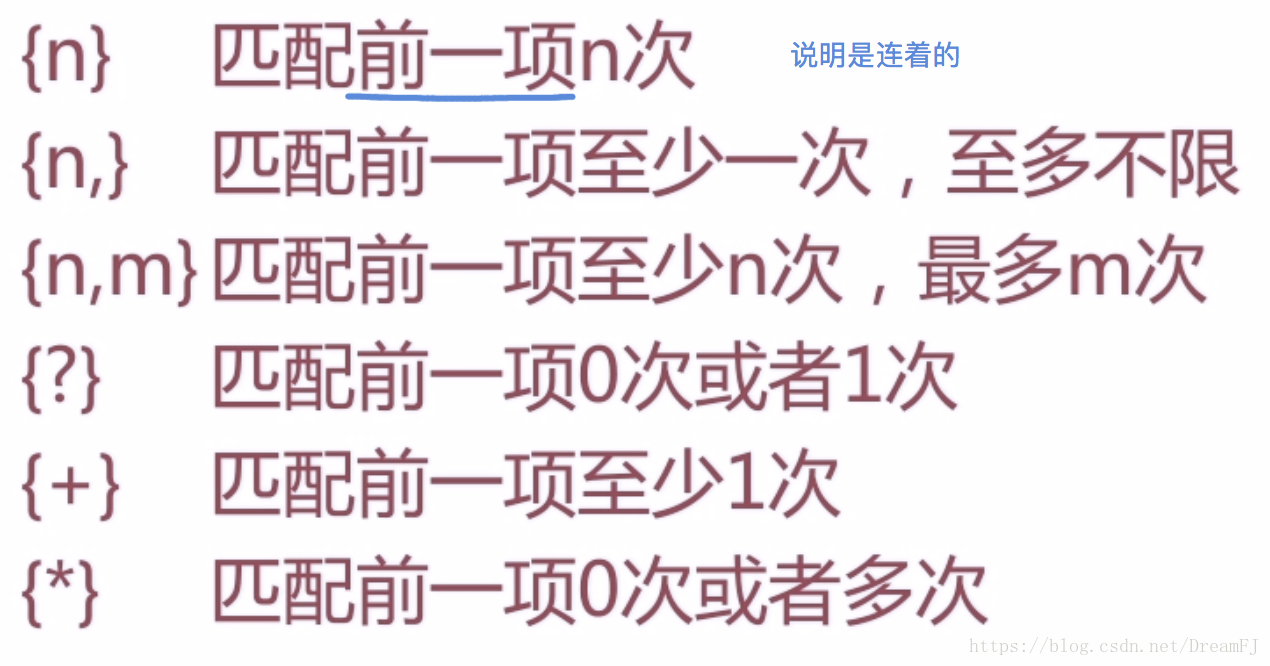
5.重複類
6.選擇符
eg:匹配a或b字元,var re=/a|b/i
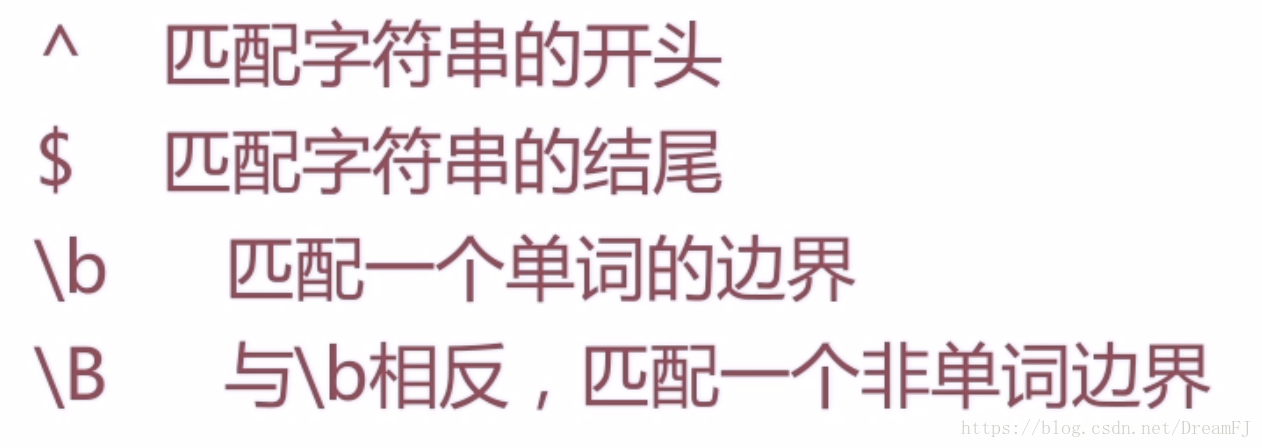
7.定位符
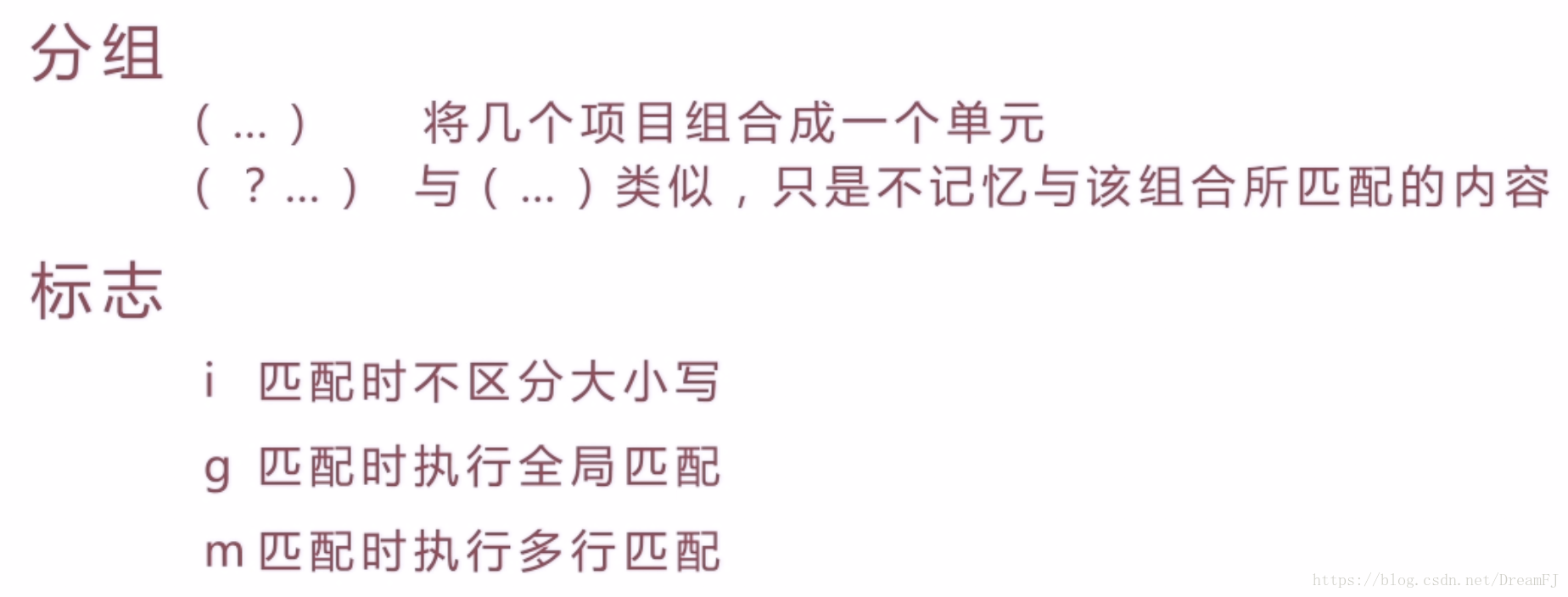
8.分組與標誌
9.正則表示式物件的方法
練習:
var reg = /\d/g;
var reg1 = /^\d$/g;
console.log(reg.test('7y0')); // true
console.log(reg1.test('7y0')); // false我感覺我對正則表示式有什麼誤解。。。/^\d$/為啥這個表示純數字檢測呢?不是以數字開頭和結尾就行了嗎??