pygame 筆記-3 角色動畫及背景的使用
阿新 • • 發佈:2018-12-09
上二節,已經知道如何控制基本的運動了,但是隻有一個很單調的方塊,不太美觀,本節學習如何載入背景圖,以及角色的動畫。
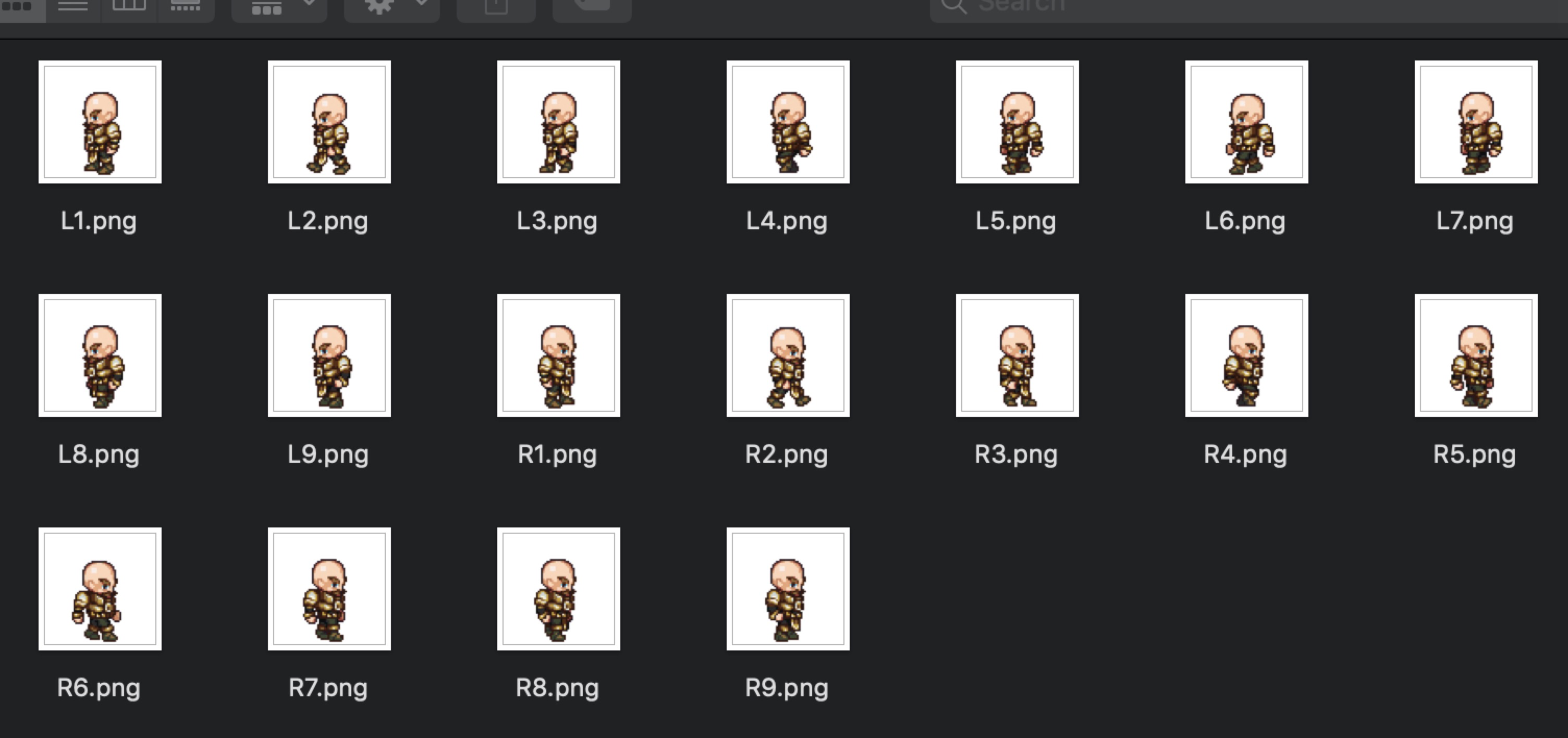
素材準備:(原自github)


角色動畫的原理:動畫都是一幀幀渲染的,比如向左走的動畫,實際是類似上圖中的L1.png~L9png 連續切換,由於肉眼視覺暫留的作用,所以看上去象連續的動畫。
好了,直接上程式碼:(關鍵地方已經加了註釋)
import pygame
import os
pygame.init()
WIN_WIDTH, WIN_HEIGHT = 640, 480
FRAME_PER_SECONDS = 27 # 每秒最大幀數
win = pygame.display.set_mode((WIN_WIDTH, WIN_HEIGHT))
pygame.display.set_caption("first game")
img_base_path = os.getcwd() + '/img/'
# 向右走的圖片陣列
walkRight = [pygame.image.load(img_base_path + 'actor/R1.png'),
pygame.image.load(img_base_path + 'actor/R2.png'),
pygame.image.load(img_base_path + 'actor/R3.png'),
pygame.image.load(img_base_path + 'actor/R4.png'),
pygame.image.load(img_base_path + 'actor/R5.png'),
pygame.image.load(img_base_path + 'actor/R6.png'),
pygame.image.load(img_base_path + 'actor/R7.png'),
pygame.image.load(img_base_path + 'actor/R8.png'),
pygame.image.load(img_base_path + 'actor/R9.png')]
# 向左走的圖片陣列
walkLeft = [pygame.image.load(img_base_path + 'actor/L1.png'),
pygame.image.load(img_base_path + 'actor/L2.png'),
pygame.image.load(img_base_path + 'actor/L3.png'),
pygame.image.load(img_base_path + 'actor/L4.png'),
pygame.image.load(img_base_path + 'actor/L5.png'),
pygame.image.load(img_base_path + 'actor/L6.png'),
pygame.image.load(img_base_path + 'actor/L7.png'),
pygame.image.load(img_base_path + 'actor/L8.png'),
pygame.image.load(img_base_path + 'actor/L9.png')]
# 背景
bg = pygame.image.load(img_base_path + 'bg.jpg')
# 站立時的圖片
char = pygame.image.load(img_base_path + 'standing.png')
x, y = 50, 350 # 起點
width, height = 64, 64 # 寬,高
speed = 5 # 速度
run = True
isJump, left, right = False, False, False
t = 10
walkCount = 0
clock = pygame.time.Clock()
def redrawGameWindow():
global walkCount
win.blit(bg, (0, 0))
if walkCount >= FRAME_PER_SECONDS:
walkCount = 0
if left:
# 切換向左走的圖片
win.blit(walkLeft[walkCount % 9], (x, y))
walkCount += 1
elif right:
# 切換向右走的圖片
win.blit(walkRight[walkCount % 9], (x, y))
walkCount += 1
else:
win.blit(char, (x, y))
pygame.display.update()
while run:
clock.tick(FRAME_PER_SECONDS)
for event in pygame.event.get():
if event.type == pygame.QUIT:
run = False
keys = pygame.key.get_pressed()
if keys[pygame.K_LEFT] and x > 0:
x -= speed
left = True
right = False
elif keys[pygame.K_RIGHT] and x < win.get_size()[0] - width:
x += speed
left = False
right = True
else:
left = False
right = False
walkCount = 0
if not isJump:
if keys[pygame.K_SPACE]:
isJump = True
right = False
left = False
walkCount = 0
else:
if t >= -10:
a = 1
if t < 0:
a = -1
y -= 0.5 * a * (t ** 2)
t -= 1
else:
isJump = False
t = 10
redrawGameWindow()
pygame.quit()

怎麼樣,現在看上去,有點象那麼回事兒了吧~_^
參考:
https://www.youtube.com/watch?v=UdsNBIzsmlI
