select框根據傳入值預設選中的公共方法
阿新 • • 發佈:2018-12-10
在專案開發中有許多select需要根據傳入值預設選中,開發公共的方法就很有必要。
/** * @param options * initvalue 初始選項 * dic 字典json * value 選擇項 */ $.fn.select = function(options) { var select = this; if(options.initvalue!=null&&options.initvalue!=''){ this.append("<option>"+options.initvalue+"</option>"); } var dic = options.dic; for(key in dic){ if(key == options.value){ select.append("<option value='"+key+"' selected>"+dic[key]+"</option>"); }else{ select.append("<option value='"+key+"'>"+dic[key]+"</option>"); } } };
$.fn是指jquery的名稱空間,加上fn上的方法及屬性,會對jquery例項每一個有效。 如擴充套件$.fn.abc(),即$.fn.abc()是對jquery擴充套件了一個abc方法,那麼後面你的每一個jquery例項都可以引用這個方法了. 那麼你可以這樣子:$("#div").abc();
方法寫好了我們在HTML頁面怎麼用呢,很簡單如下。寫兩個select框,option不用寫。
<div class="form-group"> <label class="col-sm-3 control-label no-padding-right" for="form-field-1">資料庫型別</label> <div class="col-sm-5"> <select class="form-control" id="dbType" name="dbType"> </select> </div> </div> <div class="space-4"></div> <div class="form-group"> <label class="col-sm-3 control-label no-padding-right" for="form-field-2"> 使用級別 </label> <div class="col-sm-5"> <select class="form-control" id="level" name="level"> </select> </div> </div>
呼叫方法
$(document).ready(function(){ $("#level").select({ dic:{"1":"一級","2":"二級","3":"三級"}, value:'${dbInfo.level}', initvalue:"--請選擇--" }); $("#dbType").select({ dic:{"MySQL":"MySQL","Oracle":"Oracle","SQLite":"SQLite", "SQLServer":"SQLServer","PostgreSQL":"PostgreSQL"}, value:'${dbInfo.dbType}', initvalue:"--請選擇--" }); });
其中dic 為select框中的option,value為後臺傳入的值需要選中,initvalue可加也可以不加,無值時顯示請選擇選項的。
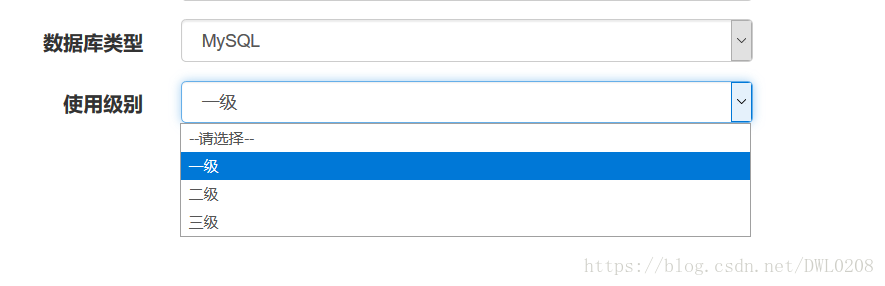
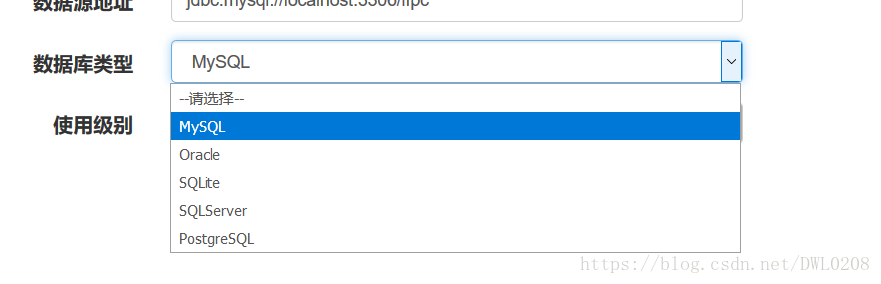
實現效果。