vue開源專案
一、前臺UI元件庫
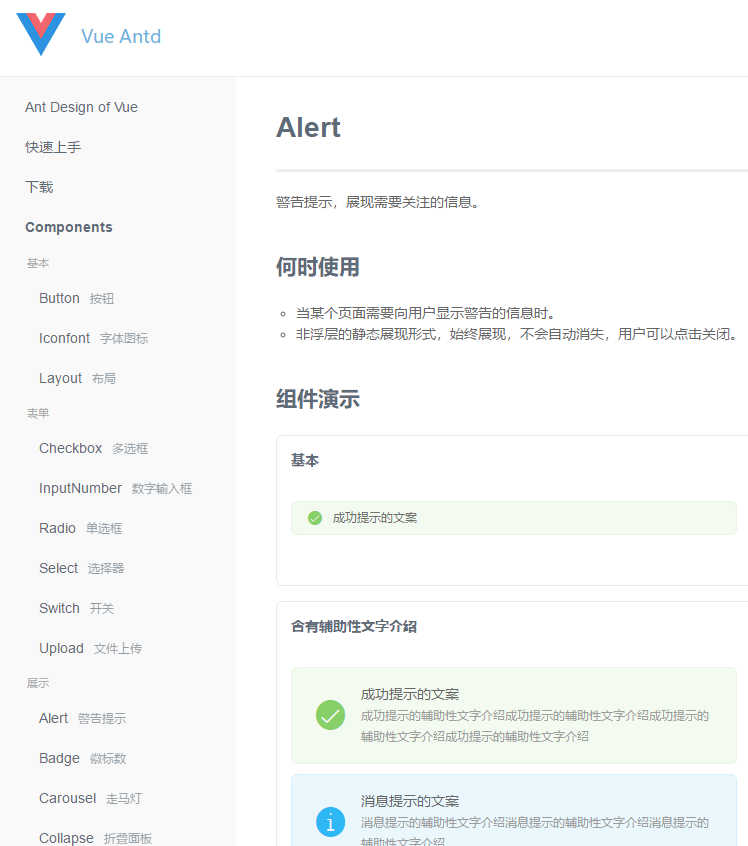
優點:中文文件,ui種類比較全,ui設計簡潔清晰
缺點:不夠有特點













2.iView
優點:和element的UI很相似,有一些多的補充,可以相互替換
缺點:仍然沒有什麼特色
















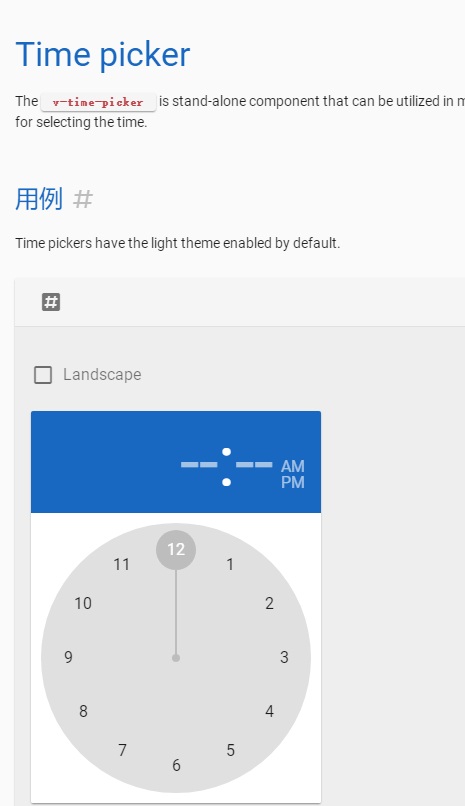
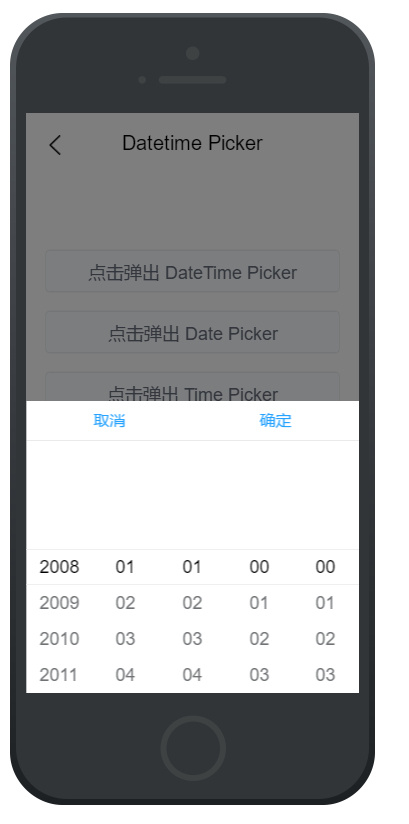
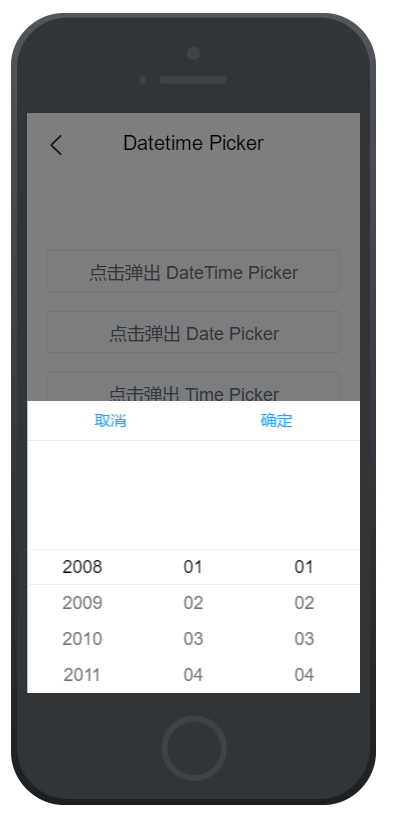
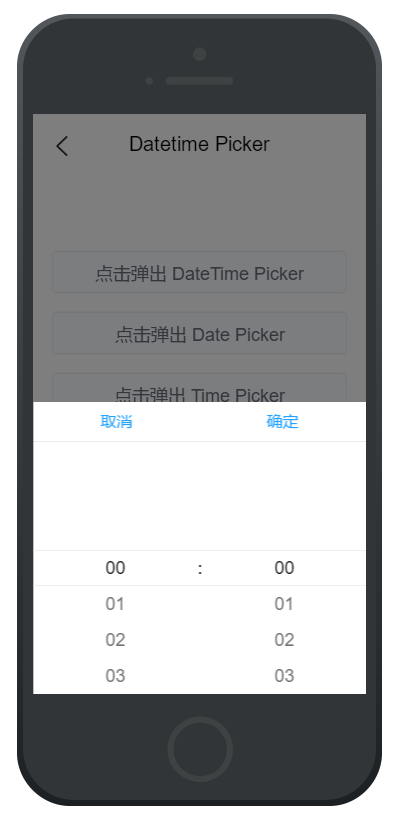
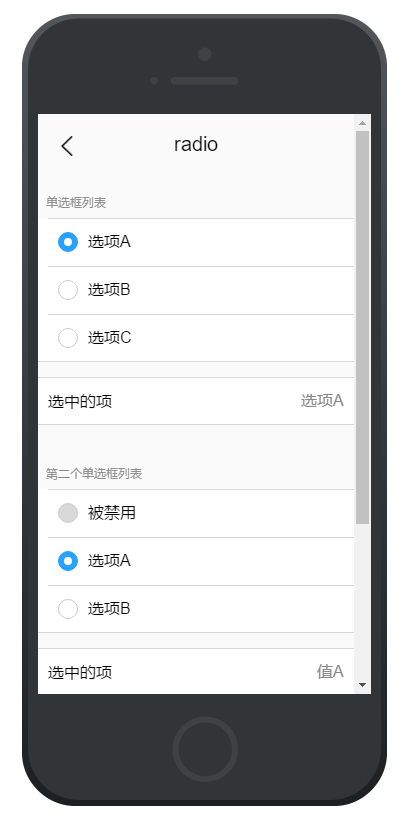
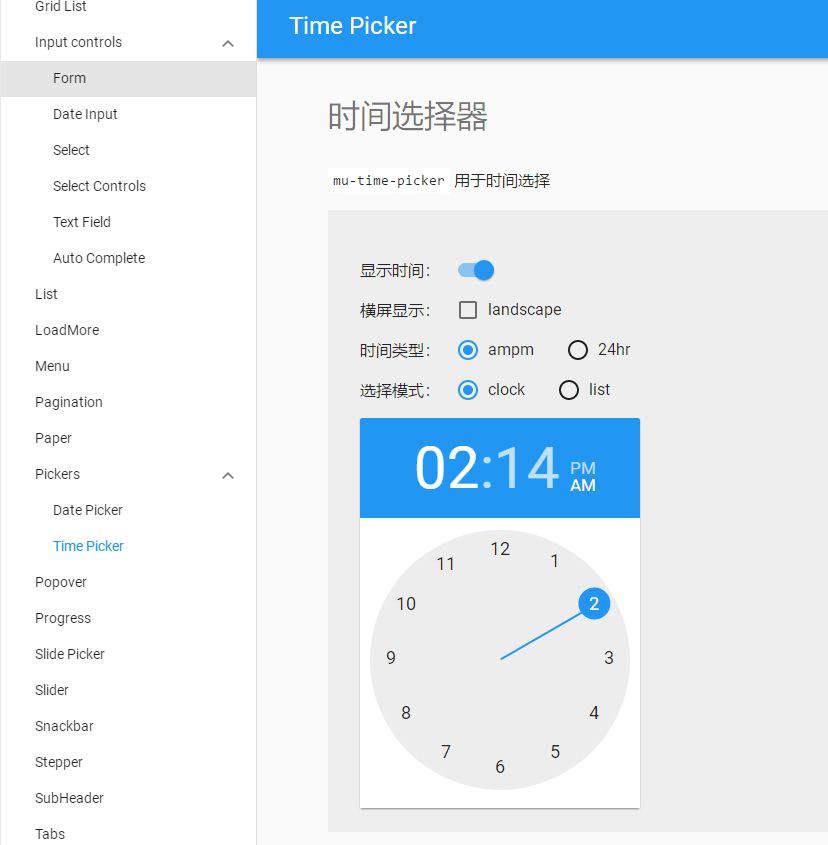
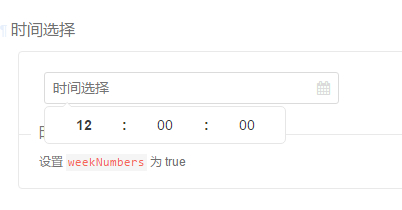
優點:時間選擇器是時鐘樣式,比較有特色。中文文件
缺點:種類不如前面全








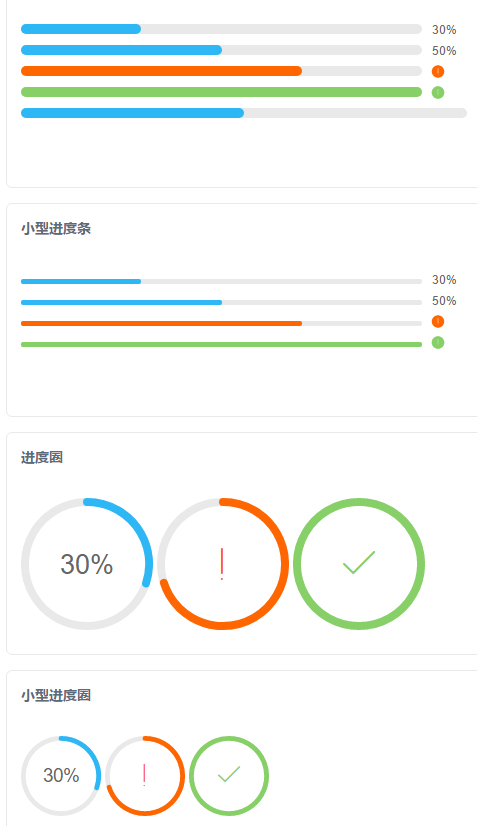
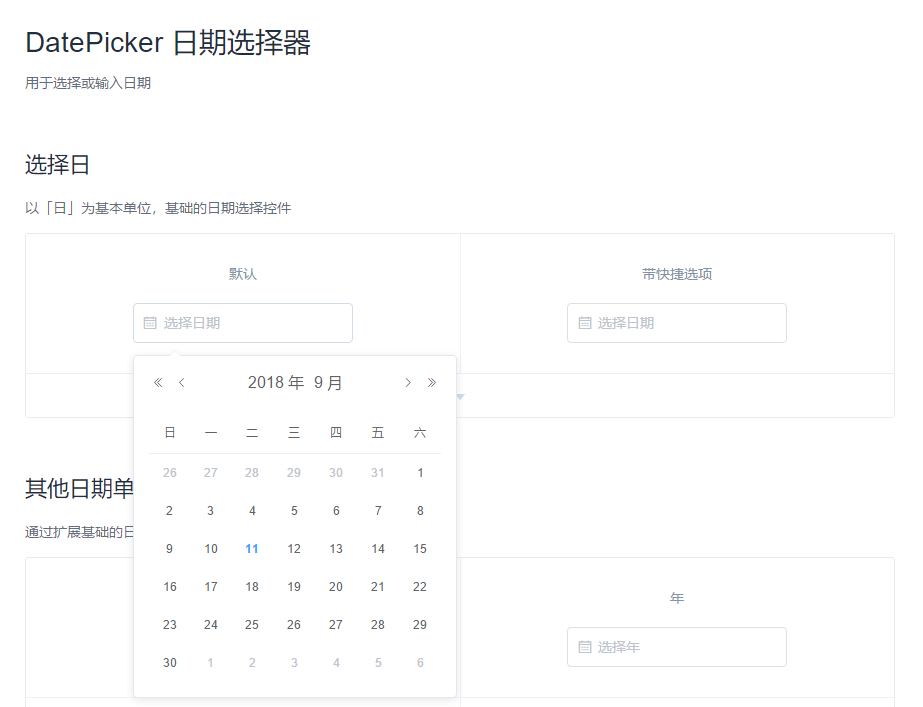
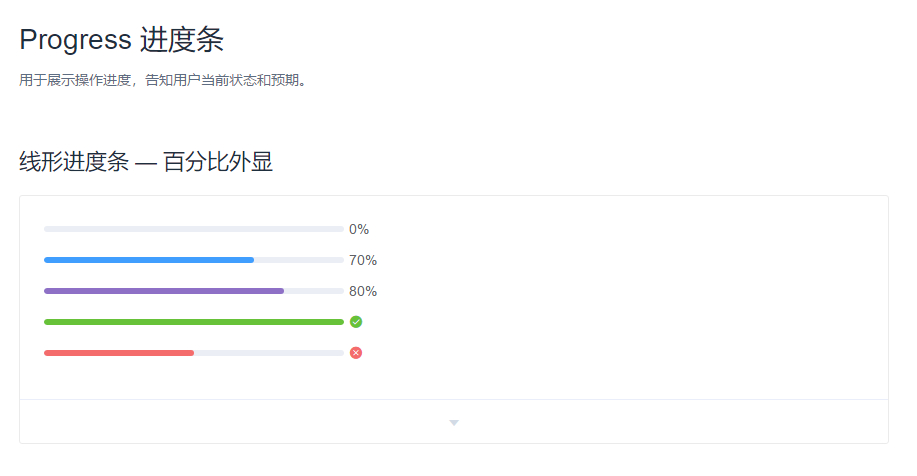
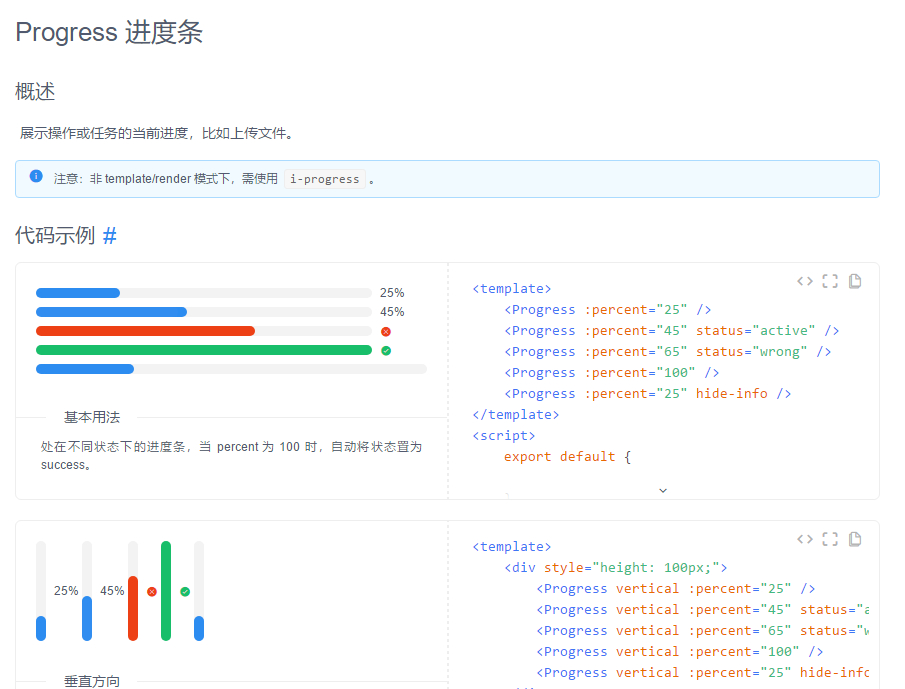
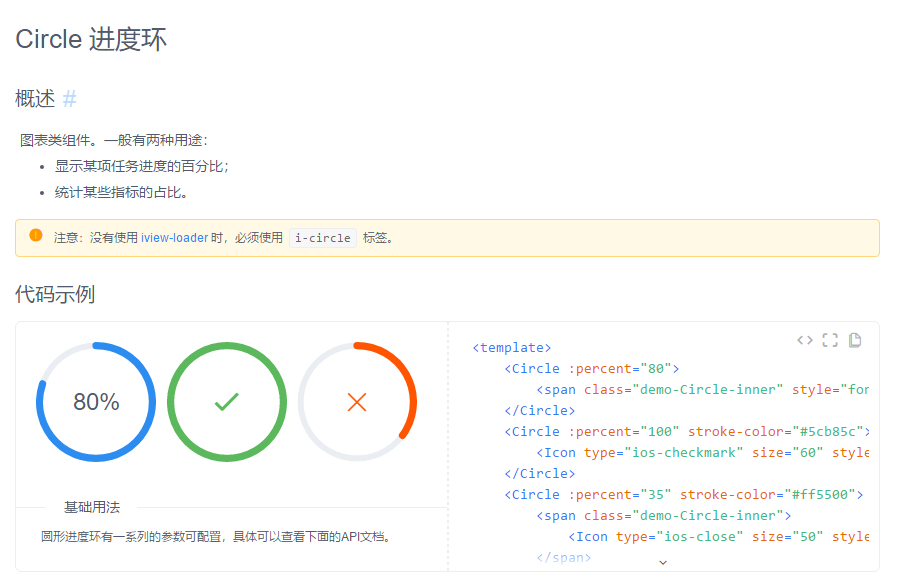
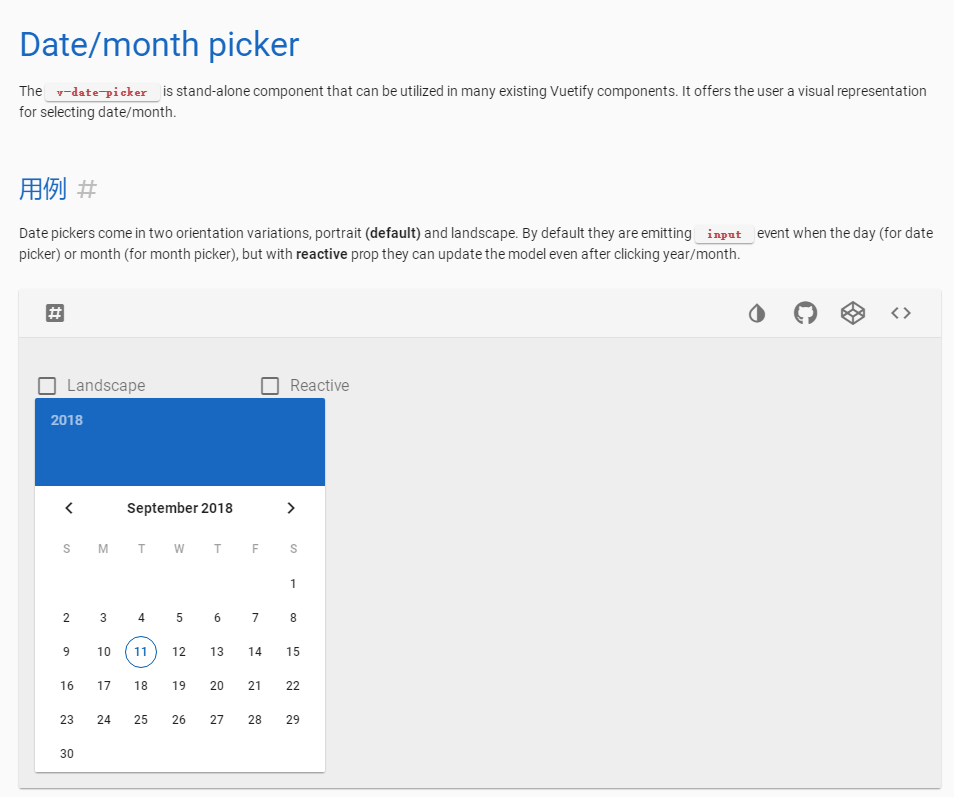
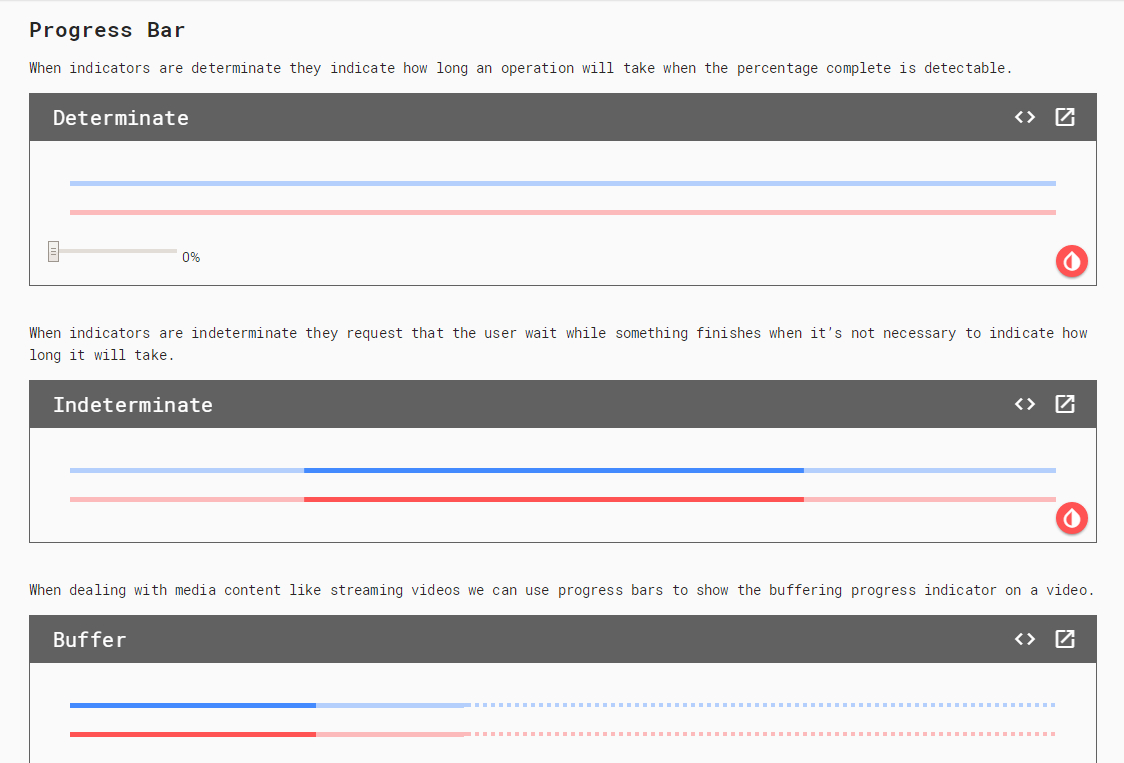
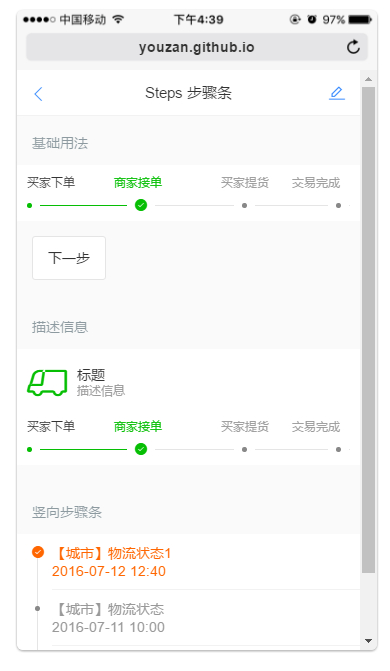
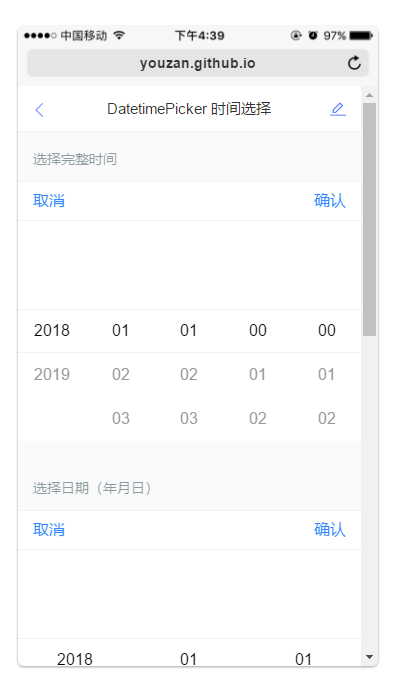
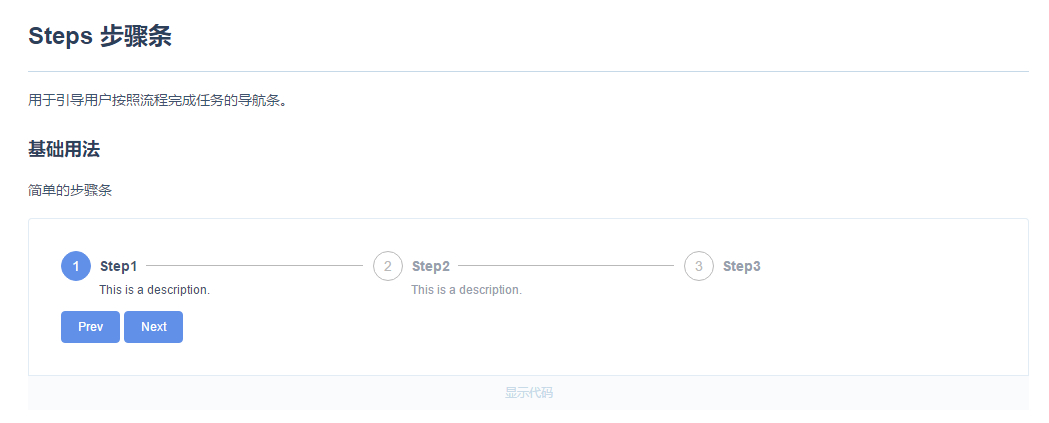
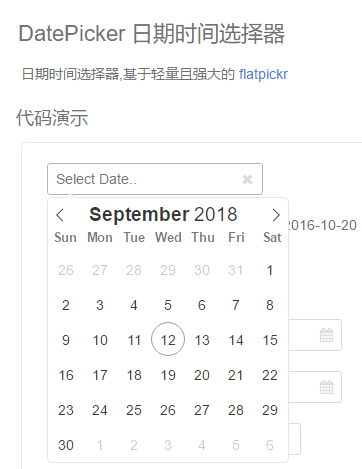
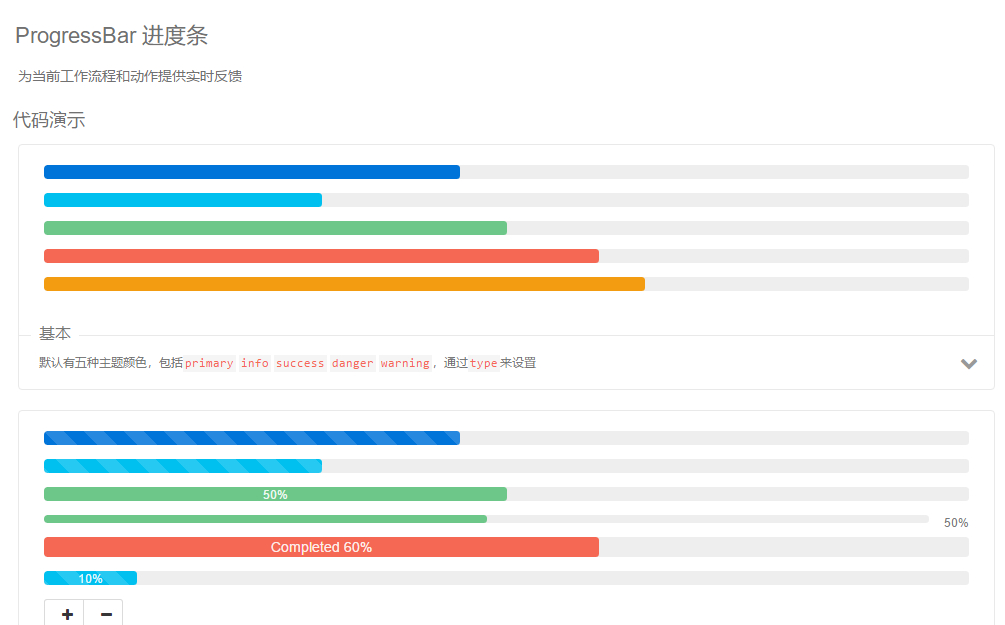
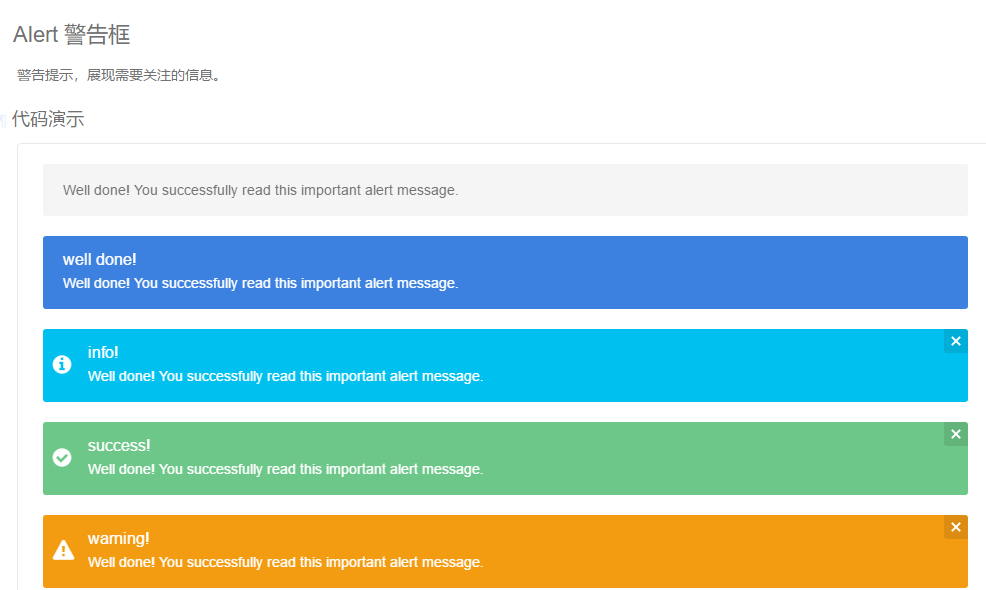
優點:日期選擇器配色舒適,進度條樣式有虛線形式,步驟條更清晰相比有創新。表單欄位點選後文字會上浮
缺點:目前種類還比較少,遺憾沒有時間選擇器。非中文文件









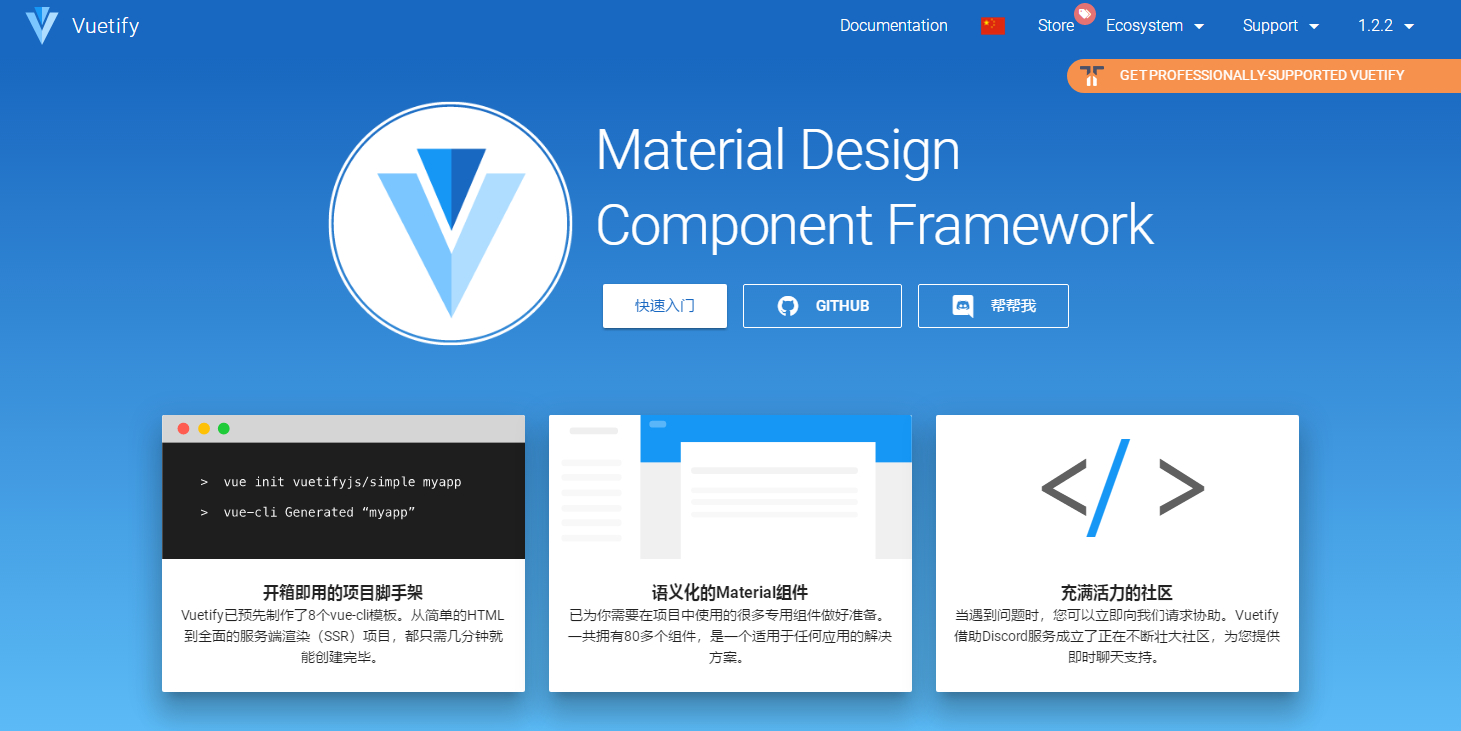
構建響應式網站,PWA,混合移動應用程式
打不開,應該是被牆了,無法評論,只有專案
6.Buefy
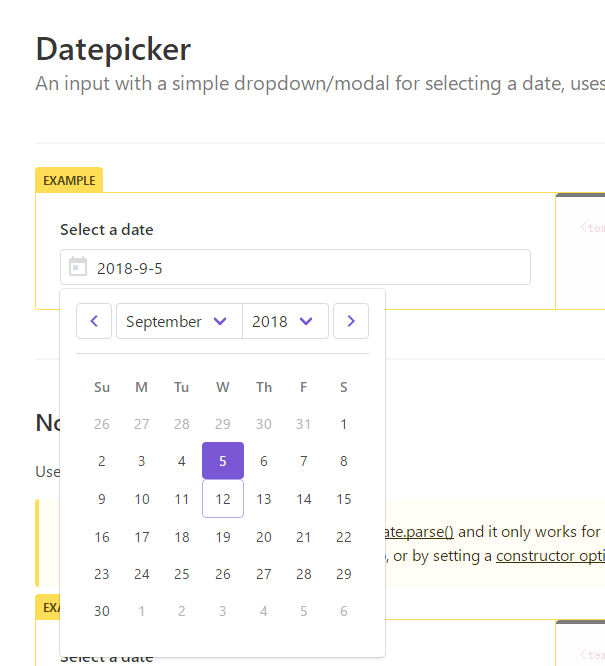
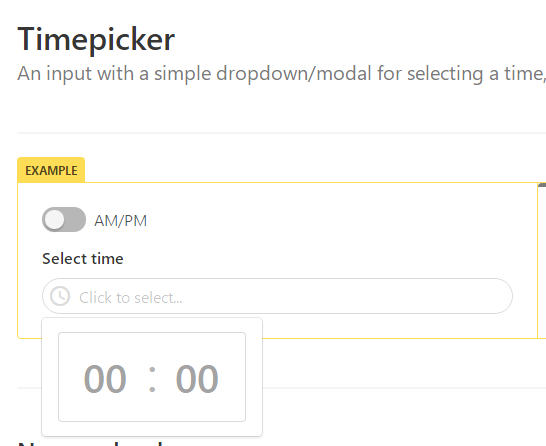
優點:時間選擇器數字很大有特點
缺點:非中文文件











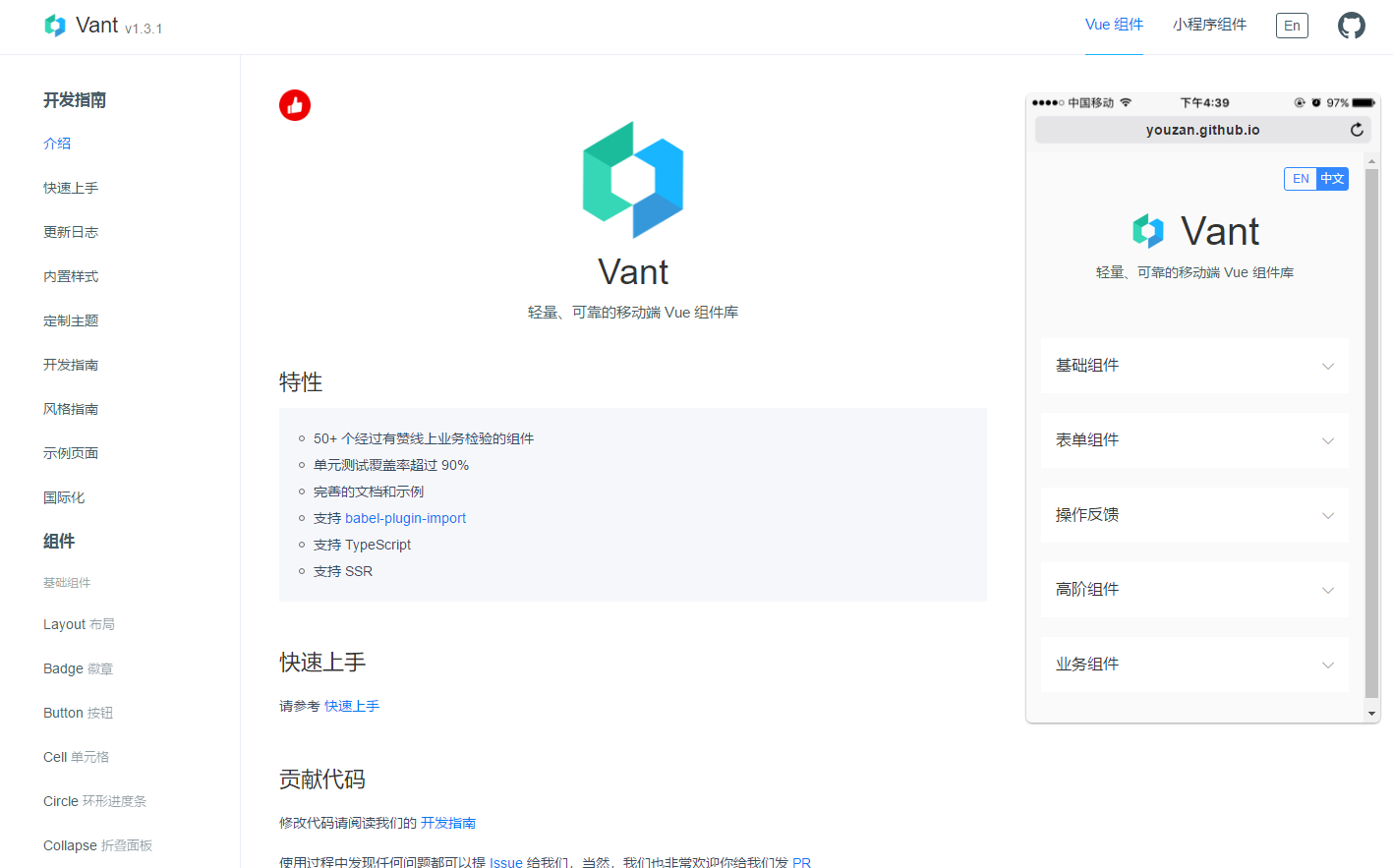
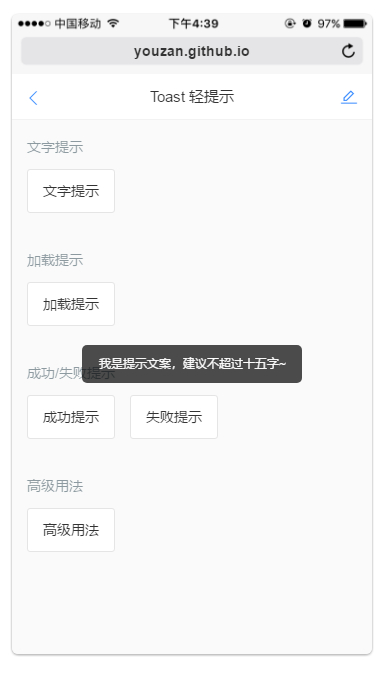
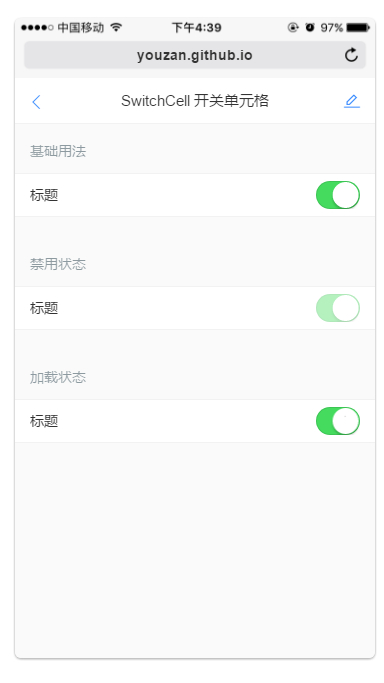
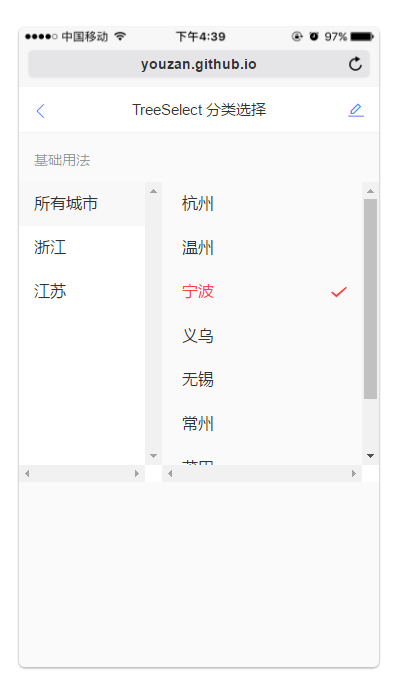
7.Vant
優點:移動端介面,輕量化,基本涵蓋移動端互動的ui,和微信樣式很像

















8.At-ui
一款全新的平面UI套件,專門用於桌面應用程式
優點:顏色比較素雅,UI比較秀氣











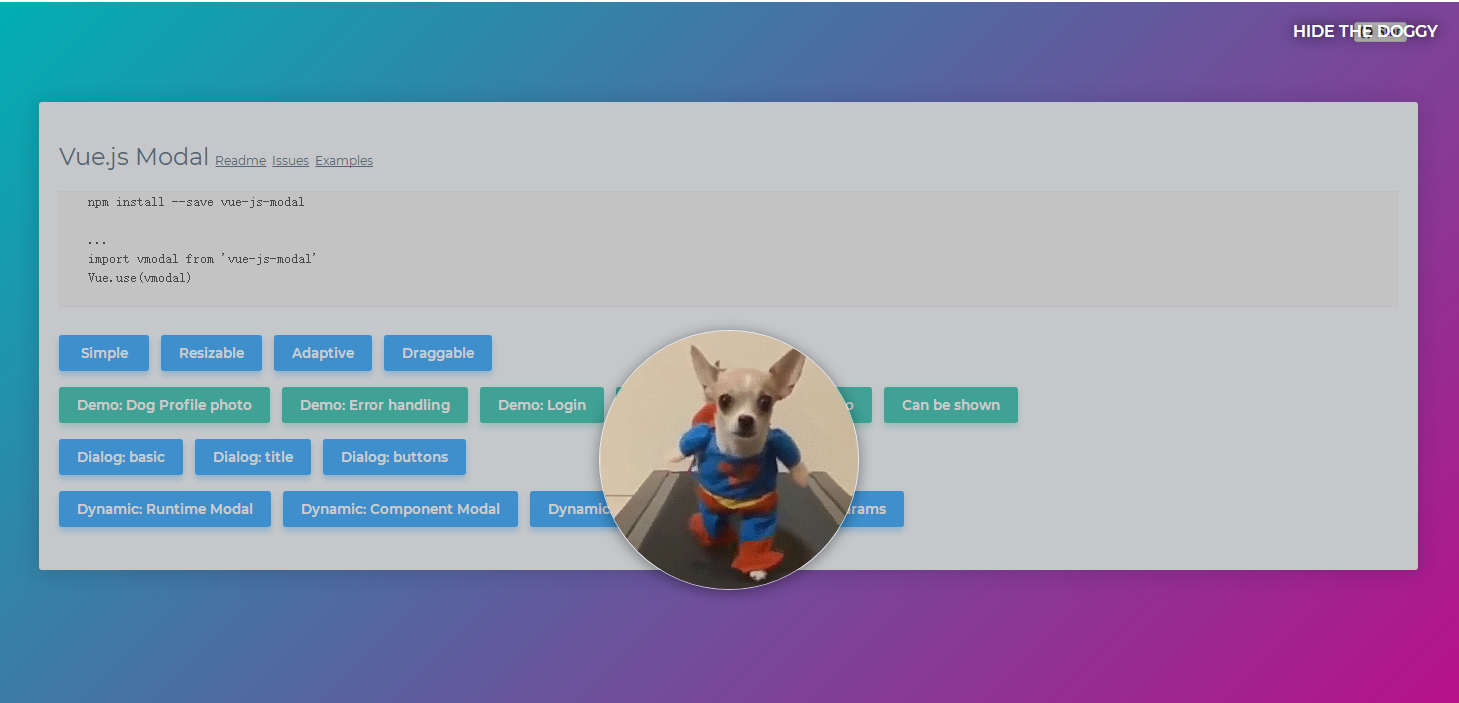
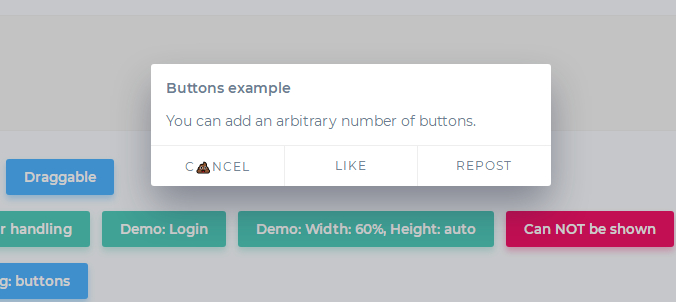
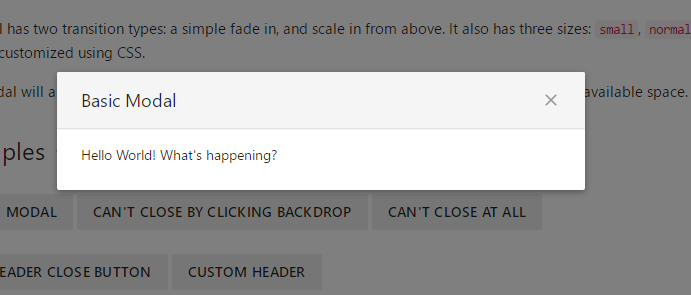
關於模態框的ui庫,配色和陰影上適合音樂娛樂類專案


等待相關進度的一些庫
缺點:並不是那麼好看,使用的話,最好手動調調整一下樣式

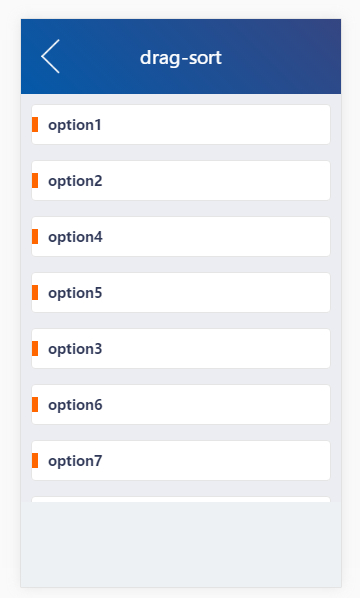
可移動方格子位置的庫

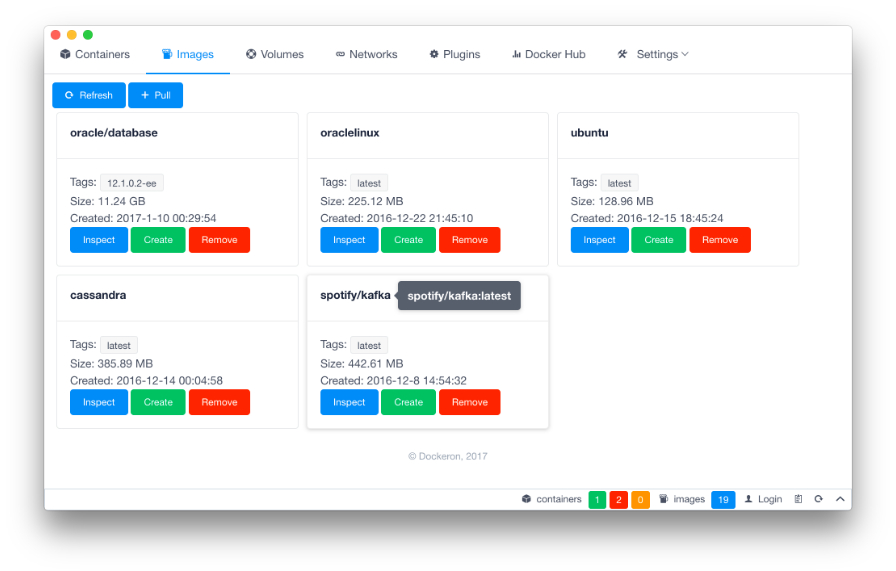
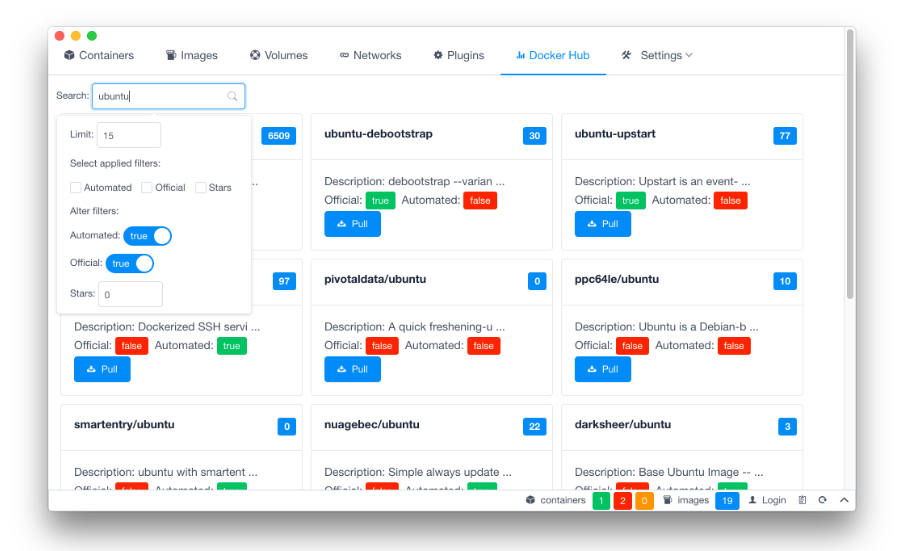
docker上的ui庫,使用後再回補


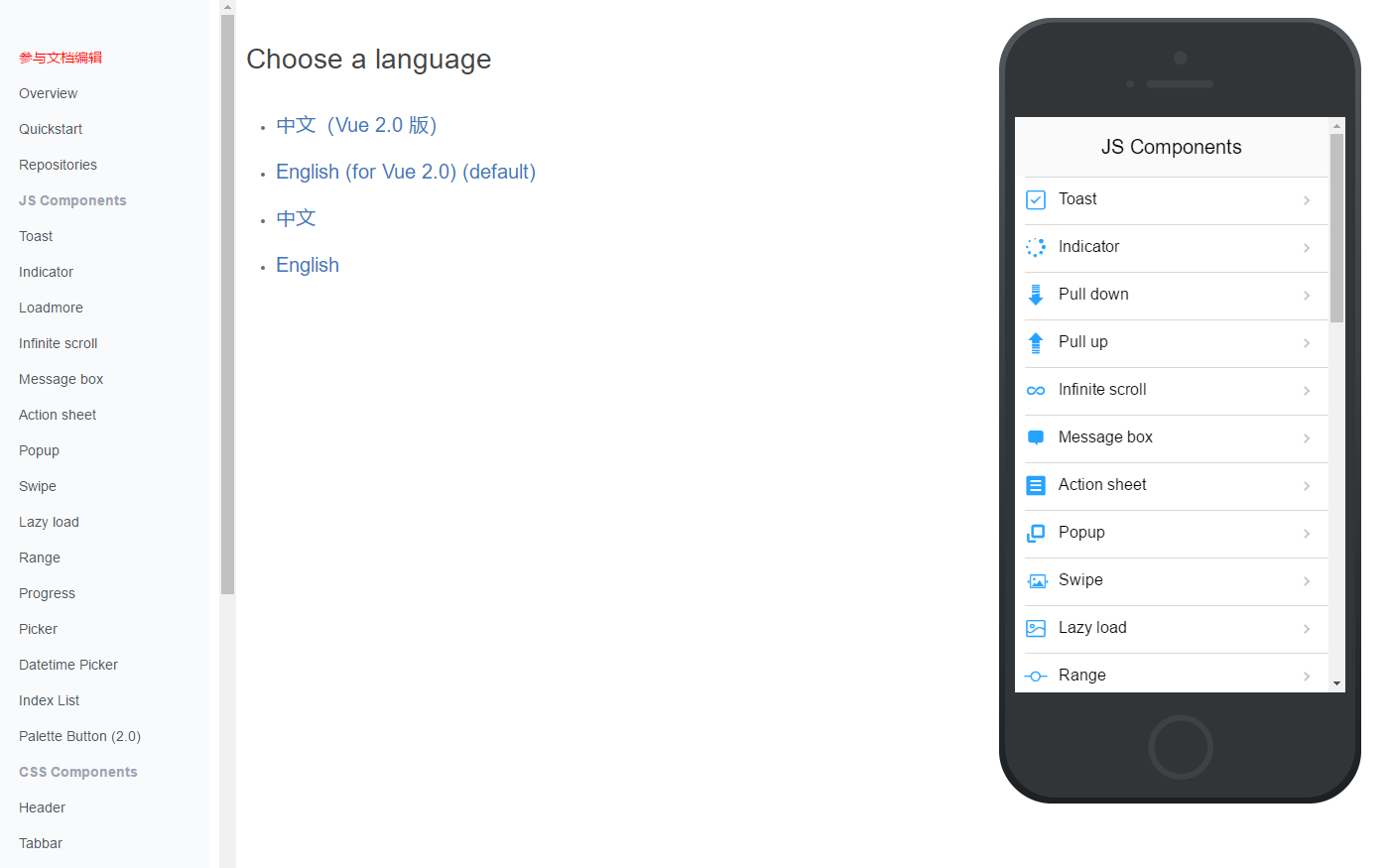
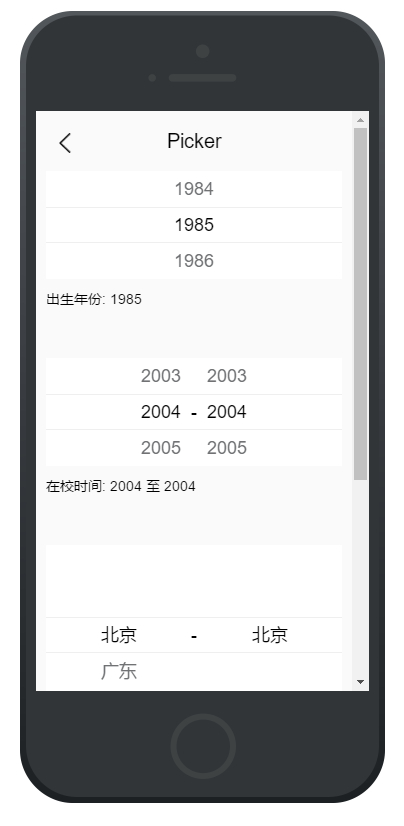
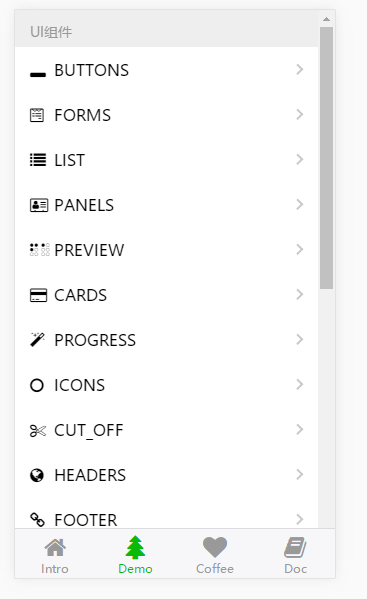
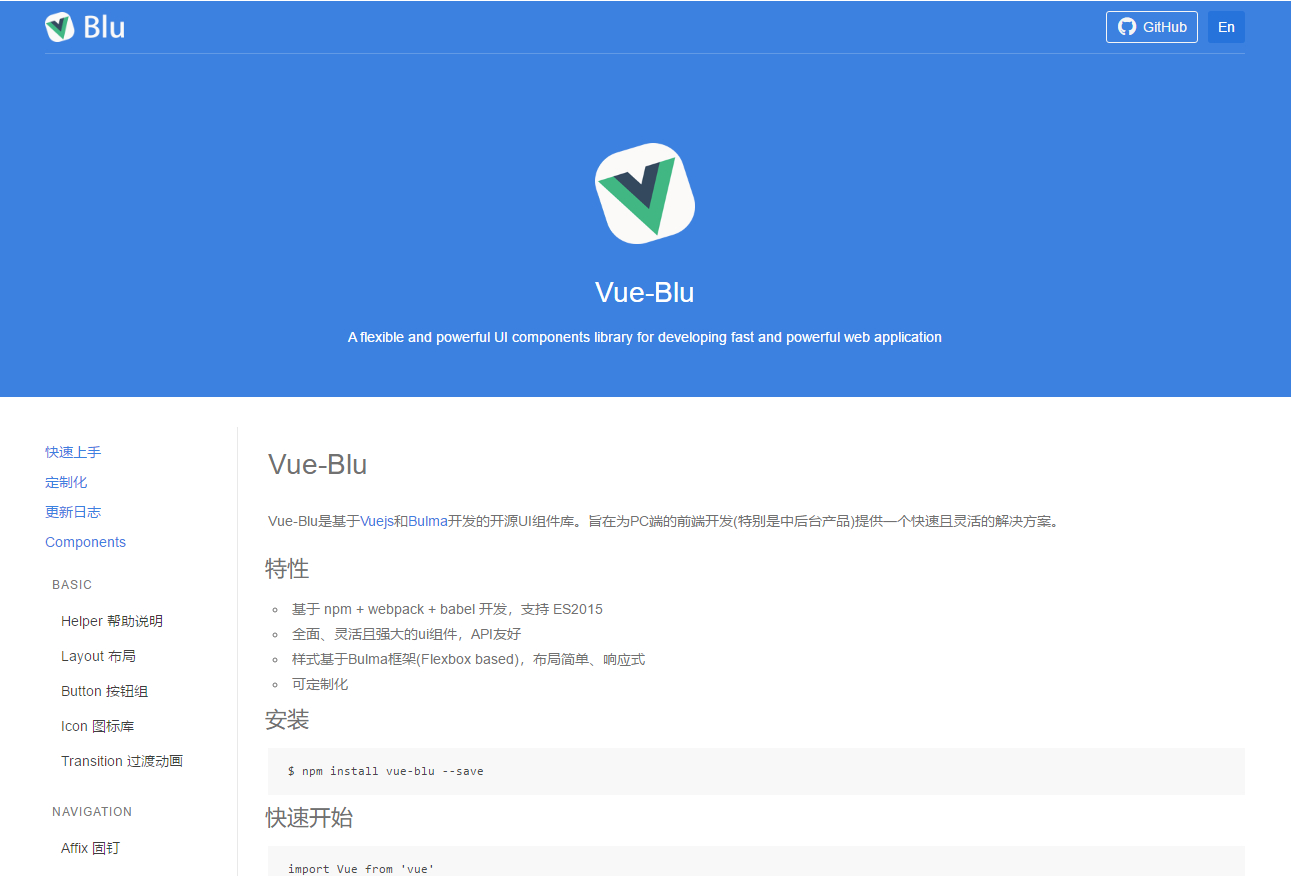
優點:風格簡潔,文件中移動端看的效果清晰
缺點:中文字型和間距比例上稍稍偏大











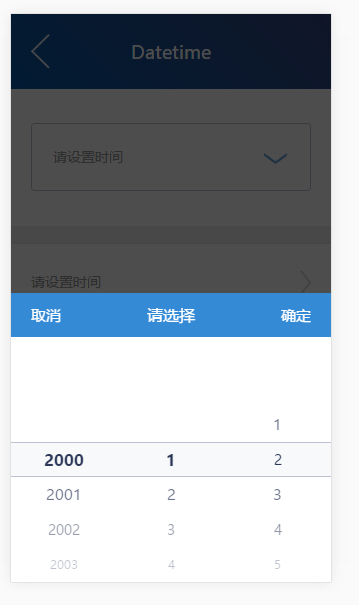
優點:移動端框架,日期選擇器比較好看。 缺點:非中文文件






優點:提供各種從中間蹦躂出半圓形按鈕的元件方案,主流ui庫給的比較少,有了它可以不用自己寫了
缺點:配色檢視有點慘

有點:很淡雅的風格,雖然顏色只有一種,但是字型和間距給的很好,一眼過去很舒服,ui相比要做的事情不會喧賓奪主。
缺點:在中國可能不是主流(國人喜歡花花綠綠,字型大大的)












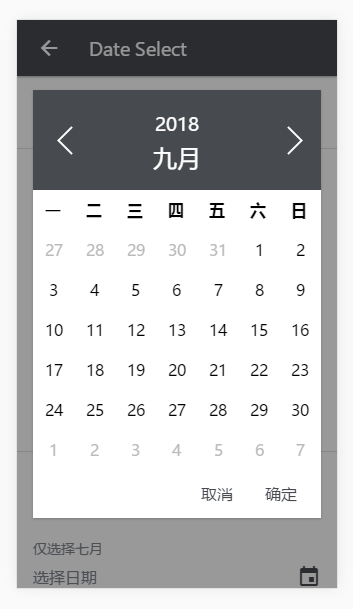
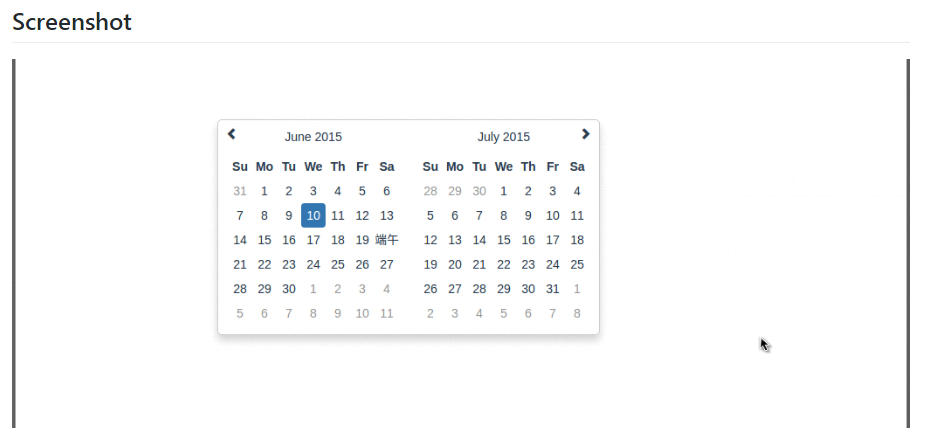
特別中國特色,排版稍稍有點擁擠,但是有農曆,好評!


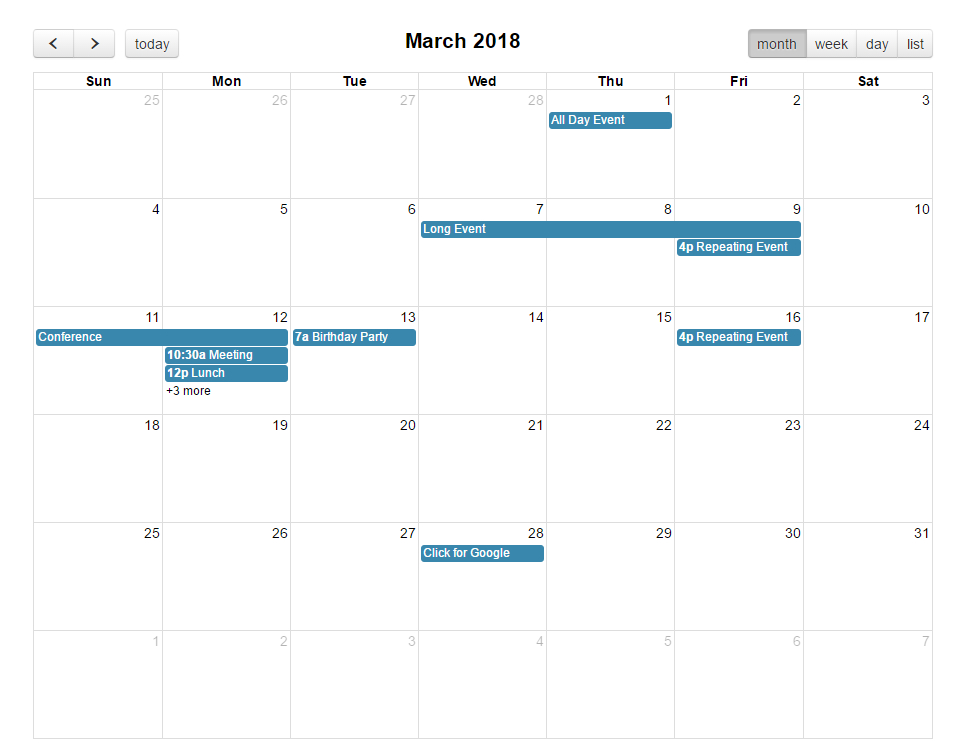
優點:日期選擇器中支援自定義事件的稀缺
★181 - 支援lunar和日期事件的日期選擇器


日期選擇器簡潔大氣,希望可以有匹配的時間選擇器

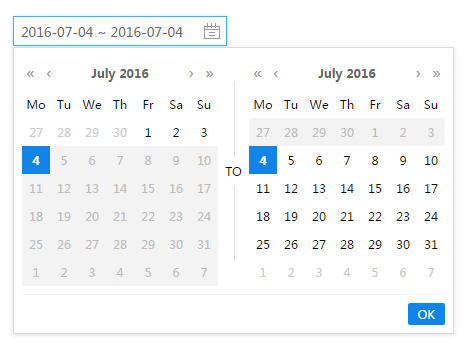
優點:很小巧,沒有多餘的裝飾,不佔版面

★59 - VueJS日期選擇器元件

大格子化日期選擇器,酒店入住等遊玩類網站會用到


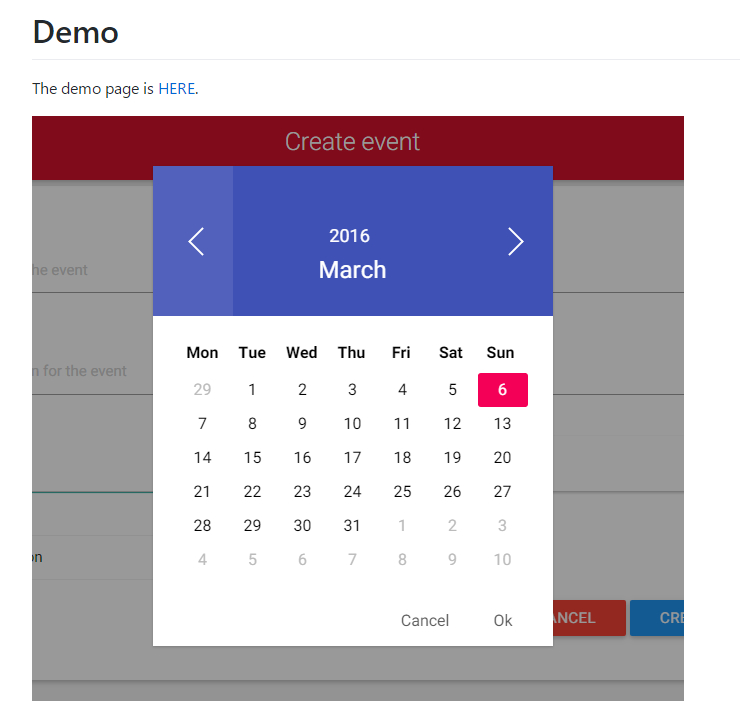
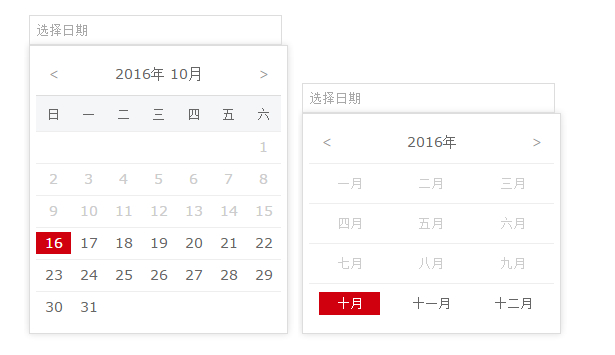
月份選擇排版蠻特別,極少數用這麼正紅配色的日期選擇器
★20 - 基於vue的日期選擇

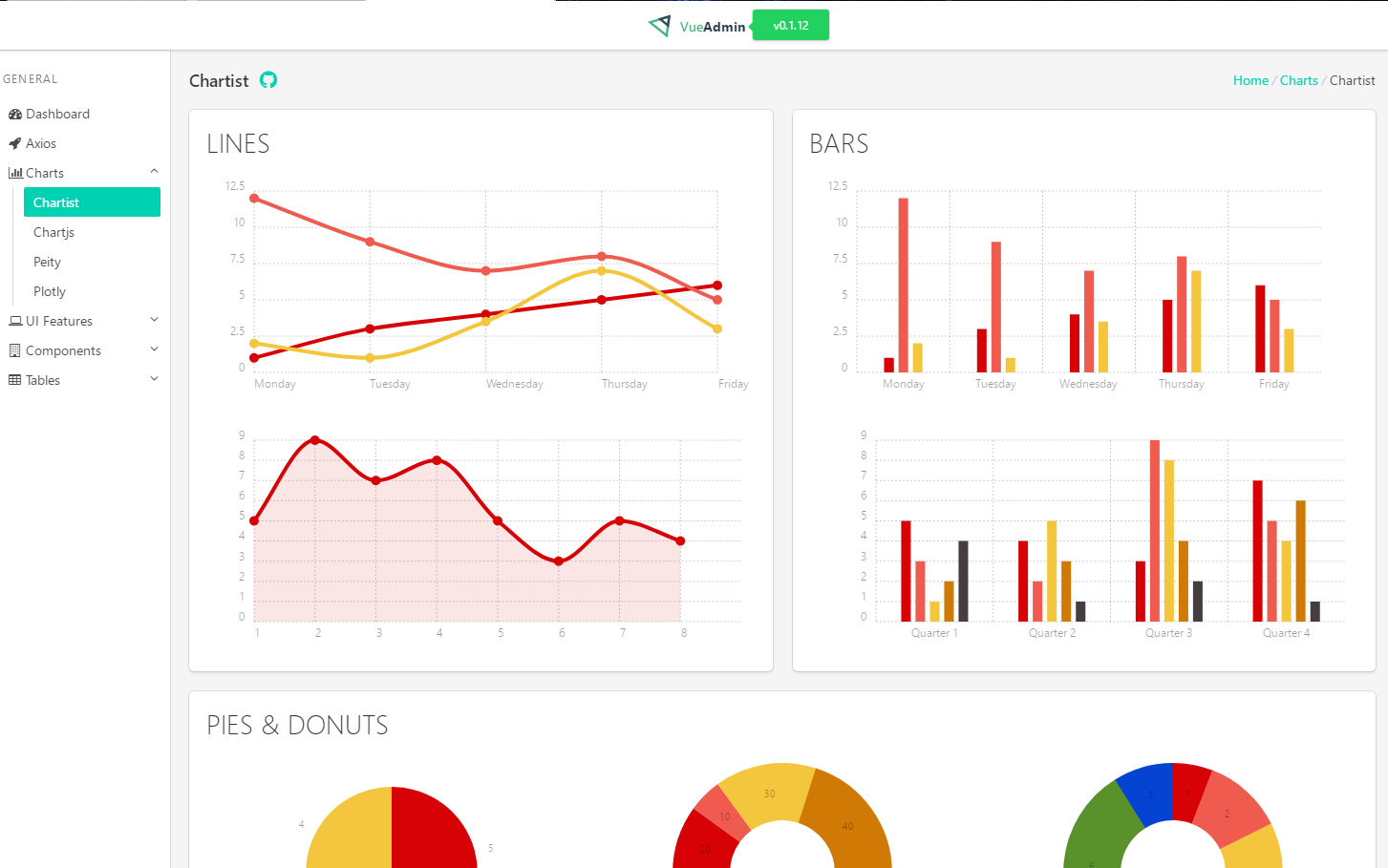
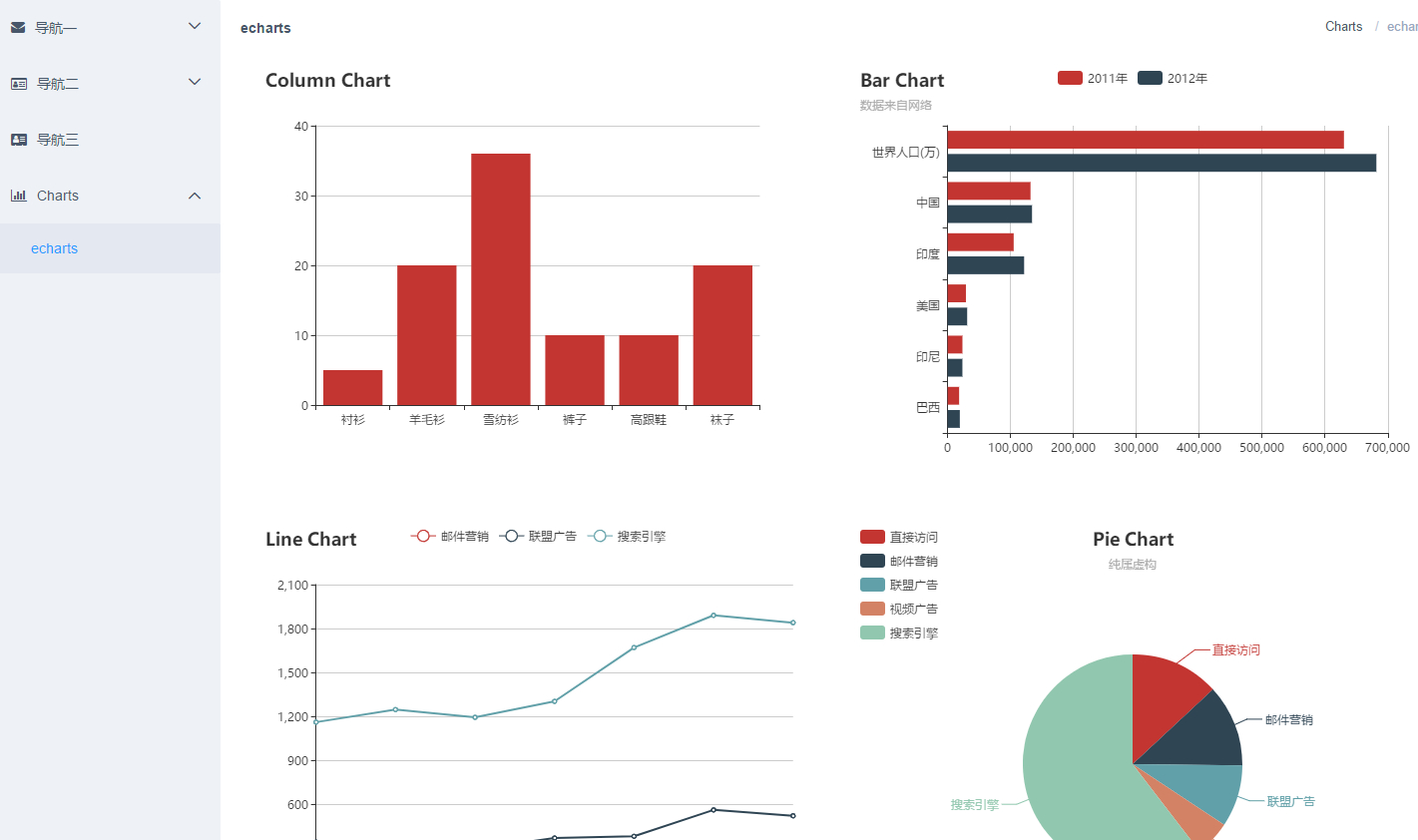
視覺化圖表的vue版本,主要餅形圖,條形圖,雷達圖等都有
缺點:樣式太簡,使用還需調整,相比百度的Echart還是少太多圖類




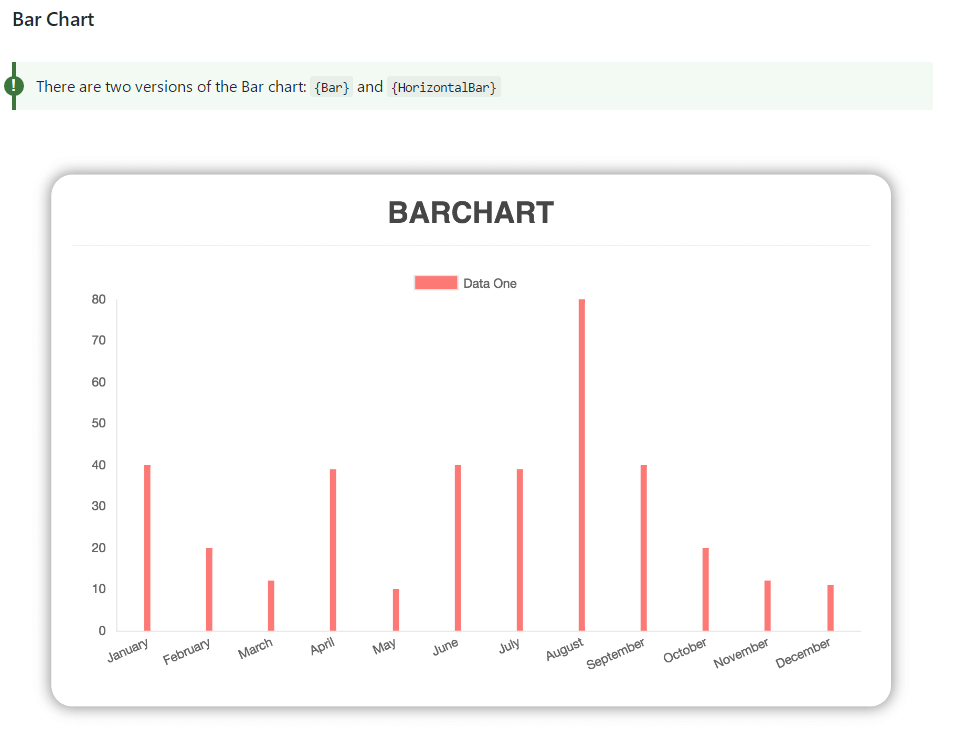
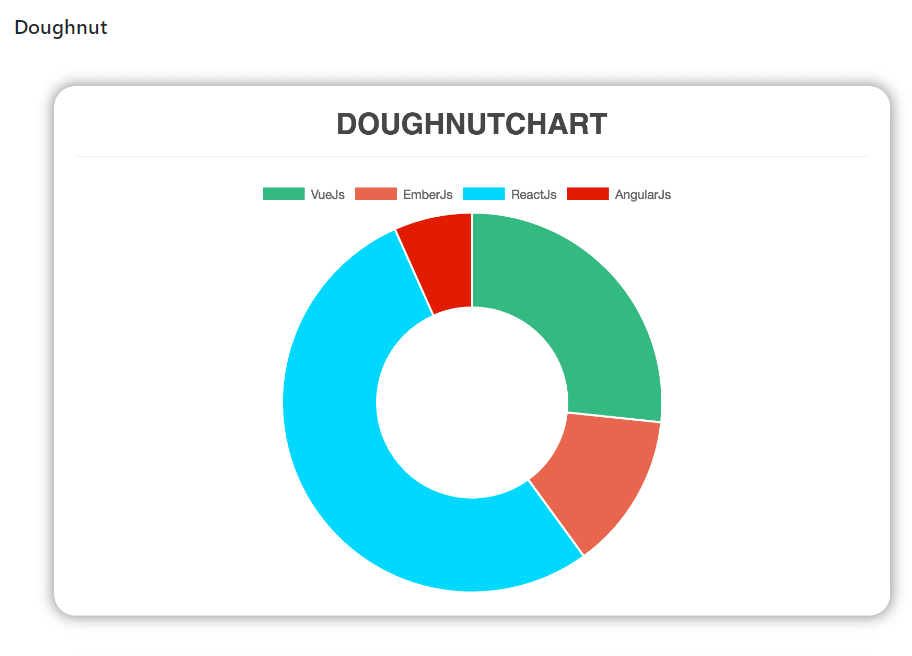
提供四個最簡單的圖類,比較實用
缺點:配色上背景太花,前景色飽和度太低,需要調整
★149 - 資料視覺化

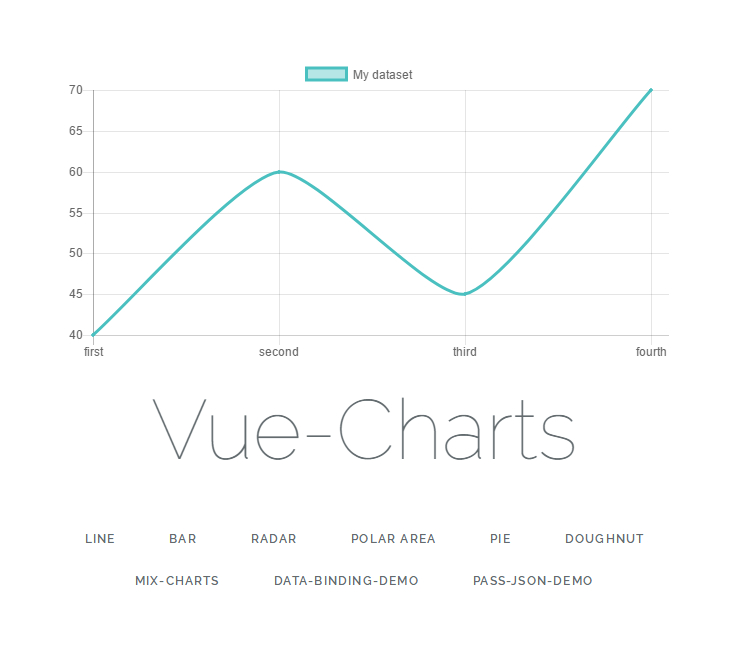
樣式比較好看,但目前圖示型別還是太少
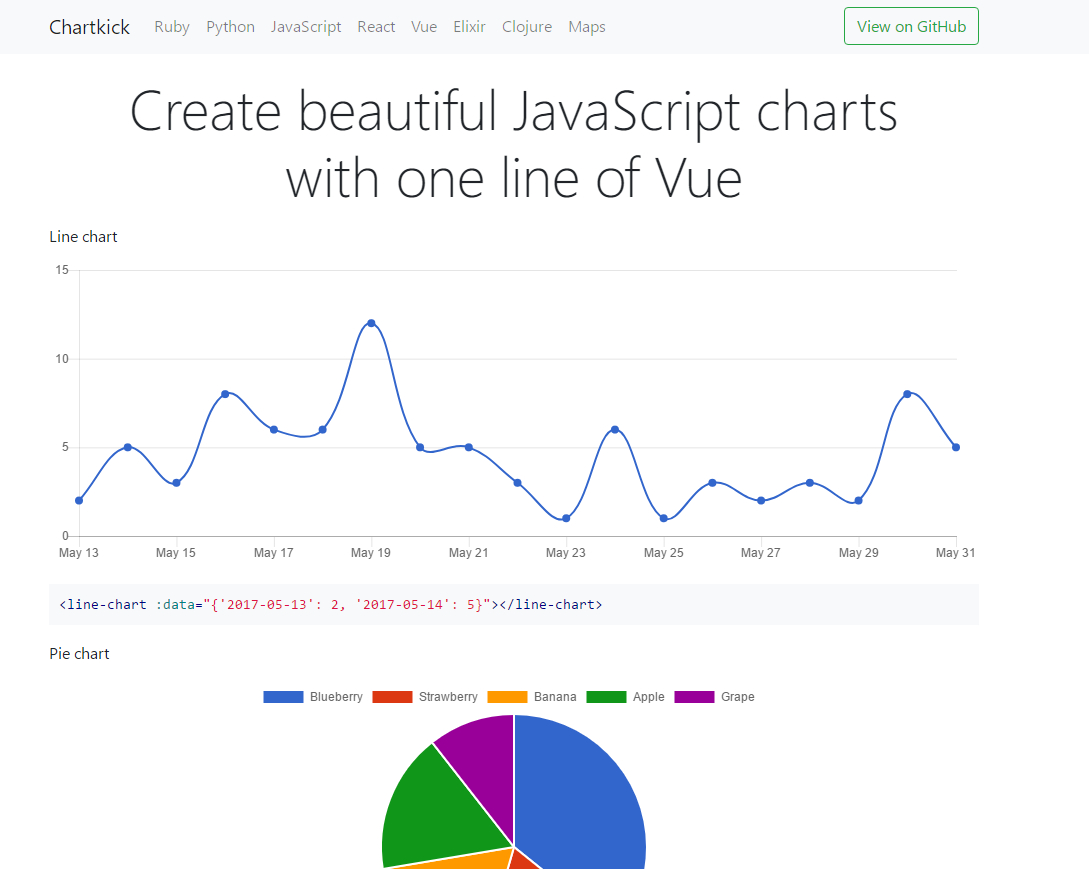
★101 - 輕鬆渲染一個圖表

★22 - VueJS一行程式碼實現優美圖表

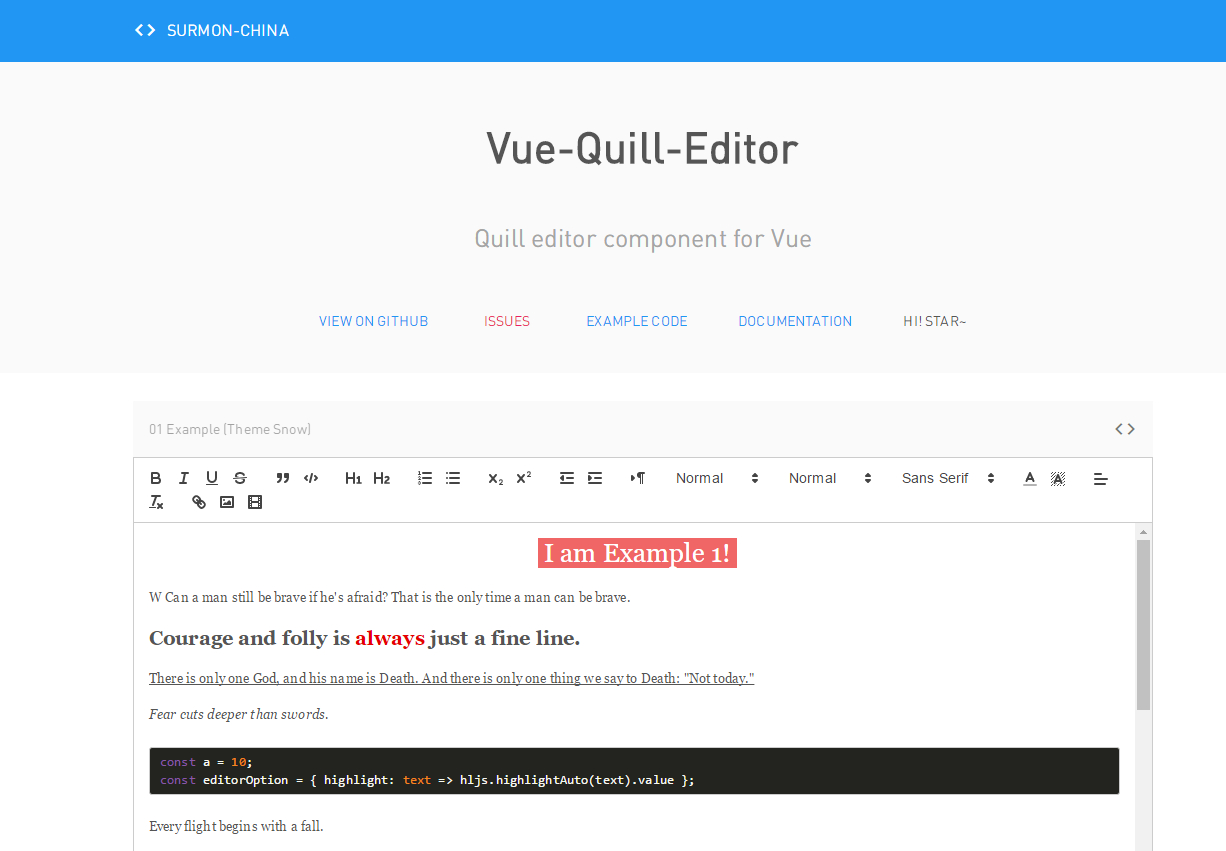
不似很多富文字編輯器好幾行的功能,但是排版簡潔清晰,主要功能都有,樣式比較好看
★149 - 基於Quill適用於Vue2的富文字編輯器

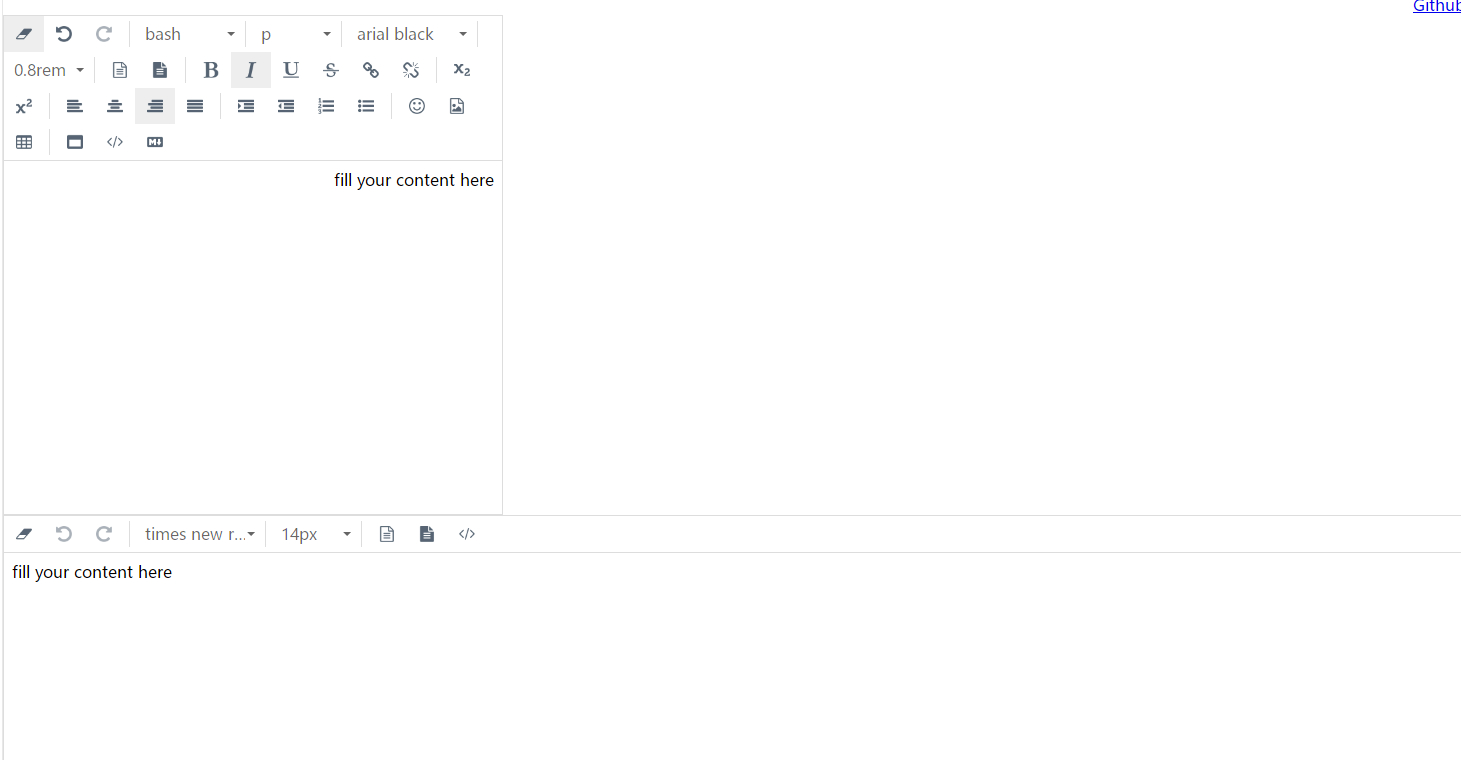
優點:排版簡潔,所見所得
★138 - 所見即所得的編輯器

小巧實用,可適合移動辦公
★132 - html5所見即所得編輯器

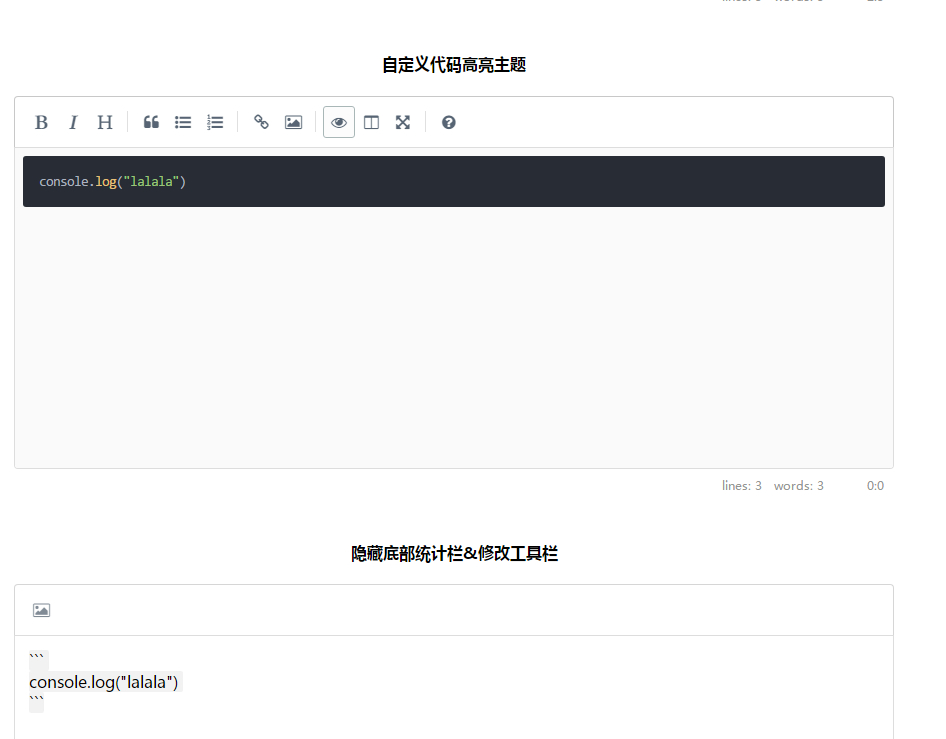
優點:高亮程式碼的富文字編輯器,配色舒適,間距好
★35 - VueJS的Markdown編輯器元件

33.vuwe
優點:樣式上和微信很像
缺點:直接使用,沒有說明,文件不好用
★107 - 基於微信WeUI所開發的專用於Vue2的元件庫

上下間距比較大,對不是特別高解析度的舊版本視覺感受比較友好
★33 - 包含一套完整的移動UI





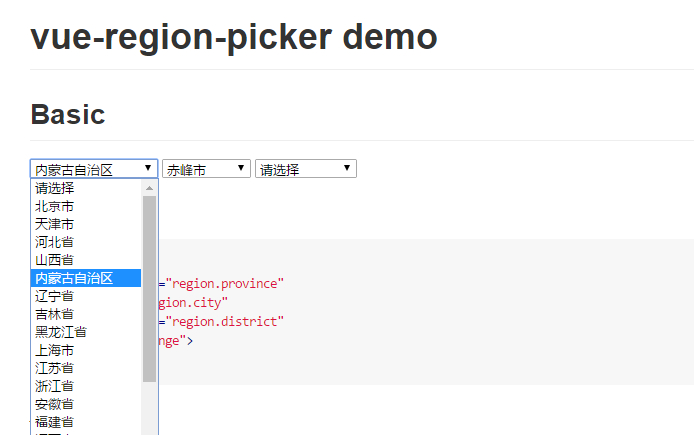
優點:不用自己再找資料調配省市區
缺點:樣式極簡,除了老闆式銀行金融類網站外,基本沒有直接這麼樣式使用的,需要調樣式
★89 - 選擇中國的省份市和地區

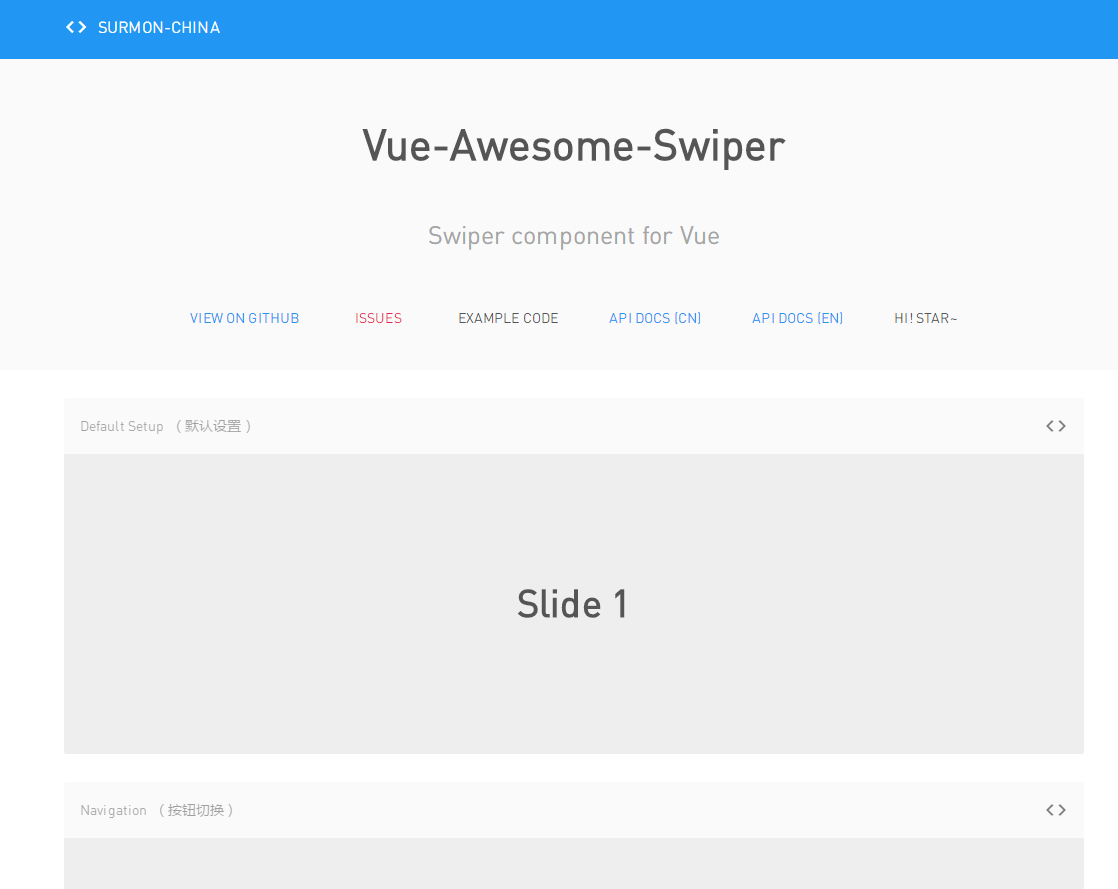
多種顯示的輪播圖元件

輪播圖組建ui比較太別

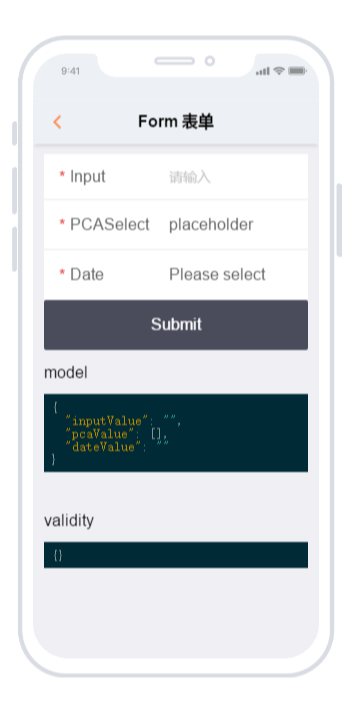
表單類ui,簡潔

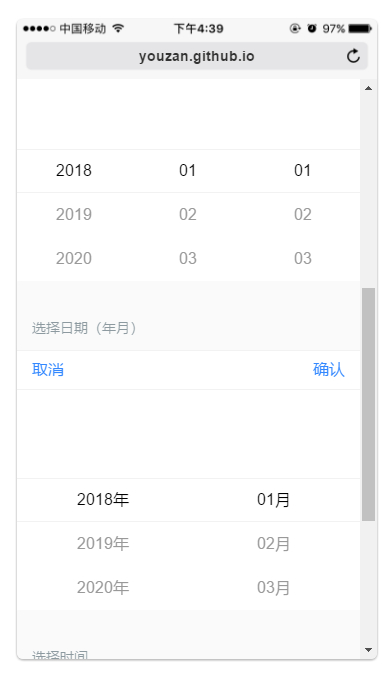
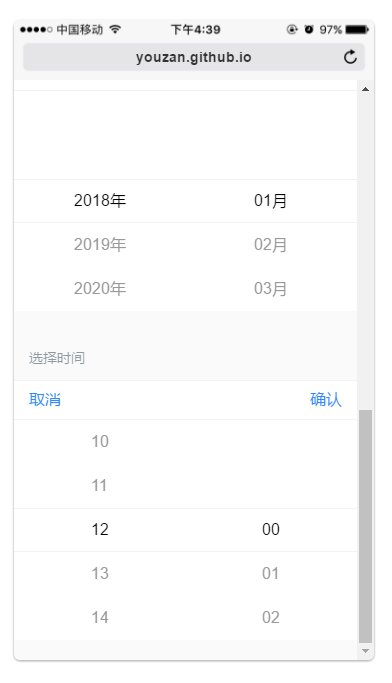
優點:非常好看的時間、日期選擇器!官網頁面特別有愛的設計,相信其他元件隨著時間也會不斷完善




40. Uiv
用於 Vue 2 的 Bootstrap 3 元件庫。

41.Vuikit





灰白配色的ui庫,乾淨利落,偏向歐美表單風格
灰色的色度,線條粗細,文字字型選擇,間距給人的感覺真的像會呼吸的魚在水中一樣自在



優點:目前發現的唯一對安卓和蘋果上,ui的不同效果做出效果圖說明的UI庫。從按鈕到輪播圖非常全面
特點:那個豔紅的官網真的是驚到我的視覺了







很有特色的ui設計,型別比較全。活動效果比較好
















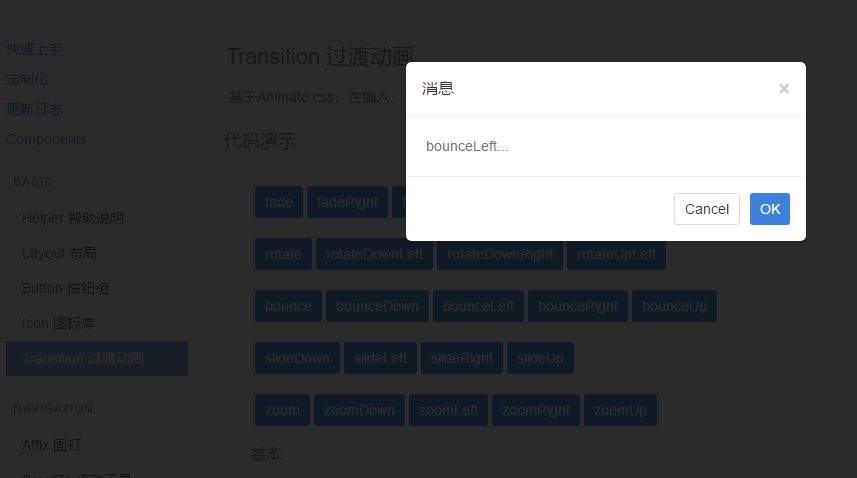
比較簡潔,各種角度的提供了過度動畫











非常扁平化的ui,沒有陰影,沒有線框,純色填充




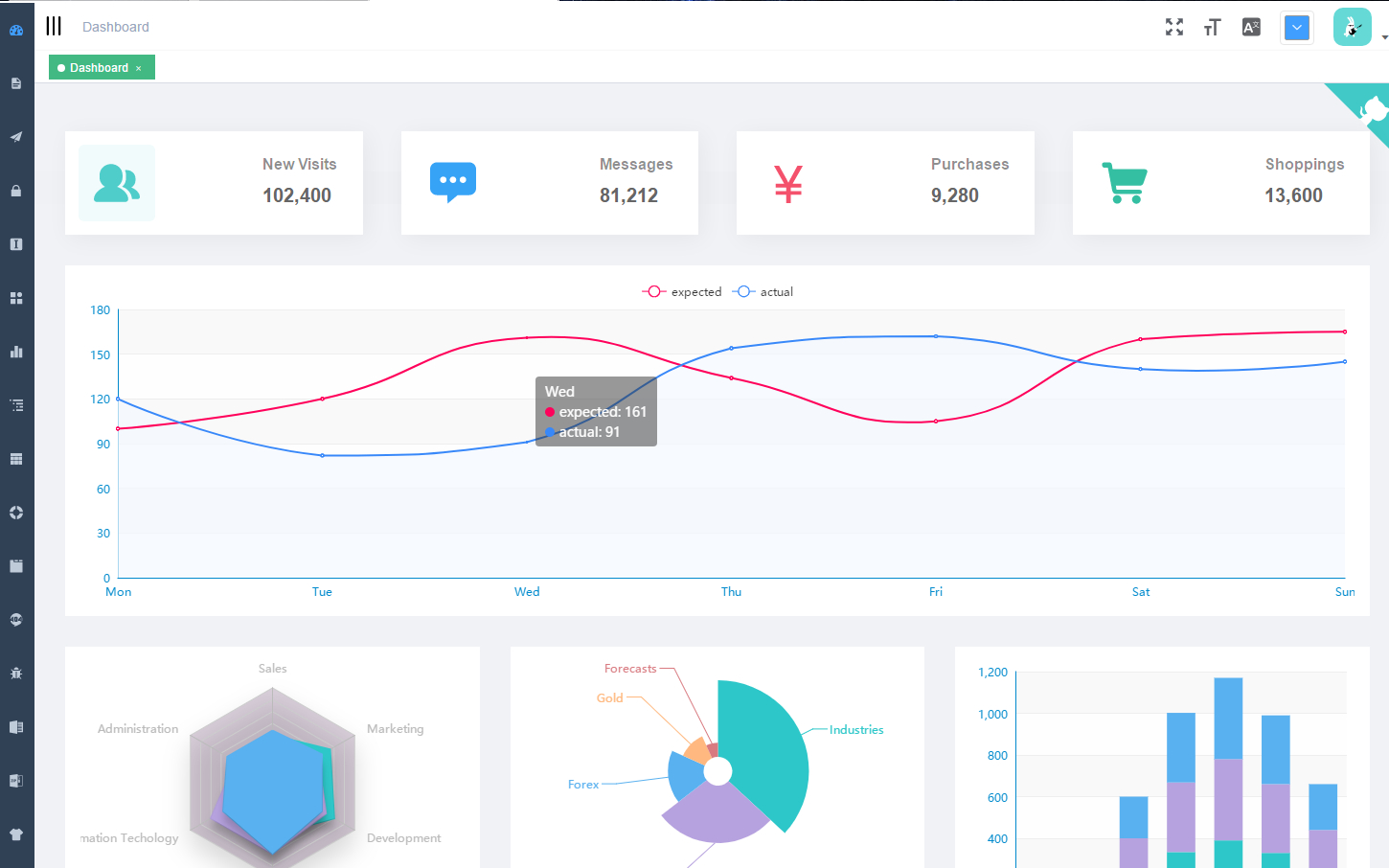
二、後臺UI庫
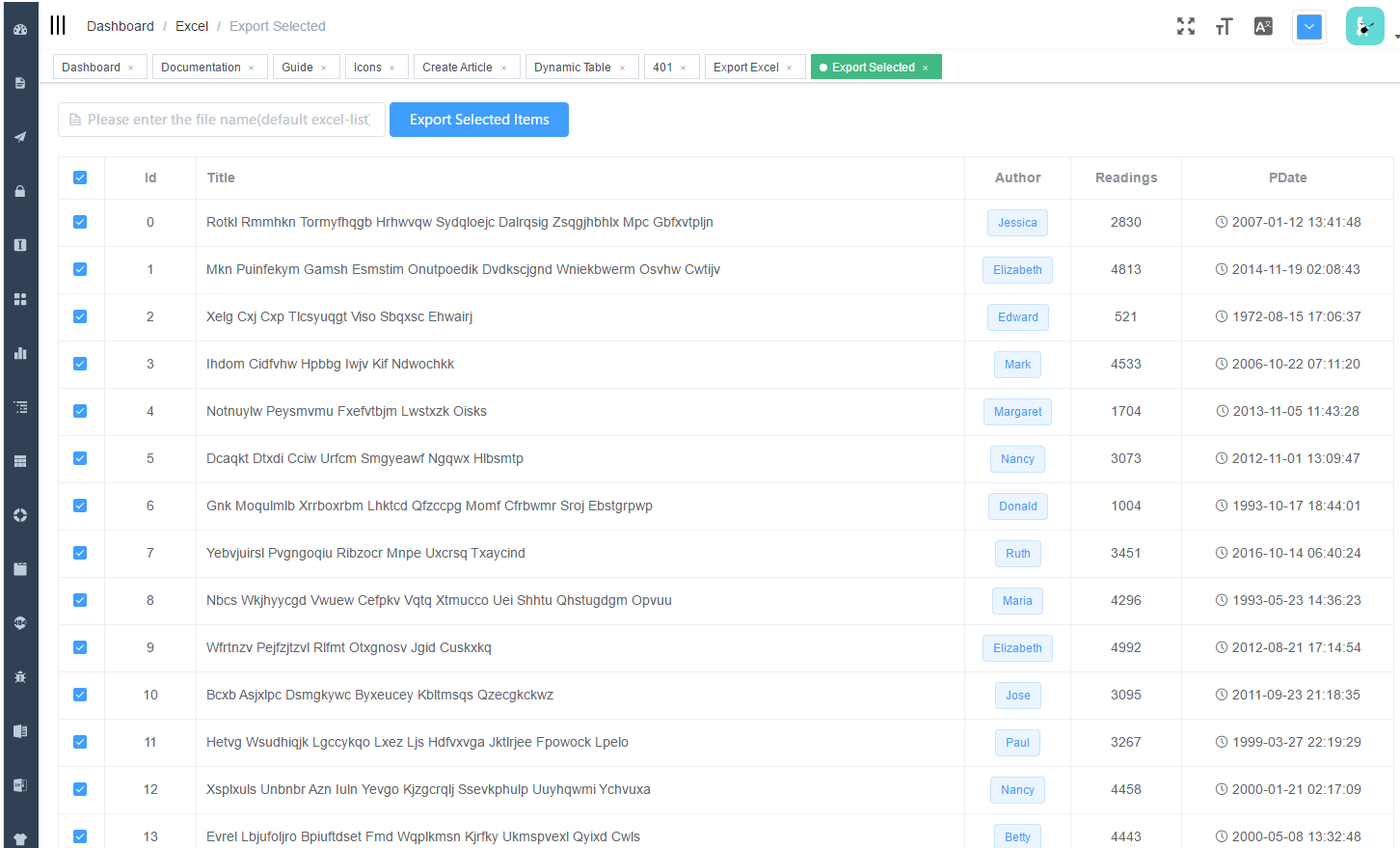
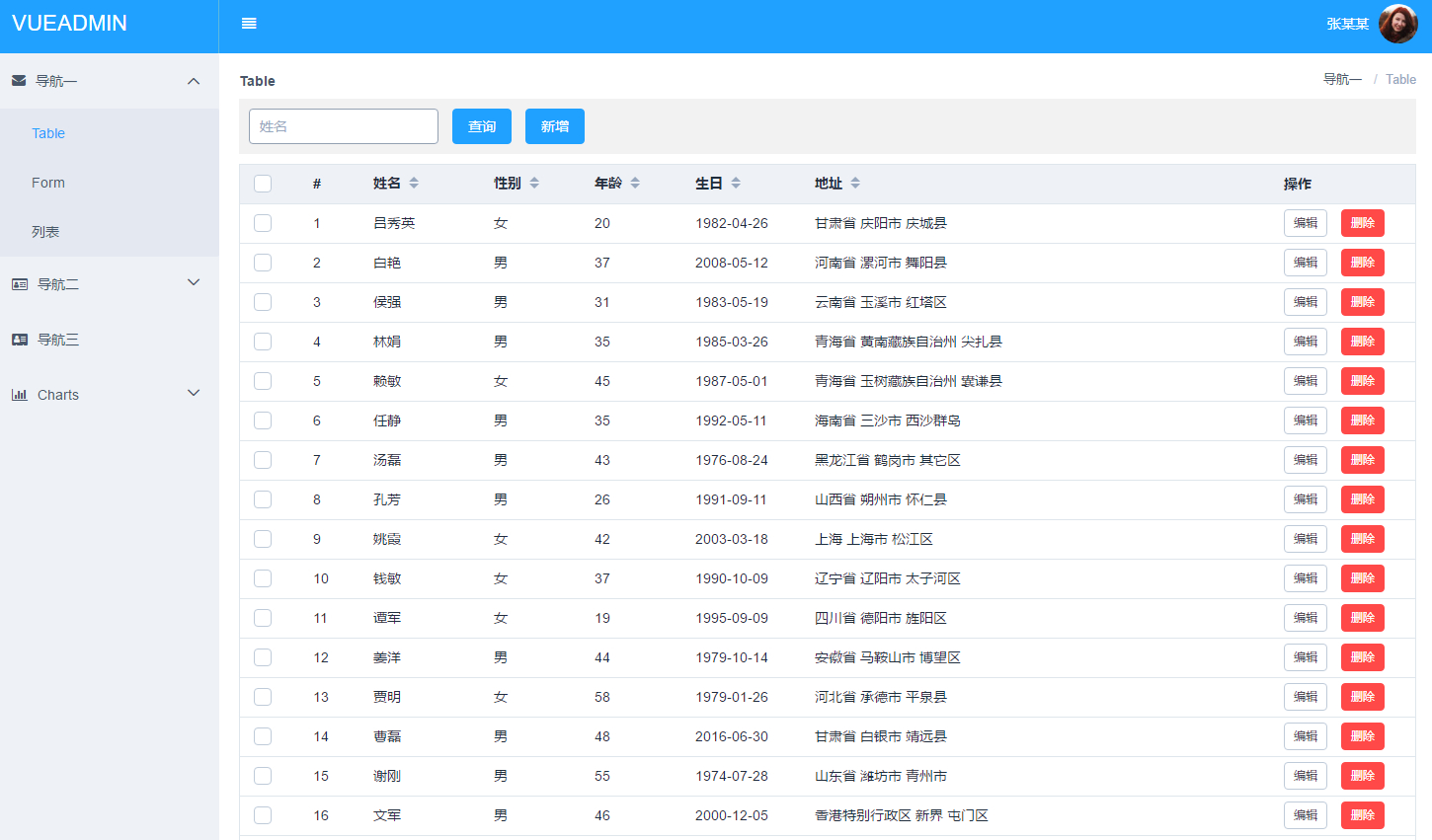
非常全面的後臺UI庫,設計非常適合商業應用



圖表圖形的設計雖說不是那麼驚豔,但是粗細和配色非常會突出重點



優點:全面,適合中國的主流群體設計
缺點:不對年輕人風格,非常常規的後臺設計



三、其他

vue-router&vuex和伺服器端渲染 [Github star:6687]。
用於除錯Vue.js應用程式的Chrome devtools擴充套件程式 [Github star:6292]。
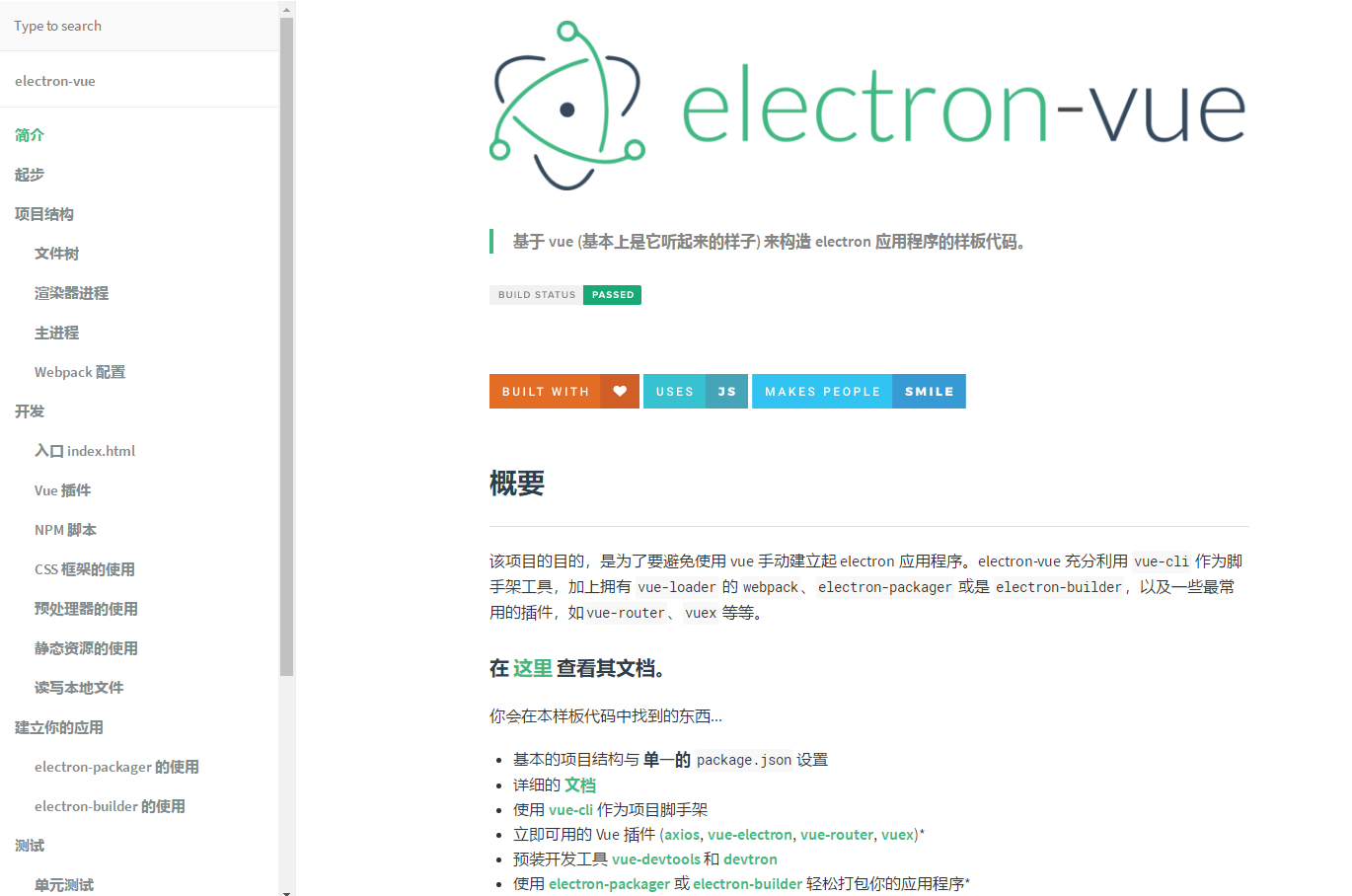
Electron&Vue.js快速啟動樣板,包括vue-cli腳手架,通用Vue外掛, electron-packager/electron-builder,單元/e2e測試,vue-devtools和webpack

Vue.js元件的Webpack載入程式(loader) [Github star:2588]。
一個使用Vue 2,Vuex,Vue-router和Webpack 2(甚至是Electron)的新潮種子專案。 [Github star:2077]。
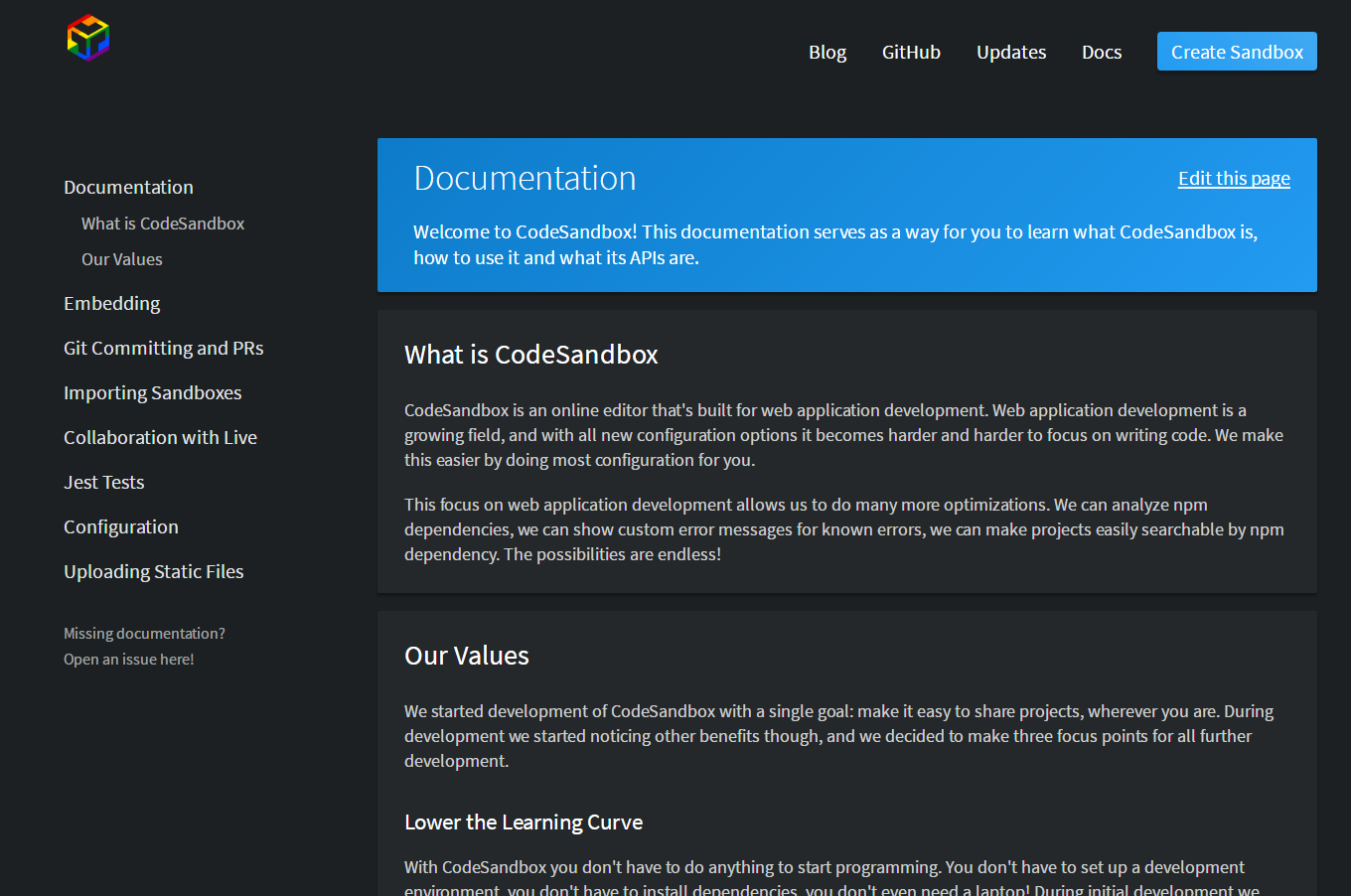
專為Web應用程式開發而設計的線上程式碼編輯器 [Github star:1552]。

Firebase 2&> = 3的Vue.js 1&2繫結 [Github star:1228]。
使用Vue,Vuex,Immutable做俄羅斯方塊 [Github star:1152]。
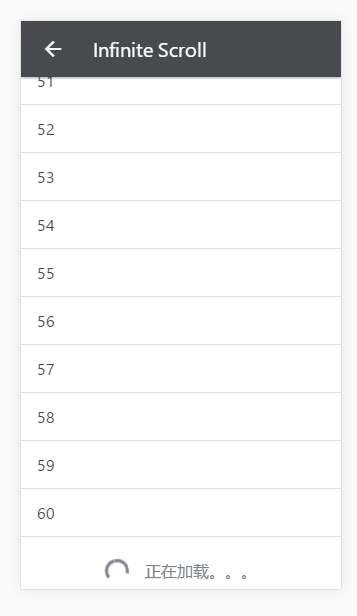
使用vue-recyclerview掌握大型列表 [Github star:1021]。
用本地儲存保持Vuex狀態
用於測試Vue元件的實用程式 [Github star:977]。
管理Vue 2.0元件中的頁面元資訊,支援SSR +流媒體。

官方ESLint的Vue.js外掛 [Github star:864]。
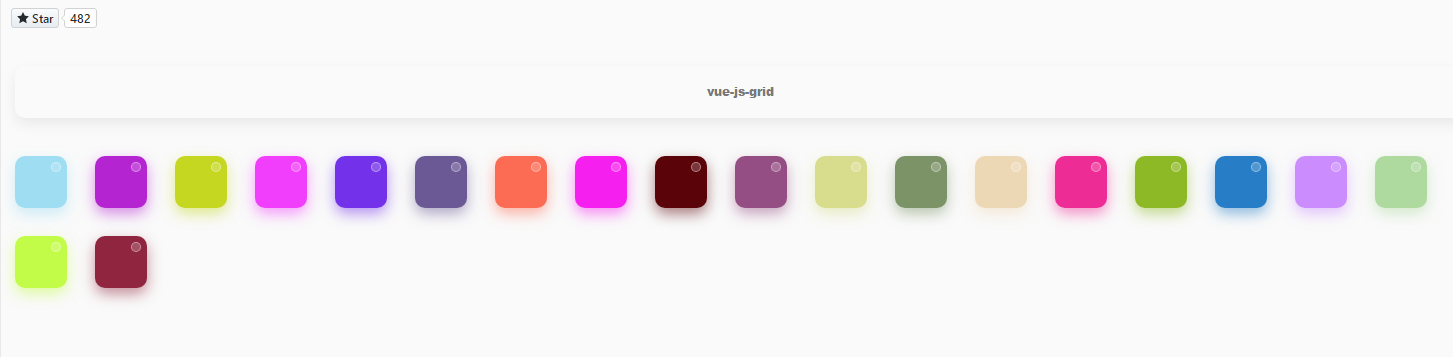
Vue.js 2 網格元件 [Github star:540]。
優點:功能簡單實用
缺點:樣式不好看






★605 - Vue.js的瀑布佈局元件
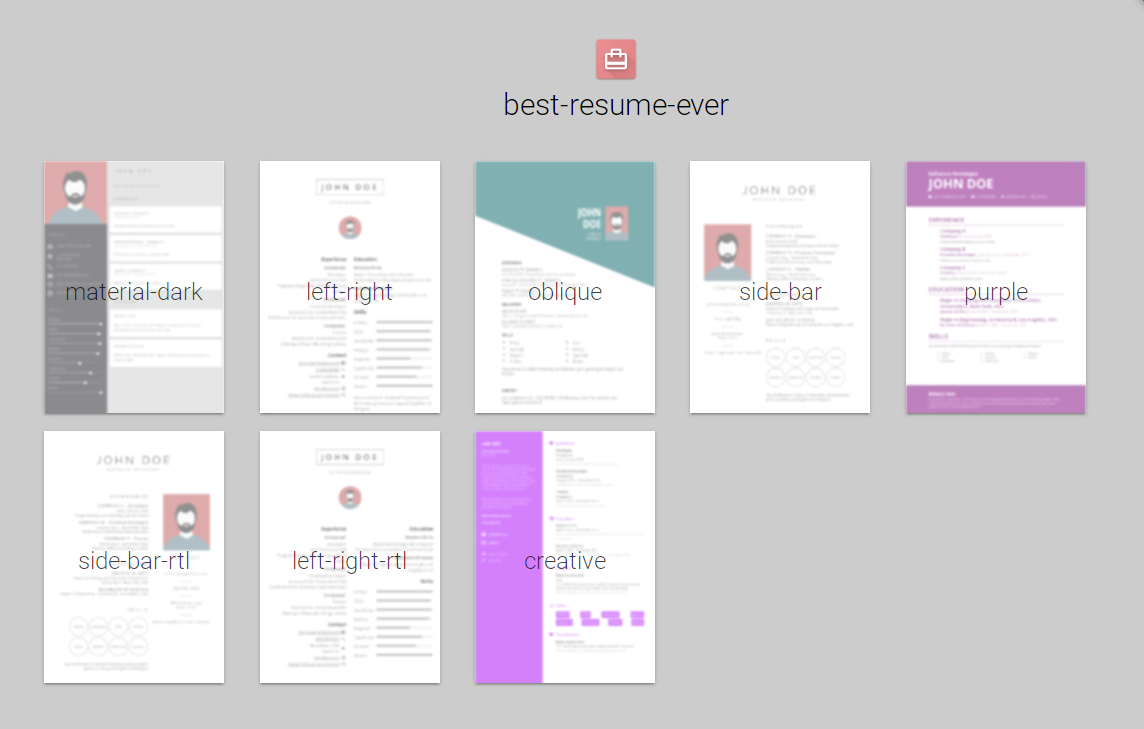
四、一些專案

2.仿豆瓣專案

★318 - 好看的markdown編輯器