IndexedDB(二:索引)
在HTML5本地儲存——IndexedDB(一:基本使用)中介紹了關於IndexedDB的基本使用方法,很不過癮,這篇我們來看看indexedDB的殺器——索引。
熟悉資料庫的同學都知道索引的一個好處就是可以迅速定位資料,提高搜尋速度,在indexedDB中有兩種索引,一種是自增長的int值,一種是keyPath:自己指定索引列,我們重點來看看keyPath方式的索引使用.
建立索引
我們可以在建立object store的時候指明索引,使用object store的createIndex建立索引,方法有三個引數
● 索引名稱
● 索引屬性欄位名
● 索引屬性值是否唯一
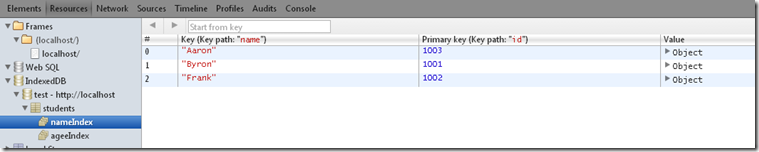
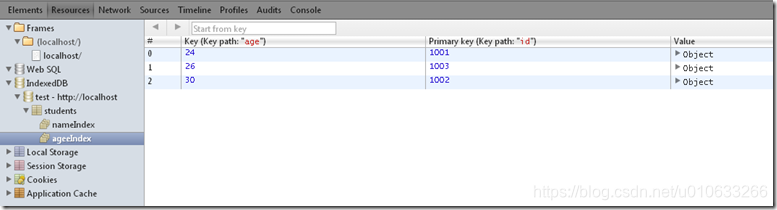
function openDB (name,version) { var version=version || 1; var request=window.indexedDB.open(name,version); request.onerror=function(e){ console.log(e.currentTarget.error.message); }; request.onsuccess=function(e){ myDB.db=e.target.result; }; request.onupgradeneeded=function(e){ var db=e.target.result; if(!db.objectStoreNames.contains('students')){ var store=db.createObjectStore('students',{keyPath: 'id'}); store.createIndex('nameIndex','name',{unique:true}); store.createIndex('ageIndex','age',{unique:false}); } console.log('DB version changed to '+version); }; }
這樣我們在students 上建立了兩個索引


利用索引獲取資料
function getDataByIndex(db,storeName){ var transaction=db.transaction(storeName); var store=transaction.objectStore(storeName); var index = store.index("nameIndex"); index.get('Byron').onsuccess=function(e){ var student=e.target.result; console.log(student.id); } }
這樣我們可以利用索引快速獲取資料,name的索引是唯一的沒問題,但是對於age索引只會取到第一個匹配值,要想得到所有age符合條件的值就需要使用遊標了
遊標
在indexedDB中使用索引和遊標是分不開的,對資料庫熟悉的同學很好理解遊標是什麼東東,有了資料庫object store的遊標,我們就可以利用遊標遍歷object store了。
使用object store的openCursor()方法開啟遊標
function fetchStoreByCursor(db,storeName){ var transaction=db.transaction(storeName); var store=transaction.objectStore(storeName); var request=store.openCursor(); request.onsuccess=function(e){ var cursor=e.target.result; if(cursor){ console.log(cursor.key); var currentStudent=cursor.value; console.log(currentStudent.name); cursor.continue(); } }; }
curson.contine()會使遊標下移,知道沒有資料返回undefined
index與遊標結合
要想獲取age為26的student,可以結合遊標使用索引
function getMultipleData(db,storeName){
var transaction=db.transaction(storeName);
var store=transaction.objectStore(storeName);
var index = store.index("ageIndex");
var request=index.openCursor(IDBKeyRange.only(26))
request.onsuccess=function(e){
var cursor=e.target.result;
if(cursor){
var student=cursor.value;
console.log(student.id);
cursor.continue();
}
}
}這樣我們可是使用索引開啟一個遊標,引數下面會講到,在成功的控制代碼內獲得遊標便利age為26的student,也可以通過index.openKeyCursor()方法只獲取每個物件的key值。
指定遊標範圍
index.openCursor()/index.openKeyCursor()方法在不傳遞引數的時候會獲取object store所有記錄,像上面例子一樣我們可以對搜尋進行篩選
可以使用key range 限制遊標中值的範圍,把它作為第一個引數傳給 openCursor() 或是 openKeyCursor()
IDBKeyRange.only(value):只獲取指定資料
IDBKeyRange.lowerBound(value,isOpen):獲取最小是value的資料,第二個引數用來指示是否排除value值本身,也就是數學中的是否是開區間
IDBKeyRange.upperBound(value,isOpen):和上面類似,用於獲取最大值是value的資料
IDBKeyRange.bound(value1,value2,isOpen1,isOpen2):不用解釋了吧
獲取名字首字母在B-E的student
function getMultipleData(db,storeName){
var transaction=db.transaction(storeName);
var store=transaction.objectStore(storeName);
var index = store.index("nameIndex");
var request=index.openCursor(IDBKeyRange.bound('B','F',false,
true
));
request.onsuccess=function(e){
var cursor=e.target.result;
if(cursor){
var student=cursor.value;
console.log(student.name);
cursor.continue();
}
}
}