node 基礎模組清算單
阿新 • • 發佈:2018-12-10
URI 模組
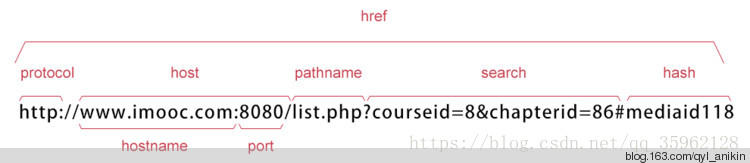
URL:統一資源定位符–網址,是URI的子集。英文,字母數字
URI:統一資源識別符號–字串格式規範。
url一共提供了三個方法,分別是url.parse() url.format() url.resolve()
const url = require("url")
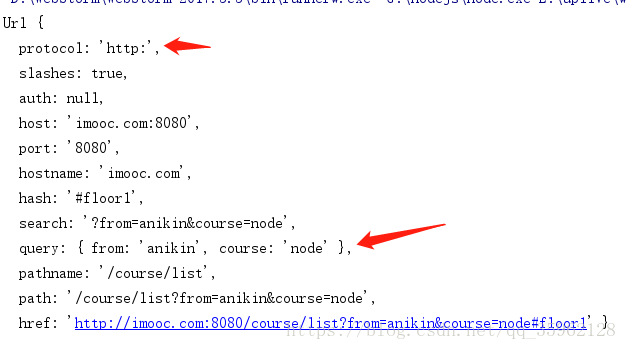
const myurl = 'http://imooc.com:8080/course/list?from=anikin&course=node#floor1'
const res = url.parse(myurl,true,true)
// http://www.baidu.com/list
const res2 = url.resolve('http://www.baidu.com' res結果是 表紅的是兩個引數true的作用範圍
qs模組
qs是一個npm倉庫所管理的包,可通過npm install qs或者yarn add qs命令進行安裝。 主要作用在前端,用於json物件的合成或者解析 uri裡面引數的值
qs.parse() // 作用於url的時候比較雞肋,node端可以使用uri模組更加高效qs.stringify()將物件 序列化成URL的形式,以&進行拼接,
區別於JSON.stringify
const mydata = {name:'anikin',age:23}
console.log( Qs.stringify(mydata)) //