第九章:關於Jquery庫
文章目錄
第一節:瞭解Jquery
原生的JS程式碼的編寫量非常多,且獲取DOM節點並對元素進行操作也比較繁瑣,為了簡化,jQuery開始誕生。
jQuery是一個快速、簡潔的JavaScript框架,是一個優秀的支援多瀏覽器的JavaScript程式碼庫(或JavaScript框架)。jQuery即倡導寫更少的程式碼,做更多的事情。“write Less,Do More”.它封裝JavaScript常用的功能程式碼,提供一種簡便的JavaScript設計模式,優化HTML文件操作、事件處理、動畫設計和Ajax互動。在2006年1月由美國人John Resig在紐約的barcamp釋出。
jQuery官方網站可點選此處連結
jQuery版本介紹
- 1.x.x
相容低版本瀏覽器IE8-
程式碼過於龐雜,效能不高
最新版本1.12 - 2.x.x
已經不支援IE低版本瀏覽器IE8-
最新版本2.2 - 3.x.x
3.0 版本是從 2.0 版本分支出來的,但由於改動過大,因此更新了主版本號
不支援IE低版本瀏覽器
效能大幅度提高(推薦使用)
jQuery下載與安裝
1、官網下載地址可點選此處連結
2、CDN下載地址可點選此處連結
3、CDN.min版下載地址可點選此處連結
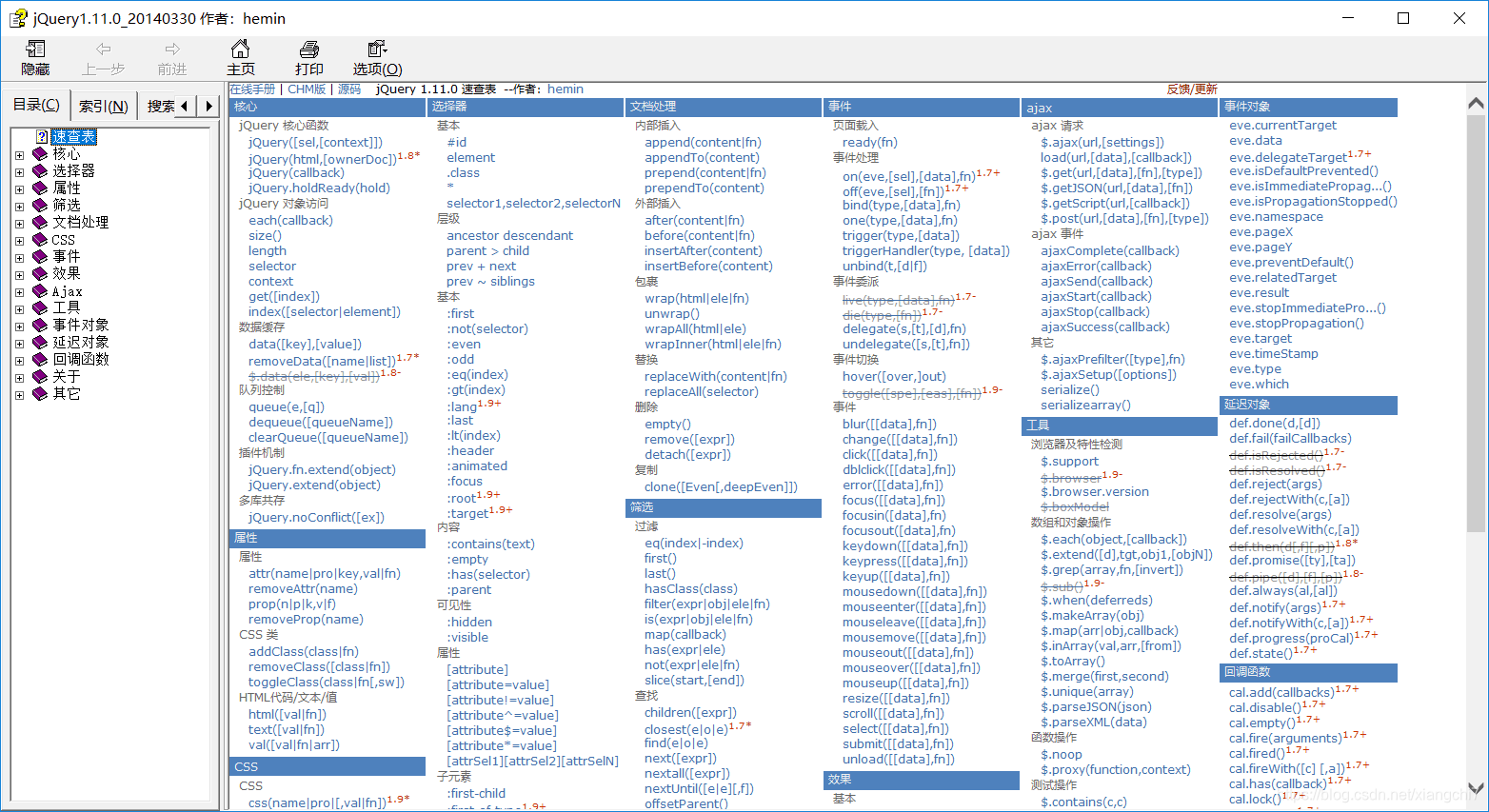
jQuery文件(API說明書)
jQuery庫封裝了很多方法,更詳細的說明和使用方法,可以在jQuery文件中進行查詢。jQuery文件有線上版和檔案版。線上版速查起來更方便些,線上連結非常多,很多網頁都有


線上版jQuery文件線上連結
jQuery文件線上連線1可點選此處
jQuery文件線上連線2可點選此處
jQuery文件線上連線3可點選此處
jQuery的使用
jQueuy只做兩件事情
【獲取元素】 使用jQuery選擇器獲取元素,jQuery選擇器支待CSS,還有自己私有的選擇器
【操作元素】 使用jQuery操作,可操作屬性、內容、樣式、動畫、事件等
引入jQuery
<script src="lib/jquery-3.2.1.js"></script>
jQuery的牛刀小試(獲取元素)
jQuery('selector')——獲取元素
jQuery(function(){ })—— 替代window.onload
$—— jQuery的別名
即:$() ==jQuery(),為了編寫的規範和安全性,$()最好只在function()內部才寫
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>引入jquery</title>
<script src="lib/jquery-3.2.1.js"></script>
<script type="text/javascript">
jQuery(function(){
var $box = jQuery('.box');
console.log($box);
})
</script>
</head>
<body>
<div class="box"></div>
</body>
</html>
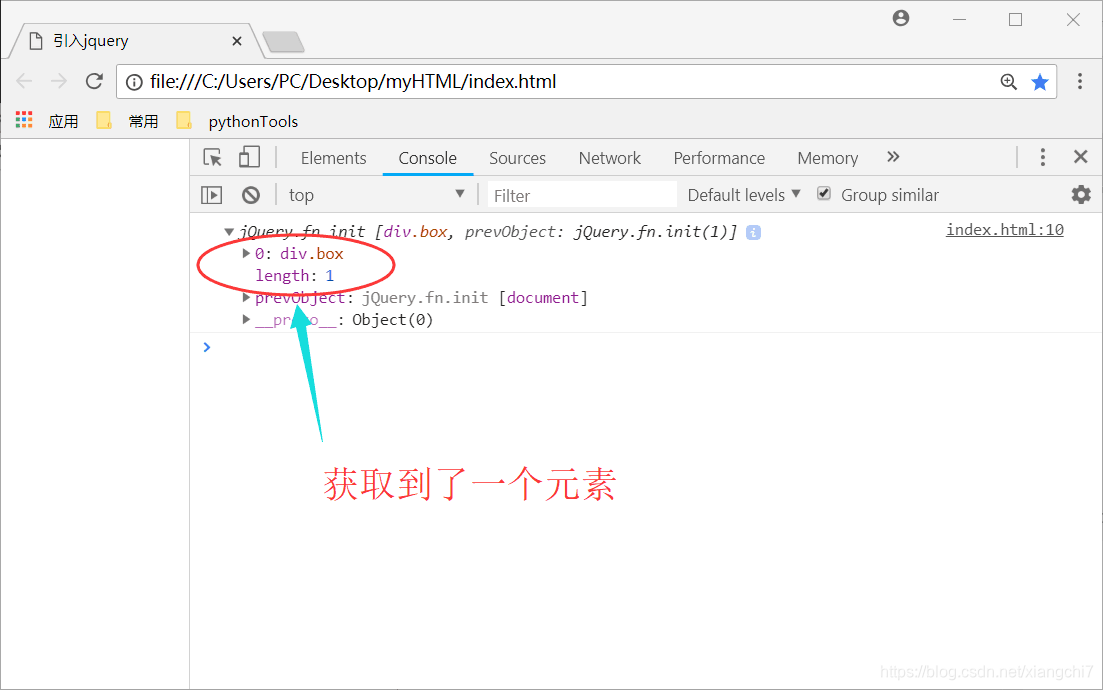
控制檯結果:

常用jQuery原型物件的方法介紹
寫在jQuery原型物件中的方法,通過jQuery例項呼叫
【修改元素style屬性】
css(attr[,val]): (內聯樣式)
取值:
css(attr),css([‘color’,’text-align’]) <==> getComputedStyle[attr]
賦值:
css(attr,val),css({attr:val});
【獲取/設定匹配表單元素的值(等同於原生js中的value屬性)】
val(v):
取值:
input.val()
賦值:
input.val(v)
v:字串
v:陣列(一般用於單選/複選框的勾選)
v:函式function(idx,val){ return 值}//函式內部一定要返回值
【原生js中的innerHTML】
html(): (等同於)
取值
div.html() ——取得第一個匹配元素的html內容
賦值
div.html(‘:’) ——設定匹配元素的內容
【文字內容】
text()——取得所有匹配元素的文字內容。
【新增/刪除類】
addClass()/removeClass(): 新增/刪除類,支援多個類同時新增或刪除
toggleClass() ——如果存在(不存在)就刪除(新增)類。
hasClass(‘con’) ——判斷當前元素是否包含con這個類,返回布林值(不支援多個類進行判斷)
【獲取jquery物件】
eq(n)——獲取第N個jquery物件(元素),n支援負數(表示從後面查詢)
**【獲取當前元素在同輩元素中的索引值】
index()——獲取當前元素在同輩元素中的索引值
$(this).index();
【顯示/隱藏】
show()——顯示元素
hide()——隱藏元素
帶引數:同時改變width,height,opacity的動畫
【檢測匹配元素集合】
is(expr|obj|ele|fn)——根據選擇器、DOM元素或 jQuery 物件來檢測匹配元素集合,其中如果有一個元素符合這個給定的選擇器表示式就返回true。如果沒有元素符合,或者表示式無效,都返回false。
【獲取html標籤屬性】
attr(name[,val])——設定/獲取html標籤屬性
【獲取DOM節點屬性】
prop(attr[,val])獲取/設定DOM節點屬性(一般修改布林型別屬性)
獲取:獲取在匹配的元素集中的第一個元素的屬性值。
賦值:給集合中所有元素屬性賦值
val為函式
$(':checkbox').prop('checked',function(idx,oldVal){
return !oldVal;
}
【遍歷jquery物件】
each(function(idx,ele){})——用於遍歷jquery物件
return true ——跳過當前迴圈,進入下一個迴圈(等效原生js中得continue)
return false ——退出整個each迴圈(等效原生js中得break)
【jquery大部分方法的共性】
無引數時為取值,帶引數時為賦值
取值:取得第一個匹配元素的值
賦值:設定所有匹配元素的值
隱式迭代(隱式遍歷):看不見的遍歷,大部分的jquery方法都支援隱式迭代
常用jQuery靜態方法介紹
$.each(arr|obj,callback)——通用遍歷方法,用於遍歷物件和陣列。
callback(idx,item)
$.map(arr|obj,callback)——根據現有陣列生成一個新的陣列,新陣列的元素為callback內return的值
callback(item,idx)
$.type(n)——檢測引數n的資料型別
$.makeArray(obj)——將類陣列物件轉換為陣列。
$.parseJSON(json)——接受一個JSON字串,返回解析後的物件。類似原生js中的JSON.parse
$.inArray(value,array,[fromIndex])——確定value在陣列array中的位置,從0開始計數(如果沒有找到則返回 -1 ),一般用於判斷陣列中是否包含某一字元。
serialize()/serializeArray()——只能在form表單中使用,並且表單元素必須有name屬性
選擇器介紹
- 常用的選擇器
【作用】
選擇頁面中的元素,得到jQuery例項物件
【ID選擇器】
$(“#save”)——ID選擇器
【類選擇器】
$(“.class”)——類選擇器
【標籤選擇器】
$(“div”)——標籤選擇器
【複合選擇器】
$(“div,span,p.myClass”)——複合選擇器
【屬性選擇器】
$(‘[id=box]’)——屬性選擇器
$(‘li[data-index]’)——獲取有data-index屬性的所有元素
$(‘li[data-index!=10]’)——data-index屬性不等於10的元素,css目前未支援
$(‘li[data-index^=10]’)——data-index屬性以10開頭的元素
$(‘li[data-index$=10]’)——data-index屬性以10結尾的元素
$(‘li[data-index*=10]’)——data-index屬性包含10的元素
【表單選擇器】
$(‘:input’)
:radio——匹配所有單選按鈕
:checkbox——匹配所有複選按鈕
:selected——獲取已選擇的option元素
:checked——匹配所有被選中的元素(複選框、單選框等,select中的option)
:submit——匹配所有提交按鈕
:reset——匹配所有重置按鈕
:button——匹配所有按鈕
:text——匹配所有的單行文字框
:password——匹配所有密碼框
【可見性】
:hidden——匹配所有不可見元素(display:none),或者type為hidden的元素
:visible——匹配所有可見元素
以上兩個選擇器配合is()方法通常用於判斷,返回布林值
if(box.is(':visible')){
box.css('display','none');
}
- 選擇器的常用操作
【jquery物件與原生物件的轉換】
jquery轉原生:
get(0)/[0]——獲取集合中第一個DOM節點
get()——不傳參得到集合中所有的dom節點
原生轉
jquery: $(dom);
【判斷是否為jquery物件】
var box = $('#box');
if(box.jquery){
.....
}
【判斷一個jquery物件是否存在(是否能獲取到元素)】
length
轉成原生物件再判斷
- 篩選
利用選擇器得到得結果不一定是我們想要得最終結果,有時需要進一步篩選
【基本篩選】
:odd/:even,:gt(n)/:lt(n)——篩選範圍(索引支援負數)
:contains(奧巴馬)——篩選出包含“奧巴馬”這三個字的元素
【篩選方法】
first()/last()——獲取集合中第一個/最後一個元素
eq(index|-index)——獲取第N個元素,n支援負數(表示從後面查詢)
filter(expr|obj|ele|fn)——篩選出與指定表示式匹配的元素集合。這個方法用於縮小匹配* 的範圍。用逗號分隔多個表示式
map(fn)——將一組元素轉換成其他陣列(不論是否是元素陣列)
slice(start,[end])——選取一個從start到end(不包括end)匹配的子集
has(expr|ele)—— 保留包含特定後代的元素,去掉那些不含有指定後代的元素。
not(expr|ele|fn)—— 刪除與指定表示式匹配的元素
- 查詢
利用當前元素去查詢其他元素
【查詢子元素】
find(expr|obj|ele)—— 查詢後代元素
children([expr])—— 取得匹配元素的所有子元素。(原生js:children)
【查詢父級元素】
parent([expr])—— 獲取父元素
parents([expr])—— 取得所有父級元素
closest(expr|obj|ele)—— 從元素本身開始,逐級向上級元素匹配,並返回最先匹配的元素
offsetParent()—— 返回第一個有定位屬性(absolute,relative,fixed)* 的父元素,如果沒有定位父級,則返回html元素
【查詢兄弟元素】
next([expr])—— 返回下一個同輩元素 ==> nextElementSibling
prev([expr])—— 獲取前一個同輩元素 ==> previousElementSibling
nextAll([expr])—— 獲取當前元素之後所有的同輩元素
prevAll([expr])—— 獲取當前元素之前所有的同輩元素
siblings([expr])—— 獲取當前元素的所有兄弟元素(除自身以外的所有兄弟元素 = * prevAll + nextAll)
DOM節點操作介紹
- 增刪改
【建立jquery物件】
$('<div/>');
$('<div>生成一個div</div>');
【元素新增】
1、內部新增(新增為子元素)
append(content|obj|ele|fn): 在元素內部最後面追加內容(後置)
prepend: 向元素內部增加內容(前置)
appendTo,prependTo
2、外部插入內容(新增為兄弟元素)
after: 在元素後面插入內容
before: 在元素前面插入內容
insertAfter,insertBefore
如果頁面上已經存在了要新增的元素,append,prepend,after,before會把元素移動到頁面相應的位置
【元素刪除】
remove(); 刪除元素, 雖然元素從文件中刪除了,但js內部依然保留對它引用
empty(); 清空內容
【元素複製】
clone([Event[,deepEvent]])
Event:(true 或 false)是否複製元素的行為,預設為false
deepEvent: (true 或 false)是否複製子元素的行為,預設為Even的值
- 盒模型屬性
.offset():獲取匹配元素相對於根元素的偏移量
返回一個物件,包含當前元素的top,left值
position():獲取匹配元素相對(有定位屬性)父元素的偏移量,如果沒有定位父級,則相對於根元素(html),返回一個物件,包含當前元素的top,left值。
width(v) = width; //取值/賦值,當傳入v時,相當於css(‘width’,v);
innerWidth() = width + padding;-----> clientWidth
outerWidth() = width + padding + border;-------> offsetWidth
outerWidth(true) = width + padding + border + margin;
第二節:jQuery使用案例
操作樣式
例:jQuery選擇器+CSS方法
<script type="text/javascript">
jQuery(function(){
//改變背景顏色
$('.box').css('background-color','#58bc58')
})
</script>
操作事件
例:jQuery選擇器+點選事件方法+CSS樣式方法
<script type="text/javascript">
jQuery(function($){
$('.box').on('click',function(){
$('.box').css('background-color','#58bc58')
})
})
</script>
瀏覽器結果:

操作內容
例:jQuery選擇器+原型物件innerHTML的方法HTML()+CSS方法==
<script type="text/javascript">
jQuery(function($){
//
$('.box').html('我是原來的innerHtml').css('font-size',30) //鏈式呼叫
})
</script>
瀏覽器結果:

DOM節點操作與HTML屬性
DOM節點操作
prop(attr,val)
例:為多選框預設全部勾上
<!DOCTYPE html5>
<html>
<head>
<meta charset="utf-8">
<title>關於jquery</title>
<style type="text/css">
</style>
<script src="./lib/jquery-3.2.1.js"></script>
<script type="text/javascript">
jQuery(function($){
$(':checkbox').prop('checked',true);
})
</script>
</head>
<body>
<div class="checkbox">
<!-- <input type="checkbox" name="hobby" checked>吃飯 -->
<input type="checkbox" name="hobby">吃飯
<input type="radio" name="hobby">睡覺
<input type="checkbox" name="hobby">玩遊戲
<input type="checkbox" name="hobby">打豆豆
</div>
</body>
</html>
瀏覽器結果:

HTML屬性操作
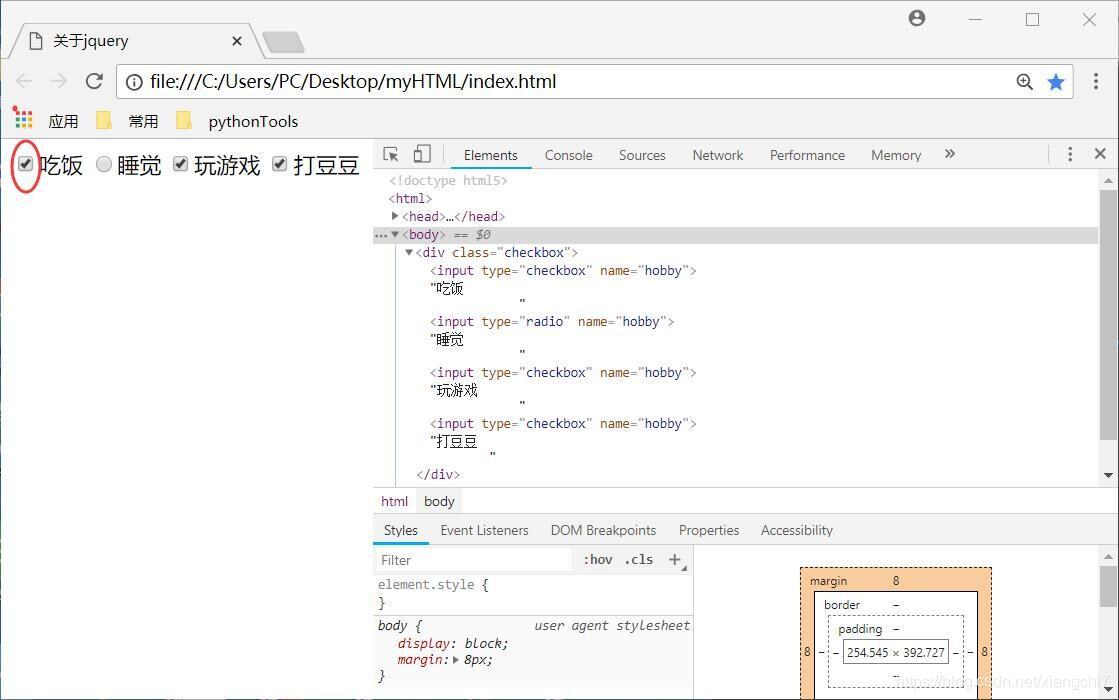
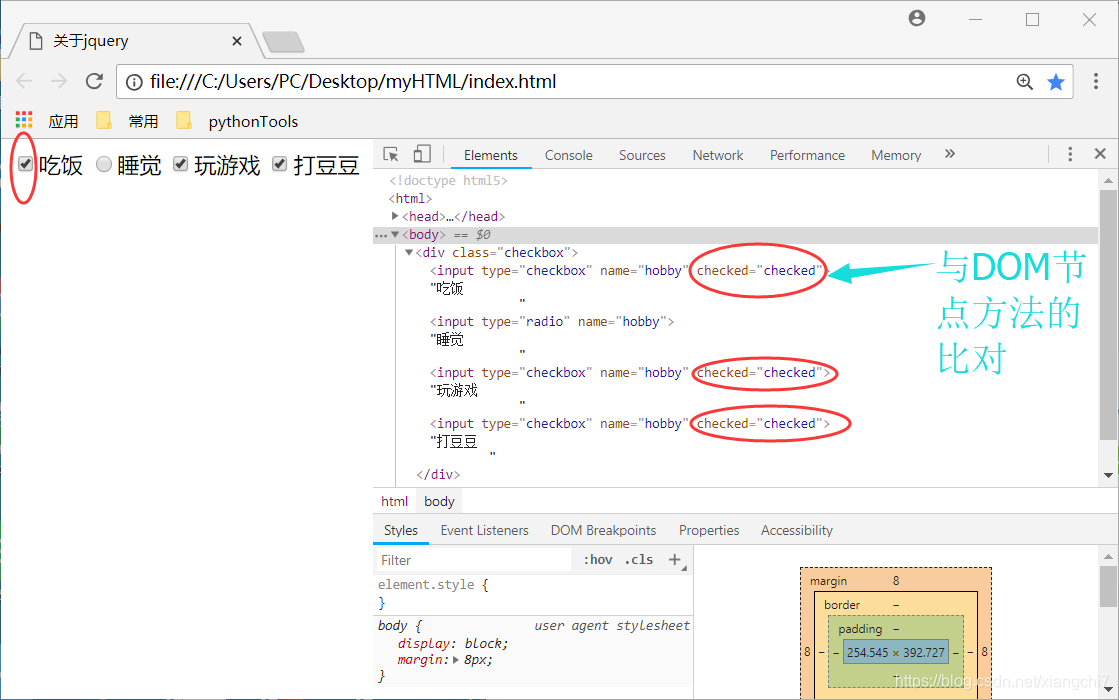
attr(attr,val)
<!DOCTYPE html5>
<html>
<head>
<meta charset="utf-8">
<title>關於jquery</title>
<style type="text/css">
</style>
<script src="./lib/jquery-3.2.1.js"></script>
<script type="text/javascript">
jQuery(function($){
$(':checkbox').attr('checked','xxxx'); //後面這個屬性值可以是任意亂寫,不影響
})
</script>
</head>
<body>
<div class="checkbox">
<input type="checkbox" name="hobby">吃飯
<input type="radio" name="hobby">睡覺
<input type="checkbox" name="hobby">玩遊戲
<input type="checkbox" name="hobby">打豆豆
</div>
</body>
</html>
瀏覽器及控制檯結果:

例:為多選框預設全部勾上(對比DOM節點操作)
顯示與隱藏
Jquery專有方法
hasClass()——判斷是否有某個類名,反回true 或flase
removeClass()—— 刪除一個類名
addClass()—— 增加一個類名
toggleClass()—— 自動斷是否存在,然後增加/刪除一個類名
實現顯示與隱藏(增添類名版)
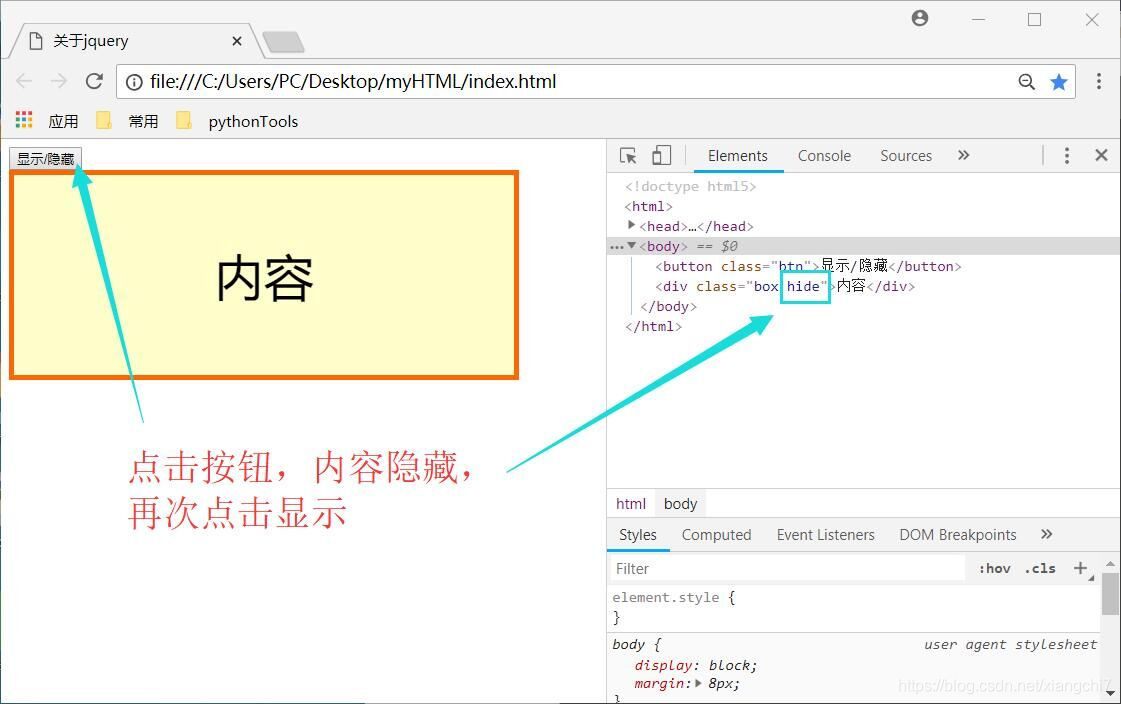
例:為div標籤新增類名,切換不同類名實現顯示與隱藏
<!DOCTYPE html5>
<html>
<head>
<meta charset="utf-8">
<title>關於jquery</title>
<style type="text/css">
.box{width: 500px;height: 200px;line-height:200px;background-color: #ffc;text-align: center;font-size: 50px;border: 5px solid #f60}
.hide{display: none;}
</style>
<script src="lib/jquery-3.2.1.js"></script>
<script type="text/javascript">
jQuery(function($){
var $box = $('.box');
$('.btn').on('click',function(){
if($box.hasClass('hide')){
$box.removeClass('hide');
}else{
$box.addClass('hide');
}
})
})
</script>
</head>
<body>
<button class="btn">顯示/隱藏</button>
<div class="box">內容</div>
</body>
</html>
瀏覽器和控制檯結果:

實現顯示與隱藏(增添類名簡單版)
例:為div標籤新增類名,切換不同類名實現顯示與隱藏(簡單版)
<script type="text/javascript">
jQuery(function($){
var mybox = $('.box');
$('.btn').on('click',function($){
mybox.toggleClass('hide');
})
})
</script>
瀏覽器和控制檯結果:同增添類名版
實現顯示與隱藏(常用版,又叫內聯樣式版)
例:
<!DOCTYPE html5>
<html>
<head>
<meta charset="utf-8">
<title>關於jquery</title>
<style type="text/css">
.box{width: 500px;height: 200px;line-height:200px;background-color: #ffc;text-align: center;font-size: 50px;border: 5px solid #f60}
.hide{display: none;}
</style>
<script type="text/javascript" src="lib/jquery-3.2.1.js"></script>
<script type="text/javascript">
jQuery(function($){
var $box = $('.box');
$('.btn').
相關推薦
第九章:關於Jquery庫
文章目錄
第一節:瞭解Jquery
==jQuery版本介紹==
==jQuery下載與安裝==
jQuery文件(API說明書)
線上版jQuery文件線上連
第九章:IO流
處理流 表示 getname 字節序 java對象 getpath htable .... 繼承 第九章:IO流 File類
java.io.File類:表示文件或目錄。常用方法:getName()getPath()getAbsolutePath()length()isFi
第九章:循環結構進階
con 語法 條件 ont while bsp 概念 while循環 循環 第九章:循環結構進階
二重循環結構
概念
二重循環就是一個循環體內包含了另一個完整的循環結構。
語法
while與while循環嵌套
while(循環條件1){
循環操作1
C++ Primer(第五版) 第九章:順序容器
賦值運算 prime 練習 erase 內部 判斷 相同 編譯 中間 練習9.1:考察使用哪種順序容器
(a)list,當需要在容器中任意位置執行插入/刪除操作時,用list最好
(b)deque,當需要在頭部插入/刪除元素,不需要在容器中間任意位置插入/刪除元素時,用de
C++ Primer(第五版) 第八章:IO庫
cor 三種 cer record info pre hide std 2-0 練習8.1:考察如何管理流的狀態
1 istream& func(istream& is)
2 {
3 string buf;
4 while ( is>
Android群英傳知識點回顧——第九章:Android系統信息與安全機制
class 以及 包名 bug 也有 不同的 ger class文件 訪問權限控制
9.1 Android系統信息獲取
9.1.1 android.os.Build
9.1.2 SystemProperty
9.1.3 Android系統信息實例
C#本質論6.0第九章:良構類型
散列 成功 生存 頻繁 一點 進行 equals() object 性能 重寫object的成員:
重寫HashCode():
散列碼HashCode的作用是生成與對象值對應的數字,從而高效地平衡散列表。要獲得良好的GetHashCode()實現,應按照以下實現原則:
必
資料庫系統概論(第九章: 關係查詢處理和查詢優化)
第9章 關係查詢處理和查詢優化 查詢優化分類 : 代數優化:指關係代數表示式的優化 物理優化:指存取路徑和底層操作演算法的選擇9.1 關係資料庫系統的查詢處理 9.1.1 查詢處理步驟 ※關係資料庫管
“全棧2019”Java第九章:解釋第一個程序
img 公眾號 ide 開發語言 更多 idea 分享圖片 環境 mage 難度
初級
學習時間
10分鐘
適合人群
零基礎
開發語言
Java
開發環境
JDK v11
IntelliJ IDEA v2018.3
文章原文鏈接
“全棧2019”Java第九章:解釋第一
“全棧2019”Java第九章:解釋第一個程式
難度
初級
學習時間
10分鐘
適合人群
零基礎
開發語言
Java
開發環境
JDK v11
IntelliJ IDEA v2018.3
文章原文連結
“全棧2019”Java第九章:解釋第一個程式
下一章
“全棧2019”Java第十章:關鍵字
學習小組
加入同
SpringBoot | 第九章:Spring boot 資料來源未配置,啟動異常
1、問題
在使Springboot自動生成的專案框架時如果選擇了資料來源,比如選擇了mysql依賴,生成專案之後,在沒有任何的配置時啟動會報一下異常,執行程式後,控制檯輸出錯誤日誌:
2018-12-04 14:00:46.890 WARN 6592 --- [ &n
第九章:除錯與測試
文章目錄
第一節:斷言與單元測試
==斷言==
==單元測試==
測試用例
測試套件
第二節:文件測試與DEBUG
【第九章:模板與群體資料】C9-2 折半查詢
折半查詢 (100/100 分數)
題目描述
編寫一個折半查詢的模板函式binSearch(),接收一個數組,陣列長度和要查詢的元素key,按查詢順序輸出查詢過程中訪問的所有元素下標。部分程式碼已給出,請將程式碼填補完整。
輸入描述
每個測例共 3 行
卜若的程式碼筆記系列-Web系列-SpringBoot-第九章:使用c#上傳表單-3209
1.首先,c#向web服務上傳資料其實是通過一個
HttpWebRequest物件,這個物件不是通過new出來的,是通過建立url連線產生的物件,我們可以這樣
HttpWebRequest request = WebRequest.Create(url) as HttpW
白話SpringCloud | 第九章:路由閘道器(Zuul)的使用
前言
介紹完分散式配置中心,結合前面的文章。我們已經有了一個微服務的框架了,可以對外提供api介面服務了。但現在試想一下,在微服務框架中,每個對外服務都是獨立部署的,對外的api或者服務地址都不是不盡相同的。對於內部而言,很簡單,通過註冊中心自動感知即可。但我們大部分情況下,服務都是提供給外部系統進行呼叫的
《Python程式設計:從入門到實踐》第九章:類
第九章 類
面向物件程式設計;你定義一大類物件都有的通用行為。基於類建立物件時,每個物件都自動具備這種通用行為,然後可根據需要賦予每個物件獨特的個性。
根據類來建立物件被稱為例項化。你將指定可在例項中儲存什麼資訊,定義可對這些例項執行哪些操作。你還將編寫一些類
翻譯:libevent參考手冊第九章:連線監聽器:接受TCP連線 (十一) (轉)
#include <event2/listener.h>#include <event2/bufferevent.h>#include <event2/buffer.h>#include <arpa/inet.h>#include <string.h>
第九章:自動記憶體管理
實驗一:
從AMM改成ASMM管理
#######備份引數檔案
SQL> create pfile='/tmp/init1222.ora' from spfile;
File created.
SQL> show parameter memory_target;
NAM
第九章:Java中的final的使用和Java中的super的使用
final關鍵字 使用final關鍵字做標識有“最終的”含義 final可以修飾類、方法、屬性和變數 final修飾類的時候,則該類不允許被繼承 final修飾方法,則該方法不允許被覆蓋 final修飾,則該類的屬性不會進行隱式的初始化(類的初始化屬性必須有值)或在構造方法中賦值(但只能
第一行程式碼——第九章:看看精彩的世界——使用網路技術
目錄:
9.1 WebView的用法
9.2 使用HTTP協議訪問網路
9.2.1 使用HttpURLConnection
9.2.2 使用OkHttp
9.3 解析XML格式資料
9.3.1 Pull解析方式
9.3.2 SAX解析方式
9.4 解析JSON格式
