第六章:JavaScript(第二話)
阿新 • • 發佈:2018-12-10
文章目錄
第一節:選擇與迴圈
條件判斷語句
1、if 語句
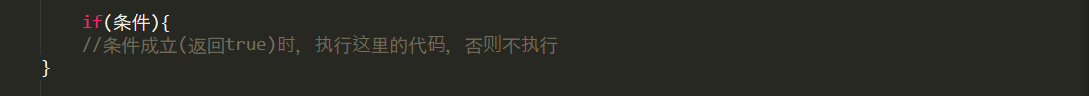
【if單分支結構】
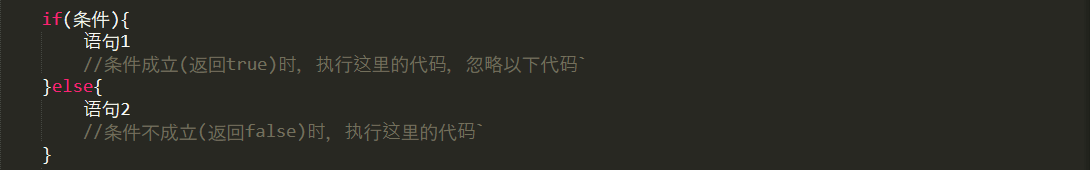
【if雙分支結構】
當if括號內的表示式結果成立,執行執行語句1,否則執行執行語句2
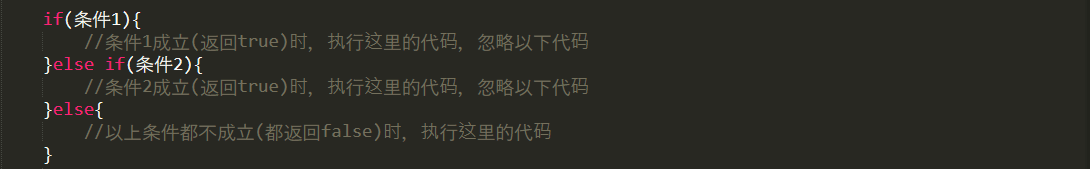
【if多分支結構】
從上往下,滿足哪個條件就執行其相對應的語句,都不滿足時,執行最後的else的語句,只能進入其中之一
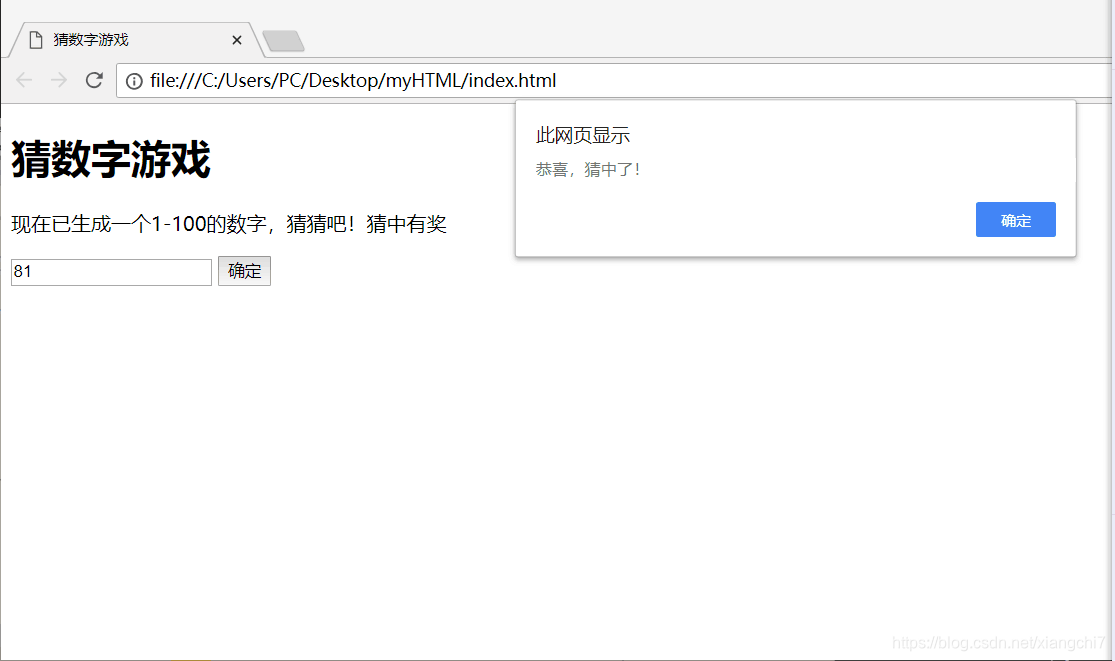
案例:猜數字遊戲
例:
<!DOCTYPE html>
<html>
<head>
<meta charset 瀏覽器結果:

2、三元運算
格式:條件 ? 條件成立執行的程式碼 : 條件不成立執行的程式碼
例:
<script type="text/javascript">
var a = 20;
var b = 50;
//三元運算,判斷a是否大於b,是就執行a-b,不是執行a+b
var c = a>b ? a-b : a+b;
console.log(c);
</script>
控制檯結果:

3、switch語句
switch語句在比較值時使用的是全等操作符,因此不會發生型別轉換
case—— 當符合條件時,會從符合條件的那一條case語句開始,依次順序向下執行(case穿透)
break—— 跳出switch語句(必須加,否則case穿透)
default—— 當所有的case都不滿足的情況下會執行defalut下面的語句
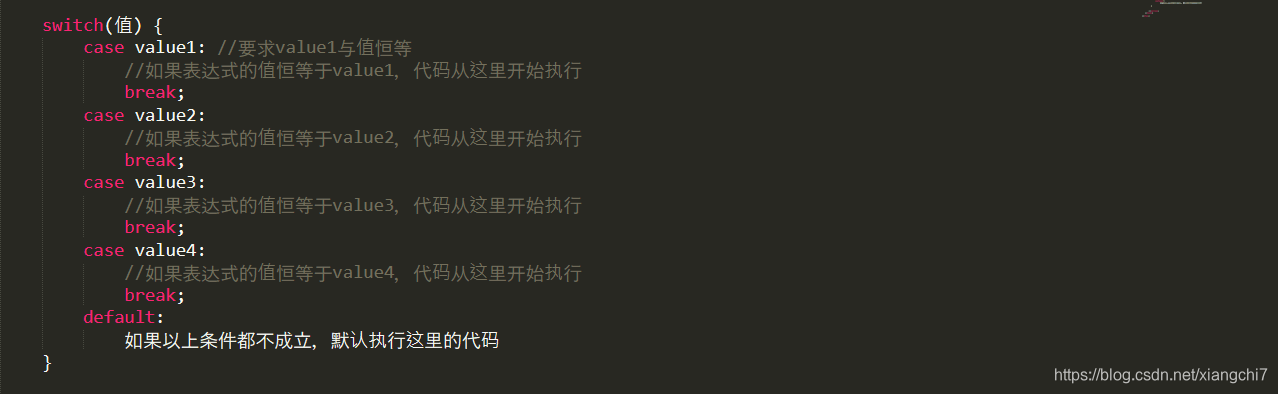
【結構】
案例:計算兩個文字框的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>計算兩個文字框的值</title>
</head>
<body>
<h1>計算兩個文字框的值</h1>
<input type="number" id="num1"> <!-- 文字框1 -->
<select id="mySelect"> <!-- 運算子下拉選單 -->
<option value="add">+</option>
<option value="minu">-</option>
<option value="mult">×</option>
<option value="divi">÷</option>
<option value="mo">%</option>
</select>
<input type="number" id="num2"> <!-- 文字框2 -->
<button id="btn"> 計算 </button> <!-- 計算按鈕 -->
<div id="rest"></div> <!-- 計算結果 -->
<script type="text/javascript">
// 獲取所有元素
var numb1 = document.getElementById('num1');
var numb2 = document.getElementById('num2');
var mySelect = document.getElementById('mySelect');
var btn = document.getElementById('btn');
var rest = document.getElementById('rest');
//按鈕點選時方法
btn.onclick = function(){
// 獲取元素被輸入的值
var Numb1 = numb1.value*1;
var Numb2 = numb2.value*1;
var myselect = mySelect.value;
console.log(Numb1,myselect,Numb2); //此處為控制檯除錯
var res; //宣告一個變數但不賦值
// 進行邏緝判斷
switch(myselect){
case 'add':
res = Numb1 + Numb2; //結果賦值給空變數res
break;
case 'minu':
res = Numb1 - Numb2;
break;
case 'mult':
res = Numb1 * Numb2;
break;
case 'divi':
res = Numb1 / Numb2;
break;
case 'mo':
res = Numb1 % Numb2;
};
console.log(res); //此處為控制檯除錯
rest.innerHTML = "計算結果:" + res; //把res的結果傳回瀏覽器
}
</script>
</body>
</html>
瀏覽器結果:

條件迴圈語句
迴圈就是重複做一件事, 在JS中指的是迴圈執行某部分程式碼.迴圈結構是程式中一種很重要的結構,其特點是在給定條件成立時,反覆執行某程式段,直到條件不成立為止
【注意】
只要條件成立,就會不斷地執行花括號裡的語句
編寫條件時,要避免出現死迴圈
1、while迴圈
結構
//變數初始化
while(條件){
//條件成立就會不斷地執行這裡的程式碼,直到條件不成立
//所以這裡一般會伴隨著條件的更新
}
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>迴圈語句</title>
</head>
<body>
<h1>求30以內所有奇數的和</h1>
<script type="text/javascript">
// 變數初始化
var numb = 1; //初始值
var total = 0; //初始總和
while(numb <= 30){
// 求奇數和,對奇數進行判斷
if(numb % 2 !=0){
total += numb;
console.log(numb + '是奇數')
}
// 變數更新,往條件不成立的方向改變
numb++;
};
//迴圈完成後才會執行下面程式碼
console.log('奇數總和是:' + total);
</script>
</body>
</html>
控制檯結果:

2、do…while
//變數初始化
do {
//不管條件是否成立,先執行一次這裡的程式碼,再進行條件判斷,如果條件依然成立,則再次執行這裡的程式碼,依此類推
//所以這裡一般會伴隨著條件的更新
} while(條件)
例:do…while與while的區別
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>迴圈語句</title>
</head>
<body>
<h1>do...while與while的區別</h1>
<script type="text/javascript">
// 變數初始化
var numb = 1; //初始值
do{
// 不管條件是否成立,我都要執行
console.log('我是do的內容,我被列印了');
numb++;
}while(numb>20) //numb不可能大於20,但仍執行了do語句
</script>
</body>
</html>
控制檯結果:

3、for迴圈
對於迴圈來說,在程式碼當中,
while和do...while其實都並不是最常用的手法,更多使用的還是for迴圈。
tips: 當知道迴圈次數時最好使用for迴圈,否則使用while更好
for(變數初始化; 條件判斷; 變數更新){ //兩個分號必須寫
//迴圈條件成立,則執行這裡的程式碼
}
例:求30以內所有奇數的和 (for迴圈版)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>迴圈語句</title>
</head>
<body>
<h1>求30以內所有奇數的和</h1>
<script type="text/javascript">
for(var numb = 1,total = 0;numb < 30;numb++){
// 求奇數和,對奇數進行判斷
if(numb % 2 !=0){
total += numb;
console.log(numb + '是奇數')
}
}
//迴圈完成後才會執行下面程式碼
console.log('奇數總和是:' + total);
</script>
</body>
</html>
案例:十年後的工資
例:小王入職薪水10K,每年漲幅5%,10年後工資多少?這10年小王賺了多少錢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>迴圈語句</title>
</head>
<body>
<h1>十年後的工資</h1>
<p>問題:</p>
<p>小王入職薪水10K,每年漲幅5%,10年後工資多少?</p>
<p>這10年小王賺了多少錢?</p>
<button id="btn">解答</button>
<div id="after10"></div>
<div id="total10"></div>
<script type="text/javascript">
//獲取元素
var btn = document.getElementById('btn');
//按鈕點選時方法
btn.onclick = function(){
var salary = 10000;
var total = salary*12
console.log('第一年賺了' + total +'元')
// 進行迴圈計算
for(var year = 2;year <= 10;year++){
salary += salary*0.05;
total += salary*12
console.log('第' + year + '年的工資是:' + salary.toFixed(2) + '元')
console.log('到第' + year + '年一共賺了:' + total.toFixed(2) + '元')
}
//把十年後結果傳回瀏覽器
after10.innerHTML = '十年的工資是:' + salary.toFixed(2) + '元'
total10.innerHTML = '十年所賺的錢有:' + total.toFixed(2) + '元'
}
</script>
</body>
</html>
瀏覽器結果:

案例2:生成N行M列表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>迴圈語句</title>
<style type="text/css">
table{border-collapse: collapse;}
table td{border: 1px solid #00f;padding: 5px 10px;}
#output{margin-top: 30px;}
</style>
</head>
<body>
<h1>生成N行M列表格</h1>
<label for="row">請輸入行數:</label>
<input type="number" id="row"><br>
<label for="col">請輸入列數:</label>
<input type="number" id="col"><br>
<button id="btn">點選生成</button>
<div id="output"></div>
<script type="text/javascript">
//獲取元素
var row = document.getElementById(