第一章:HTML標籤
文章目錄
第一節:後端與前端
後端
後端,又稱(Back End),
BE.後端更多的是與資料庫進行互動以處理相應的業務邏輯。需要考慮的是如何實現功能、資料的存取、平臺的穩定性與效能等.實現這些功能,都可以用不同的語言去實現。其中包話幾個主流語言,例如:JAVA、PHP、.NET、Python、C++等等.後端開發可能最大的操作就是業務邏輯處理和操作資料庫
前端
前端,又稱(Front End),
FE。網頁中看到的介面,包括佈局、色調、字型、圖片、動畫等等。技術面上看,前端可粗略分為【傳統前端】和【H5大前端】
【傳統前端】:HTML、CSS、JavaScript
【H5大前端】:各種端的相容開發、Ajax+服務端開發、高階設計模式和框架、網站安全、SEO優化、測試、原始碼管理、移動APP和移動站點的開發
我們開啟網頁所看到的所有東西包括:文字或背景顏色、圖片、佈局、滑鼠移上去的效果都屬於前端範籌
例:

簡單地說,前端實現的是網頁看得見的東西,而後端則是實現的是看不見的東西
第二節:HTML基本結構與直譯器(流覽器)
什麼是HTML
HTML是超文字標記語言(HyperText Markup Language),是在瀏覽器上執行的一種標記語言,不需要編譯,它有一套完整的標籤用來描述一個網頁
標籤
超文字標記語言標記標籤通常被稱為HTML標籤,HTML標籤是HTML語言中最基本的單位,HTML標籤是HTML(標準通用標記語言下的一個應用)最重要的組成部分。
- 標籤的格式
由尖括號包圍的關鍵詞,比如 ,標籤通常是成對出現的,比如
<div>和</div>
標籤對中的第一個標籤是開始標籤,第二個標籤是結束標籤;
開始和結束標籤也被稱為開放標籤和閉合標籤。但它也有單獨呈現的標籤,如:<img src="我的圖片.jpg" />等。
- 標籤的分類
【 雙標籤】
一般成對出現的標籤,其內容在兩個標籤中間。如<h1>內容</h1>
【單標籤】
單獨呈現的標籤,一般在標籤屬性中賦值。如:<input type="text" value="按鈕" />。
流覽器與編緝器
當我們寫程式碼的時候,都需要一個視覺化的程式,用於直觀地看到程式碼的效果,這種視覺化的程式叫
直譯器,例如:後端技術python程式碼,可以使用Pycharm直譯器執行程式碼,看見程式碼執行的結果。而HTML的直譯器,每臺電腦都有,就是【流覽器】。
- 常用的流覽器
ChromeFirefoxSafanSafariIE(IE6-8、IE9-10)Opera

- 流覽器的作用
流覽器的作用就是:
解析html結構並生成相應的介面,推薦使用谷歌流覽器或火狐流覽器,其中谷歌流覽器應該是到目前為止,最好的一款流覽器了
- 常用的編輯器
所謂工欲善其事,必先利其器。對於前端來說,編輯器是除了瀏覽器以外,每天開啟時間最長的軟體。選擇一款功能強大又趁手的工具,可以讓開發效率提升,達到事半功倍的效果。
常用的編緝器有:
1、Adobe Dreamweaver CC
2、Atom
3、Sublime Text
4、Brackets
5、WebStorm
6、Notepad++
7、HBuilder
8、VS Code
9、aptana
理論上來說,HTML可以使用任何編緝器,甚至記事本也能用,只要技術足夠強大!往後的內容會以Sublime Text3編緝器作為演試,因為Sublime Text3現今在前端比較受歡迎。

Sublime Text3常用快捷鍵
| 快捷鍵 | 功能 | 說明 |
|---|---|---|
| ctrl+d | 就近選擇相同項 | 把游標放在單詞上,按下一次或多次ctrl+d |
| ctrl+k+u | 英文變大寫 | 一 |
| ctrl+k+l | 英文變小寫 | 一 |
| ctrl+shift+↑或 ↓ | 整行的上下移動 | 一 |
| ctrl+x | 剪下 | 單行剪輯或選中項 |
| ctrl+shift+d | 複製行或選中項 | 選中了文字按,會複製選中項。把游標放在行上按,會複製行。 |
| ctrl+shift+k | 刪除一行 | 一 |
| ctrl+shift+m | 選擇括號內的內容 | 這有助於選擇括號之間的一切。同樣適用於CSS。 |
| ctrl+z | 撤消 | 一 |
| ctrl+/ | 註釋選中項/行 | 一 |
| alt+f3 | 選擇當前檔案所有匹配項 | 把游標放在單詞上,按下alt+f3 |
| alt+shift+w | 用標籤包裹行或選中項 | 一 |
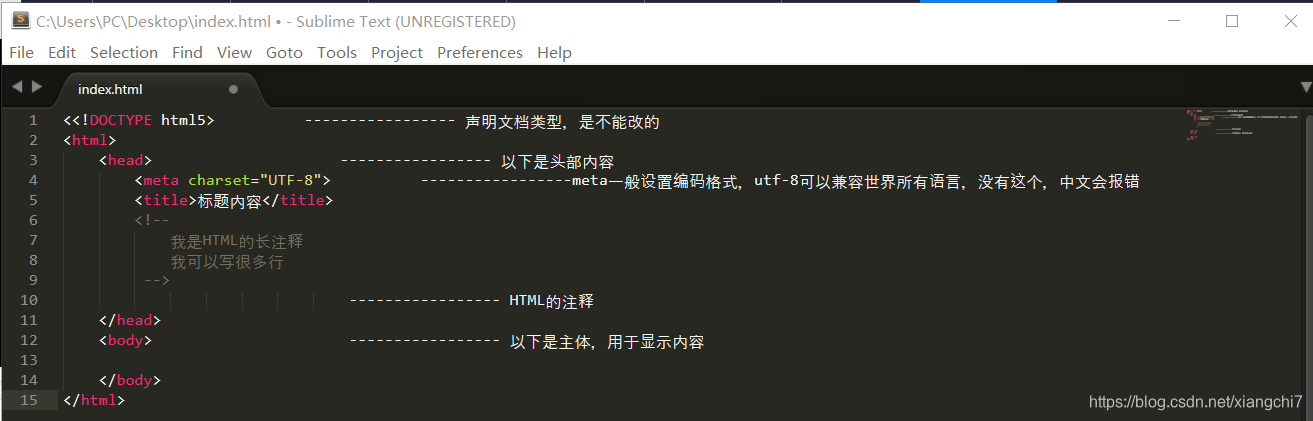
HTML的基本結構
- 型別、頭部與主體
1、文件型別:
<!doctype html>
2、網頁頭部<head>包括:標題、樣式、javaScript
3、網頁主體<body>包括:
頁頭:一般是放網站logo和導航連結
主體:就是網頁看到的主要內容部分
頁尾:版權申明、使用協議、友情連結等
- HTML的註釋
註釋標籤用於在原始碼中插入註釋。註釋
不會顯示在瀏覽器中。
您可使用註釋對您的程式碼進行解釋,這樣做有助於您在以後的時間對程式碼的編輯。當您編寫了大量程式碼時尤其有用。
使用註釋標籤來隱藏瀏覽器不支援的指令碼也是一個好習慣
HTML的註釋格式 :<!--註釋內容-->
例:HTML的基本結構

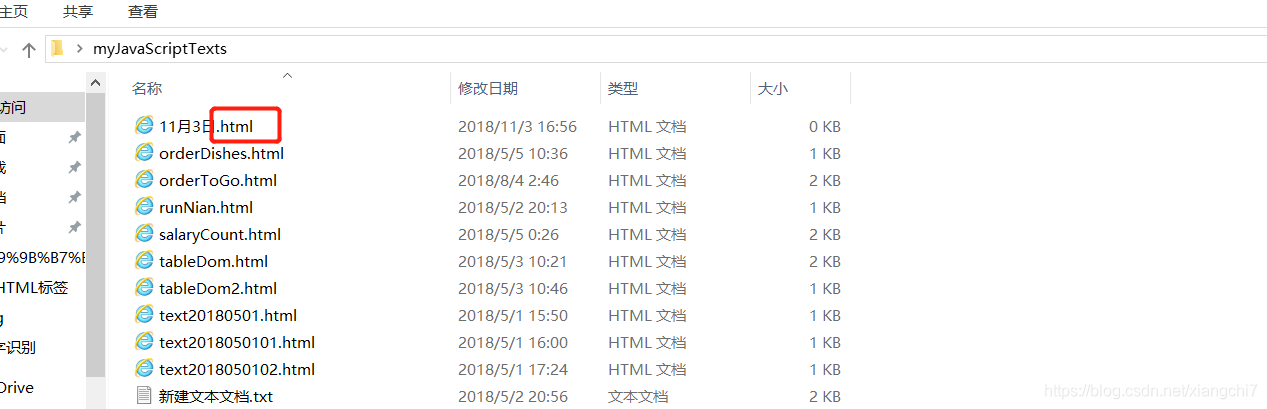
解析HTML檔案
當編寫完HTML程式碼後,可以對檔案進行任意路徑的儲存,檔案字尾必須是
.html
例:

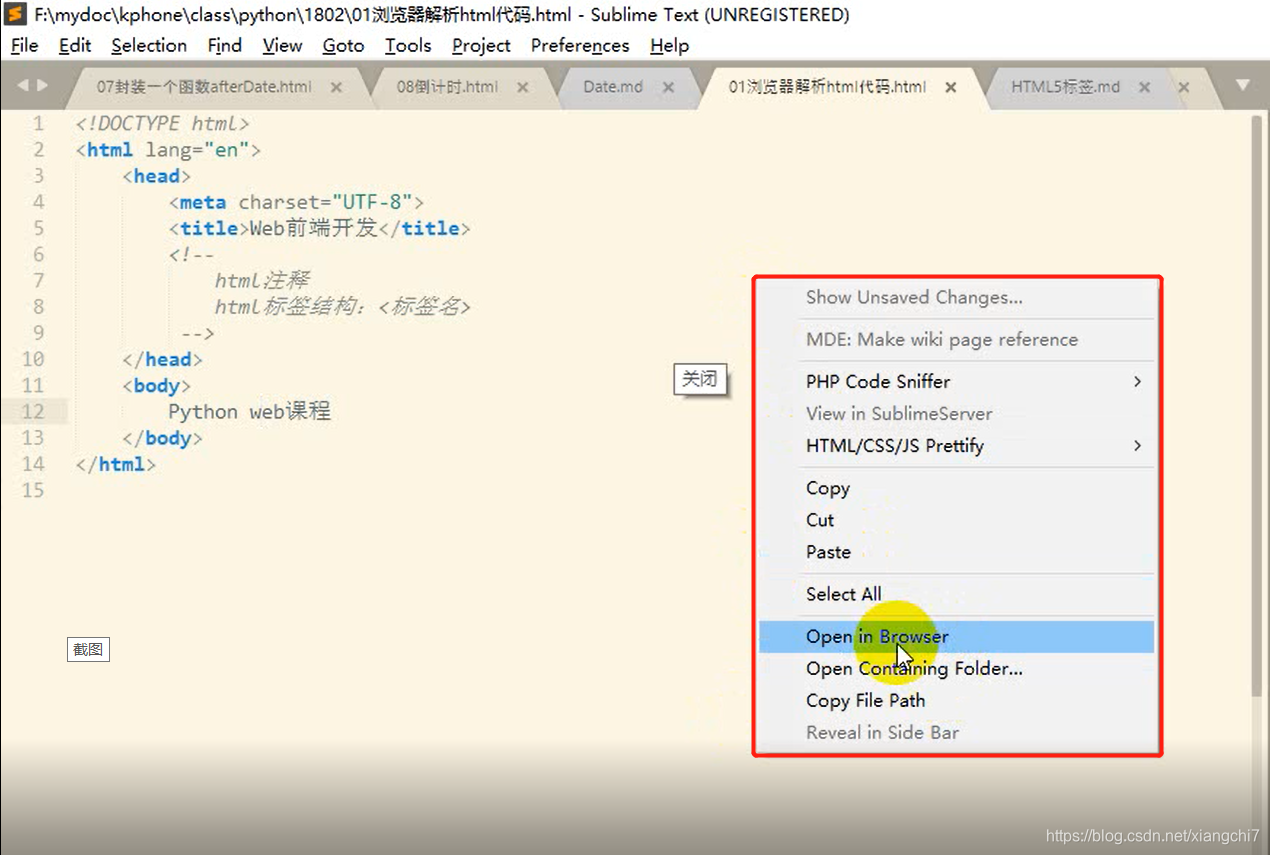
- 開啟(解析)方式
解析HTML檔案,會自動開啟預設解析器(瀏覽器)
1、雙擊HTML檔案開啟
2、在編輯器開啟
(不同編輯器的開啟方式不同,這裡以Sublime Text3為例,因為目前Sublime Text3在前端有著超高的人氣)
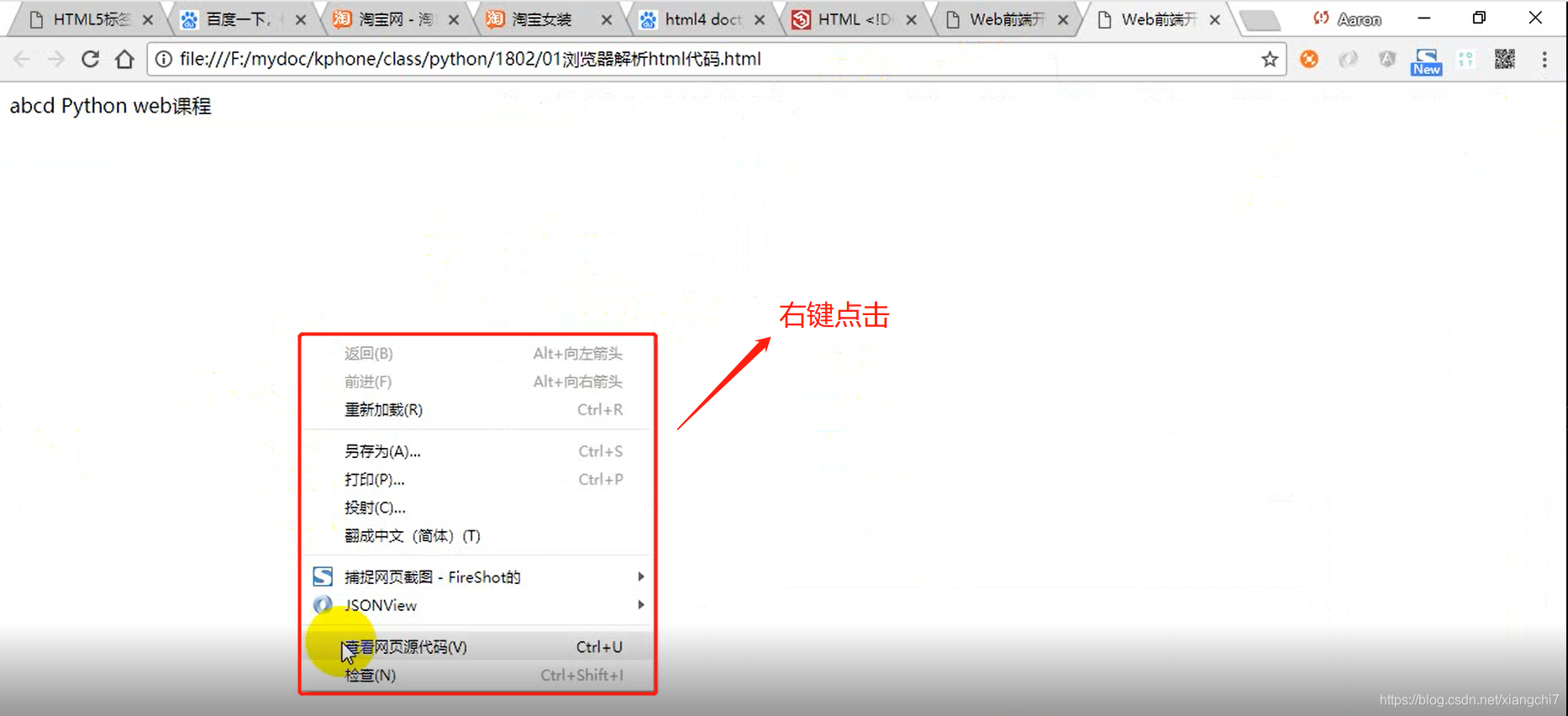
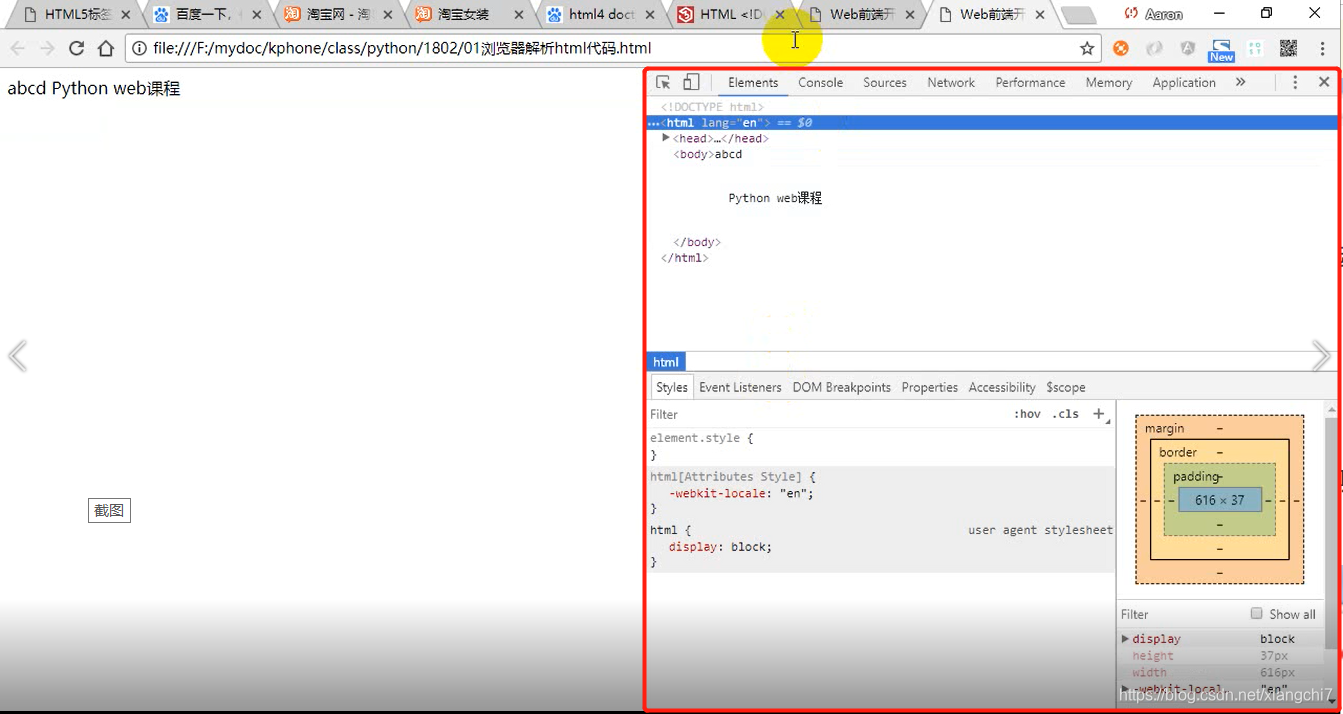
例:右鍵開啟執行open in Browser開啟,也可以按F12開啟

HTML的除錯工具
有時候,自己寫的程式碼並沒有達到預期想的那樣的結果,可能是編寫過程錯誤,想要看看它每一步執行得怎麼樣,執行到哪裡,是哪裡出了問題,才沒有達到預期的結果。那要怎麼除錯呢?這時我們可以用到瀏覽器的除錯工具
例:在谷歌瀏覽器右擊執行,點選【檢查】,便可開啟除錯視窗(F12也可開啟)


第三節:常用雙標籤
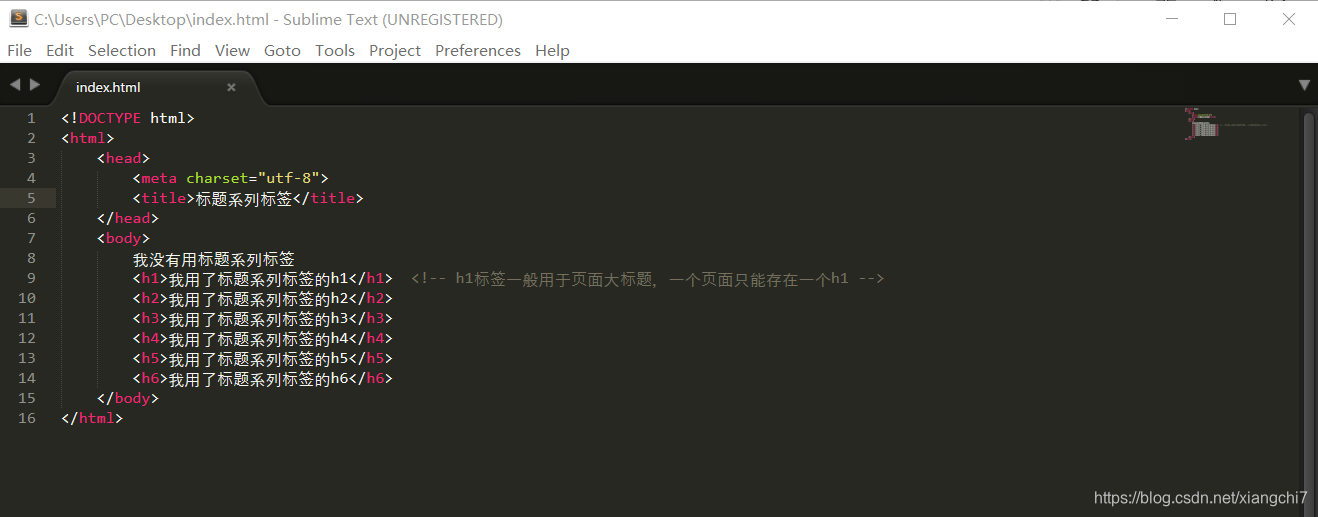
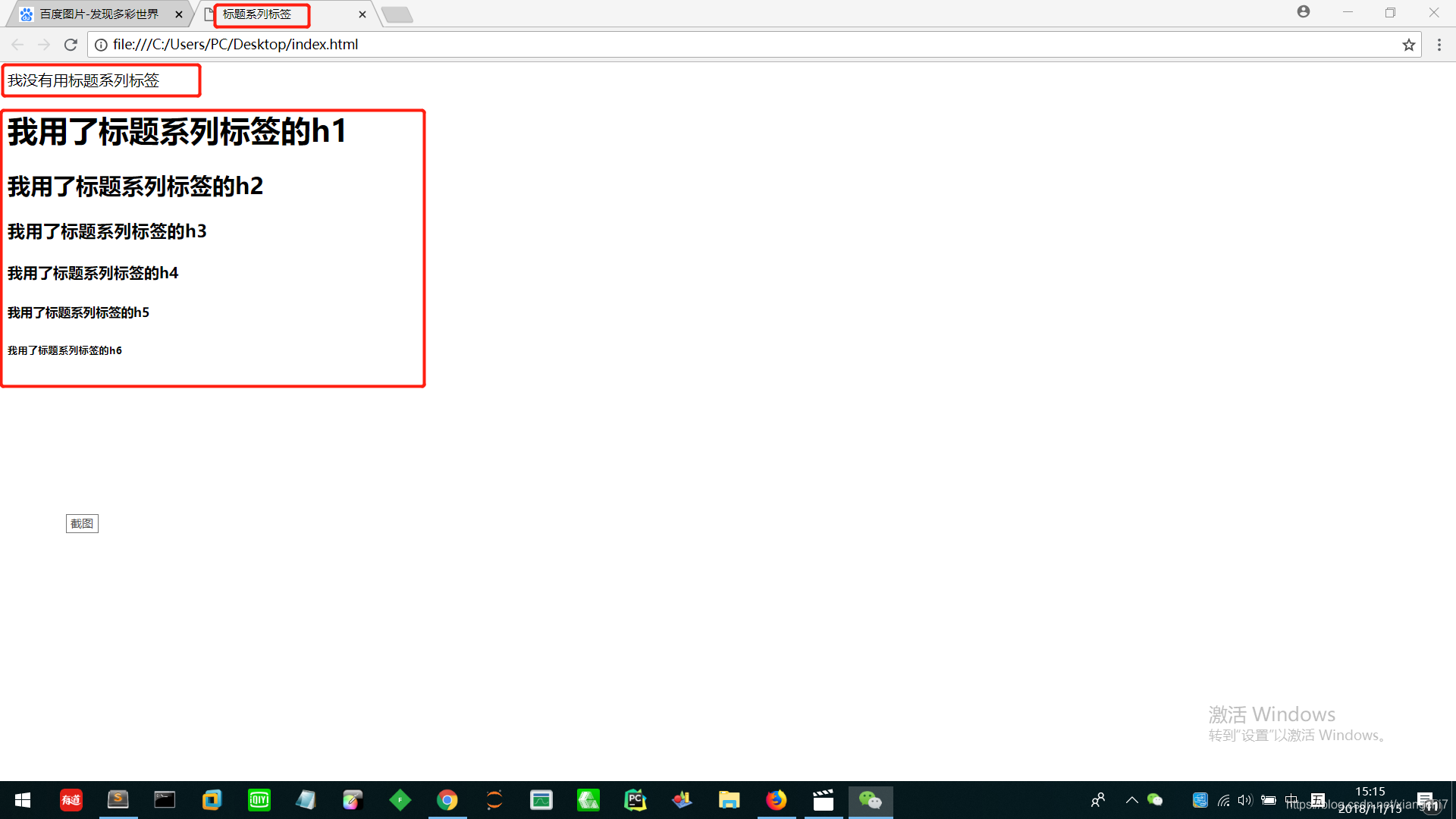
標題系列標籤 h1~h6
作用:把頁面上的文字加上標題的語義
例:

瀏覽器結果:

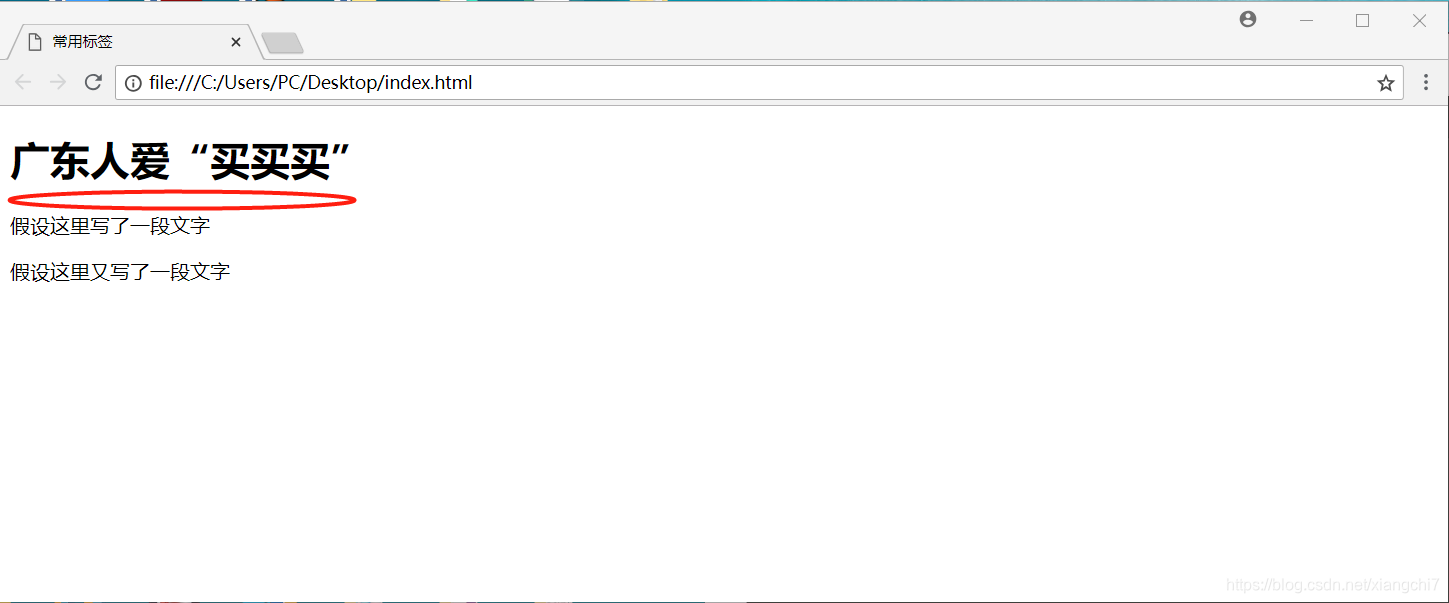
段落標籤 p
作用:給頁面上的一段文字加上段落語義,段落上下有一定間隔,便於閱讀
例:騰訊某條新聞的一個段落

例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用標籤</title>
</head>
<body>
<h1>廣東人愛“買買買”</h1>
<p>假設這裡寫了一段文字</p>
<p>假設這裡又寫了一段文字</p>
</body>
</html>
瀏覽器結果:

文字格式化標籤
strong—— 加粗,(加強語氣)
ins—— 下劃線
em—— 傾斜
del—— 刪除線
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用標籤</title>
</head>
<body>
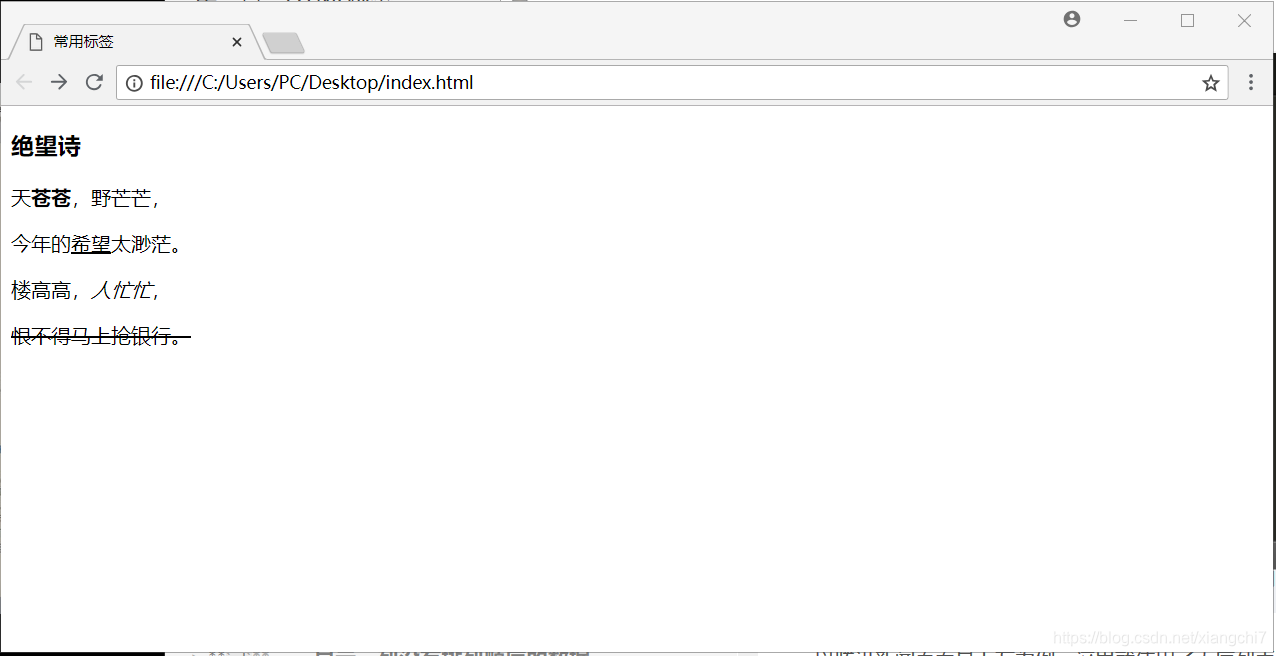
<h3>絕望詩</h3>
<p>天<strong>蒼蒼</strong>,野芒芒,</p>
<p>今年的<ins>希望</ins>太渺茫。</p>
<p>樓高高,<em>人忙忙</em>,</p>
<p><del>恨不得馬上搶銀行。</del></p>
</body>
</html>
瀏覽器執行結果:

列表標籤
ul—— 顯示一列沒有排列順序的資料
ol—— 顯示一段有順序的資料
li—— 用於存放列表內容,一般與ul、ol配合使用
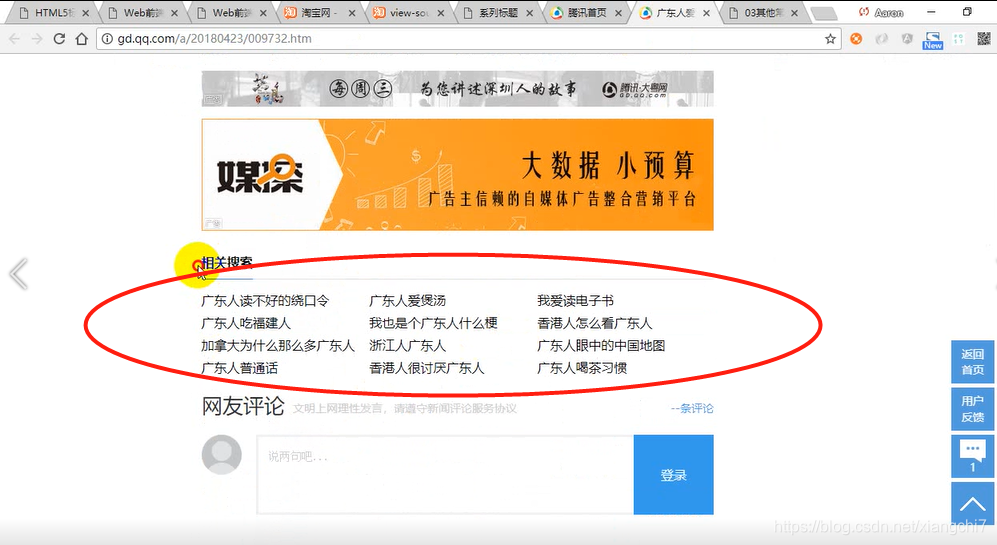
以騰訊新聞頁面最下方為例,這裡就使用了無序列表

例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用標籤</title>
</head>
<body>
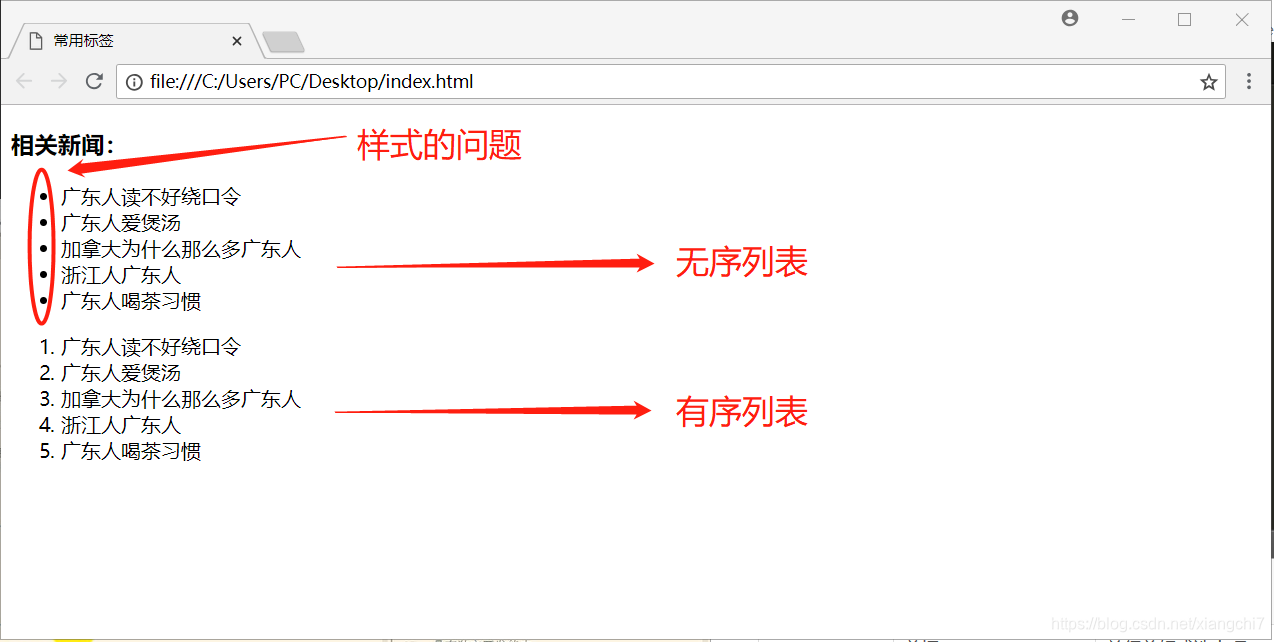
<h3>相關新聞:</h3>
<ul>
<li>廣東人讀不好繞口令</li>
<li>廣東人愛煲湯</li>
<li>加拿大為什麼那麼多廣東人</li>
<li>浙江人廣東人</li>
<li>廣東人喝茶習慣</li>
</ul>
<ol>
<li>廣東人讀不好繞口令</li>
<li>廣東人愛煲湯</li>
<li>加拿大為什麼那麼多廣東人</li>
<li>浙江人廣東人</li>
<li>廣東人喝茶習慣</li>
</ol>
</body>
</html>
瀏覽器結果: 圓點只是樣式設定的問題,以後再做探討

超連結標籤 a
作用:跳轉頁面
屬性:
href—— 點選連結跳轉目標地址target—— 設定連結的跳轉方式_blank—— 保留原始頁面,再進行跳轉_self—— 在當前頁面進行跳轉
標籤的屬性一般放在起始標籤中
格式:<標籤 屬性=“屬性值”>
以上面新聞列表為例,我們僅僅只是建立了一個新聞標題的一個列表,每條新聞的詳細內容,是不知道的。在正常網頁上的列表,都可以通過點選進入,跳轉到相關的內容頁面。這就是一個連結,正是用
a標籤所實現的。a標籤還可以定義相關屬性,例如點選時指定跳到哪一個網頁、跳轉方式是什麼等等
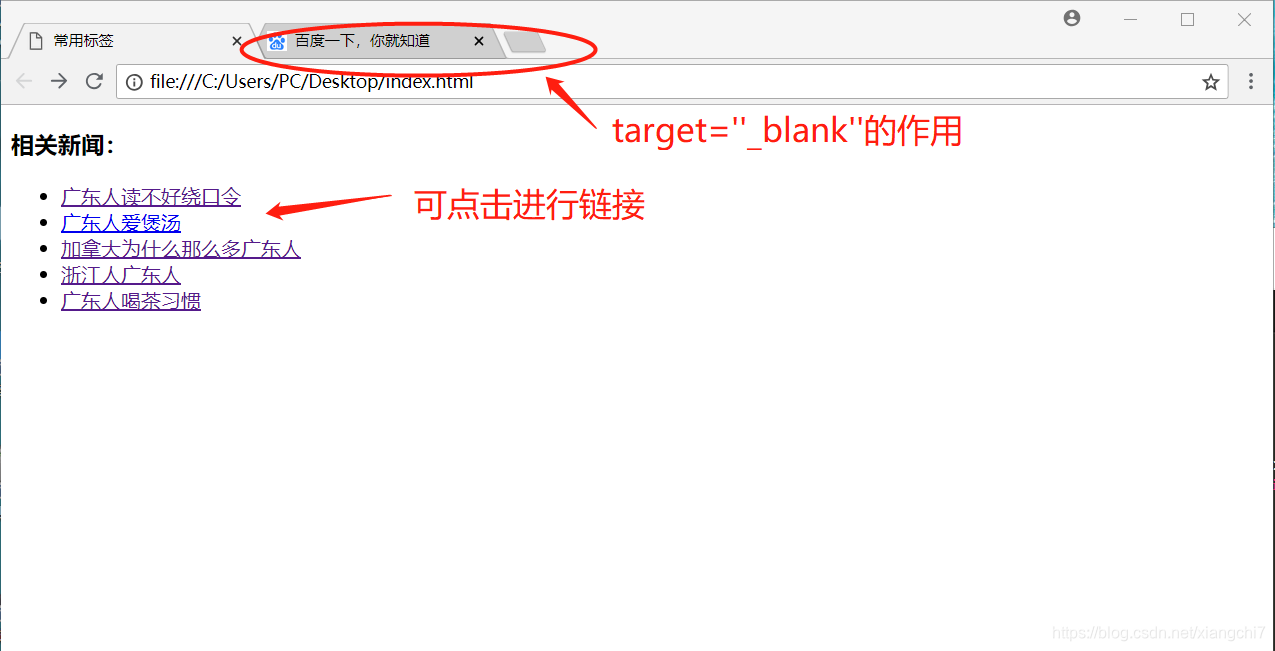
例:定義a標籤,讓每條新聞點選時都跳轉到百度頁面或其他頁面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用標籤</title>
</head>
<body>
<h3>相關新聞:</h3>
<ul>
<li><a href="http://www.baidu.com">廣東人讀不好繞口令</a></li>
<li><a href="https://www.taobao.com">廣東人愛煲湯</a></li>
<li><a href="http://www.jd.com">加拿大為什麼那麼多廣東人</a></li>
<li><a href="http://www.baidu.com" target="_blank">浙江人廣東人</a></li>
<li><a href="http://www.baidu.com" target="_self">廣東人喝茶習慣</a></li>
</ul>
</ol>
</body>
</html>
瀏覽器結果:文字加下劃線,顏色變藍,可點選

div 與span標籤
div標籤沒有語義,一般只做容器
span標籤沒有語義,一般用於設定字型樣式
div與span標籤都沒有語義,但也是非常常用的標籤,幾乎到外可見。div標籤都是用於做容器,把內容包裹成塊,方便對內容整體操作。如下圖:div把整首詩進行包裹。而span標籤常常用於文字,也可以看作是把文字進行包裹,方便對文字進行顏色等樣式的處理
例:

第五節:常用單標籤
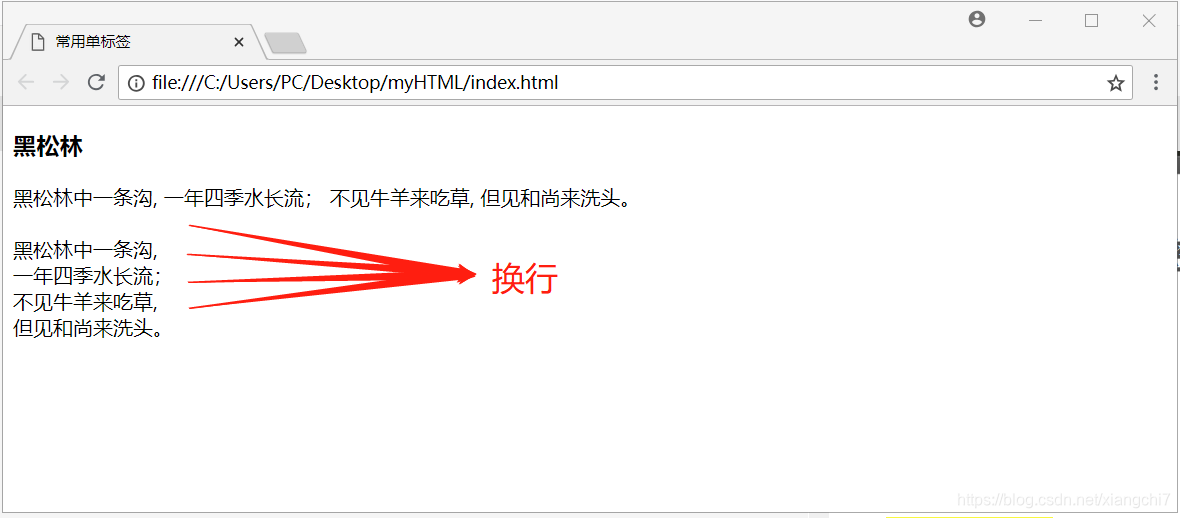
換行標籤 br
- 作用:換行
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用單標籤</title>
</head>
<body>
<h3>黑松林</h3>
黑松林中一條溝,
一年四季水長流;
不見牛羊來吃草,
但見和尚來洗頭。
<br/>
<br/>
黑松林中一條溝,<br/>
一年四季水長流;<br/>
不見牛羊來吃草,<br/>
但見和尚來洗頭。<br/>
</body>
</html>
瀏覽器效果:

圖片標籤 img
- 作用:在頁面顯示一張圖片
- src屬性:顯示圖片的路徑
- 相對路徑
- 絕對路徑
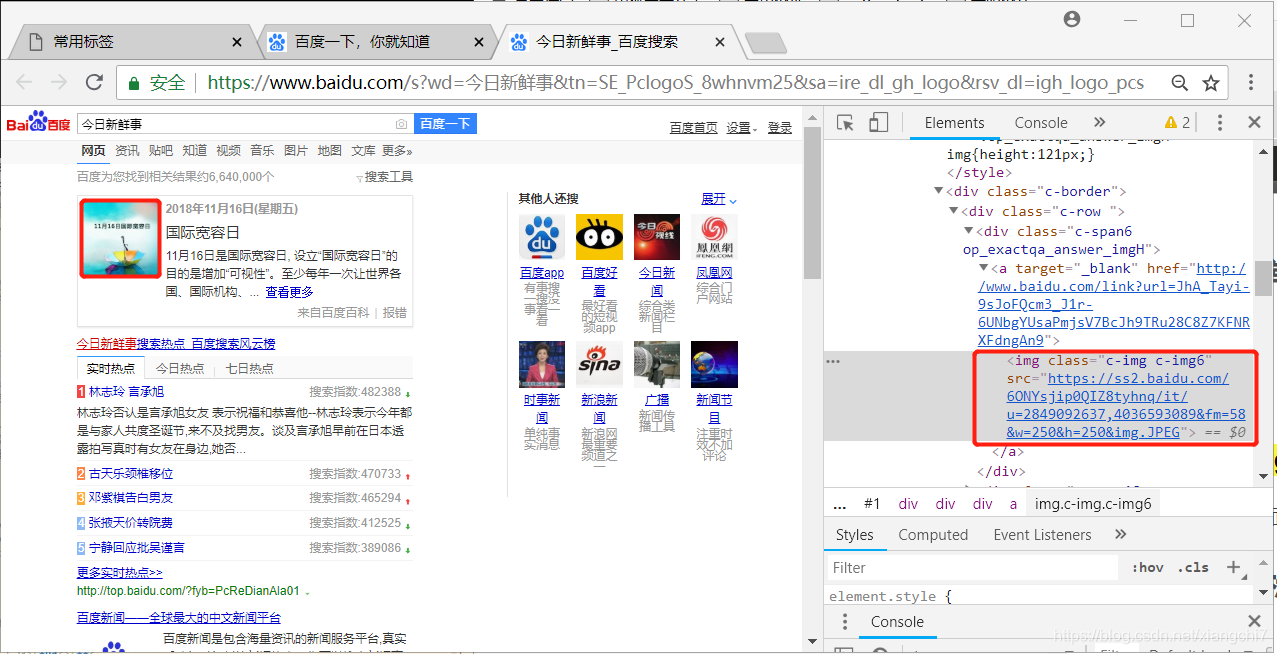
隨便開啟一個網頁,都是由文字和圖片還有其他元素構成,其中圖片基本都是由
img標籤實現的,如下圖:百度一下的搜尋頁面,可以右擊檢視網頁原始碼,指標移到圖片處,發現這張圖片正是使用了img標籤。

- 使用img標籤
使用img標籤,要注意屬性hrc,可以填寫圖片的相對路徑,也可以填寫絕對路徑。效果都一樣,但是相對路徑就需要細心些。相對路徑指的是相對於當前html檔案的路徑。
./表示當前目錄。../表示當前檔案的上一級目錄
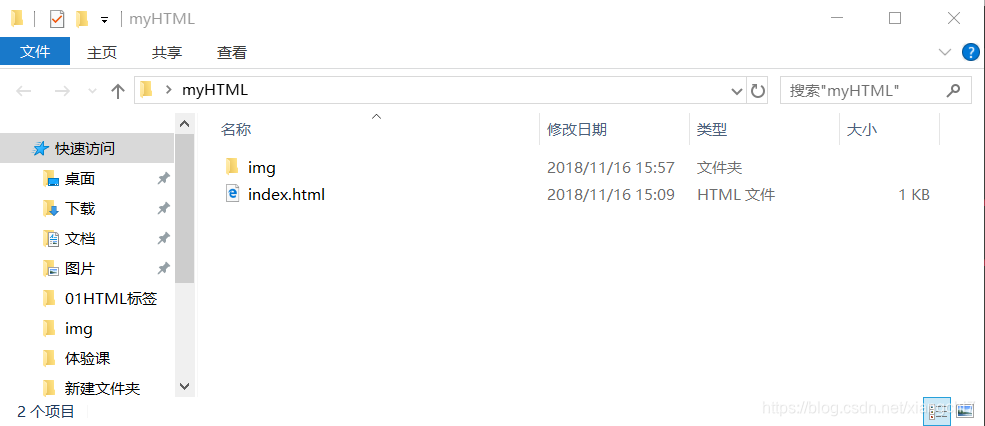
如:電腦桌面有一資料夾myHTML,檔案內容如下圖,運用img標籤使用img文夾內的一張meinv.jpg圖片

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用單標籤</title>
</head>
<body>
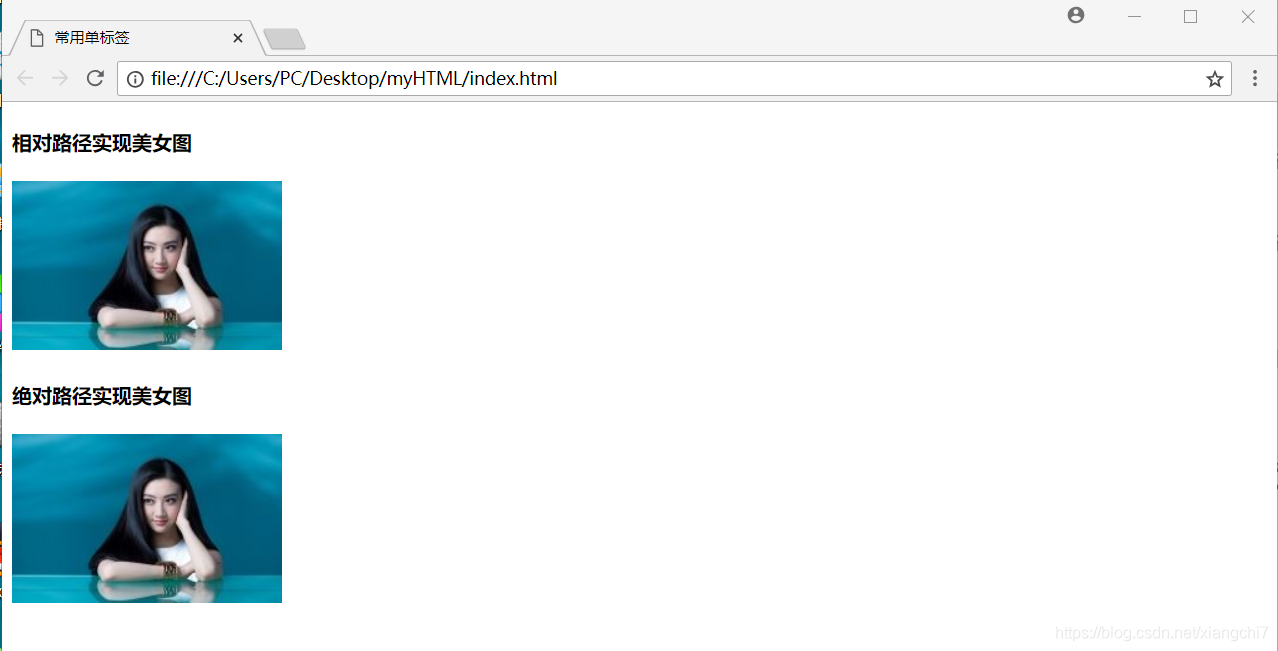
<h4>相對路徑實現美女圖</h4>
<img src="./img/meinv.jpg">
<h4>絕對路徑實現美女圖</h4>
<img src="C:/Users/PC/Desktop/myHTML/img/meinv.jpg">
</body>
</html>
瀏覽器效果:

第六節:標籤型別與屬性
HTML標籤型別
-
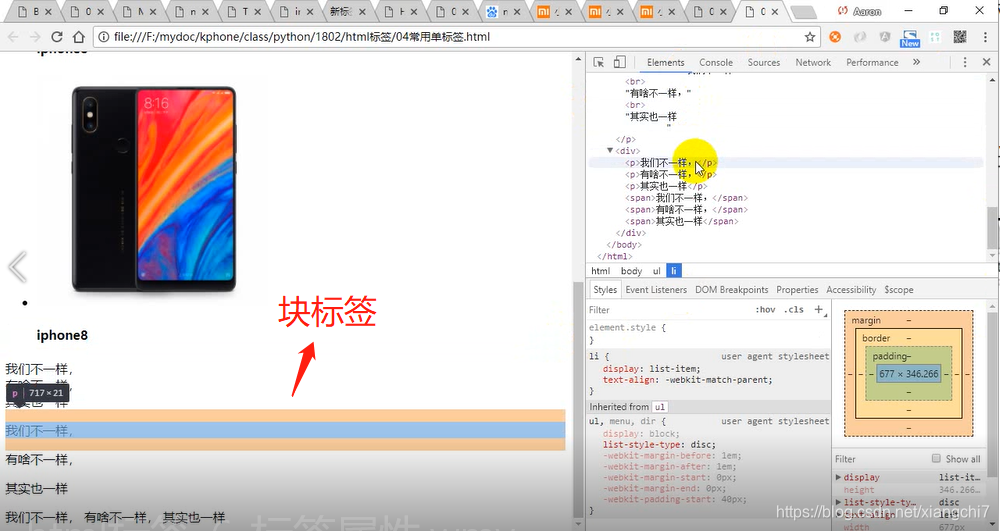
塊標籤
塊標籤又稱塊元素,塊標籤的特點是佔據頁面一行,如:p標籤

-
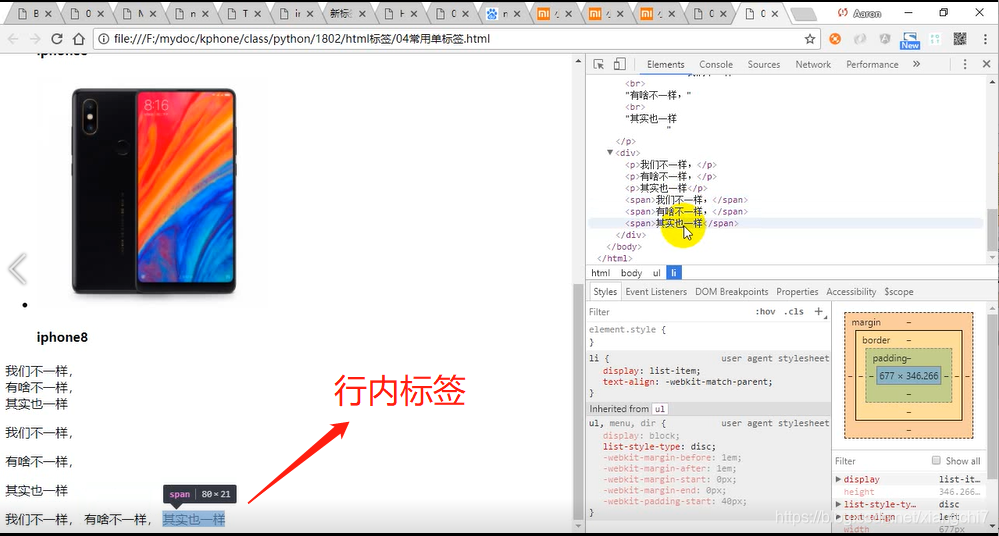
行內標籤
行內標籤又稱行內元素,行內標籤的特點是佔據內容所在部分,如span標籤

-
塊標籤與行內標籤總結
【塊元素】
div、p、ul、li、h1~6、ol …
【行內元素】
span、img、a、strong、em、del、ins …
【行內元素與塊元素的轉化】
行內元素與塊元素可以使用display屬性進行轉化,其值有3種設定:
inline—— 設定為行內元素(內聯元素)
block—— 設定為塊元素
inline-block—— 表現為行內元素,但能設定寬和高
HTML標籤屬性
- 常用的標籤屬性
【專有屬性】:特定的標籤所具有的屬性,如:
src—— img標籤專有
href—— a標籤專有
target—— a標籤專有
【公共屬性】:每個標籤都具有的屬性,如:
id—— 標籤的唯一標識,一般用於DOM節點操作
class—— 設定類名,用於樣式
style—— 設定樣式
title—— 設定某個標籤的標題,用在a標籤比較多,例如www.163.com 的輪播圖之類都有
第七節:附錄
HTML 中有用的字元實體
| 顯示結果 | 描述 | 實體名稱 | 實體編號 |
|---|---|---|---|
| 空格 |   |   | |
| < | 小於號 | < | < |
| > | 大於號 | > | > |
| & | 和號 | & | & |
| " | 引號 | " | " |
| ’ | 撇號 | &apos (IE不支援) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 鎊(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 歐元(euro) | &euro | € |
| § | 小節 | § | § |
| © | 版權(copyright) | © | © |
| ® | 註冊商標 | ® | ® |
| ™ | 商標 | &trade | ™ |
| × | 乘號 | × | × |
| ÷ | 除號 | ÷ | ÷ |