BaiduT7 課程 ,畫個N等分的餅圖
阿新 • • 發佈:2018-12-10
這個是還是比較簡單的,先死後生
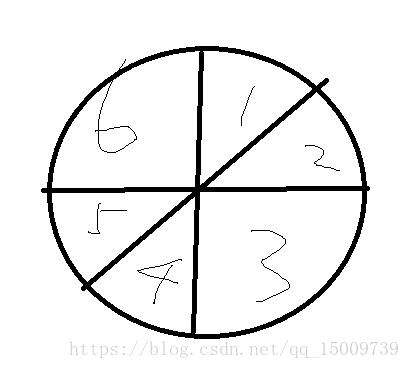
先畫個6 等分的 餅圖
先補充下弧度的英文單詞
有個草圖,好畫畫!不知咋地,我現在理解東西,全靠畫圖了 ,也許有一天你們也會這樣
/ 畫個6 等分的餅圖 window.onload = function(){ var c1 = document.getElementById('c1') var ctx = c1.getContext('2d') var canvasWidth = ctx.canvas.width; var canvasHeigh = ctx.canvas.height; var num = 6; var everyRadian = 2* Math.PI /num; ctx.moveTo(canvasWidth/2,canvasHeigh/2) var lastRadian = 0; for(var i =0;i<num; i++){ ctx.beginPath() ctx.arc(canvasWidth/2,canvasHeigh/2,200,lastRadian,lastRadian+everyRadian) ctx.fillStyle=getRandomColor() ctx.fill() lastRadian +=everyRadian } }
show:

好看是好看,就是不符合需求:
// 畫個6 等分的餅圖 window.onload = function(){ var c1 = document.getElementById('c1') var ctx = c1.getContext('2d') var canvasWidth = ctx.canvas.width; var canvasHeigh = ctx.canvas.height; var num = 6; var everyRadian = 2* Math.PI /num; ctx.moveTo(canvasWidth/2,canvasHeigh/2) var lastRadian = 0; for(var i =0;i<num; i++){ ctx.beginPath() ctx.moveTo(canvasWidth/2,canvasHeigh/2) ctx.arc(canvasWidth/2,canvasHeigh/2,200,lastRadian,lastRadian+everyRadian) ctx.fillStyle=getRandomColor() ctx.fill() lastRadian +=everyRadian } }
show :
這就符合需求了,現在我要 50 等分,那麼修改下num = 50 就行了
顯示如下:
怎麼樣,好看,有點以前老黑白電視機,無訊號的狀態!!