javascript sort 函式用法
阿新 • • 發佈:2018-12-10
sort 函式
簡單的說,sort() 在沒有引數時,返回的結果是按升序來排列的。即字串的Unicode碼位點(code point)排序1 [5, 2, 4, 1, 3].sort(); 2 // [1, 2, 3, 4, 5] 3 4 // 數字字串也是從小到大 5 ['5', '2', '4', '1', '3'].sort(); 6 // ['1', '2', '3', '4', '5']如果指明瞭引數:compare(a, b) ,(a, b 是兩個要比較的元素,a 在 b 前面)那麼陣列會按照該函式的返回值排序 - 如果 compare(a, b) 返回值 < 0 ,a 會被排列到 b 之前,即引數a, b的順序儲存原樣; - 如果 compare(a, b) 返回值 = 0 ,a 和 b 的相對位置不變。(ECMAScript 標準並不保證這一行為,而且也不是所有瀏覽器都會遵守) - 如果 compare(a, b) 返回值 > 0 ,b 會被排列到 a 之前。即交換引數a, b的順序 > 記:大於 0 交換順序
題目
1 function compare(name1, name2) { 2 // 這裡的引數 a, b 是比較的第一個元素 a,第二個元素 b 3 return function (a, b) { 4 let fir1 = a[name1]; 5 let sec1 = b[name1]; 6 if (fir1 === sec1) { 7 let fir2 = a[name2];8 let sec2 = b[name2]; 9 if (fir2 === sec2) { 10 return 0; // 表示位置不變 11 } else { 12 return fir2 > sec2 ? -1 : 1; // 表示從大到小排序 13 } 14 } else { 15 return fir1 > sec1 ? 1 : -1; // 表示從小到大排序 16 } 17 } 18 } 19 20 21 function sortStudents(students) {22 return students.sort(compare('class', 'score')); 23 } 24 25 let _students = JSON.parse(`[ 26 {"name":"張三","class":2,"score":64}, 27 {"name":"李四","class":1,"score":80}, 28 {"name":"王五","class":1,"score":90}, 29 {"name":"趙六","class":4,"score":94}]`); 30 31 let res = sortStudents(_students); 32 console.log(res);
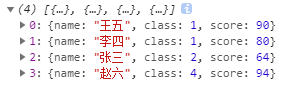
效果如下: