Flask框架中常見的一些問題
1. 如何指定接收多個HTTP請求方法?
我們只需要在寫路由時,在路由名後加上一個引數methods,即用列表將你可能使用的方法加入即可。@app.route('/login/', methods=['GET', 'POST'])
2. 如何判斷使用者請求的HTTP方法?
需要匯入request模組,並用其中的method方法就可以if request.method == 'POST':
3. 如何獲取使用者POST請求提交的表單資料?
需要匯入request模組,並用其中的form方法就可以request.form ##這個是直接獲取所有的 user = request.form['user'] ###這個是獲取html中標籤名為user的
4. 模板渲染(jinja2)
1.使用模板的原因及用法
python的Web開發中, 業務邏輯(實質就是檢視函式的內容)和頁面邏輯(html 檔案)分開的, 使得程式碼的可讀性增強, 程式碼容易理解和維護。由於python中生成html不易修改與維護, 所以將html的內容獨立到templates目錄中(一定要使用這個名字)模板渲染: 在html檔案中,通過動態賦值 , 將重新翻譯好的html檔案(模板引擎生效) 返回給使用者的過程。
其他的模板引擎: Mako, Template, Jinja2
方法:
1). 去當前專案目錄下尋找templtes是否存在?再去判斷templates目錄下是否有login.html檔案? 2). 讀取這個login.html檔案的內容, 作為render_template的返回值; 3). 最終返回給使用者瀏覽器;
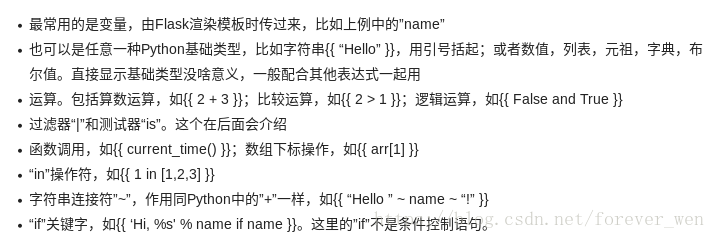
1.模板的表示式都是包含在分隔符”{{ }}”內的,表示式一般有以下情況:
2.控制語句都是包含在分隔符”{% %}”內的;
Jinja2的控制語句主要就是條件控制語句if,和迴圈控制語句for,語法類似於Python。
if控制語句要用”{% endif %}”來結束,同if語句一樣,for控制語句要用”{% endfor %}”來結束。頁面上,每個元素之間會有空格,如果你不希望有空格,就要在”for”語句的最後,和”endfor”語句的最前面各加上一個”-“號。
3.模板也支援註釋,都是包含在分隔符”{# #}”內,支援塊註釋。
具體的用法將在下面的例子中使用到。
2. 過濾器與自定義過濾器
import time
from flask import Flask, render_template
app = Flask(__name__)
class User(object):
def __init__(self, name, passwd):
self.name = name
self.passwd = passwd
def __str__(self):
return "<User: %s>" % (self.name)
# 自定義一個轉換時間格式的過濾器
@app.route('/')
def index2():
name = " this is a message"
li = [1, 2, 4, 5]
d = dict(a=1, b=2)
liDict = [
{
'count': 100,
'price': 30
},
{
'count': 110,
'price': 20
},
]
u = User("westos", "passwd")
timestamp = time.time()
return render_template('index2.html',
name=name,
li=li,
d=d,
u=u,
liDict=liDict,
timestamp=timestamp
)
def format_date(value, format="%Y-%m-%d %H:%M:%S"):
# 時間戳----> 元組
ttime = time.localtime(value)
# 元組 --- > 指定字串
return time.strftime("%Y-%m-%d %H:%M:%S", ttime)
app.add_template_filter(format_date, 'format_date')
@app.route('/index3/')
def index3():
return render_template('index3.html',
timestamp=time.time())
app.run(port=5004)
3.巨集macro的使用
使用這個,我們可以將在html中型別一樣,引數不一樣的標籤使用巨集表達出來,可以減少我們程式碼的重複量{# 巨集: 是一個函式 #}
{% macro input(type, name, text ) %}
<div class="form-group">
<label>{{ text }}</label>
<input name={{ name }} type={{ type }} class="form-control">
</div>
{% endmacro %}
4.模板的繼承
模板繼承語法:
1. 如何繼承某個模板?
{% extends "模板名稱" %}
2. 如何挖坑和填坑?
挖坑:
{% block 名稱 %}
預設值
{% endblock %}
填坑:
{% block 名稱 %}
{% endblock %}
3. 如何呼叫/繼承被替代的模板?
挖坑:
{% block 名稱 %}
預設值
{% endblock %}
填坑:
{% block 名稱 %}
#如何繼承挖坑時的預設值?
{{ super() }}
# 後面寫新加的方法.
........
{% endblock %}
5. 重定向
redirect ###後跟路由名
render_template('login.html) ## 後跟html
6. 404處理
@app.errorhandler(404)
def not_found(e):
return render_template('404.html')
# 丟擲異常
@app.route('/user/<int:user_id>/')
def user(user_id):
if 0<int(user_id)<=100:
return "歡迎訪問: %s" %(user_id)
else:
abort(404)
app.run(port=5002)
7.session操作
Session:在計算機中,尤其是在網路應用中,稱為“會話控制”。Session 物件儲存特定使用者會話所需的屬性及配置資訊。這樣,當用戶在應用程式的 Web 頁之間跳轉時,儲存在 Session 物件中的變數將不會丟失,而是在整個使用者會話中一直存在下去。當用戶請求來自應用程式的 Web 頁時,如果該使用者還沒有會話,則 Web 伺服器將自動建立一個 Session 物件。當會話過期或被放棄後,伺服器將終止該會話。Session 物件最常見的一個用法就是儲存使用者的首選項。例如,如果使用者指明不喜歡檢視圖形,就可以將該資訊儲存在 Session 物件中。
該模組需要從flask包中匯入
from flask import Flask, session
import random
app = Flask(__name__)
app.config['SECRET_KEY'] = random._urandom(24) # 設定是24位的字元, 每次執行伺服器的secret_key都是不同的,
# 伺服器重啟後會清除上一次儲存的session資訊值;
# 設定session值;
@app.route('/')
def index():
# 如何設定session的key-value值
session['name'] = 'westos'
return "hello world"
@app.route('/get/')
def get():
# 如何獲取?
return session.get('name')
@app.route('/delete/')
def delete():
# 如何刪除?
print(session.get('name'))
session.pop('name') ##刪除
print(session.get('name'))
return 'delete'
app.run(port=5001)
綜合上述所有常見問題,我會將其用於一個例子中,做詳細講解。
例:使用者的登陸,註冊
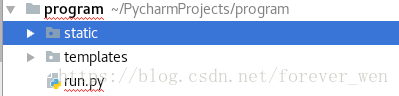
首先在這裡說一下我們如何建立一個較為標準的工程
1.建立一個名為static(一般都用這個名,但是你也可以換 )的目錄,用來存放一些css樣式和字型等
2.建立一個名為templates的目錄,用來存放我們主頁,登陸等一些html檔案
3.再建立一個我們的主程式(一般命名為run.py)