子元件向父元件傳值 --呼叫父的無參方法【必看】
阿新 • • 發佈:2018-12-10
我上次寫過一篇關於父元件向子元件傳值
參考地址為:https://blog.csdn.net/weixin_43814195/article/details/84892753
所以今天我在寫一篇關於子元件向父元件傳值的文章
首先 ,子元件是無法直接改變父元件的資料的,只能通過父元件改變他自己的資料
先來看這樣的一個案例:
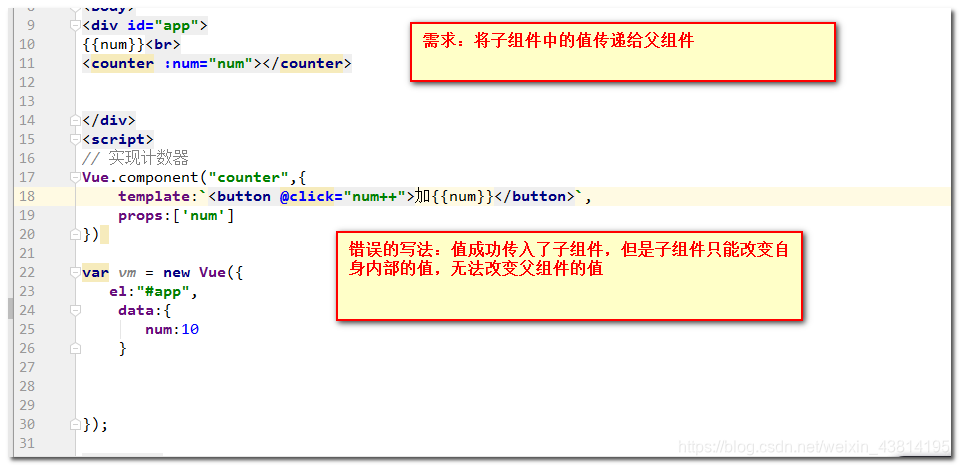
<div id="app"> <h2>num: {{num}}</h2> <!--使用子元件的時候,傳遞num到子元件中--> <counter :num="num"></counter> </div> <script src="../vue-2.5.17.js"></script> <script type="text/javascript"> Vue.component("counter", {// 子元件,定義了兩個按鈕,點選數字num會加或減 template:` <div> <button @click="num++">加</button> <button @click="num--">減</button> </div>`, props:['num']// count是從父元件獲取的。 }) var app = new Vue({ el:"#app", data:{ num:0 } }) </script>
- 子元件接收父元件的num屬性
- 子元件定義點選按鈕,點選後對num進行加或減操作
我們嘗試執行:

好像沒問題,點選按鈕試試:


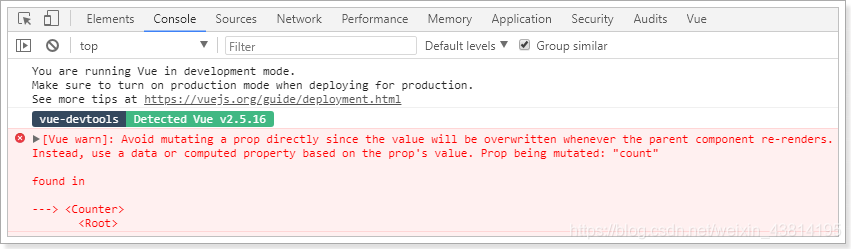
子元件接收到父元件屬性後,預設是不允許修改的。怎麼辦?
既然只有父元件能修改,那麼加和減的操作一定是放在父元件:
var app = new Vue({ el:"#app", data:{ num:0 }, methods:{ // 父元件中定義操作num的方法 increment(){ this.num++; }, decrement(){ this.num--; } } })
但是,點選按鈕是在我們可以通過v-on指令將父元件的函式繫結到子元件上:子元件中,那就是說需要子元件來呼叫父元件的函式,怎麼做?
我們可以通過v-on指令將父元件的函式繫結到子元件上:
<div id="app">
<h2>num: {{num}}</h2>
<counter :count="num" @inc="increment" @dec="decrement"></counter>
</div>
然後,當子元件中按鈕被點選時,呼叫繫結的函式:
Vue.component("counter", { template:` <div> <button @click="plus">加</button> <button @click="reduce">減</button> </div>`, props:['count'], methods:{ plus(){ this.$emit("inc"); }, reduce(){ this.$emit("dec"); } } })
- vue提供了一個內建的this.$emit函式,用來呼叫父元件繫結的函式
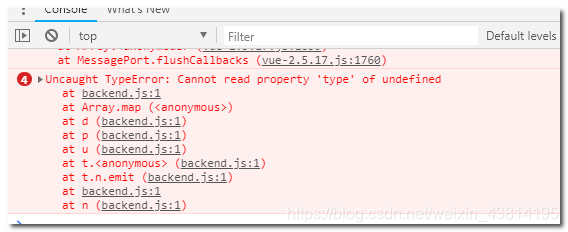
效果:子元件拋的下述錯誤請忽略就好了

以上就是小編的內容啦,如果覺得有用,請關注我哦,如有不對,請大佬指教!!可在下方留言!
