HTML-JavaScript基礎(非常詳細)
什麼是JavaScript
JavaScript是一種基於物件和事件驅動的、並具有安全效能的指令碼語言,已經被廣泛用於Web應用開發,常用來為網頁新增各式各樣的動態功能,為使用者提供更流暢美觀的瀏覽效果。通常JavaScript指令碼是通過嵌入在HTML中來實現自身的功能的。
JavaScript特點
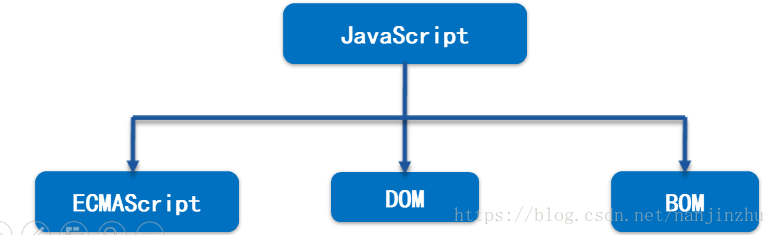
JavaScript組成
JavaScript日常用途
JavaScript的基本結構
<script type="text/javascript"> <!— JavaScript 語句; —> </script >
示例:
……
<title>初學JavaScript</title>
</head>
<body>
<script type="text/javascript">
document.write("初學JavaScript");
document.write("<h1>Hello,JavaScript</h1>");
</script>
</body>
</html>
<script>…</script>可以包含在文件中的任何地方,只要保證這些程式碼在被使用前已讀取並載入到記憶體即可
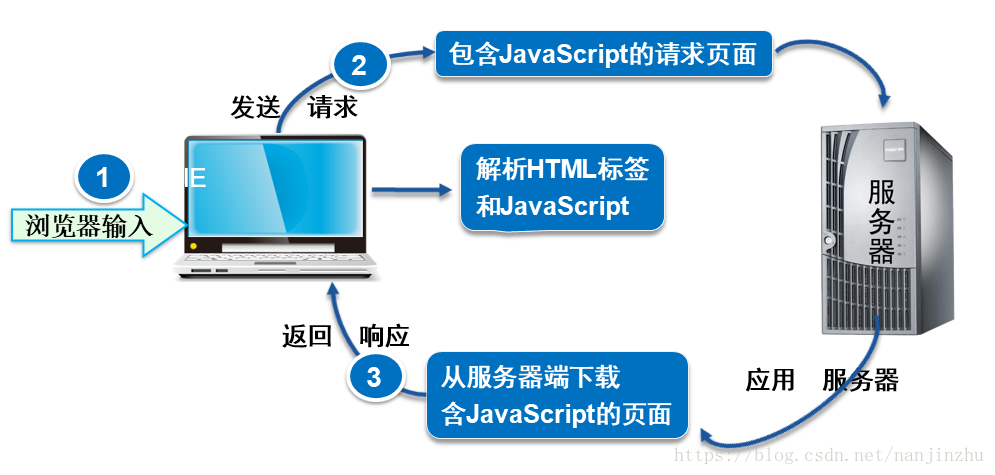
JavaScript的執行原理
網頁中引用JavaScript的方式
1.使用<script>標籤
2.外部JS檔案
<script src="export.js" type="text/javascript"></script>
3.直接在HTML標籤中
<input name="btn" type="button" value="彈出訊息框"
onclick="javascript:alert('歡迎你');"/>
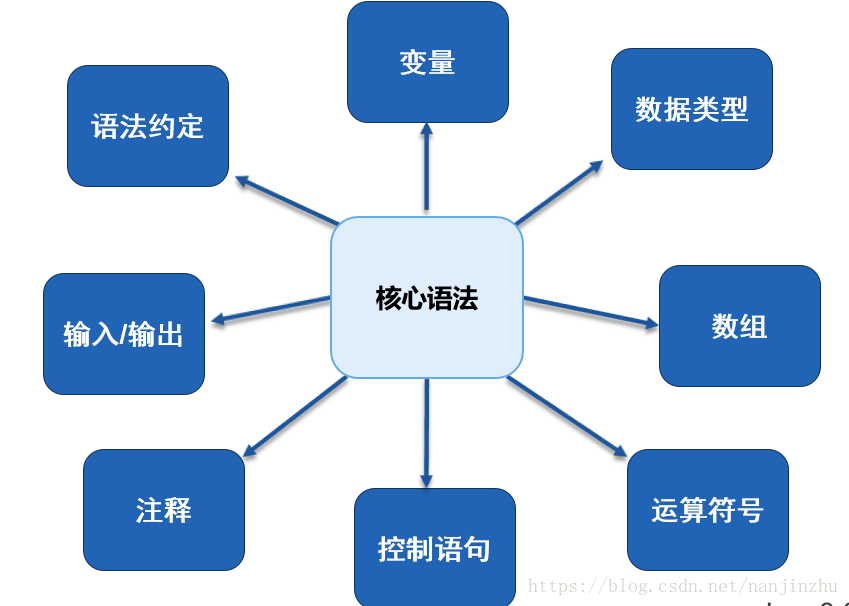
JavaScript核心語法:
1. 變數
①先宣告變數再賦值
var width;
width = 5;
var - 用於宣告變數的關鍵字
width - 變數名
②同時宣告和賦值變數
var catName= "皮皮";
var x, y, z = 10;
③不宣告直接賦值【一般不使用】
width=5;
變數可以不經宣告而直接使用,但這種方法很容易出錯,也很難查詢排錯,不推薦使用。
2. 資料型別
①undefined:示例:var width;
變數width沒有初始值,將被賦予值undefined
②null:表示一個空值,與undefined值相等
③number:
var iNum=23; //整數
var iNum=23.0; //浮點數
④Boolean:true和false 但是JS會把他們解析成1;0
⑤String:一組被引號(單引號或雙引號)括起來的文字 var string1="This is a string";
3. typeof運算子
typeof檢測變數的返回值;typeof運算子返回值如下:
①undefined:變數被聲明後,但未被賦值.
②string:用單引號或雙引號來宣告的字串。
③boolean:true或false。
④number:整數或浮點數。
⑤object:javascript中的物件、陣列和null。
4. String物件
①屬性:
字串物件.length
var str="this is JavaScript";
var strLength=str.length; //長度是18
②方法:
字串物件.方法名();
split(str):如果語法寫成width.split(" ")【冒號中間有空格】此時:width height hello world會被拆分成:width,height,hello,world;如果語法寫成width.split("")【冒號中間沒有空格】此時:width height hello world會被拆分成:w,i,d,t,h, ,h,e,i,g,h,t, ,h,e,l,l,o, ,w,o,r,l,d
5. 陣列:
①建立陣列:
②為陣列元素賦值:
方法一:var fruit= new Array("apple", "orange", " peach","banana");
方法二:
var fruit = new Array(4);
fruit [0] = " apple ";
fruit [1] = " orange ";
fruit [2] = " peach ";
fruit [3] = " banana ";
③訪問陣列:
陣列名[下標]
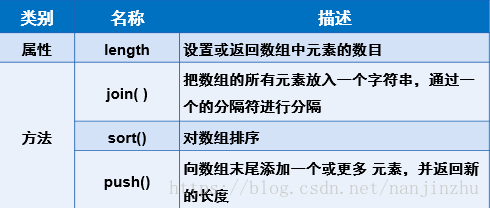
6. 陣列的常用屬性和方法:
更多方法可查閱JavaScrpt Array物件參考手冊:http://www.w3school.com.cn/js/jsref_obj_array.asp
7. 運算子號
8. 邏輯控制語句
①if條件語句
if(條件)
{ //JavaScript程式碼; }
else
{ //JavaScript程式碼; }If·中0,null,” ”,undefined,NaN,false--------結果是false;其他的都是true!
②switch多分支語句
switch (表示式)
{ case 常量1 :
JavaScript語句1;
break;
case 常量2 :
JavaScript語句2;
break;
default :
JavaScript語句3; }③for、while迴圈語句
for(初始化; 條件; 增量)
{ JavaScript程式碼; }
while(條件)
{ JavaScript程式碼; }④for-in
var fruit=[ "apple", "orange", "peach","banana"];
for(var i in fruit){
document.write(fruit[i]+"<br/>"); }i就是陣列的下標,in這個陣列要查詢所有的陣列下標
9. 迴圈中斷
①break
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){ break; }
document.write("這個數字是:"+i+"<br/>"); }
</script>②continue
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){ continue; }
document.write("這個數字是:"+i+"<br/>"); }
</script>10. 註釋
①單行註釋以 // 開始,以行末結束:
//alert("恭喜你!註冊會員成功");
//在頁同上彈出註冊會員成功的提示框
//註釋
如果在頁面裡單行註釋中回車打一些東西此時就會報錯:Uncaught ReferenceError: XXXX is not defined
②多行註釋以 /* 開始,以 */ 結束,符號 /*…… */ 指示中間的語句是該程式中的註釋
/* 使用for迴圈執行“document.write("<h3>Hello World</h3>");”5次
使用document.write在頁面上輸出“Hello World” */
11. 常用的輸入/輸出
【輸出一般使用alert;輸入使用prompt;但是後期不建議使用alert,在真實的開發中一般使用console.Log( )】
①alert()【一般用在一些警告或者提示中】:
alert("提示資訊");
②prompt()
prompt("提示資訊", "輸入框的預設資訊");
prompt("請輸入你喜歡的顏色","紅色");
prompt("請輸入你喜歡的顏色","");
12. 語法約定
①程式碼區分大小寫
小寫寫成大寫會報錯:Uncaught SyntaxError: Unexpected identifier
②變數、物件和函式的名稱
當宣告變數、物件和函式的名稱時大小寫,數字,下劃線,美元符號都可以,但是必須以字母,下劃線,美元符號開頭
否則會報錯:Uncaught SyntaxError: Invalid or unexpected token
③分號
如果不寫會報錯:Uncaught SyntaxError: Invalid or unexpected token
程式除錯:
Chrome開發人員工具:
- 停止斷點除錯
- 單步除錯,不進入函式體內部
- 單步除錯,進入函式體內部
- 跳出當前函式
- 禁用所有的斷點,不做任何除錯
alert()方法:
直接列印資訊,直接在頁面上看到具體資訊
【但是一般使用console.Log( ),因為使用alert( )很容易忘掉刪除,當使用alert( )進行彈出時,最後產品上線後,會降低使用者體驗,所以使用console.Log( )就會避免這個問題】
函式:
什麼是函式?
函式的含義:類似於Java中的方法,是完成特定任務的程式碼語句塊;使用更簡單:不用定義屬於某個類,直接使用;函式分類:系統函式和自定義函式
常用系統函式:
parseInt ("字串"):將字串轉換為整型數字
如: parseInt ("86")將字串“86“轉換為整型值86
當為parseInt ("86a")時輸出還是86
當為parseInt ("86a21")時輸出還是86
當為parseInt ("a86a")時輸出NaN
parseFloat("字串"):將字串轉換為浮點型數字
如: parseFloat("34.45")將字串“34.45“轉換為浮點值34.45
isNaN( ):用於檢查其引數是否是非數字
isNaN("111")會輸出false
isNaN(true)會輸出false
isNaN("true")會輸出true
isNaN("aaa")會輸出true
isNaN("111a")會輸出true
自定義函式
1.定義函式
2.呼叫函式
函式呼叫一般和表單元素的事件一起使用,呼叫格式
事件名= "函式名( )" ;
一、呼叫無參函式
呼叫無參函式,輸出5次“歡迎學習JavaScript”
示例:
function study( ){
for(var i=0;i<5;i++){
document.write("<h4>歡迎學習JavaScript</h4>");
}
}
單擊此按鈕時,呼叫函式study( ),執行函式體中的程式碼
<input name="btn" type="button"
value="顯示5次歡迎學習JavaScript" onclick="study( )" />
二、呼叫有參函式
根據輸入的次數,顯示“歡迎學習JavaScript“
示例:
function study(count){
for(var i=0;i<count;i++){
document.write("<h4>歡迎學習JavaScript</h4>");
}
}
單擊此按鈕時,呼叫函式study (count ),執行函式體中的程式碼
<input name="btn" type="button" value="請輸入顯示歡迎學習JavaScript的次數"
onclick="study(prompt('請輸入顯示歡迎學習JavaScript的次數:',''))" />
變數的作用域:
- 全域性變數
- 區域性變數
<body onload="second( )">
var i=20; 【這是一個全域性變數】
function first( ){
var i=5; 【這是一個區域性變數】
for(var j=0;j<i;j++){
document.write(" "+j); } }
function second( ){
var t=prompt("輸入一個數","")
if(t>i) 【此時t和全域性變數i作比較】
document.write(t);
else
document.write(i);
first( ); }事件