【JavaScript】Bom物件和Dom物件
阿新 • • 發佈:2018-12-10
BOM:Browser Object Model(瀏覽器物件模型)
就是在JS程式碼中可以直接使用的物件,但是物件都是和瀏覽器有關的
Example:
<script>
window.close();
</script>(1)Window:物件表示瀏覽器中開啟的視窗 最頂層物件(******)
window的方法都可以省略window
常用:
alert(); :彈出一個提示框.
confirm(); :彈出一個確認框
setTimeout();定時 執行一次就ok了
setInterval();定時 迴圈執行
clearTimeout();清除定時
clearInterval();清除定時
open():開啟一個新視窗
close():視窗關閉了.
(2)Navigator :瀏覽器物件(獲取瀏覽器=客戶機的資訊)
常用:
navigator.appName 瀏覽器的名
(3)Screen: 螢幕物件
常用:
width
height
(4)History:瀏覽器歷史物件
常用:
- 到訪問的上一個頁面 history.back(); history.go(-1);
- 到訪問的下一個頁面 history.forward(); history.go(1);
(5)Location:地址物件
常用:
location.href url地址(可以獲取 或 設定)
Dom:document object model: 文件物件模型
物件都是和文件相關的(html / xml)
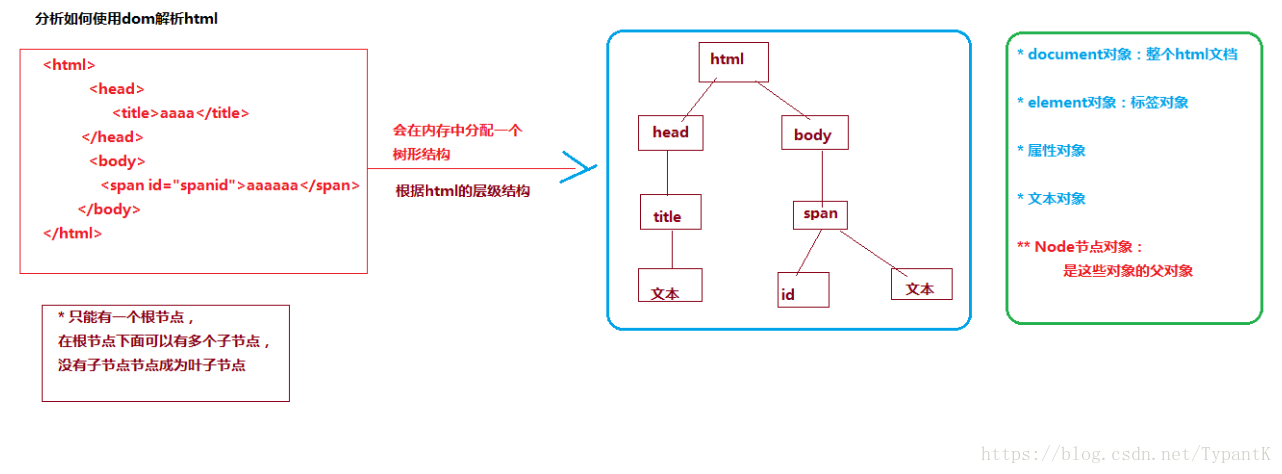
Dom首先對HTML的解析過程:
解析完就得到一個對應整個HTML文件的document物件
** 常用方法
(1)write()方法:
向頁面輸出變數(值)
向頁面輸出html程式碼
var str = "abc"; document.write(str); document.write("<hr/>");
(2)getElementById();
通過id得到元素(標籤) 使用getElementById得到input標籤
(3)getElementsByName();
通過標籤的name的屬性值得到標籤 返回的是一個集合(陣列)
(4)getElementsByTagName("標籤名稱");
通過標籤名稱得到元素