ES6語法之正則擴充套件和Promise
阿新 • • 發佈:2018-12-10
一.正則擴充套件
1.建構函式:
在ES5中正則建構函式的寫法:
<script type="text/javascript">
var reg1 = new RegExp('abc','i');
var reg2 = new RegExp(/abc/i);
console.log(reg1.test("abc12"),reg2.test("abcq")); //true true
</script>ES6中新增加了一些方法:
<script type="text/javascript"> /*es5*/ var reg1 = new RegExp('abc','i'); var reg2 = new RegExp(/abc/i); console.log(reg1.test("abc12"),reg2.test("abcq")); //true true /*es6*/ var reg3 = new RegExp(/abc/ig,"i"); //es6新增加的寫法,後面的i會覆蓋前面的ig console.log(reg3.flags); //i,flags屬性是新增的,用來獲取正則物件的修飾符的屬性 </script>
2.修飾符:
除了es5的i和g修飾符,es6還增加了y修飾符和u修飾符。
y修飾符:
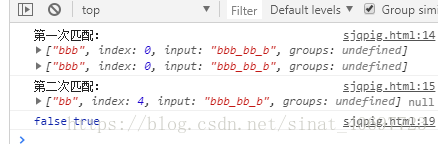
<script type="text/javascript"> let a = "bbb_bb_b"; //es5 let reg1 = new RegExp(/b+/g); //es6 let reg2 = new RegExp(/b+/y); console.log("第一次匹配:",reg1.exec(a),reg2.exec(a)); console.log("第二次匹配:",reg1.exec(a),reg2.exec(a)); //注意:g修飾第二次匹配的時候他只要後面能匹配上就行,所以匹配得到bb; //而y修飾符匹配的時候要求緊鄰著第一次匹配的下一個必須匹配,否則就不能匹配; console.log(reg1.sticky,reg2.sticky); //sticky是es6新增的,用來檢測是否開啟了y匹配 </script>
u修飾符:
<script type="text/javascript">
//u修飾是來匹配unicode字元編碼的,如果不加的話識別不了。
console.log(/\u{61}/.test("a")); //false
console.log(/\u{61}/u.test("a")); //true
</script>對於大於兩個位元組的字元,我們需要加上u修飾符。
二.字串擴充套件
<script type="text/javascript"> console.log('a',`\u0061`); //a a console.log('s',`\u20BB7`); //對於大於兩個位元組的unicode編碼,用大括號括起來 console.log('s',`\u{20BB7}`); </script>
三.Promise
promise是非同步程式設計的解決方案。
在Es5中回掉函式的場景:
<script type="text/javascript">
let ajax = function(callback){
console.log("執行");
setTimeout(function(){
callback&&callback.call();
},1000);
}
ajax(function(){
console.log("一秒後執行");
})
//先打印出: 執行,一秒以後打印出:一秒後執行
</script>假如我們需要先執行a,再執行b,接著執行c,以此類推執行def.....;如果我們用es5的寫法可能後期維護不方便,而且太多了我們不能看清他們的執行順序。
我們用es6的promise來寫上面的程式碼:
<script type="text/javascript">
let ajax = function(){
console.log("one");
return new Promise(function(resolve,reject){
setTimeout(function(){
resolve();
}, 1000);
})
}
ajax().then(function(){
console.log("two");
});
//先列印:one,一秒以後列印:two
//上面是這樣的,ajax函式返回一個promise物件,該物件有一個then()方法,
//該方法裡面的第一個函式對應著resolve,如果還有第二個可以用逗號分隔,它對應這reject。
</script>下面寫一個三級的回掉:
<script type="text/javascript">
let ajax = function(){
console.log("one");
return new Promise(function(resolve,reject){
setTimeout(function(){
resolve();
}, 1000);
})
}
ajax().then(function(){
console.log("two");
return new Promise(function(resolve,reject){
setTimeout(function(){
resolve();
}, 1000);
})
}).then(function(){
console.log("three");
})
//先打印出:one,一秒後打印出two,再過一秒列印three
</script>像這種序列的問題,如果中間在某一步出錯了,Promise提供了一種catch的方法。
<script type="text/javascript">
let ajax = function(num){
console.log("執行");
return new Promise(function(resolve,reject){
if (num > 5) {
resolve();
} else {
throw new Error("出錯了");
}
})
}
ajax(6).then(function(){
console.log('log',6);
}).catch(function(err){
console.log('catch',err);
})
ajax(3).then(function(){
console.log('log',3);
}).catch(function(err){
console.log('catch',err);
})
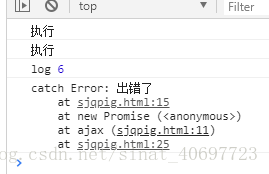
//注意執行順序
</script>1.Promise.all():把多個promise例項當作一個promise例項,下面的意思就是當三張圖片都載入完畢以後才觸發這個新的Promise物件,才會有then這個方法。下面這個場景就是有三張圖片必須都加載出來以後才顯示在頁面上。
<script type="text/javascript">
function loadImg(src){
return new Promise(function(resolve,reject){
var img = document.createElement("img");
img.src = src;
img.onload=function(){
resolve(img);
}
img.onerror=function(err){
reject(err);
}
})
}
function showImgs(imgs){
imgs.forEach(function(img){
document.body.appendChild(img);
})
}
Promise.all([
loadImg("https://img.mukewang.com/5b7388fd000159ba09360316.jpg"),
loadImg("https://img.mukewang.com/5b682a210001156e09360316.jpg"),
loadImg("https://img.mukewang.com/5b6a947e00013edb09360316.jpg")
]).then(showImgs);
</script>2.Promise.race();這個場景是三張圖片,哪個先加載出來就先顯示哪一個,別的就不顯示了。
<script type="text/javascript">
function loadImg(src){
return new Promise(function(resolve,reject){
var img = document.createElement("img");
img.src = src;
img.onload=function(){
resolve(img);
}
img.onerror=function(err){
reject(err);
}
})
}
function showImgs(imgs){
document.body.appendChild(imgs);
}
Promise.race([
loadImg("https://img.mukewang.com/5b7388fd000159ba09360316.jpg"),
loadImg("https://img.mukewang.com/5b682a210001156e09360316.jpg"),
loadImg("https://img.mukewang.com/5b6a947e00013edb09360316.jpg")
]).then(showImgs);
</script>