const定義的物件屬性是否可以改變
const 指標指向的地址不可以變化,指向地址的內容可以變化。
在作業盒子面試的時候問到了一個問題,const定義的物件屬性是否可以改變。當時沒有考慮就回答了不可以,面試官微笑著回答說錯了。回來後查看了一下const的定義,明白了其中的原理。
const是用來定義常量的,而且定義的時候必須初始化,且定義後不可以修改。對於基本型別的資料來說,自然很好理解了,例如 const PI = 3.14。如果定義的時候不初始化值的話就會報錯,錯誤內容就是沒有初始化。具體的錯誤資訊如下圖:
如果我們修改const定義的常量也是會出現錯誤的,提示的錯誤如下圖:
可見,const定義的基本資料型別的變數確實不能修改,那引用資料型別呢?
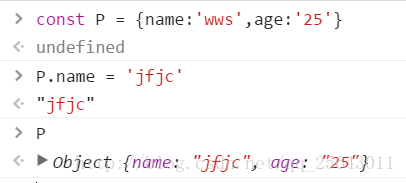
先看一個演示:
P物件的name屬性確實被修改了,怎麼理解這個現象呢?
因為物件是引用型別的,P中儲存的僅是物件的指標,這就意味著,const僅保證指標不發生改變,修改物件的屬性不會改變物件的指標,所以是被允許的。也就是說const定義的引用型別只要指標不發生改變,其他的不論如何改變都是允許的。
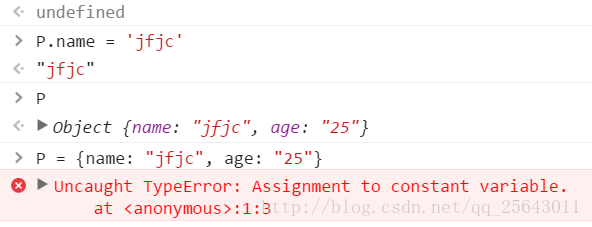
我們試著修改一下指標,讓P指向一個新物件,結果如下圖:
即使物件的內容沒發生改變,指標改變也是不允許的。
相關推薦
Object.defineProperty定義物件屬性
Object.defineProperty() 方法會直接在一個物件上定義一個新屬性,或者修改一個物件的現有屬性, 並返回這個物件。 語法: Object.defineProperty(obj, prop, descriptor) 引數: obj 要在其上定義屬性的物件。 p
JS屬性描述符之Object.defineProperty()定義物件屬性特性
一、Object.defineProperty的作用 用來給物件新增屬性,和修改物件中的屬性。 二、JS物件中的描述符 js物件中兩種屬性描述符:資料描述符和存取描述符(訪問描述符)。 &
Java 集合自定義物件屬性排序
對自定義的物件屬性進行排序,一般是實現Comparable介面或實現Comparator介面 1. 實現Comparable介面 package CollectionKnowledge; import java.util.ArrayList; import java.util.
const定義的物件屬性是否可以改變
const 指標指向的地址不可以變化,指向地址的內容可以變化。 在作業盒子面試的時候問到了一個問題,const定義的物件屬性是否可以改變。當時沒有考慮就回答了不可以,面試官微笑著回答說錯了。回來後查看了一下const的定義,明白了其中的原理。 const是用來定義
javascript 定義物件、方法和屬性的使用方法(prototype)
prototype 定義和用法 prototype 屬性使您有能力向物件新增屬性和方法。 語法 object.prototype = { 函式名 : function(){} } object.prototype.name=value javaSc
php 中的過載技術——解決呼叫物件(或類)的未定義的屬性或方法出錯問題
過載的基本概念: 過載在通常的“面向物件的語言”中的含義:是指在一個類(或物件)中,有多個名字相同但是形參不同的方法的現象; 如:class A{ function f1(){} function f2($p1){} function f3($p1,$p2){} }
解決vue中物件屬性改變檢視不更新的問題
問題描述: 頁面input的值修改後,物件的屬性值並未發生變化 問題解決: vue雙向繫結時,writable(屬性值是否可以重寫)預設為false 將其改為true即可。 Object.defineProperty(obj, objKey, { &nbs
springboot controller物件屬性轉換:自定義json訊息處理器
背景 我們後端寫介面的時候可能會碰到屬性欄位轉換的情況,比如user_name轉成userName,這個時候手動寫get set肯定很不方便,這個時候註解神器就可以用了,常用的有兩種JSONField與JsonProperty。 具體使用 JSONField與JsonProp
RxSwift 中監聽物件屬性改變的方式小結:rx_observe, PublishSubject 和 Variable
日常開發中,我們經常都要去觀察一個物件屬性的改變,那麼我們怎麼去監聽它比較好呢? 我們的選擇還是蠻多的,不過這裡我們僅討論 RxSwift 世界中的方案。 rx_observe 我們首先就會發現 rx_observe 這個方法,然後寫出類似下面的程式碼:
建立javaScript自定義物件,並給屬性賦值
一、直接建立物件例項 方法一: var obj=new Object(); obj.name="bill"; obj.id="123"; 方法二: var obj={name:"bill",id:"
在js中如何獲取到你點選的元素的html、物件、屬性值、以及自定義的屬性值
前言:記錄自己在工作中遇到的小問題,積少成多!因為是新手,有什麼寫的不好的地方還希望大家能夠指出來。有什麼更好的解決方法也希望大家能提出來,一起交流分享!(小弟在這裡先謝謝大家) 直接上程式碼: 1、jsp頁面程式碼 <p>首先定義兩個按鈕,新增一些常規屬性ty
js定義物件時屬性名是否加引號問題
1.在JavaScript中,加引號與不加引號都是一樣用,都是有效的。 var person1 = { name:'pca', age:12 }; alert(person1.name); //pca alert(person1['name']);//pca
總結-定義物件進階&Object&hasOwnProperty()&create()&call、apply、bind函式&繼承&靜態屬性&私有屬性&this指向
定義物件進階&Object&hasOwnProperty()&create()&call、apply、bind函式&繼承&靜態屬性&私有屬性&this指向 定義物件進階 1.建構函式方式
iOS 自定義物件陣列排序 自定義物件某屬性排序
文章翻譯自stackoverflow問題‘How to sort an NSMutableArray with custom objects in it?’ 以下是正文: 陣列排序我們經常用到,有時
vue16 自定義鍵盤屬性
1.0 init new window use pan ble inpu rip <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
Spring Cloud - 自定義引導屬性源
springcloud spring cloud springcloud微服務 微服務雲架構 引導過程添加的外部配置的默認屬性源是Config Server,但您可以通過將PropertySourceLocator類型的bean添加到引導上下文(通過spring.factories)添加其他源
javascript:沒有定義的變量和沒有定義的屬性
erro function load span bsp post 執行 spa nload 1. 沒有定義的變量 window.onload = function() { alert(a); // 報錯: Uncaught Refe
html自定義data屬性
var 頁面布局 ext game urn rem 標簽 簡單 ngs 可以在HTML標簽上添加任意以 "data-"開頭的屬性,這些屬性頁面上是不顯示的,它不會影響到你的頁面布局和風格,但它卻是可讀可寫的。 例子:<div class="my-data" data-
Spring Cloud自定義引導屬性源
使用 特定 rop org .so conf 情況 nco tom 引導過程添加的外部配置的默認屬性源是Config Server,但您可以通過將PropertySourceLocator類型的bean添加到引導上下文(通過spring.factories)添加其他源。您可
【css3】使用filter屬性實現改變svg圖標顏色
info pla 圖標 value get svg height spl 作者 1.兼容性: 2.應用場景:新增頁面上傳svg圖標後,更改圖標顏色後,在列表頁面展示色值改後的svg圖標。 3.解決方案:使用filter屬性中的 drop-shadow,drop-shado