postman進行http介面測試
HTTP的介面測試工具有很多,可以進行http請求的方式也有很多,但是可以直接拿來就用,而且功能還支援的不錯的,我使用過的來講,還是postman比較上手。
優點:
1、支援用例管理
2、支援get、post、檔案上傳、響應驗證、變數管理、環境引數管理等功能
3、支援批量執行
4、支援用例匯出、匯入
5、支援雲端儲存用例【付費使用者】
可以說POSTMAN滿足了HTTP介面測試的大部分功能,只有少部分的功能不被支援,比如:請求流程的控制;前面說了這麼多,接下來我們就看看POSTMAN的安裝與使用吧。
1、什麼是POSTMAN
POSTMAN是一個Chrome的一個外掛工具,我們可以通過Chrome的應用商店進行搜尋並安裝,安裝完成會在桌面上顯示一個postman的圖示,每次點選這個圖示就可以啟動POSTNA的介面。
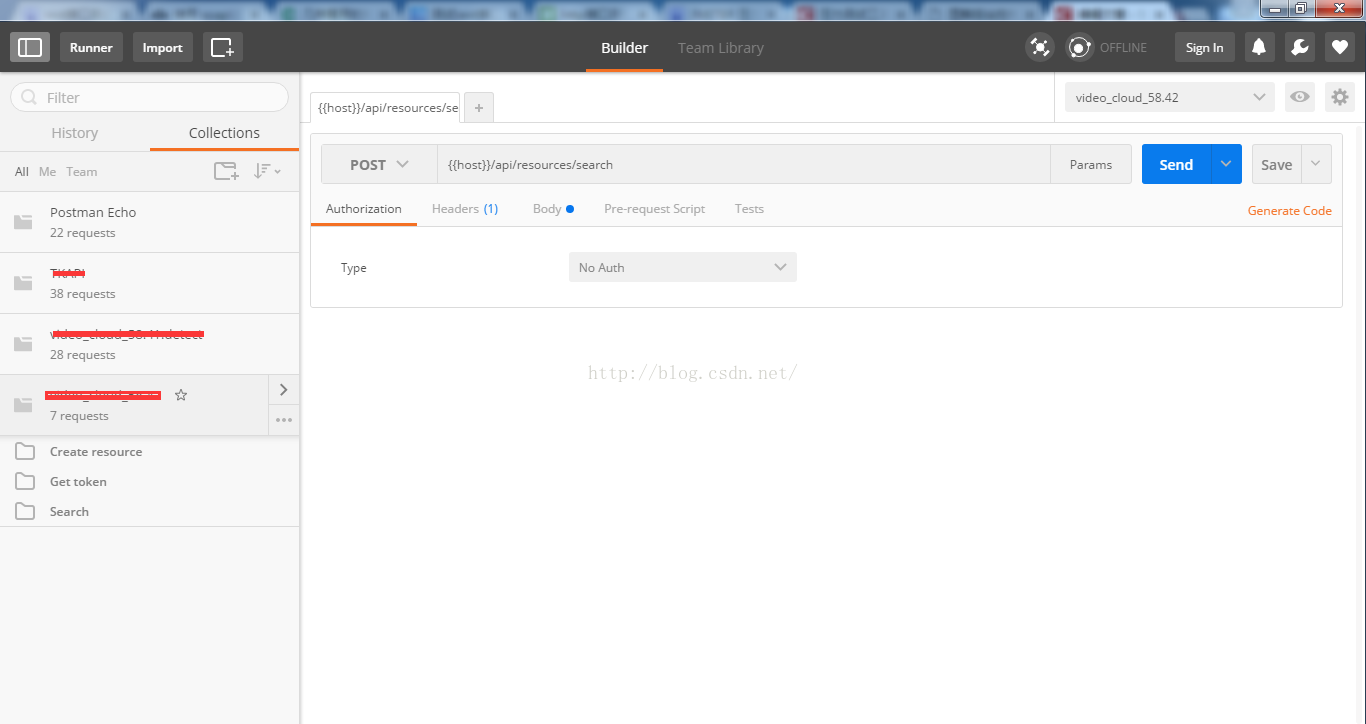
啟動過後就是上面的介面了,左邊是用來管理用例的目錄結構,右邊是具體某個用例的請求內容的引數及響應內容;預設的postman會自帶一個demo的專案叫“POSTMAN Echo”,裡面有各種場景的用例demo,對於新上手的同學可以通過檢視這些demo用例來學習如何使用POSTMAN。
2、新建一個專案
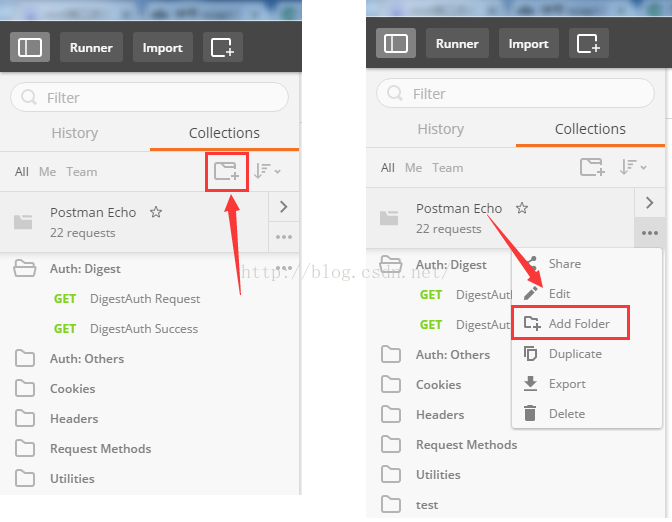
直接點選左邊欄上面的新增目錄圖示來新增一個根目錄,這樣就等於新建了一個專案,我們可以把一個專案或一個模組的用例都存放在這個目錄之下,並且在根目錄之下我們還可以在建立子目錄來進行功能用例的細分,具體見下圖。
2、新增一個用例
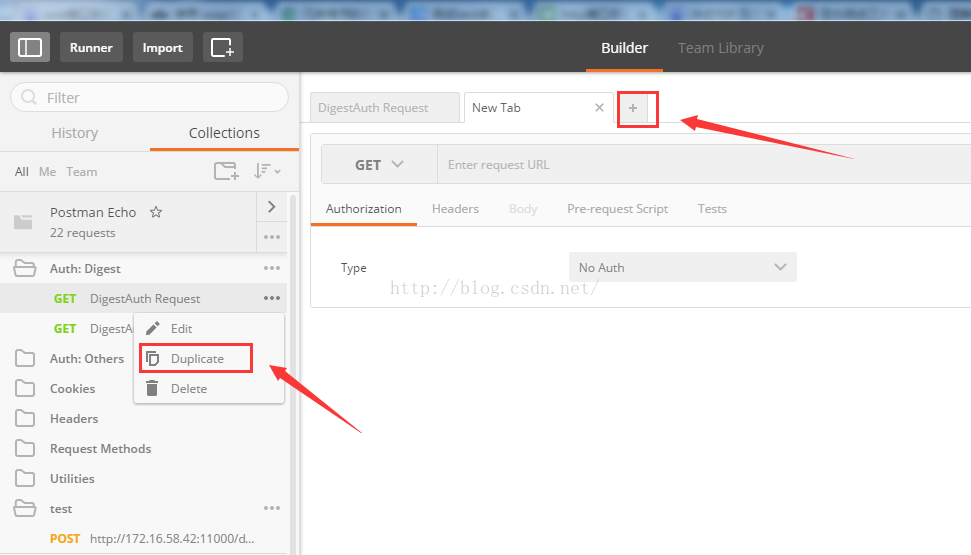
建立了專案目錄後我們就可以新建用例了,具體是點選右側區域的+號來新增一個空用例的模板,也可以通過複製一個已有用例來達到新建一個用例的目的,2種方法見下:
3、新增請求資訊
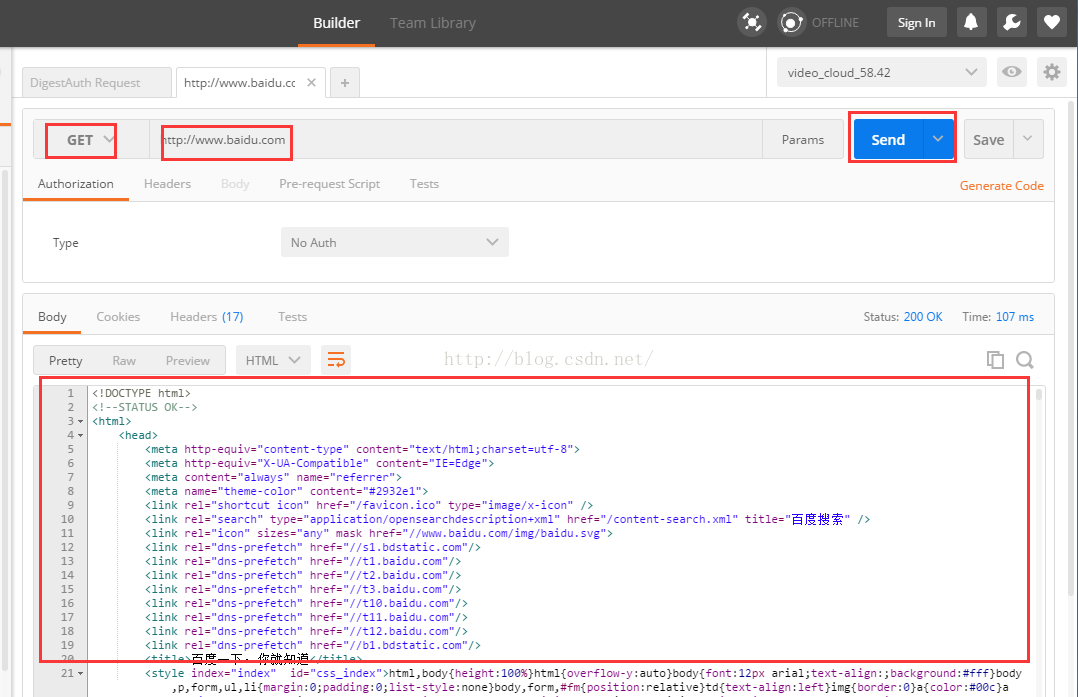
新建的用例請求內容為空,我們需要新增相應的請求資訊,這部分的操作都在右側的資訊區域,一般流程如下:
- 選擇一個請求方法,如:get或post
- 填寫請求的url,如:http://www.baidu.com
- 如果是get則請求引數直接寫在url後,用?連線
- 如果是post則請求新增在body中
- 點選“send”傳送請求
- 檢視請求響應內容
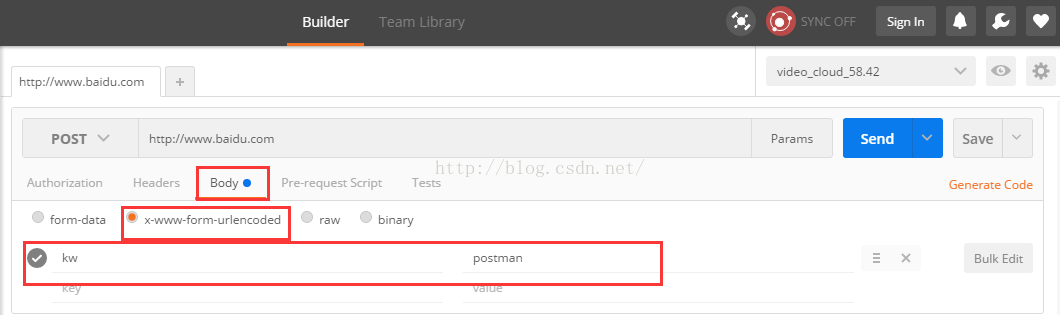
4、post請求引數
post請求的主要的特點是把請求資料放在body中,而非url後
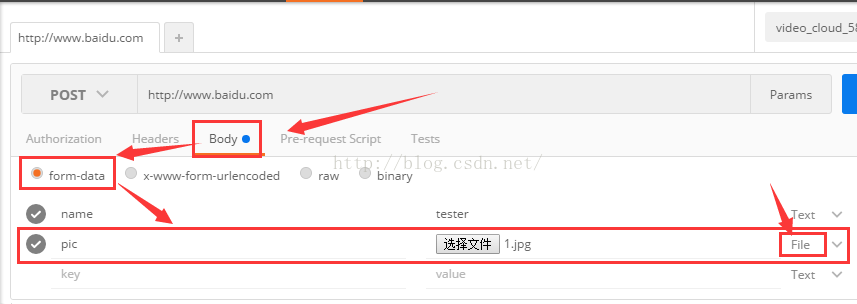
上面的樣例是post方式傳輸普通引數,如果我們需要傳送帶檔案的請求時,就要改下請求格式了,具體如下:
注意上面標紅框的內容,都是必須要對應上。
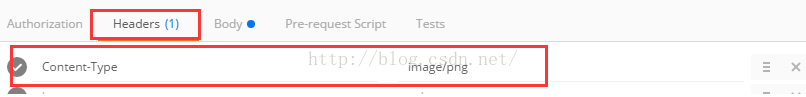
5、新增頭資訊
有些時候請求時還需要一些特定的頭資訊,postman同樣可以完美的支援,直接點選Headers標籤就可以進行請求頭的資訊設定
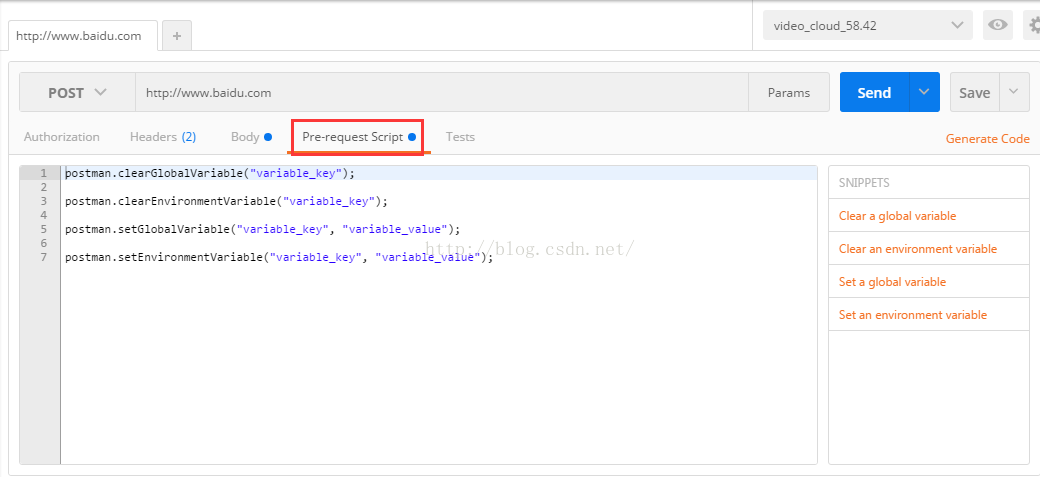
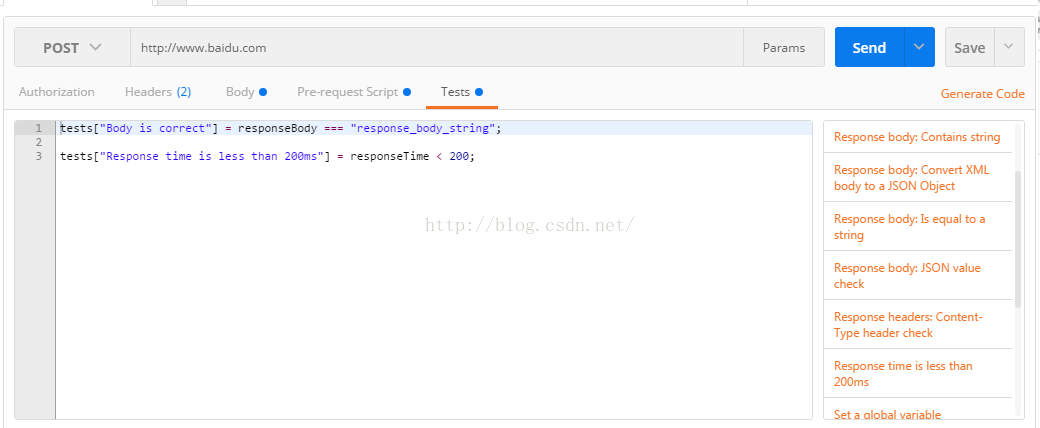
6、預處理和結果檢查
預處理主要是對一些環境變數之類的進行設定,相當於資料初始化;如圖:
響應處理就是對響應結果進行分析和驗證,比如檢查code是不是200,內容是不是等於具體某個值,是否包含特定的值等等。
因為預處理和結果檢查都是使用js作為指令碼語言,所以你還可以進行任意的js可以實現的場景,來輔助測試。
7、全域性變數與環境變數
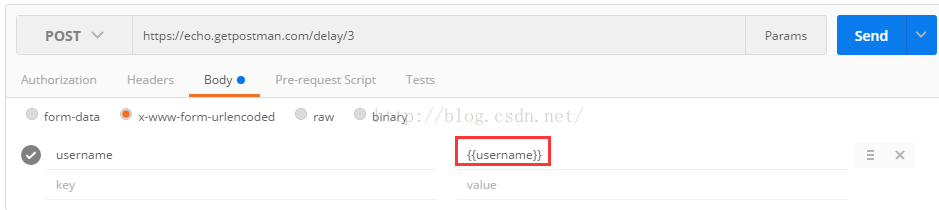
全域性變數我們可以自己在預處理和結果處理2個指令碼環境裡進行賦值,在具體的測試資料裡我們就可以直接使用,具體的使用方法是為:{{variable_key}};比如你在指令碼中可以設定全域性變數:
postman.setGlobalVariable("username", "tester");那麼在用例資料項裡面我就可以這樣使用,{{username}},用來代表具體的tester值,具體見下圖
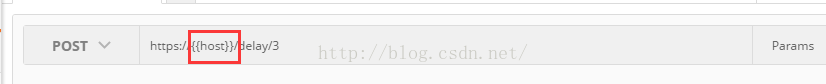
而環境變數的設定可使用與全域性變數基本一樣,只是環境變數我們還有另外一個入口可以進行設定,那就是環境配置管理中,我們可以預先建立若干和與環境相關的一套變數,根據實際的測試需求在執行前選擇對應的環境變數模板,這樣可以快速切換測試伺服器與線上伺服器之前的環境差異。比如:配置2套環境變數模板,一套url是測試環境,另一套為線上環境,根據測試物件不同我們選擇不同的環境變數模板就行了,而不再需要修改測試資料中的url了。
上面我們就把請求的host提取出來,然後在不同環境變數模板裡使用不同的url值,後面我們就可以通過選擇不同的環境變數模板來進行對應的請求測試
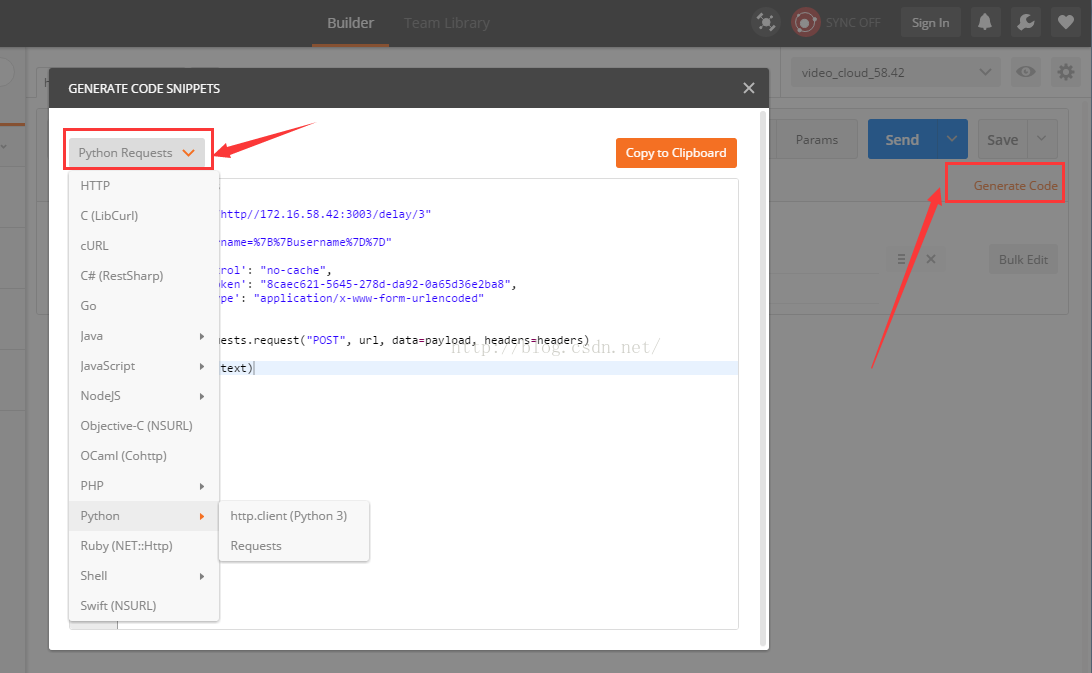
8、匯出用例為程式碼
POSTMAN還有一個很讚的地方就是匯出用例為CODE,即如果你編寫好了用例之後可以通過點選“Generate Code”來一鍵生成程式碼,並且還有好多語言和類庫可以選擇,幀的是棒棒噠!
9、批量執行用例
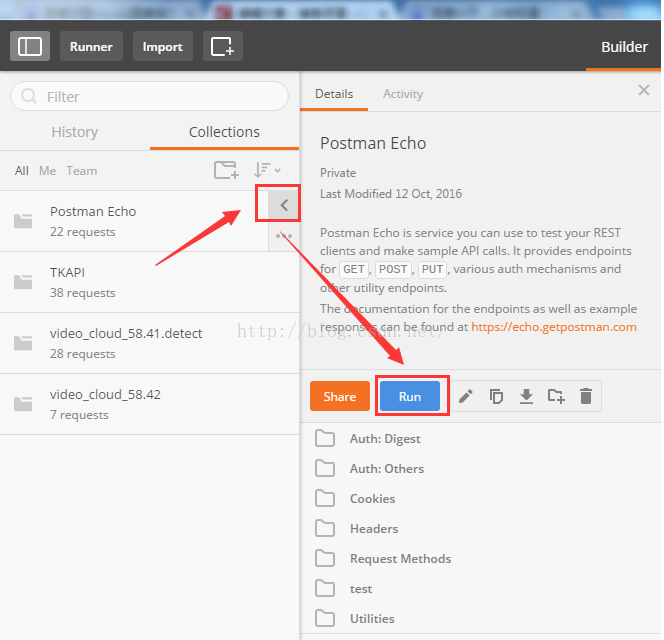
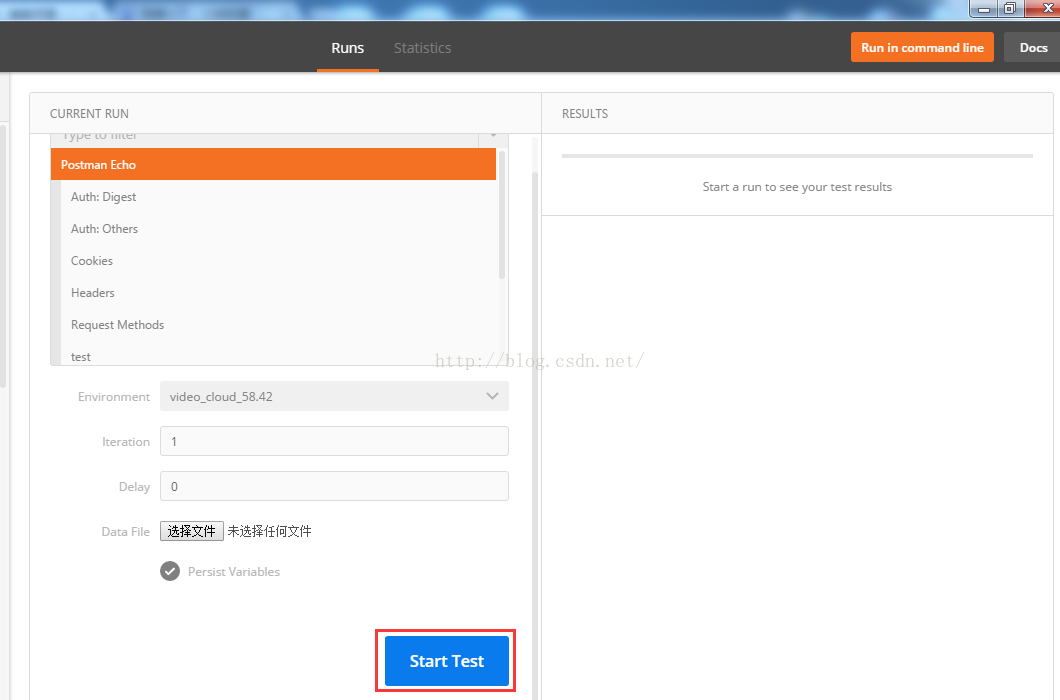
最後我們再來看看POSTMAN的批量執行功能,這個功能由單獨的runner來負責的,我們需要在另外的介面進行操作,具體如下:
依次點選上面的按鈕就會出現runer介面,如下直接點選“Start Test”即可