學習CSS3之實心圓
阿新 • • 發佈:2018-12-10
CSS3是最新版本的CSS,學習後可以更好的用於工作及自己修改自己程式碼的各種樣式。
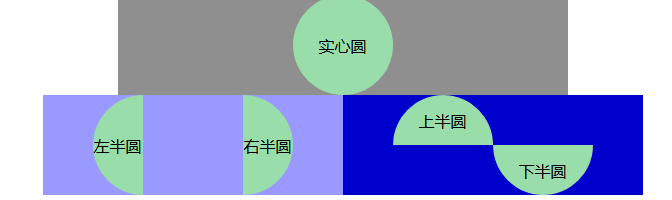
border-radius圓角方法畫實心圓。相當於在長方形(正方形)上畫半徑為邊長一半的圓弧。

效果如上圖,程式碼如下:

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>border-radius</title> 6 <style type="text/css"> 7 bodyView Code{text-align: center;margin:0; padding:0;} 8 div.head{width:450px;margin: 0 auto;background: #8f8f8f;line-height: 100px;} 9 div.content{width:600px;margin: 0 auto;vertical-align: middle;} 10 .left-block{float:left;width:50%;background:#9a99ff;height: 100px;line-height: 100px;} 11 .right-block{float:right;width:50%;background: #0000cc;height: 100px;line-height: 50px;} 12 /*實心圓*/ 13 div.circle{ 14 height:100px;/*與width設定一致*/ 15 width:100px; 16 background:#9da; 17 border-radius:50px; 18 margin:0 auto; 19 } 20 /*左半心圓*/ 21div.left-circle{ 22 height:100px; 23 width:50px; 24 background:#9da; 25 border-radius:50px 0 0 50px; 26 margin-left: 50px; 27 float: left; 28 } 29 /*右半心圓*/ 30 div.right-circle{ 31 height:100px; 32 width:50px; 33 background:#9da; 34 border-radius:0 50px 50px 0; 35 margin-left: 100px; 36 float: left; 37 } 38 /*上半心圓*/ 39 div.top-circle{ 40 height:50px; 41 width:100px; 42 background:#9da; 43 border-radius:50px 50px 0 0; 44 margin-left: 50px; 45 float: left; 46 } 47 /*下半心圓*/ 48 div.bottom-circle{ 49 height:50px; 50 width:100px; 51 background:#9da; 52 border-radius:0 0 50px 50px; 53 margin-left: 150px; 54 float: left; 55 } 56 </style> 57 </head> 58 <body> 59 <div class="head"> 60 <div class="circle">實心圓</div> 61 </div> 62 <div class="content"> 63 <div class="left-block"> 64 <div class="left-circle">左半圓</div> 65 <div class="right-circle">右半圓</div> 66 </div> 67 <div class="right-block"> 68 <div class="top-circle">上半圓</div> 69 <div class="bottom-circle">下半圓</div> 70 </div> 71 </div> 72 </body> 73 </html>

