Django學習筆記13
admin元件使用
Django 提供了基於 web頁面的管理工具。
Django 自動管理工具是 django.contrib 的一部分。你可以在專案的 settings.py 中的 INSTALLED_APPS 看到它:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"app01"
]
django.contrib是一套龐大的功能集,它是Django基本程式碼的組成部分。
使用admin元件的管理頁面
啟用管理工具(配置url)
通常我們在生成專案時會在 urls.py 中自動設定好,
from django.conf.urls import url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
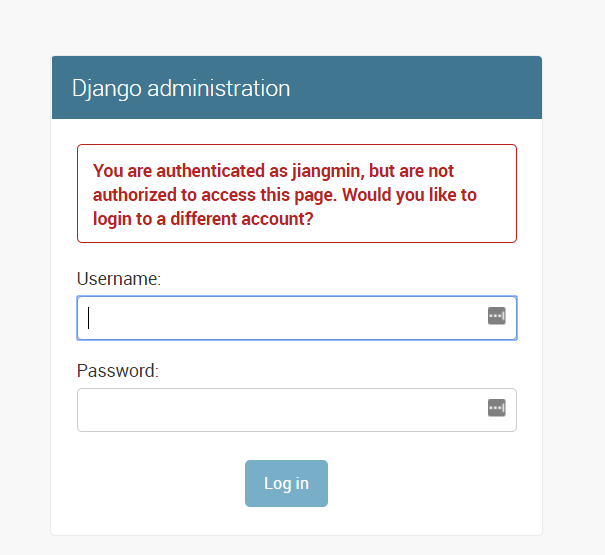
當這一切都配置好後,Django 管理工具就可以運行了。啟動開發伺服器,然後在瀏覽器中訪問 http://127.0.0.1:8000/admin/,得到登陸介面,你可以通過命令 python manage.py createsuperuser 來建立超級使用者,不是超級使用者不能訪問admin介面,如下

為了讓 admin 介面管理某個資料模型,我們需要先註冊該資料模型到 admin
在admin.py中只需要講Mode中的某個類註冊,即可在Admin中實現增刪改查的功能,如:
admin.site.register(models.UserInfo)
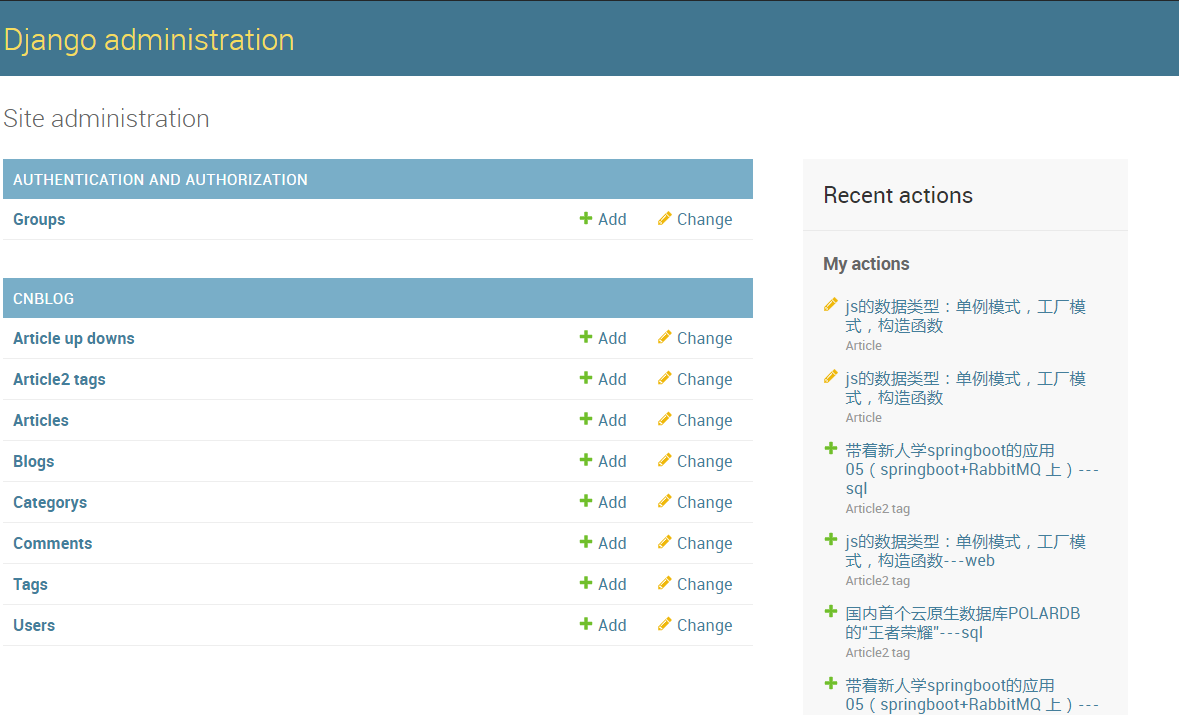
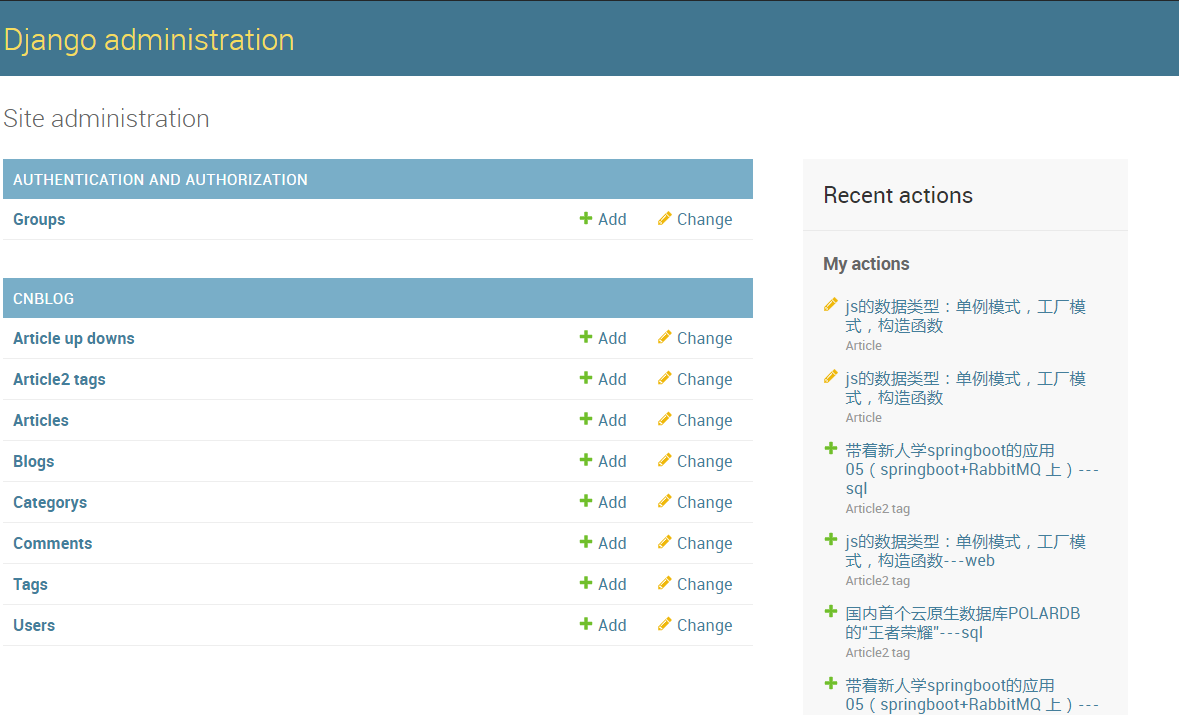
這時,訪問admin網頁即可看到你註冊的表

admin的定製頁面等
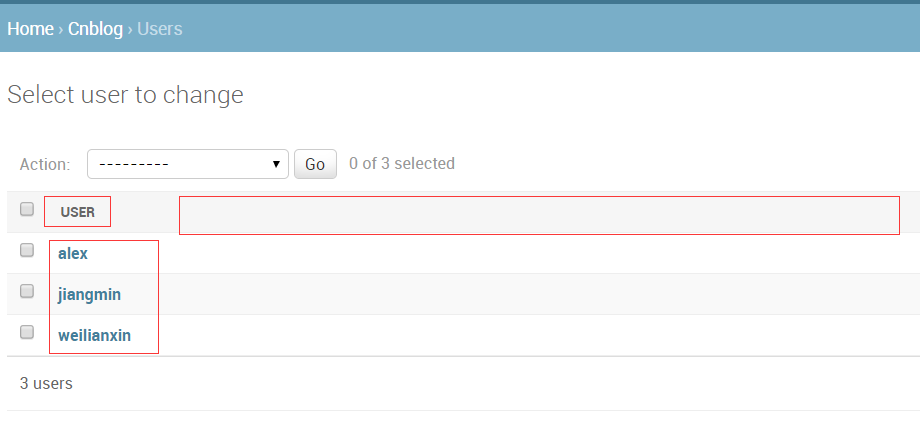
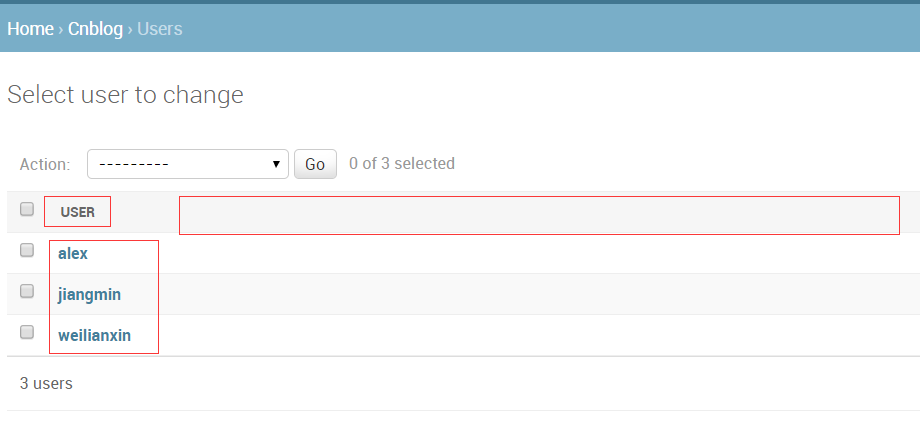
上面的方式比較簡單,如果想要進行更多的定製操作,需要利用ModelAdmin進行操作,如models類中__str__(self)會改變Admin首頁表的名字,又例如正常在admin管理頁面中訪問單個表,如userinfo表,顯示如下:

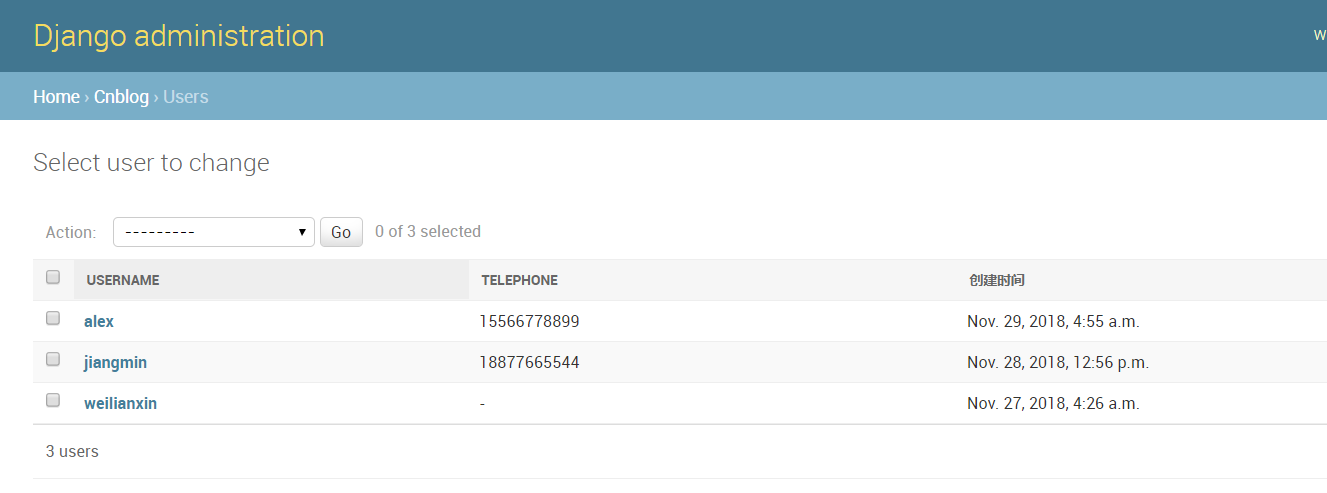
但是加入如下程式碼後,即可改變顯示的列,使用方式二加裝飾器,不能再加上正常的註冊程式碼,會註冊重複,會報錯
方式一
class UserAdmin(admin.ModelAdmin):
list_display = ('username','telephone', 'create_time',)
admin.site.register(models.UserInfo, UserAdmin) # 第一個引數可以是列表
方式二
@admin.register(models.UserInfo) # 第一個引數可以是列表
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd',)
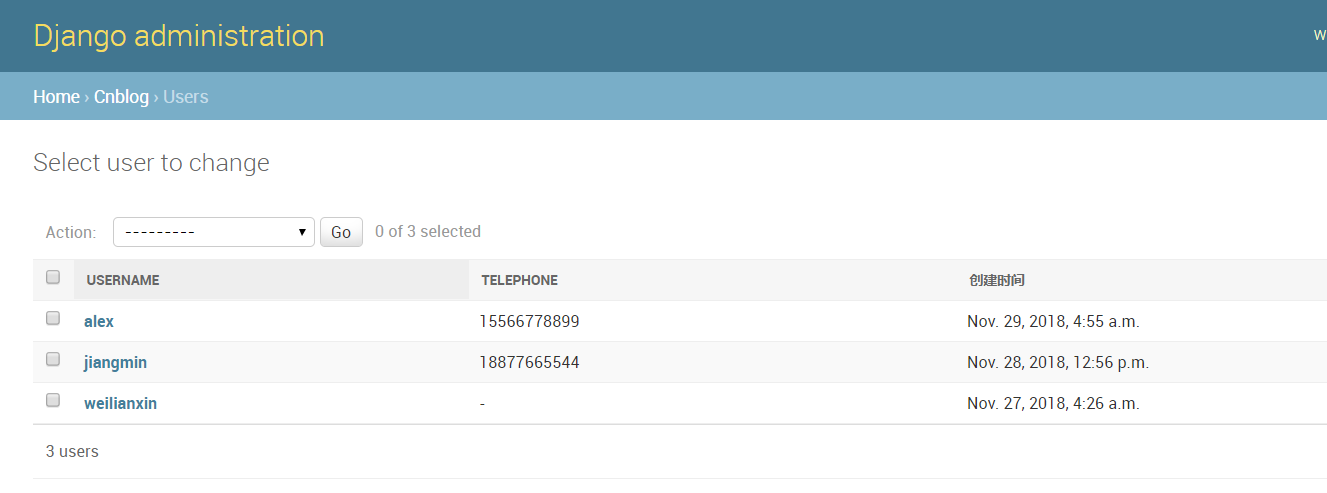
可改變顯示如下

ModelAdmin中提供了大量的可定製功能,詳細如下,我們給繫結後能提供定製功能的類叫做渲染類,因為該類決定了此表在網頁顯示的狀態
1. list_display,列表時,定製顯示的列。
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd', 'xxxxx')
def xxxxx(self, obj):
return "xxxxx"
2. list_display_links,列表時,定製列可以點選跳轉。
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd', 'xxxxx')
list_display_links = ('pwd',)
3. list_filter,列表時,定製右側快速篩選。
4. list_select_related,列表時,連表查詢是否自動select_related
5. list_editable,列表時,可以編輯的列
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd','ug',)
list_editable = ('ug',)
6. search_fields,列表時,模糊搜尋的功能
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
search_fields = ('user', 'pwd')
7. date_hierarchy,列表時,對Date和DateTime型別進行搜尋
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
date_hierarchy = 'ctime'
8 inlines,詳細頁面,如果有其他表和當前表做FK,那麼詳細頁面可以進行動態增加和刪除
class UserInfoInline(admin.StackedInline): # TabularInline
extra = 0
model = models.UserInfo
class GroupAdminMode(admin.ModelAdmin):
list_display = ('id', 'title',)
inlines = [UserInfoInline, ]
9 action,列表時,定製action中的操作
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
# 定製Action行為具體方法
def func(self, request, queryset):
print(self, request, queryset)
print(request.POST.getlist('_selected_action'))
func.short_description = "中文顯示自定義Actions"
actions = [func, ]
# Action選項都是在頁面上方顯示
actions_on_top = True
# Action選項都是在頁面下方顯示
actions_on_bottom = False
# 是否顯示選擇個數
actions_selection_counter = True
10 定製HTML模板
add_form_template = None change_form_template = None change_list_template = None delete_confirmation_template = None delete_selected_confirmation_template = None object_history_template = None
11 raw_id_fields,詳細頁面,針對FK和M2M欄位變成以Input框形式
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
raw_id_fields = ('FK欄位', 'M2M欄位',)
12 fields,詳細頁面時,顯示欄位的欄位
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
fields = ('user',)
13 exclude,詳細頁面時,排除的欄位
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
exclude = ('user',)
14 readonly_fields,詳細頁面時,只讀欄位
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
readonly_fields = ('user',)
15 fieldsets,詳細頁面時,使用fieldsets標籤對資料進行分割顯示
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
fieldsets = (
('基本資料', {
'fields': ('user', 'pwd', 'ctime',)
}),
('其他', {
'classes': ('collapse', 'wide', 'extrapretty'), # 'collapse','wide', 'extrapretty'
'fields': ('user', 'pwd'),
}),
)
16 詳細頁面時,M2M顯示時,資料移動選擇(方向:上下和左右)
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
filter_vertical = ("m2m欄位",) # 或filter_horizontal = ("m2m欄位",)
17 ordering,列表時,資料排序規則
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
ordering = ('-id',)
或
def get_ordering(self, request):
return ['-id', ]
18. radio_fields,詳細頁面時,使用radio顯示選項(FK預設使用select)
radio_fields = {"ug": admin.VERTICAL} # 或admin.HORIZONTAL
19 form = ModelForm,用於定製使用者請求時候表單驗證
from app01 import models
from django.forms import ModelForm
from django.forms import fields
class MyForm(ModelForm):
others = fields.CharField()
class Meta:
model = models = models.UserInfo
fields = "__all__"
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
form = MyForm
20 empty_value_display = "列資料為空時,顯示預設值"
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
empty_value_display = "列資料為空時,預設顯示"
list_display = ('user','pwd','up')
def up(self,obj):
return obj.user
up.empty_value_display = "指定列資料為空時,預設顯示"
示例:
from django.contrib import admin
# Register your models here.
from .models import *
class BookInline(admin.StackedInline): # TabularInline
extra = 0
model = Book
class BookAdmin(admin.ModelAdmin):
list_display = ("title",'publishDate', 'price',"foo","publisher")
list_display_links = ('publishDate',"price")
list_filter = ('price',)
list_editable=("title","publisher")
search_fields = ('title',)
date_hierarchy = 'publishDate'
preserve_filters=False
def foo(self,obj):
return obj.title+str(obj.price)
# 定製Action行為具體方法
def func(self, request, queryset):
print(self, request, queryset)
print(request.POST.getlist('_selected_action'))
func.short_description = "中文顯示自定義Actions"
actions = [func, ]
# Action選項都是在頁面上方顯示
actions_on_top = True
# Action選項都是在頁面下方顯示
actions_on_bottom = False
# 是否顯示選擇個數
actions_selection_counter = True
change_list_template="my_change_list_template.html"
class PublishAdmin(admin.ModelAdmin):
list_display = ('name', 'email',)
inlines = [BookInline, ]
admin.site.register(Book, BookAdmin) # 第一個引數可以是列表
admin.site.register(Publish,PublishAdmin)
admin.site.register(Author)
admin原始碼解析
單例模式
單例模式(Singleton Pattern)是一種常用的軟體設計模式,該模式的主要目的是確保某一個類只有一個例項存在。當你希望在整個系統中,某個類只能出現一個例項時,單例物件就能派上用場。
比如,某個伺服器程式的配置資訊存放在一個檔案中,客戶端通過一個 AppConfig 的類來讀取配置檔案的資訊。如果在程式執行期間,有很多地方都需要使用配置檔案的內容,也就是說,很多地方都需要建立 AppConfig 物件的例項,這就導致系統中存在多個 AppConfig 的例項物件,而這樣會嚴重浪費記憶體資源,尤其是在配置檔案內容很多的情況下。事實上,類似 AppConfig 這樣的類,我們希望在程式執行期間只存在一個例項物件。
在 Python 中,我們可以用多種方法來實現單例模式:
- 使用模組
- 使用
__new__ - 使用裝飾器(decorator)
- 使用元類(metaclass)
(1)使用 __new__
為了使類只能出現一個例項,我們可以使用 __new__ 來控制例項的建立過程,程式碼如下:

class Singleton(object):
_instance = None
def __new__(cls, *args, **kw):
if not cls._instance:
cls._instance = super(Singleton, cls).__new__(cls, *args, **kw)
return cls._instance
class MyClass(Singleton):
a = 1

在上面的程式碼中,我們將類的例項和一個類變數 _instance 關聯起來,如果 cls._instance 為 None 則建立例項,否則直接返回 cls._instance。
執行情況如下:

>>> one = MyClass() >>> two = MyClass() >>> one == two True >>> one is two True >>> id(one), id(two) (4303862608, 4303862608)

(2)使用模組
其實,Python 的模組就是天然的單例模式,因為模組在第一次匯入時,會生成 .pyc 檔案,當第二次匯入時,就會直接載入 .pyc 檔案,而不會再次執行模組程式碼。因此,我們只需把相關的函式和資料定義在一個模組中,就可以獲得一個單例物件了。如果我們真的想要一個單例類,可以考慮這樣做:
# mysingleton.py
class My_Singleton(object):
def foo(self):
pass
my_singleton = My_Singleton()
將上面的程式碼儲存在檔案 mysingleton.py 中,然後這樣使用:
from mysingleton import my_singleton my_singleton.foo()
模組引入對構成的單例模式有侷限,如果程式碼直接匯入類,還是能用類生成很多物件
admin執行流程
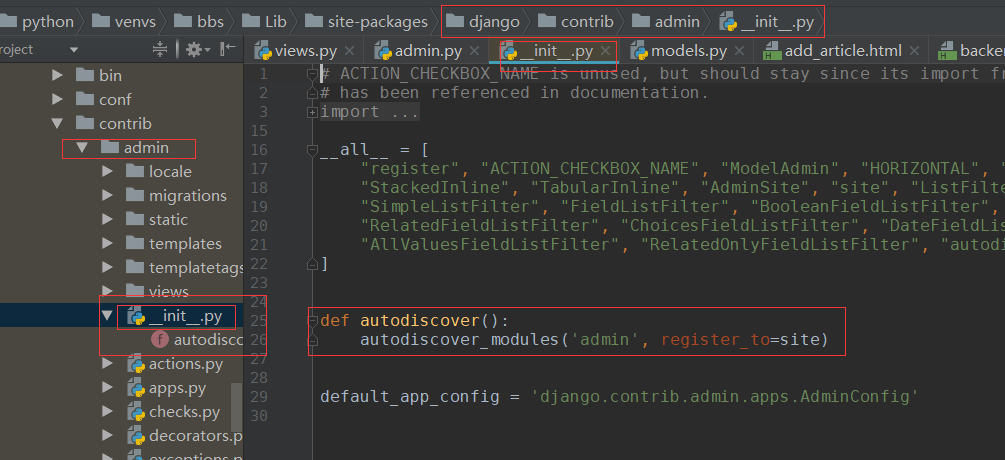
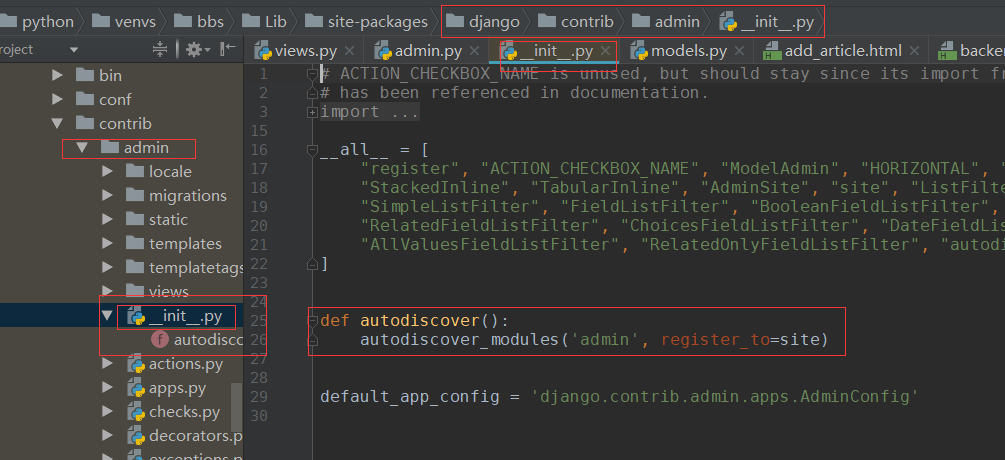
<1> 根據setting檔案配置,迴圈載入執行所有已經註冊的app中的admin.py檔案(掃描admin.py)

每個app下的admin資料夾中init:

def autodiscover():
autodiscover_modules('admin', register_to=site)
<2> 執行程式碼(這個類相當於每個表顯示的渲染類,起到渲染作用,光定義了類還不行,還得寫到register引數裡或者裝飾器裡才生效)
#admin.py
class BookAdmin(admin.ModelAdmin):
list_display = ("title",'publishDate', 'price')
admin.site.register(Book, BookAdmin)
admin.site.register(Publish)
執行到admin.site時到下一步
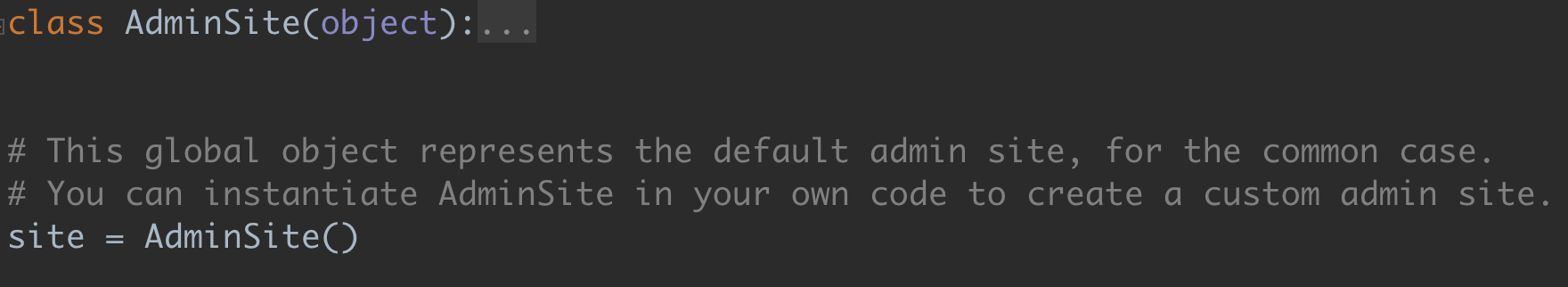
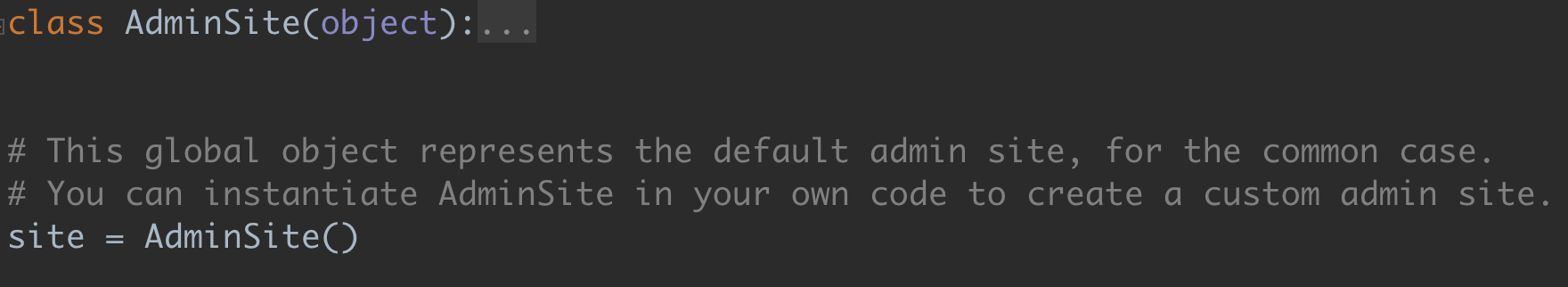
<3> admin.site 原始碼:
其實admin.site就是adminsite物件

這裡應用的是一個單例模式,對於AdminSite類的一個單例模式,執行的每一個app中的每一個admin.site都是一個物件
<4> 執行register方法
admin.site.register(Book, BookAdmin) admin.site.register(Publish)
下面是register原始碼方法,意思是Book物件傳來給model,如果後面跟了BookAdmin(繼承於ModelAdmin——————相當於渲染類)則不走if,不將ModelAdmin賦給admin_class,使用自己的渲染類(BookAdmin),如果引數沒有傳自定義的渲染類,則將系統的渲染類(ModelAdmin)傳給admin_class類。
class ModelAdmin(BaseModelAdmin): pass
# 渲染類,對錶內容的渲染,使之在管理站點裡更好看 這句話無關,只是為了解釋渲染類
class AdminSite(object):
def __init__(self, name='admin'):
self._registry = {} # 每一個admin會註冊一個放進_registry.單下劃線不是私有屬性,是不建議使用
def register(self, model, admin_class=None, **options):
if not admin_class: # 如果沒有自定義渲染類(在admin定義並繫結渲染的類)則賦值為預設渲染類
admin_class = ModelAdmin
# Book(被註冊的類)作為鍵,渲染類作為值存進——_registry
self._registry[model] = admin_class(model, self) # {Book:ModelAdmin(Book)}
admin.site.register(Book) # admin.site._registry={Book:ModelAdmin(Book)}
admin.site.register(Publish) # admin.site._registry={Book:ModelAdmin(Book),Publish:ModelAdmin(Publish)
到這裡,註冊結束!
思考,在每一個app的admin .py中加上
print(admin.site._registry) # 執行結果?
每載入一個App的admin在self._registry字典中都會加入一個以當前表類為鍵,表類繫結的渲染類為值的鍵值對,每載入一個app就會多一個
admin的URL配置
首先要知道admin管理頁面中,每個表都對應四個url,增刪改查,以Book表為例
對每一個app下的model設計出增刪改查4個url
檢視book:
http://127.0.0.1:8000/admin/app01/book/
新增book:
http://127.0.0.1:8000/admin/app01/book/add/
編輯book:
http://127.0.0.1:8000/admin/app01/book/1/change/
刪除book:
http://127.0.0.1:8000/admin/app01/book/1/delete/
每個表的增刪改查都是基本固定訪問路徑,但是問題是一般的url都是一對一的訪問函式如下,如何通過一個訪問函式就生成多個對應路徑下面給解釋
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
首先對url()方法的分發方式複習
from django.shortcuts import HttpResponse
def test01(request):
return HttpResponse("test01")
def test02(request):
return HttpResponse("test02")
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^yuan/', ([
url(r'^test01/', test01),
url(r'^test02/', test02),
],None,None)),
]
這種可以進行多級分發,下面看Django原始碼如何分發的
url(r'^admin/', admin.site.urls),
在site物件,AdminSite類原始碼中分發的方法如下
class AdminSite(object):
def get_urls(self):
from django.conf.urls import url, include
urlpatterns = [] # 先初始化一個新列表,用於最終返回
# Add in each model's views, and create a list of valid URLS for the
# app_index
valid_app_labels = []
for model, model_admin in self._registry.items(): # 這是走註冊列表中取出鍵值對,鍵為表物件
urlpatterns += [ # model.meta.app_label是獲取表所在app名字,model._meta.model_name是獲取表名
url(r'^%s/%s/' % (model._meta.app_label, model._meta.model_name), include(model_admin.urls)), # include分發給渲染類的url處理原始碼在下片
]
if model._meta.app_label not in valid_app_labels:
valid_app_labels.append(model._meta.app_label)
return urlpatterns
@property
def urls(self): # 返回了一個元組,第一個引數是一個列表,由上面函式返回
return self.get_urls(), 'admin', self.name
渲染類的基類:ModelAdmin
class ModelAdmin(BaseModelAdmin):
def get_urls(self):
from django.conf.urls import url
def wrap(view):
def wrapper(*args, **kwargs):
return self.admin_site.admin_view(view)(*args, **kwargs)
wrapper.model_admin = self
return update_wrapper(wrapper, view)
info = self.model._meta.app_label, self.model._meta.model_name
urlpatterns = [ # 這裡處理url分發
url(r'^$', wrap(self.changelist_view), name='%s_%s_changelist' % info),
url(r'^add/$', wrap(self.add_view), name='%s_%s_add' % info),
url(r'^(.+)/history/$', wrap(self.history_view), name='%s_%s_history' % info),
url(r'^(.+)/delete/$', wrap(self.delete_view), name='%s_%s_delete' % info),
url(r'^(.+)/change/$', wrap(self.change_view), name='%s_%s_change' % info),
# For backwards compatibility (was the change url before 1.9)
url(r'^(.+)/$', wrap(RedirectView.as_view(
pattern_name='%s:%s_%s_change' % ((self.admin_site.name,) + info)
))),
]
return urlpatterns # 返回了一個列表
到此,url分發結束
下面是簡易的各App的admin多級分發
from django.conf.urls import url,include
from django.contrib import admin
from django.shortcuts import HttpResponse
def change_list_view(request):
return HttpResponse("change_list_view")
def add_view(request):
return HttpResponse("add_view")
def delete_view(request):
return HttpResponse("delete_view")
def change_view(request):
return HttpResponse("change_view")
def get_urls():
temp=[
url(r"^$".format(app_name,model_name),change_list_view),
url(r"^add/$".format(app_name,model_name),add_view),
url(r"^\d+/del/$".format(app_name,model_name),delete_view),
url(r"^\d+/change/$".format(app_name,model_name),change_view),
]
return temp
url_list=[]
for model_class,obj in admin.site._registry.items():
model_name=model_class._meta.model_name
app_name=model_class._meta.app_label
# temp=url(r"{0}/{1}/".format(app_name,model_name),(get_urls(),None,None))
temp=url(r"{0}/{1}/".format(app_name,model_name),include(get_urls()))
url_list.append(temp)
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^yuan/', (url_list,None,None)),
]
Django 自動管理工具是 django.contrib 的一部分。你可以在專案的 settings.py 中的 INSTALLED_APPS 看到它:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"app01"
]
django.contrib是一套龐大的功能集,它是Django基本程式碼的組成部分。
使用admin元件的管理頁面
啟用管理工具(配置url)
通常我們在生成專案時會在 urls.py 中自動設定好,
from django.conf.urls import url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
當這一切都配置好後,Django 管理工具就可以運行了。啟動開發伺服器,然後在瀏覽器中訪問 http://127.0.0.1:8000/admin/,得到登陸介面,你可以通過命令 python manage.py createsuperuser 來建立超級使用者,不是超級使用者不能訪問admin介面,如下

為了讓 admin 介面管理某個資料模型,我們需要先註冊該資料模型到 admin
在admin.py中只需要講Mode中的某個類註冊,即可在Admin中實現增刪改查的功能,如:
admin.site.register(models.UserInfo)
這時,訪問admin網頁即可看到你註冊的表

admin的定製頁面等
上面的方式比較簡單,如果想要進行更多的定製操作,需要利用ModelAdmin進行操作,如models類中__str__(self)會改變Admin首頁表的名字,又例如正常在admin管理頁面中訪問單個表,如userinfo表,顯示如下:

但是加入如下程式碼後,即可改變顯示的列,使用方式二加裝飾器,不能再加上正常的註冊程式碼,會註冊重複,會報錯
方式一
class UserAdmin(admin.ModelAdmin):
list_display = ('username','telephone', 'create_time',)
admin.site.register(models.UserInfo, UserAdmin) # 第一個引數可以是列表
方式二
@admin.register(models.UserInfo) # 第一個引數可以是列表
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd',)
可改變顯示如下

ModelAdmin中提供了大量的可定製功能,詳細如下,我們給繫結後能提供定製功能的類叫做渲染類,因為該類決定了此表在網頁顯示的狀態
1. list_display,列表時,定製顯示的列。
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd', 'xxxxx')
def xxxxx(self, obj):
return "xxxxx"
2. list_display_links,列表時,定製列可以點選跳轉。
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd', 'xxxxx')
list_display_links = ('pwd',)
3. list_filter,列表時,定製右側快速篩選。
4. list_select_related,列表時,連表查詢是否自動select_related
5. list_editable,列表時,可以編輯的列
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd','ug',)
list_editable = ('ug',)
6. search_fields,列表時,模糊搜尋的功能
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
search_fields = ('user', 'pwd')
7. date_hierarchy,列表時,對Date和DateTime型別進行搜尋
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
date_hierarchy = 'ctime'
8 inlines,詳細頁面,如果有其他表和當前表做FK,那麼詳細頁面可以進行動態增加和刪除
class UserInfoInline(admin.StackedInline): # TabularInline
extra = 0
model = models.UserInfo
class GroupAdminMode(admin.ModelAdmin):
list_display = ('id', 'title',)
inlines = [UserInfoInline, ]
9 action,列表時,定製action中的操作
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
# 定製Action行為具體方法
def func(self, request, queryset):
print(self, request, queryset)
print(request.POST.getlist('_selected_action'))
func.short_description = "中文顯示自定義Actions"
actions = [func, ]
# Action選項都是在頁面上方顯示
actions_on_top = True
# Action選項都是在頁面下方顯示
actions_on_bottom = False
# 是否顯示選擇個數
actions_selection_counter = True
10 定製HTML模板
add_form_template = None change_form_template = None change_list_template = None delete_confirmation_template = None delete_selected_confirmation_template = None object_history_template = None
11 raw_id_fields,詳細頁面,針對FK和M2M欄位變成以Input框形式
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
raw_id_fields = ('FK欄位', 'M2M欄位',)
12 fields,詳細頁面時,顯示欄位的欄位
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
fields = ('user',)
13 exclude,詳細頁面時,排除的欄位
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
exclude = ('user',)
14 readonly_fields,詳細頁面時,只讀欄位
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
readonly_fields = ('user',)
15 fieldsets,詳細頁面時,使用fieldsets標籤對資料進行分割顯示
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
fieldsets = (
('基本資料', {
'fields': ('user', 'pwd', 'ctime',)
}),
('其他', {
'classes': ('collapse', 'wide', 'extrapretty'), # 'collapse','wide', 'extrapretty'
'fields': ('user', 'pwd'),
}),
)
16 詳細頁面時,M2M顯示時,資料移動選擇(方向:上下和左右)
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
filter_vertical = ("m2m欄位",) # 或filter_horizontal = ("m2m欄位",)
17 ordering,列表時,資料排序規則
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
ordering = ('-id',)
或
def get_ordering(self, request):
return ['-id', ]
18. radio_fields,詳細頁面時,使用radio顯示選項(FK預設使用select)
radio_fields = {"ug": admin.VERTICAL} # 或admin.HORIZONTAL
19 form = ModelForm,用於定製使用者請求時候表單驗證
from app01 import models
from django.forms import ModelForm
from django.forms import fields
class MyForm(ModelForm):
others = fields.CharField()
class Meta:
model = models = models.UserInfo
fields = "__all__"
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
form = MyForm
20 empty_value_display = "列資料為空時,顯示預設值"
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
empty_value_display = "列資料為空時,預設顯示"
list_display = ('user','pwd','up')
def up(self,obj):
return obj.user
up.empty_value_display = "指定列資料為空時,預設顯示"
示例:
from django.contrib import admin
# Register your models here.
from .models import *
class BookInline(admin.StackedInline): # TabularInline
extra = 0
model = Book
class BookAdmin(admin.ModelAdmin):
list_display = ("title",'publishDate', 'price',"foo","publisher")
list_display_links = ('publishDate',"price")
list_filter = ('price',)
list_editable=("title","publisher")
search_fields = ('title',)
date_hierarchy = 'publishDate'
preserve_filters=False
def foo(self,obj):
return obj.title+str(obj.price)
# 定製Action行為具體方法
def func(self, request, queryset):
print(self, request, queryset)
print(request.POST.getlist('_selected_action'))
func.short_description = "中文顯示自定義Actions"
actions = [func, ]
# Action選項都是在頁面上方顯示
actions_on_top = True
# Action選項都是在頁面下方顯示
actions_on_bottom = False
# 是否顯示選擇個數
actions_selection_counter = True
change_list_template="my_change_list_template.html"
class PublishAdmin(admin.ModelAdmin):
list_display = ('name', 'email',)
inlines = [BookInline, ]
admin.site.register(Book, BookAdmin) # 第一個引數可以是列表
admin.site.register(Publish,PublishAdmin)
admin.site.register(Author)
admin原始碼解析
單例模式
單例模式(Singleton Pattern)是一種常用的軟體設計模式,該模式的主要目的是確保某一個類只有一個例項存在。當你希望在整個系統中,某個類只能出現一個例項時,單例物件就能派上用場。
比如,某個伺服器程式的配置資訊存放在一個檔案中,客戶端通過一個 AppConfig 的類來讀取配置檔案的資訊。如果在程式執行期間,有很多地方都需要使用配置檔案的內容,也就是說,很多地方都需要建立 AppConfig 物件的例項,這就導致系統中存在多個 AppConfig 的例項物件,而這樣會嚴重浪費記憶體資源,尤其是在配置檔案內容很多的情況下。事實上,類似 AppConfig 這樣的類,我們希望在程式執行期間只存在一個例項物件。
在 Python 中,我們可以用多種方法來實現單例模式:
- 使用模組
- 使用
__new__ - 使用裝飾器(decorator)
- 使用元類(metaclass)
(1)使用 __new__
為了使類只能出現一個例項,我們可以使用 __new__ 來控制例項的建立過程,程式碼如下:

class Singleton(object):
_instance = None
def __new__(cls, *args, **kw):
if not cls._instance:
cls._instance = super(Singleton, cls).__new__(cls, *args, **kw)
return cls._instance
class MyClass(Singleton):
a = 1

在上面的程式碼中,我們將類的例項和一個類變數 _instance 關聯起來,如果 cls._instance 為 None 則建立例項,否則直接返回 cls._instance。
執行情況如下:

>>> one = MyClass() >>> two = MyClass() >>> one == two True >>> one is two True >>> id(one), id(two) (4303862608, 4303862608)

(2)使用模組
其實,Python 的模組就是天然的單例模式,因為模組在第一次匯入時,會生成 .pyc 檔案,當第二次匯入時,就會直接載入 .pyc 檔案,而不會再次執行模組程式碼。因此,我們只需把相關的函式和資料定義在一個模組中,就可以獲得一個單例物件了。如果我們真的想要一個單例類,可以考慮這樣做:
# mysingleton.py
class My_Singleton(object):
def foo(self):
pass
my_singleton = My_Singleton()
將上面的程式碼儲存在檔案 mysingleton.py 中,然後這樣使用:
from mysingleton import my_singleton my_singleton.foo()
模組引入對構成的單例模式有侷限,如果程式碼直接匯入類,還是能用類生成很多物件
admin執行流程
<1> 根據setting檔案配置,迴圈載入執行所有已經註冊的app中的admin.py檔案(掃描admin.py)

每個app下的admin資料夾中init:

def autodiscover():
autodiscover_modules('admin', register_to=site)
<2> 執行程式碼(這個類相當於每個表顯示的渲染類,起到渲染作用,光定義了類還不行,還得寫到register引數裡或者裝飾器裡才生效)
#admin.py
class BookAdmin(admin.ModelAdmin):
list_display = ("title",'publishDate', 'price')
admin.site.register(Book, BookAdmin)
admin.site.register(Publish)
執行到admin.site時到下一步
<3> admin.site 原始碼:
其實admin.site就是adminsite物件

這裡應用的是一個單例模式,對於AdminSite類的一個單例模式,執行的每一個app中的每一個admin.site都是一個物件
<4> 執行register方法
admin.site.register(Book, BookAdmin) admin.site.register(Publish)
下面是register原始碼方法,意思是Book物件傳來給model,如果後面跟了BookAdmin(繼承於ModelAdmin——————相當於渲染類)則不走if,不將ModelAdmin賦給admin_class,使用自己的渲染類(BookAdmin),如果引數沒有傳自定義的渲染類,則將系統的渲染類(ModelAdmin)傳給admin_class類。
class ModelAdmin(BaseModelAdmin): pass
# 渲染類,對錶內容的渲染,使之在管理站點裡更好看 這句話無關,只是為了解釋渲染類
class AdminSite(object):
def __init__(self, name='admin'):
self._registry = {} # 每一個admin會註冊一個放進_registry.單下劃線不是私有屬性,是不建議使用
def register(self, model, admin_class=None, **options):
if not admin_class: # 如果沒有自定義渲染類(在admin定義並繫結渲染的類)則賦值為預設渲染類
admin_class = ModelAdmin
# Book(被註冊的類)作為鍵,渲染類作為值存進——_registry
self._registry[model] = admin_class(model, self) # {Book:ModelAdmin(Book)}
admin.site.register(Book) # admin.site._registry={Book:ModelAdmin(Book)}
admin.site.register(Publish) # admin.site._registry={Book:ModelAdmin(Book),Publish:ModelAdmin(Publish)
到這裡,註冊結束!
思考,在每一個app的admin .py中加上
print(admin.site._registry) # 執行結果?
每載入一個App的admin在self._registry字典中都會加入一個以當前表類為鍵,表類繫結的渲染類為值的鍵值對,每載入一個app就會多一個
admin的URL配置
首先要知道admin管理頁面中,每個表都對應四個url,增刪改查,以Book表為例
對每一個app下的model設計出增刪改查4個url
檢視book:
http://127.0.0.1:8000/admin/app01/book/
新增book:
http://127.0.0.1:8000/admin/app01/book/add/
編輯book:
http://127.0.0.1:8000/admin/app01/book/1/change/
刪除book:
http://127.0.0.1:8000/admin/app01/book/1/delete/
每個表的增刪改查都是基本固定訪問路徑,但是問題是一般的url都是一對一的訪問函式如下,如何通過一個訪問函式就生成多個對應路徑下面給解釋
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
首先對url()方法的分發方式複習
from django.shortcuts import HttpResponse
def test01(request):
return HttpResponse("test01")
def test02(request):
return HttpResponse("test02")
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^yuan/', ([
url(r'^test01/', test01),
url(r'^test02/', test02),
],None,None)),
]
這種可以進行多級分發,下面看Django原始碼如何分發的
url(r'^admin/', admin.site.urls),
在site物件,AdminSite類原始碼中分發的方法如下
class AdminSite(object):
def get_urls(self):
from django.conf.urls import url, include
urlpatterns = [] # 先初始化一個新列表,用於最終返回
# Add in each model's views, and create a list of valid URLS for the
# app_index
valid_app_labels = []
for model, model_admin in self._registry.items(): # 這是走註冊列表中取出鍵值對,鍵為表物件
urlpatterns += [ # model.meta.app_label是獲取表所在app名字,model._meta.model_name是獲取表名
url(r'^%s/%s/' % (model._meta.app_label, model._meta.model_name), include(model_admin.urls)), # include分發給渲染類的url處理原始碼在下片
]
if model._meta.app_label not in valid_app_labels:
valid_app_labels.append(model._meta.app_label)
return urlpatterns
@property
def urls(self): # 返回了一個元組,第一個引數是一個列表,由上面函式返回
return self.get_urls(), 'admin', self.name
渲染類的基類:ModelAdmin
class ModelAdmin(BaseModelAdmin):
def get_urls(self):
from django.conf.urls import url
def wrap(view):
def wrapper(*args, **kwargs):
return self.admin_site.admin_view(view)(*args, **kwargs)
wrapper.model_admin = self
return update_wrapper(wrapper, view)
info = self.model._meta.app_label, self.model._meta.model_name
urlpatterns = [ # 這裡處理url分發
url(r'^$', wrap(self.changelist_view), name='%s_%s_changelist' % info),
url(r'^add/$', wrap(self.add_view), name='%s_%s_add' % info),
url(r'^(.+)/history/$', wrap(self.history_view), name='%s_%s_history' % info),
url(r'^(.+)/delete/$', wrap(self.delete_view), name='%s_%s_delete' % info),
url(r'^(.+)/change/$', wrap(self.change_view), name='%s_%s_change' % info),
# For backwards compatibility (was the change url before 1.9)
url(r'^(.+)/$', wrap(RedirectView.as_view(
pattern_name='%s:%s_%s_change' % ((self.admin_site.name,) + info)
))),
]
return urlpatterns # 返回了一個列表
到此,url分發結束
下面是簡易的各App的admin多級分發
from django.conf.urls import url,include
from django.contrib import admin
from django.shortcuts import HttpResponse
def change_list_view(request):
return HttpResponse("change_list_view")
def add_view(request):
return HttpResponse("add_view")
def delete_view(request):
return HttpResponse("delete_view")
def change_view(request):
return HttpResponse("change_view")
def get_urls():
temp=[
url(r"^$".format(app_name,model_name),change_list_view),
url(r"^add/$".format(app_name,model_name),add_view),
url(r"^\d+/del/$".format(app_name,model_name),delete_view),
url(r"^\d+/change/$".format(app_name,model_name),change_view),
]
return temp
url_list=[]
for model_class,obj in admin.site._registry.items():
model_name=model_class._meta.model_name
app_name=model_class._meta.app_label
# temp=url(r"{0}/{1}/".format(app_name,model_name),(get_urls(),None,None))
temp=url(r"{0}/{1}/".format(app_name,model_name),include(get_urls()))
url_list.append(temp)
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^yuan/', (url_list,None,None)),
]
