上下迴圈切換-只顯示一組中的其中一部分
阿新 • • 發佈:2018-12-10
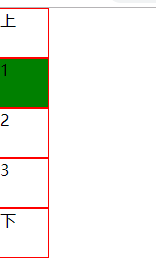
前言:實現效果--型別於淘寶顯示圖片欄,一組4張展示圖片介紹,預設只顯示其中的3張,這裡是順著排列,並且可以迴圈。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <style type="text/css"> *{ margin: 0; padding: 0; } .btn,.sul li{ width: 50px; height: 50px; border: 1px solid red; box-sizing: border-box; list-style: none; } .showbox{ height: 150px; position: relative; overflow: hidden; } .showbox .sul{ position: absolute; top: 0; left:0; } .showbox .sul li.act{ background: green; } </style> </head> <body> <div class="sider"> <div class="btn btntop">上</div> <div class="showbox"> <ul class="sul"> <li class="li1 act">1</li> <li class="li2">2</li> <li class="li3">3</li> <li class="li4">4</li> </ul> </div> <div class="btn btnbottom">下</div> </div> <script src="jquery.min.js"></script> <script> $(function(){ var i=0; var clone=$(".sul li").clone(); $(".sul").append(clone); var size=$(".sul li").size(); $(".btntop").click(function(){ moveT(); }); $(".btnbottom").click(function(){ moveB(); }); // 封裝的動畫函式 var sizes=5; function moveT(){ i++; console.log(i); if(i==sizes){ $(".sul").css({top:0}); i=1; } $(".sul").stop().animate({top:-i*50},500); } function moveB(){ i--; console.log(i); if(i==-1){ console.log(sizes-1); $(".sul").css({top:-(sizes-1)*50+'px'}); i=sizes-2; } $(".sul").stop().animate({top:-i*50+'px'},500); } $(".showbox").on("click","li",function(){ $(this).siblings().removeClass("act"); if($(this).hasClass("li1")){ $(".sul li.li1").addClass("act") } if($(this).hasClass("li2")){ $(".sul li.li2").addClass("act") } if($(this).hasClass("li3")){ $(".sul li.li3").addClass("act") } if($(this).hasClass("li4")){ $(".sul li.li4").addClass("act") } }) }); </script> </body> </html>
原理:克隆一份出來,接著排,顯示最後一張的時候,可以看到克隆出來的第一張緊跟著,不會出現空白。
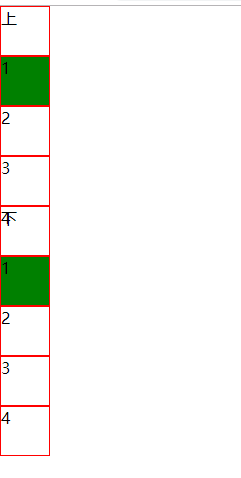
以下效果是父級元素沒有裁邊的效果


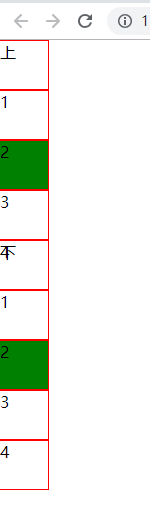
選中效果:選中第二項時,應同時讓本來就有的元素,以及克隆出來的元素成為選中狀態。

最後效果: