使用Node.js的xml2js模組操作xml資料
在使用Node.js的過程中,我一般使用json檔案來儲存配置資訊,或靜態檔案資訊儲存等。因為使用
json檔案在js中真的很方便:“讀取檔案內容並轉換為json資料後直接進行"."操作即可獲取或是修改
資訊了”。
最近由於需要在前輩的Web應用中新增新功能,需要對XML檔案進行操作,下面一起來學習一下吧:
我們使用node的擴充套件模組xml2js來解析xml檔案:
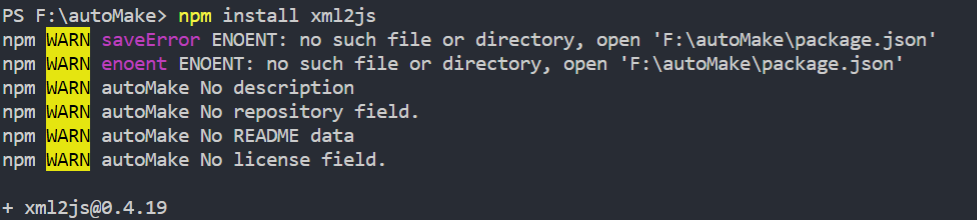
1.安裝:在工程目錄下使用npm安裝:npm install xml2js

之後node_modules目錄下會新增兩個擴充套件:

xml2js是用於解析xml檔案的擴充套件,使用後可以將xml格式資料轉為json格式
xmlbuilder適用於將json格式資料轉換為xml格式的擴充套件
2.安裝完成後的使用:
在app.js中匯入:
const xml2js = require('xml2js');
匯入後建立解析器xmlParser,Parser方法中含有options引數,可用於一些自定義的設定,下面會有部分介紹:
//xml解析器 var xmlParser = new xml2js.Parser();
讀取xml檔案:
//讀取xml檔案
var data = fs.readFileSync(filePath);
使用xml解析器獲取xml檔案資料,使用建立解析器的parseString方法,第一個引數是fs.readFileSync讀取的資料,
第二個引數是一個回撥函式,包含兩個引數,一是錯誤處理err,二是返回的解析結果result:
xmlParser.parseString(data,function(err,result){ var strings = result.resources.string picPreview.textInfo.nameCn = strings[0]._; });
我的xml文件結構如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">gfsd</string> <string name="app_name_private">Cloud</string> <string name="app_type">Enterprise Cloud</string> <string name="login_mail">Email/Mobile</string> </resources>
獲取的解析結果列印如下:
result:[object Object]
result = { resources:{ string:[ { _:gfsd, $:{ name:app_name } },{ _:Cloud, $:{ name:app_name_private }, ............依次類推 } ] } }
由上可以看出解析的結果,資料的獲取現在就是操作json了,但我們看到,xml資料中的string節點
被解析成了一個數組,這是因為xml2js預設會把子子節點的值變為一個數組,怎麼解決這一問題呢?
很簡單,只要在建立xml解析器時設定options中的explicitArray引數為false即可:
var xmlParser = new xml2js.Parser({expzhe'llicitArray : false, ignoreAttrs : true})
摘自npm中的解釋,解析器的更多引數含義(只包含部分且使用Google翻譯,詳盡解釋請訪問這裡):
attrkey(預設值$:):用於訪問屬性的字首。版本0.1預設為@。charkey(預設值_:):用於訪問角色內容的字首。版本0.1預設為#。explicitCharkey(預設值:false)trim(預設值false:):修剪文字節點開頭和結尾的空格。normalizeTags(預設值false:):將所有標記名稱標準化為小寫。normalize(預設值false:):修剪文字節點內的空格。explicitRoot(預設值:):true如果要在結果物件中獲取根節點,請設定此項。emptyTag(預設值:):''空節點的值是多少。explicitArray(預設值:):true如果為true,則始終將子節點放在陣列中; 否則只有在有多個數組時才會建立陣列。ignoreAttrs(預設值false:):忽略所有XML屬性,僅建立文字節點。mergeAttrs(預設值false:):將屬性和子元素合併為父元素的屬性,而不是將子屬性物件的屬性鍵入。如果ignoreAttrs是,則忽略此選項false。validator(預設值null):您可以指定一個callable,以某種方式驗證生成的結構,無論如何。有關示例,請參閱單元測試。xmlns(預設false):為每個元素提供一個通常稱為“$ ns”的欄位(第一個字元與attrkey相同),該欄位包含其本地名稱和名稱空間URI。explicitChildren(預設值false):將子元素放在單獨的屬性中。不適用mergeAttrs = true。如果元素沒有子元素,則不會建立“children”。在0.2.5中新增。childkey(預設值$$):如果explicitChildren設定為,則用於訪問子元素的字首true。在0.2.5中新增。preserveChildrenOrder(預設值false):修改行為,explicitChildren以使“children”屬性的值成為有序陣列。如果是這樣true,每個節點也將獲得一個#name欄位,其值將對應於XML nodeName,以便您可以迭代“children”陣列並仍然能夠確定節點名稱。命名(和可能無序)屬性也在此配置中保留在與有序“children”陣列相同的級別。在0.4.9中新增。charsAsChildren(預設值false):確定如果explicitChildren開啟,是否應將字元視為子項。在0.2.5中新增。includeWhiteChars(預設值false):確定是否應包含僅限空白的文字節點。在0.4.17中新增。async(預設值false):回撥應該是非同步的嗎?如果您的程式碼依賴於回撥的同步執行,則這可能是不相容的更改。未來版本xml2js可能會更改此預設值,因此建議不依賴於同步執行。在0.2.6中新增。strict(預設值true):將sax-js設定為嚴格或非嚴格解析模式。預設為true這是強烈推薦,因為解析這是不正確的XML可能產生幾乎任何HTML。在0.2.7中新增。
