node+koa2+mongod構建專案及與express對比
阿新 • • 發佈:2018-12-10
一鍵生成koa2專案:
1、 npm install -g koa-generator
2、新建專案目錄 koa mytest (koa1專案) koa2 koa2test (koa2專案)
3、進入目錄 cd koa2test
4、安裝依賴 npm install
5、執行 npm start
mongoose連線:
var mongoose = require('mongoose');
var Goods = require('../models/goods');
//連線MongoDB資料庫
mongoose.connect('mongodb://quan:[email protected]
model模態
var mongoose = require('mongoose')
var Schema = mongoose.Schema;
var produtSchema = new Schema({
"id":String,
"url":String,
"click":Number,
"pv":Number,
"ctr":Number,
"dtus":String
});
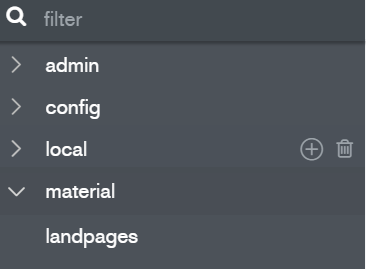
module.exports = mongoose.model('landpage',produtSchema); //material下的表,對應landpages 如下圖

koa-router:

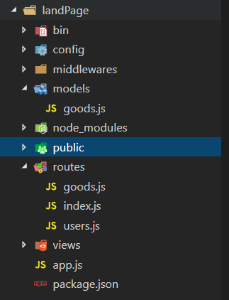
我的專案結構,app.js 專案入口,models 模態 routes 路由
app.js
const Koa = require('koa')
const app = new Koa()
const router = require('koa-router')()
const api = require('./routes/goods')
// routes
router.use('/api', api.routes(), api.allowedMethods())
app.use(api.routes())
goods.js 路由,介面邏輯
var router = require('koa-router')() var mongoose = require('mongoose'); var Goods = require('../models/goods'); //連線MongoDB資料庫 mongoose.connect('mongodb://quan:[email protected]:27017/material',{useMongoClient:true}); mongoose.connection.on("connected", function () { console.log("MongoDB connected success.") }); mongoose.connection.on("error", function () { console.log("MongoDB connected fail.") }); mongoose.connection.on("disconnected", function () { console.log("MongoDB connected disconnected.") }); router.post("/addPv", async (ctx, next) => { //post請求 // console.log(ctx.request.body) // console.log(ctx.request.body.id) let id = ctx.request.body.id //獲取前端介面傳參 var conditions = {id: id}; var updates = {}; const res = await Goods.find(conditions).catch(err => ctx.throw(500, '伺服器內部錯誤')) //資料庫查詢 console.log(res) if (res) { // console.log(res[0].pv+1); if(ctx.request.body.cmd == 1001) { //1001 pv; 1002 click updates = {$set: {pv: res[0].pv+1, ctr:res[0].click/(res[0].pv+1)}}; } else if(ctx.request.body.cmd == 1002) { updates = {$set: {click: res[0].click+1, ctr:(res[0].click+1)/(res[0].pv)}}; } const up = await Goods.update(conditions, updates).catch(err => ctx.throw(500, '伺服器內部錯誤')) //資料庫更新資料 console.log(up) if (up) { ctx.response.body = "更新成功" //傳給前端介面返回的值 } else { ctx.response.body = "更新失敗" } } }); module.exports = router;
中介軟體
統一編寫介面返回值:
在middlewares資料夾增加 response_formatter.js
/** * 在app.use(router)之前呼叫 */ var response_formatter = async (ctx, next) => { //先去執行路由 await next(); //如果有返回資料,將返回資料新增到data中 if (ctx.body) { ctx.body = { code: 0, message: 'success', data: ctx.body } } else { ctx.body = { code: 0, message: 'success' } } } module.exports = response_formatter;
在app.js引用
const response_formatter = require('./middlewares/response_formatter'); //新增格式化處理響應結果的中介軟體,在新增路由之前呼叫 app.use(response_formatter);
koa2與 express區別:
1、express用 express-generator生成應用
npm install express-generator -g在當前工作目錄下建立一個命名為 myapp 的應用。express myapp cd myapp
npm install2、查詢資料庫的區別
router.post("/addPv", function (req,res,next) { console.log(req.body.id) let id = req.body.id //獲取前端傳參 var conditions = {id: id}; var updates = {}; // let obj = new Goods({url:"http://test-static.qukan.aimodou.net/wlx/image/2018/09/21/5ba4e9518093d.png",click:20,pv:1000,ctr:"2%",dtus:"2282",id:"7"}) // obj.save((err,res) => { }) Goods.find(conditions, (err,doc1) => { // 在查詢回撥裡處理更新資料庫 if (err) { console.log(err); } else { // console.log(doc1[0].pv+1); if(req.body.cmd == 1001) { //1001 pv; 1002 click updates = {$set: {pv: doc1[0].pv+1, ctr:doc1[0].click/(doc1[0].pv+1)}}; } else if(req.body.cmd == 1002) { updates = {$set: {click: doc1[0].click+1, ctr:(doc1[0].click+1)/(doc1[0].pv)}}; } Goods.update(conditions, updates, function (err,doc) { // 在更新回撥裡處理介面返回 console.log(err,doc) if (err) { console.error(err); res.json({ //介面返回處理跟koa2不同,koa2是 ctx.response.body = '' status:'-1', msg:err.message }); } else { console.error("更新成功") res.json({ status:'0', msg:'ok', }); } }); } }) });
3、路由router的區別
express在app.js
var express = require('express'); var goods = require('./routes/goods') var app = express(); app.use('/goods', goods);
