WordPress研究心得
WordPress,當初之所以研究這個,目的是在於開發一個多租戶系統應用。總的來說,WordPress給了我不少啟發和影響。為此,我決定這個研究心得分享出去。
總的來說,這篇文章參考了很多朋友們的部落格,同時也包括官方網站。
圍繞如下五個大主題進行討論,其中有些重複了,比如WordPress的安裝、外掛和主題下載等等,有這方面經驗的同學,可以不必細看,直接忽略即可,這篇文章大家可以根據自己感興趣的來看。
一、WordPress研究..................................................................................................................................... 1
1.wordpress介紹
2.wordpress研究目的
3.wordpress安裝
二、WordPress主題..................................................................................................................................... 1
1.主題架構圖
2.主題zip包
3.主題上傳和下載
4.主題對於Java開發的啟示
三、WordPress 外掛.................................................................................................................................... 1
1.如何下載和安裝外掛
2.如何使用外掛
3.外掛開發帶來的好處和弊端
4.wordpress外掛開發對於Java開發效率的啟示
四、WordPress資料庫分析....................................................................................................................... 1
五、WordPress執行原理............................................................................................................................ 1
一、 WordPress研究說明
1.WordPress介紹
WordPress是使用PHP語言開發的部落格平臺,使用者可以在支援PHP和MySQL資料庫的伺服器上架設屬於自己的網站。也可以把 WordPress當作一個內容管理系統(CMS)來使用。
WordPress是一款個人部落格系統,並逐步演化成一款內容管理系統軟體,它是使用PHP語言和MySQL資料庫開發的。使用者可以在支援 PHP 和 MySQL資料庫的伺服器上使用自己的部落格。
WordPress有許多第三方開發的免費模板,安裝方式簡單易用。不過要做一個自己的模板,則需要你有一定的專業知識。比如你至少要懂的標準通用標記語言下的一個應用HTML程式碼、CSS、PHP等相關知識。
WordPress官方支援中文版,同時有愛好者開發的第三方中文語言包,如wopus中文語言包。WordPress擁有成千上萬個各式外掛和不計其數的主題模板樣式。
2.研究的目的
學習和研究WordPress的執行機制,致力於提高開發效率,節約開發成本和時間,構建一個高效穩定靈活適應變化的web系統。
3.wordpress的安裝
要想使用,必先安裝,wordpress的安裝非常簡單,5分鐘安裝教程。
環境:Linux+Apache+MySQL+PHP(lamp環境)
說明:演示環境為ubuntu16.04,centos7及其以上與此大同小異
安裝步驟:
(1) 安裝apache
安裝命令:apt-get install apache2
(2) 安裝MySQL
安裝命令:apt-get install mysql-server mysql-client
(3) 安裝PHP
a.安裝命令:
apt-get install php7.0
apt-get install libapache2-mod-php7.0
apt-get install php7.0-mysql
b.編輯檔案
vim /var/www/html/phpinfo.php
內容為: <?php echo phpinfo();?>
b.重啟服務並在瀏覽器輸入對應的地址
service apache2 restart
service mysql restart
瀏覽器輸入:http:// IP地址/phpinfo.php,出現PHP版本介面
這樣就表示apache+php是沒有問題的
(4) 安裝PHPMyAdmin
a.安裝命令
sudo apt-get install phpMyAdmin
安裝時:空格選擇apache2,enter確定,下一步配置資料庫,輸入密碼。
b.軟連結關聯
sudo ln -s /usr/share/phpmyadmin /var/www/html
c.啟用Apache mod_rewrite模組,後面修改wordpress連結會用到
sudo a2enmod rewrite
d.重啟服務
service php7.0-fpm restart
e.配置vim /etc/apache2/apache2.conf
配置檔案尾部新增如下內容:
AddType application/x-httpd-php .php .htm .html
AddDefaultCharset UTF-8
說明:這裡安裝phpmyadmin的目的是便於通過web介面新增對應的資料庫和增加使用者賦予許可權
不安裝phpmyadmin也是可以的。不安裝通過如下步驟也可以完成這個目的。
步驟如下:
# 登入資料庫
mysql -u root -p
# 建立資料庫
CREATE DATABASE wordpress;
# 建立資料庫使用者和密碼
CREATE USER [email protected] IDENTIFIED BY '123456';
# 設定wordpressuser訪問wordpress資料庫許可權
GRANT ALL PRIVILEGES ON wordpress.* TO [email protected] IDENTIFIED BY '123456';
# 重新整理資料庫設定
FLUSH PRIVILEGES;
# 退出資料庫
exit
(1) 安裝WordPress
英文版路徑: http://wordpress.org/latest.tar.gz
a.下載
wget +url即可
b.解壓
tar -xzvf latest.tar.gz或unzip wordpress-4.8-zh_CN.zip
c.遠端批量傳輸
sudo rsync -avP /home/test/wordpress /var/www/html/wordpress/
d.修改配置
cd /var/www/html/wordpress
cp wp-config-sample.php wp-config.php
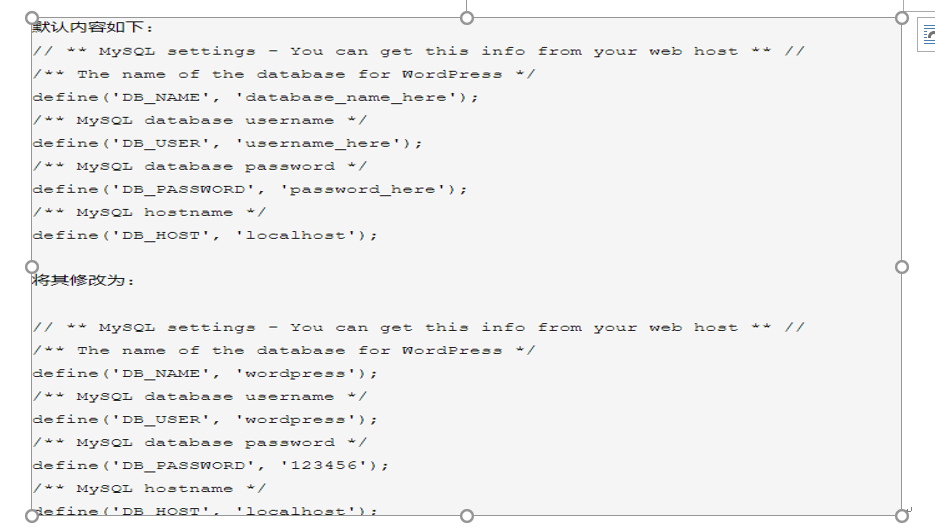
vim wp-config.php
修改內容如下:將其修改為通過phpmyadmin新增的資料庫名和使用者名稱及其密碼或者是通過命令列新增的資料庫名和使用者名稱及其密碼。

說明:這裡的資料庫wordpress,將到時生成對應的11張表。
連結可參考: https://jingyan.baidu.com/article/215817f7b865121edb142365.html
二、 WordPress主題
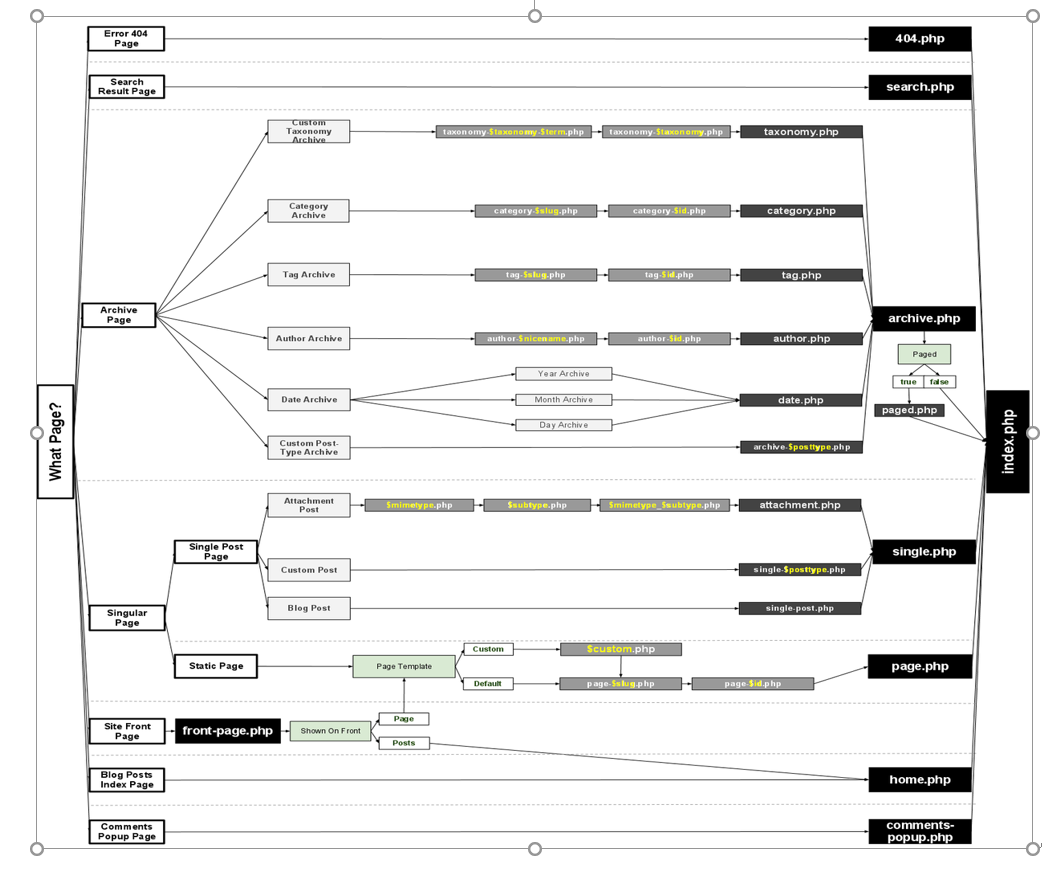
1.主題架構圖

上述架構圖是許多模板主題共同的地方
2.主題模板zip包
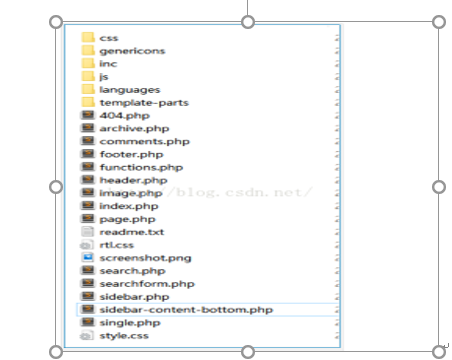
通常主題模板是以zip包的形式存在,解壓後如下所示:

從檔名字我們也可以推斷出其大致作用,就這個主題而言,從上至下,它們的作用分別是:
- css(資料夾):存放 css 檔案
- genericons(資料夾):存放字型檔案
- inc(資料夾):存放 php 檔案,檔案內一般是自定義函式
- js(資料夾):存放 js 檔案
- languages(資料夾):存放語言檔案
- template-parts(資料夾):為了程式碼簡潔,作者把一些程式碼(可能重複用到的)分開放到了此資料夾下
- 404.php:出現404錯誤時使用的檔案
- archive.php:分類頁面
- comments.php:評論
- footer.php:頁尾
- functions.php:定義函式
- header.php:頁頭
- image.php:圖片
- index.php:首頁
- page.php:頁面(page)
- rtl.css:關於字型的一些樣式
- screenshot.php:主題縮圖,在後臺顯示
- search.php:搜尋頁面
- searchform.php:搜尋框
- sidebar.php:側邊欄
- sidebar-content-bottom.php:側邊欄底部
- single.php:文章(post)頁面
- style.css:樣式檔案
檔案執行順序:
以主頁為例,下面有2個檔案 home.php 和 index.php,WordPress 程式會從你的主題資料夾中依次查詢這兩個檔案(後臺設定首頁顯示為”最新文章”的前提下):
- 如果找到 home.php,則使用 home.php 作為部落格首頁模板,即使你的主題資料夾中有 index.php;
- 如果 home.php 未找到,則使用 index.php 作為首頁模板;
- 如果 home.php 和 index.php 都找不到,你的主題將不會被 WordPress 識別,等於廢物。


3.主題上傳或者下載
主題官方下載地址: https://wordpress.org/themes/
主題上傳和下載,下載可以就近原則,通過點選後臺主選單外觀,進入主題介面,點選新增主題,可通過搜尋最近熱門或者最新的模板。點選下載即可。不過有一個前提需要通過ftp伺服器,遵守檔案上傳協議,當然也可以通過修改配置檔案的方式解決下載主題和外掛需要ftp伺服器問題。要麼ftp,要麼伺服器配置,主要是指對wp-config.php檔案進行修改,不然無法完成下載安裝到wp-content下的themes目錄下。
4.主題對於Java開發的啟示
通過架構圖和zip包,簡單的概述,與freemarke或者volocity等模板引擎有不謀而合之理,freemarke和volocity是通過事先定義ftl或vm的模板,然後通過前臺的配置進行程式碼生成和頁面生成。包括wordpress新增頁面或者釋出文章等也是一樣,可以通過自定義頁面進行頁面生成和套用主題文章展示模板。
主題就好比模板,面向模板機制開發或套用模板開發。
三、WordPress外掛
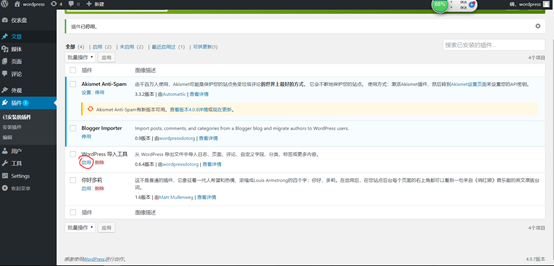
1.如何下載和安裝外掛
下載和安裝外掛非常簡單如下圖所示:
和上傳主題及其下載主題是一樣的,都是通過這種安裝或者上傳zip包的形式。
Wordpress的外掛成千上萬,近年來,wordpress不只是在部落格領域有很多成就,而且在新聞、電商方面也有很多應用,如果沒有外掛的話,wordpress功能只是單一的,有了外掛就意味著有了無限應用可能。
2.如何使用外掛

使用外掛前,首先必先安裝,即擁有該外掛,然後點選外掛選單,進入外掛列表,可根據自己的需求,決定啟動哪個外掛。
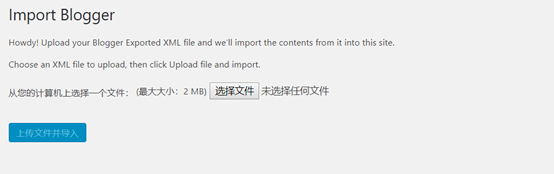
不同的外掛,有不同的使用方法和應用場景,以WordPress匯入工具為例:

通過這種方式,你可以將只要在任何部落格系統上的匯出對應的xml檔案進行匯入,你便可以獲取該部落格對應的所有文章內容相關的資訊。通常情況下,適用於wordpress相關的。因為資料庫方面設計,即便可以將其他部落格系統上的檔案匯入進來,但是表相關的資料可能會丟失或者在匯入的時候會失敗。
3.外掛開發帶來的好處和弊端
外掛開發帶來的實現很多東西的可能性,同時也伴隨著許多弊端, 比如效能上,一個wordpress執行外掛過多,會導致效能損失,效能損失最大的體現是網站執行過慢,過慢帶來的就是使用者點選進入這個網站需要載入很長時間,載入過長影響使用者體驗,對於以網上寫作為生或者是其他傳播媒介,會造成非常不好的影響,導致使用者丟失。當然了,外掛還有一個很大的隱患就是病毒潛伏。Wordpress對於xss攻擊或者其他web攻擊都具有非常良好的防禦性,讓對方沒有可趁之機,但是外掛是近年來出現問題最多的地方。利與弊同時兼之。
4.外掛開發對於Java開發有何啟示
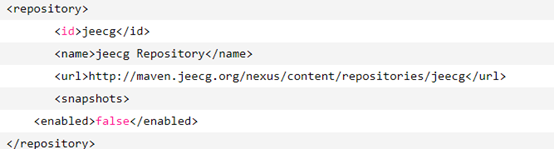
外掛於Java而言就好比maven庫的jar包,外掛有千千萬萬,jar包同樣如此,每個外掛具有不同或者相似的功能,jar包也是如此。不同的jar包具有不同的功能,比如以hutool為例,hutool這個jar包主要包含java開發所常用的工具類,這樣對於開發者而言,通常常用的加密、日期格式、型別轉換、計算、json、I/O等不用自己開發,只需一個依賴即可。而wordpress要想比如第三方微信登入或者支付相關的等,需要安裝對應的外掛,wordpress又號稱外掛式開發。wordpress的外掛好比maven的依賴,外掛可以由專業人員開發,想使用者可進行支付相關費用,而maven有個叫nexus,又叫maven私服。私服,顧名思義,私人倉庫,通常作為公司maven倉庫。對外提供相關私服路徑,需要引用,除了引用私服的路徑之外,再加上依賴名稱。如下圖所示:

私服方面,可以通過配置自己的倉庫賦予對應的角色,可達到保護原始碼不被檢視的效果。Jeesite就是採用這種策略保護自己的核心程式碼。
Jeecg的開發思路與wordpress有一個共同之處就是外掛式開發
Jeecg的外掛:

而該外掛實質就是maven依賴,就是各種jar包的集合體。
這種思路可以作為借鑑的地方,還是以jeecg為例:

上述截圖為其開源專案,每個開源專案都是以maven依賴形式存在。
如果要使用,還是跟平時開發使用spring系列那樣,引用對應的依賴名稱和版本號即可。如果是私服需要引用私服地址,如果是公共倉庫,只需如下所示即可:
<dependency> <groupId>org.jeewx</groupId> <artifactId>jeewx-api</artifactId> <version>1.2.0</version> </dependency>
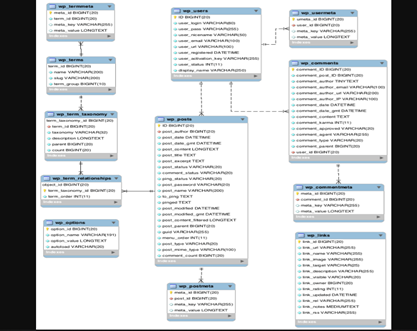
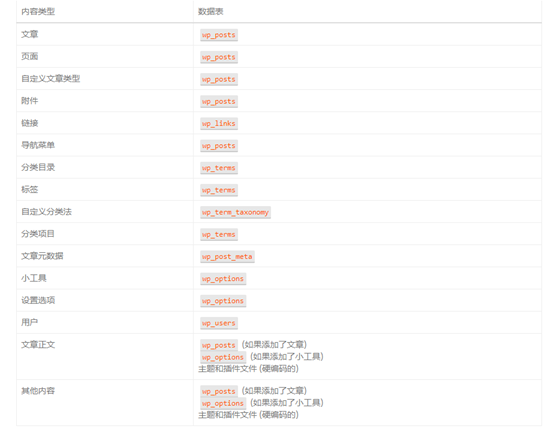
四、 WordPress資料庫
資料庫架構圖
參考為官方文件地址: https://codex.wordpress.org/File:WP4.4.2-ERD.png

一共為11個表:
wp_commentmeta:儲存評論的元資料 wp_comments:儲存評論 wp_links:儲存友情連結(Blogroll) wp_options:儲存WordPress系統選項和外掛、主題配置 wp_postmeta:儲存文章(包括頁面、上傳檔案、修訂)的元資料 wp_posts:儲存文章(包括頁面、上傳檔案、修訂) wp_terms:儲存每個目錄、標籤
wp_term_relationships:儲存每個文章、連結和對應分類的關係 wp_term_taxonomy:儲存每個目錄、標籤所對應的分類 wp_usermeta:儲存使用者的元資料 wp_users:儲存使用者
表的作用如下:

簡要概述:表與平時我們自己設計的其實差別不是特別大,表的設計關係到資料庫的I/O及其CPU使用情況,I/O和CPU使用率過高會導致資料庫處理資料緩慢,嚴重甚至卡死。而wordpress表結構設計也稱不上非常合理。
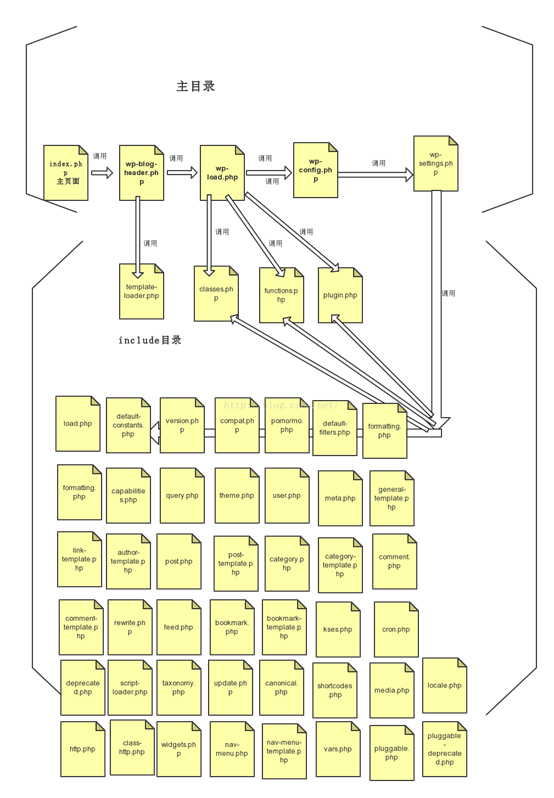
五、WordPress工作原理
原理示意圖:

根據原理示意圖分析結果如下:
第一步:載入index.php
該檔案有效原始碼如下:
define('WP_USE_THEMES', true);
# 定義是否載入主題檔案,true為載入;
require('./wp-blog-header.php');
# 載入wp-blog-header.php檔案,該檔案用於啟動WordPress環境及模板;
第二步:載入wp-blog-header.php檔案。
if ( !isset($wp_did_header) ) {
$wp_did_header = true; require_once( dirname(__FILE__) . '/wp-load.php' ); wp(); require_once( ABSPATH . WPINC . '/template-loader.php' ); }
解析1:對$wp_did_header進行賦值,這樣如果程式碼塊已經執行過,判斷就會失敗,程式碼塊就不會再執行。這種做法可以確保wp-blog-header.php檔案只執行一次(重複執行的話會出現函式名衝突、變數重置等,WordPress會精神分裂的!);
解析2:載入WP根目錄下wp-load.php檔案,執行初始化工作,如初始化常量、環境、載入類庫和核心程式碼等完成WordPress環境啟動工作,如載入wp-includes目錄下functions.php(函式庫)、class-wp.php(類庫)、plugin.php(外掛)、pomo目錄(語言包)、query.php(資料請求)、theme.php(載入主題檔案)、post-template.php(文章模板)、comment.php(評論模板)、rewrite.php(URL重寫)等等。
解析3:執行wp()函式,執行內容處理工作,如根據使用者的請求呼叫相關函式獲取和處理資料,為前端展示準備資料;
解析4:載入根目錄絕對路徑下wp-includes目錄中template-loader.php檔案,執行主題應用工作,如根據使用者的請求載入主題模板。
WordPress之所以能將使用者請求的頁面生成出來,都是最後這三行核心程式碼起的作用。wp-load.php會完成頁面生成所需要的所有環境、變數、API等,相當於做了好準備工作;wp()函式根據使用者請求的URL從資料庫中取出相應的資料內容備用;template-loader.php把已經準備好的內容用主題所設定的樣式展現方式給拼接出來。這三項工作完成,就可以將使用者請求的頁面展現出來了。我們姑且將這三項工作也認定為三個大步驟,以下將重點分析。
第三步:載入wp-load.php檔案(初始化)
該檔案初始化常量(如:定義絕對路徑、設定功能檔案及內容檔案路徑等)並載入wp-config.php檔案,
載入wp-config.php檔案:該檔案主要用於配置MySQL資料庫通訊資訊、設定資料庫表名字首、設定金鑰、設定語言及檔案絕對路徑等,部分核心程式碼如下(為省事就直接在程式碼後加#然後解釋含義了) wp-config中還載入了一個重要的檔案:wp-settings.php。
wp-settings.php:主要用於建立和定義常見變數、函式和類的庫來為WordPress執行做準備,也就是說WordPress執行過程中使用的大多數變數、函式和類等核心程式碼都是在這個檔案中定義的。這個檔案相當於一個總控制器,很多常量定義、函式定義等都是在其他檔案中完成,而該檔案的作用就是執行那些檔案或執行在那些檔案中已經定義好的函式。
第四步: 執行wp()函式(內容處理)
在這一階段,呼叫wp()函式對資料庫內容進行查詢,並將查詢的內容賦值給一些全域性變數,方便在模板中使用模板標籤獲取相應的資料並展示在前端。
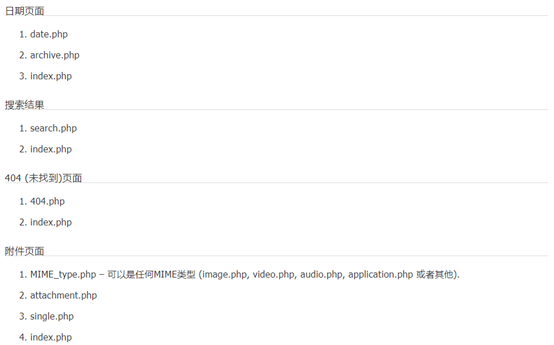
第五步:載入template-loader.php檔案(主題應用)
示意圖如下:

小結:
雖然現在的部落格系統搭建方式有很多種,同時也不得不承認一點,後進者的確比前行者要強,但是有一點不可忽略,那就是站在巨人的肩上,正如當初的牛頓建立了力學三大定律,絕非他一個的功勞而是他善於利用先輩們積累的知識。
