ajax練習實戰----訪問github使用者列表介面
阿新 • • 發佈:2018-12-10
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> #button{ margin-left: 800px; } .users{ width:100%; height:70px; margin-bottom: 20px; background-color: antiquewhite; } .users img{ float:left; padding-right: 40px; } .users ul{ list-style-type: none; } </style> </head> <body> <button id="button">請求GITHUB介面</button> <div id="users"> </div> <br> <div id="users"></div> <script> document.getElementById("button").addEventListener("click",loadUsers); function loadUsers(){ var xhr=new XMLHttpRequest(); //建立與伺服器連線 xhr.open("GET","https://api.github.com/users",true); //ajax載入方式,並且處理資料 xhr.onload=function(){ if(this.status==200){ var users=JSON.parse(this.responseText); var output=""; for(var i in users){ output+= ` <div class="users"> <img src="${users[i].avatar_url} " width="70px" height="70px" > <ul> <li>id號碼:${users[i].id}</li> <li>登入名:${users[i].login}</li> </ul> </div> ` } document.getElementById("users").innerHTML=output; } } xhr.send(); } </script> </body> </html>
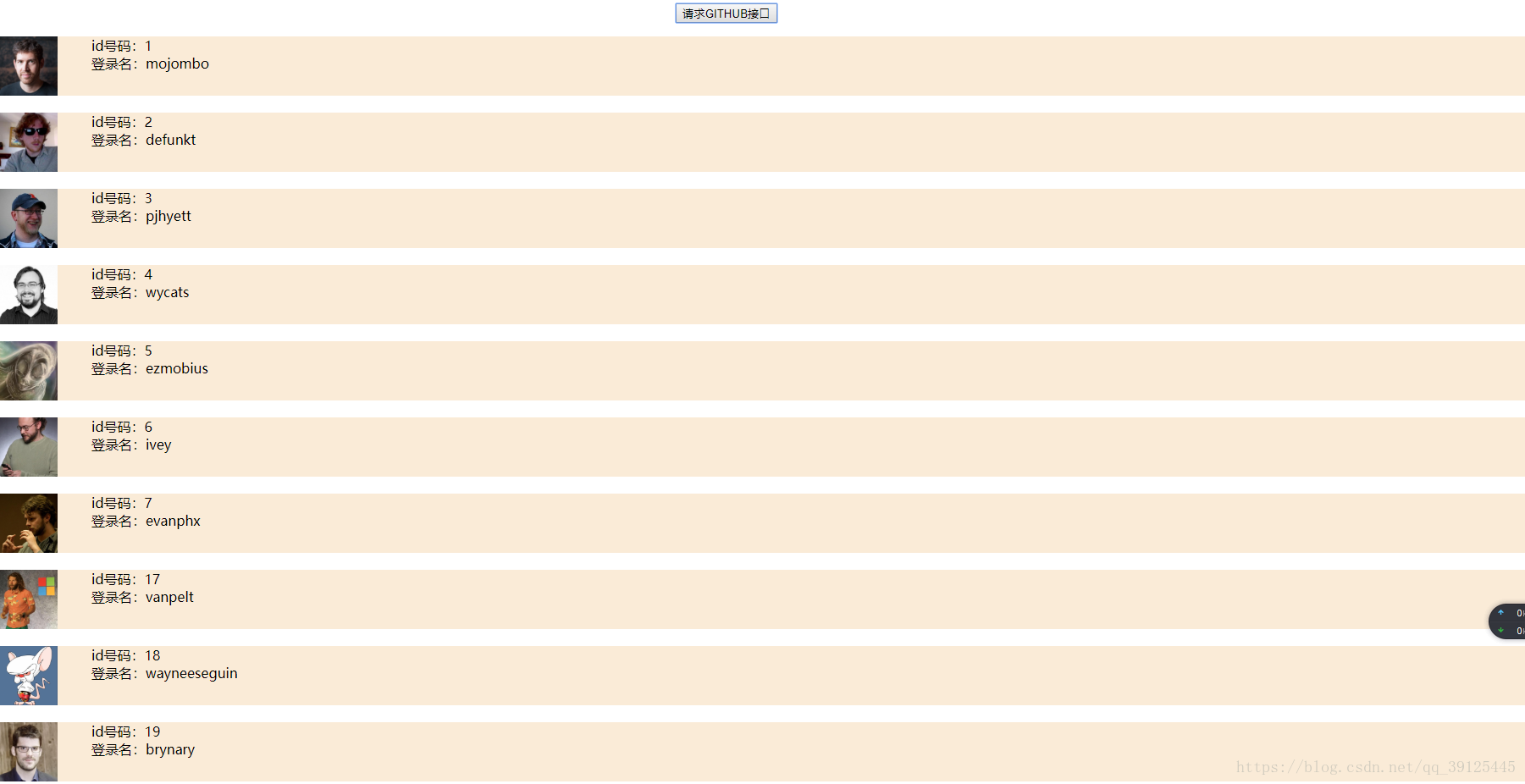
請求效果圖