sencha inspector(除錯工具)
Sencha Inspector
一:安裝sencha inspector
- 使用Sencha Inspector下載Ext JS試用版(可在此處獲得)。
- 下載後,雙擊下載的檔案以啟動安裝程式,然後按照說明進行操作。
- 視訊演練,顯示了使用Sencha Inspector 連線應用程式的過程。
二:連線應用程式
- 使用sencha cmd直接連線(連線方式一),在不向應用程式新增任何程式碼的情況下,您可以執行sencha app watch --inspect以啟動Sencha Cmd Web伺服器。附加--inspect標誌將自動注入一些程式碼,將您的應用程式連線到Sencha Inspector。注意:在執行該命令之前,請確保Sencha Inspector已在您的計算機上的埠1839上執行。您的應用程式現在可以在瀏覽器中檢視,http://localhost:1841Sencha Inspector應自動檢測它並允許您檢查應用程式。
- 配置連線應用程式(連線方式二),您可以新增幾行程式碼,將您的應用程式連線到Sencha Inspector。首先,開啟app.json並找到“js”陣列。接下來,編輯它以包含以下行:
"js" : [
{
"path" : "http://local.xxxx.com:1839/inspector.js",
"remote" : true,
"bootstrap" : true
}
新增此配置後app.json,您還需要嚮應用程式新增初始化程式碼。找到{appRoot}/app/Application.js並修改它以包含launch() 下面示例中的方法。
Ext.define('DemoClient.Application', {
extend: 'Ext.app.Application',
name: 'DemoClient',
launch: function () {
try {
SenchaInspector.init();
} catch (e) {}
}
}); 我們將呼叫包裝到init()內部除錯標誌中。Sencha Cmd將忽略生產構建期間這些塊之間的所有程式碼。最後,使用Sencha Cmd執行sencha app watch。這將允許您在瀏覽器中預覽您的應用程式http://localhost:1841。如果配置正確,Sencha Inspector應自動檢測它並允許您檢查應用程式。
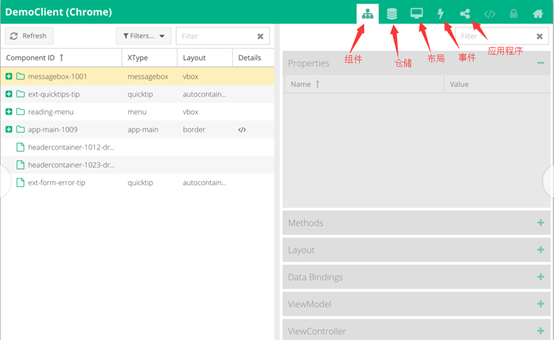
三:概述

“元件”選項卡可用於檢查應用程式當前執行時中元件的結構。
“倉儲”選項卡允許您在執行時檢查應用程式的資料儲存。
“佈局”是Ext JS最強大的部分之一。它處理應用程式中每個元件的大小和位置。通過“佈局執行”選項卡,您可以檢視Sencha應用程式在使用者實時與其互動時如何重新計算元件的大小和位置。
“事件”選項卡允許您跟蹤應用程式中生成的所有事件。
“應用程式架構”選項卡列出了當前載入的應用程式的所有類。這些類在資料夾中的組織方式與它們在檔案系統中的顯示方式相同。
Q群:851794664
