報表設計技巧之隔行異色
在業務系統中,經常會看到這樣的資料顯示需求:明細資料顯示時,相鄰行顯示不同的背景色,也就是我們說的隔行異色,效果如下圖所示。這種效果有助於使用者橫向檢視資料時避免錯行,更加清晰準確。
如果不用報表工具,我們通常需要自己花點時間改頁面樣式,而通過報表工具我們就可以分分鐘實現隔行異色效果了。 小老師這次教給大家一個簡便方法實現上圖效果,現在開始上課,誰的小眼睛還沒看老師。
小老師使用的道具是:潤乾報表(敲黑板),注意緊跟老師節奏。
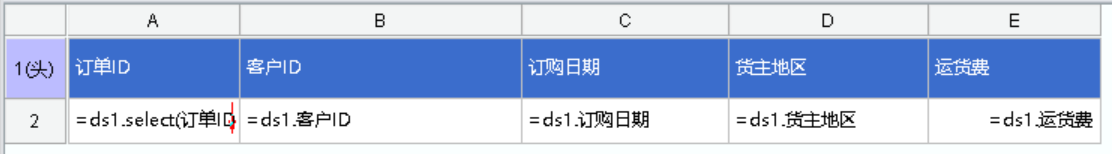
首先,我們製作一個列表式報表,如下圖所示:
小老師這次教給大家一個簡便方法實現上圖效果,現在開始上課,誰的小眼睛還沒看老師。
小老師使用的道具是:潤乾報表(敲黑板),注意緊跟老師節奏。
首先,我們製作一個列表式報表,如下圖所示: 其中,
A2 單元格使用 select 函式實現清單資料獲取
B2 之後單元格使用取值方法
其中,
A2 單元格使用 select 函式實現清單資料獲取
B2 之後單元格使用取值方法
【實用小技巧】: 清單式報表如不帶引數,且 sql 比較簡單,可以直接使用嚮導製作,即使用“檔案”—“新建報表”選單功能,根據提示進行傻瓜式操作; 清單式報表如 sql 相對比較複雜或者帶有引數等配置,可新建空白報表,然後使用設計器右下角的“資料集”配置功能,拖拉欄位到報表單元格,自動生成取數表示式。
一個簡單的清單式報表就製作完成了,我們預覽看下展現結果:

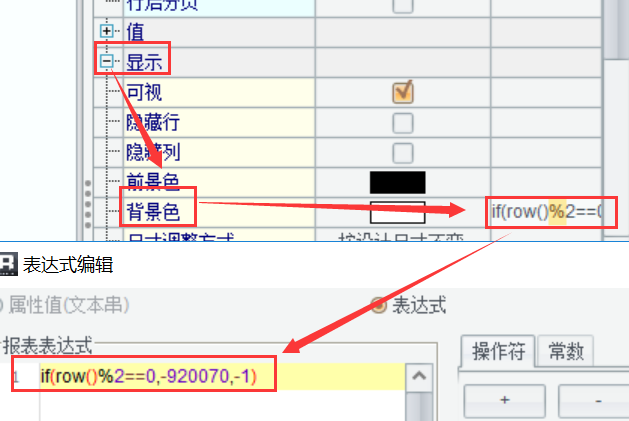
然後,我們來實現隔行異色的效果。 蹬蹬蹬 ~ 重點來了。選中我們要設定隔行異色的資料行(此例中對應第二行),在右側單元格屬性中依次找到:“顯示”—“背景色”,配置背景色表示式,如下圖所示:

其中, row() 為自帶單元格函式,實現獲取對應行的行號。 row()%2 表示是否能被 2 整除,也就是判斷是奇數行還是偶數行,根據行號的單雙設定不同的背景色,從而實現隔行異色效果。
Duang~ 完美搞定!
【實用小技巧】
顏色的輸入我們使用對話方塊中的“顏色輸入”下拉按鈕進行常用顏色的選擇;
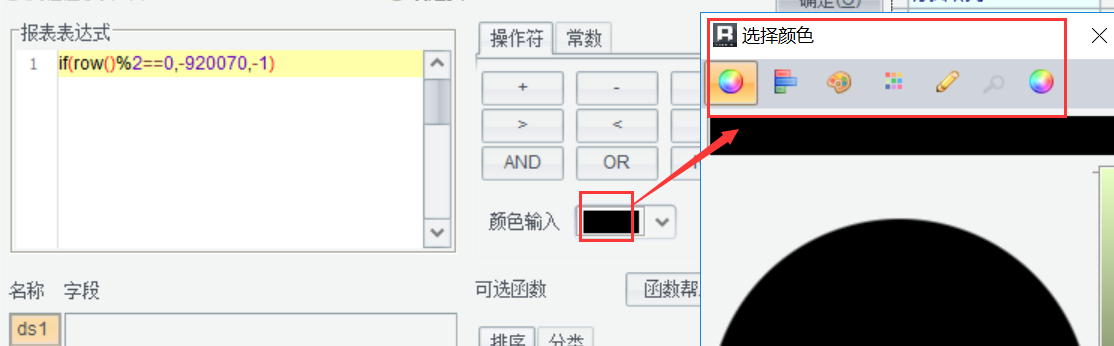
也可以雙擊前面的顏色,在彈出的對話方塊中對所有顏色進行選擇配置,支援常用的顏色配置方法,如下圖所示:
作者:xiaohuihui 連結:http://c.raqsoft.com.cn/article/1533022149478?r=xiaohuihui 來源:乾學院 著作權歸作者所有。商業轉載請聯絡作者獲得授權,非商業轉載請註明出處。
