203. 使用pageHelper+boostrap分頁 頁數過多使用....代替
1. 效果

2. pagehelper版本的
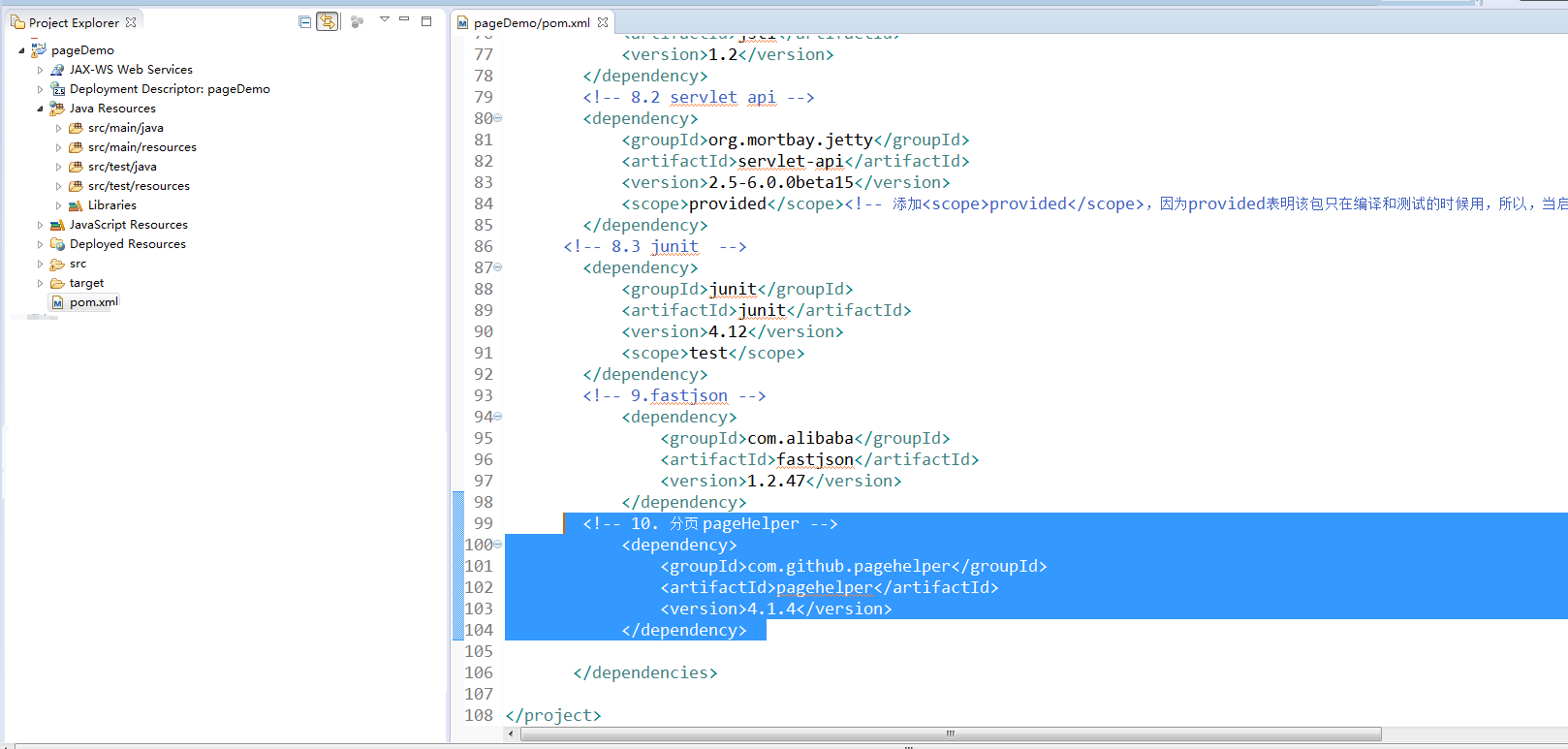
2.1 引入相關jar 及配置分頁外掛
<!-- 10. 分頁 pageHelper -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>4.1.4</version>
</dependency>

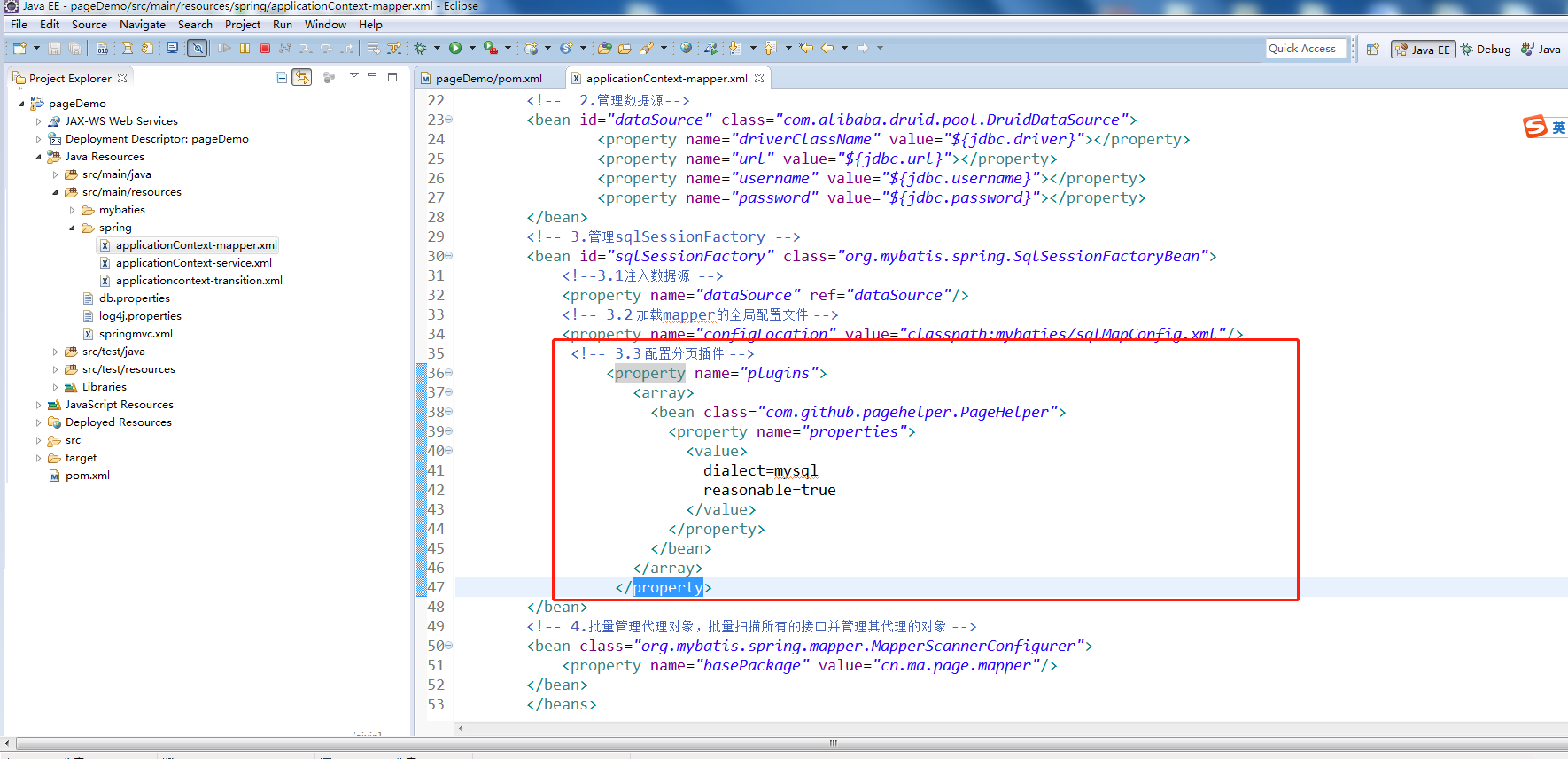
<!-- 3.3 配置分頁外掛 -->
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageHelper">
<property name="properties">
<value>
dialect=mysql
reasonable=true
</value>
</property>
</bean>
</array>
</property>

2.2 後臺
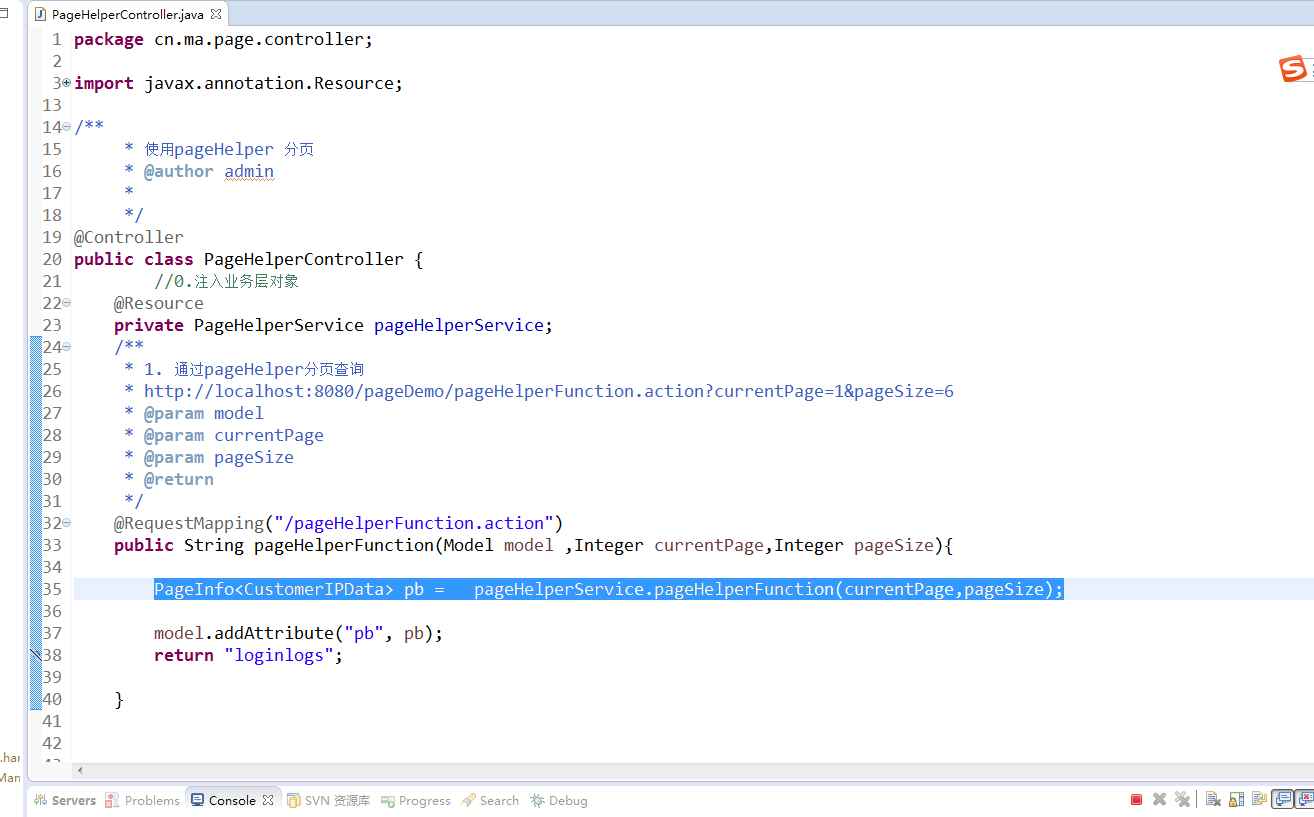
2.2.1 controller

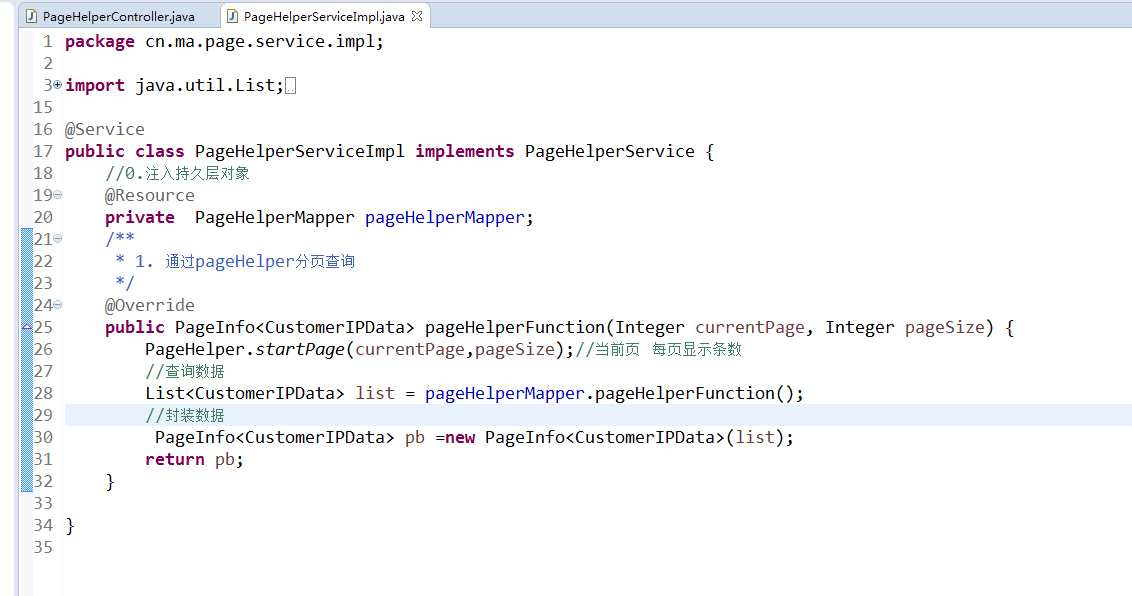
2.2.2 業務層

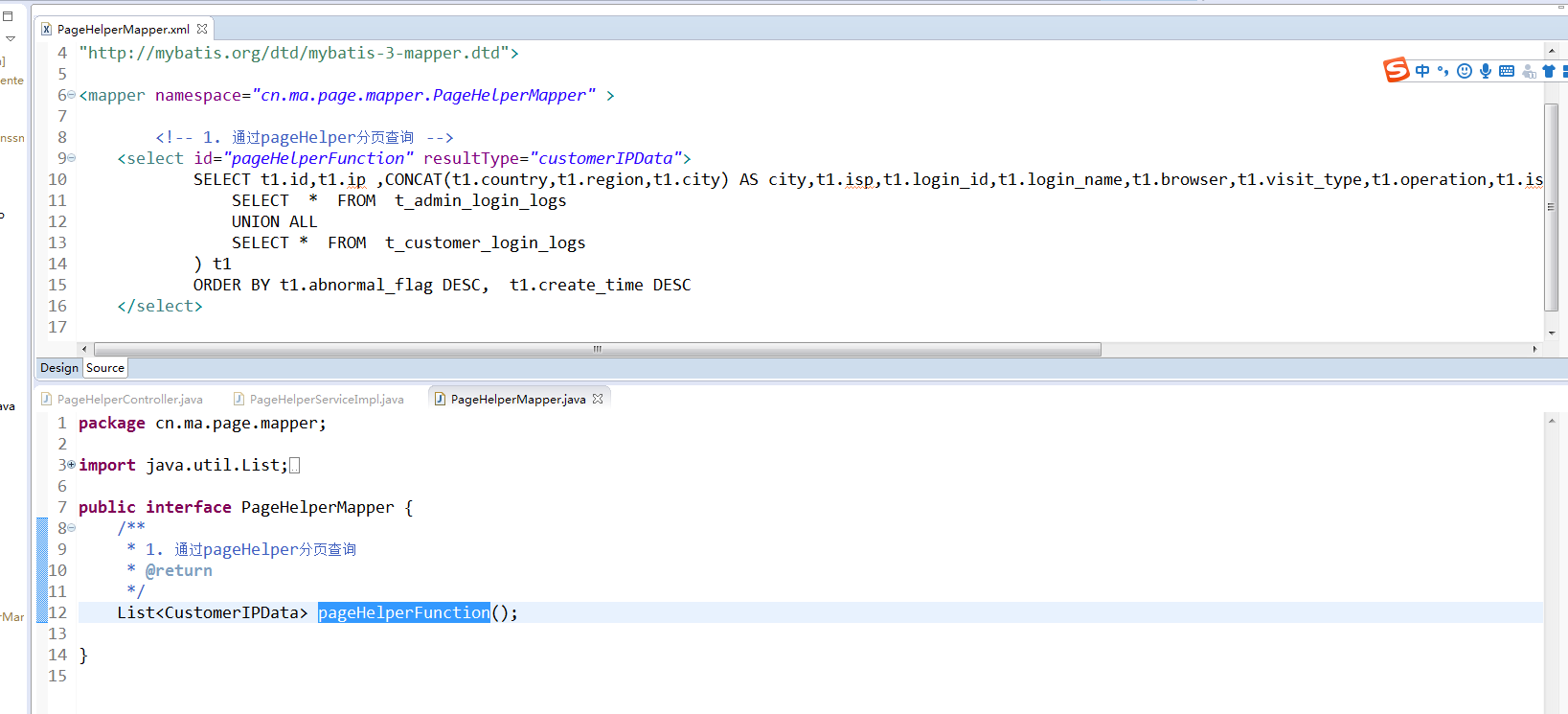
2.2.3 mapper

2.3 前端分頁(*)
目的:過多的情況下用"......"代替
| <%@ page language="java" contentType="text/html; charset=UTF-8" </head> |
