解決 select2 開啟 tags 輸入中文顯示不全的BUG
阿新 • • 發佈:2018-12-10
一、急著修復,不求甚解:
- 直接開啟
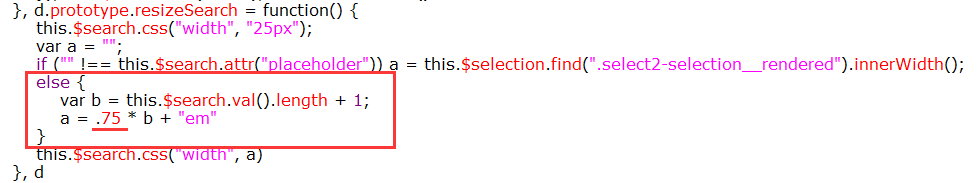
select2.full.min.js內容複製到 https://tool.lu/js/ 點選【美化(Beutify)】按鈕,格式化一下方便閱讀。 - 格式化好後,搜尋 “em” 會找到如下這段程式碼 :
.------------------------------------------------------------------------------------------------

.------------------------------------------------------------------------------------------------
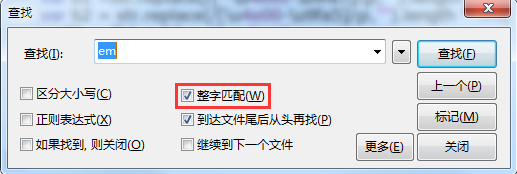
em會有很多,搜完整匹配會更有效。

- 刪除
else中的程式碼,改成如下內容:
else {
var str = this.$search.val();
var b1 = str.replace(/[^\u4e00-\u9fa5]/gi, "").length * 2;
var b2 = str.replace(/[\u4e00-\u9fa5]/gi, "").length * .75;
a = (b1 + b2 + 1) + "em"
}
- 點選【淨化(Purify)】壓縮程式碼,然後儲存即可修復。
二、分享Debug思路
先看原因:

1、分析:漢字顯示不全,英文數字正常。應該就是動態改變 input
2、證實猜想,去原始碼中找到動態改變
input 寬度的位置。嘗試搜尋這個 input 相關的關鍵字,比如各個屬性名。這裡優先考慮 “width” 和 “em” 因為動態修改寬度,那屬性名和單位出現的機率是最高的。(此時我們去未壓縮的版本中找會順手點)很幸運,火速找到了它。
3、原來作者直接寫死了每個字元 0.75 個寬度,js裡漢字又只佔一個字元。看來完全不考慮我們的死活啊。
修復思路:通過正則分別取出
漢字和英文數字 分別計算: 漢字寬度 + 英文數字寬度 = input實際寬度。資訊:一個漢字2em
修else部分程式碼:
} else {
//var minimumWidth = this.$search.val().length + 1;
//width = (minimumWidth * 0.75) + 'em';
var str = this.$search.val();
var b1 =str.replace(/[^\u4e00-\u9fa5]/gi,"").length * 2; //統計漢字寬度
var b2 = str.replace(/[\u4e00-\u9fa5]/gi,"").length * .75; //統計非漢字寬度
width = (b1 + b2 + 1) + "em" //算出input寬度
}
經過測試後確定修復。(如果你的專案釋出時自動壓縮js,那麼就到此結束了。否則,繼續手動處理一個壓縮版)
4、專案中實際使用的肯定是min版。所以按【第一步】進行修改就行了。
三、如果你不想動原始碼,還有一個非完美修復:

直接監聽input的keyup事件動態修改input寬度,但這個會有閃爍。(因為每次select2動態修改了一個錯誤的寬度,然後我們又在 keyup事件回撥中改成一個正確的寬度。所以就閃啊閃啊的。 )
$(document).on('keyup', '.select2-selection--multiple .select2-search__field', function(event){
var $this = $(this);
$this.css('width', '20em');// 寫個大點的值就行了。不用計算。
});
