圖片列表顯示lazyload效果
阿新 • • 發佈:2018-12-10
在做一個短視訊平臺,涉及到的都是一些列表模組。因為小程式沒有提供lazyload api,所以只能自己寫一個了。。。
開發涉及 <scroll-view></scroll-view>滾動機制及queryMultipleNodes方法,不清楚的請自行查閱api文件。
html程式碼:
1 <swiper-item class='slider-swiper' style='height:100%'> 2 <scroll-view scroll-y='true' style="height:100%" lower-threshold='200' bindscroll="view_scroll" bindscrolltolower='scrollHandler'> 3 <block wx:for="{{star_list}}"> 4 <view class='video'> 5 <image src='{{index < lazyIndex ? item.photo.thumb : "/assets/img/default_img.jpg"}}' /> //如果當前圖片索引小於lazyIndex則使用預設圖片 6 </view> 7 </block> 8 </scroll-view> 9 </swiper-item>
js程式碼:
1 // 獲取列表到頂部的距離 2 queryMultipleNodes: function () { 3 var query = wx.createSelectorQuery() 4 query.select('#lazyStarts').boundingClientRect() 5 query.selectViewport().scrollOffset() 6 query.exec(function (res) { 7fixedHei = res[0].top // 獲取列表到頂部的距離 8 }) 9 }, 10 // 理解思路:獲取可視區域。距離頂部的距離減去固定高度(導航、輪播、話題)。除播映列表高度,從而獲取到index,由index設定列表lazyload 11 view_scroll: function (e) { 12 let cls = this; 13 wx.getSystemInfo({ 14 success: function (res) { 15 wHeight = res.windowHeight 16 }, 17 }) 18 if (parseInt(e.detail.scrollTop) > parseInt(wx.getStorageSync('shei'))) { 19 wx.setStorageSync('shei', e.detail.scrollTop); //設定快取,用於在二次開啟後,去除lazyload效果 20 let scrollTop = (e.detail.scrollTop) - fixedHei; //滾動的高度減去列表到頂部的距離,間接的得到列表滾動距離 21 let lazy_index = Math.ceil((scrollTop / 303.6)); //通過滾動的距離除上每張圖片的高度,從而獲取當前列表的index 22 cls.setData({ 23 lazyIndex: lazy_index + 2 //用於設定index延遲,可根據自己的情況修改 24 }) 25 } 26 },
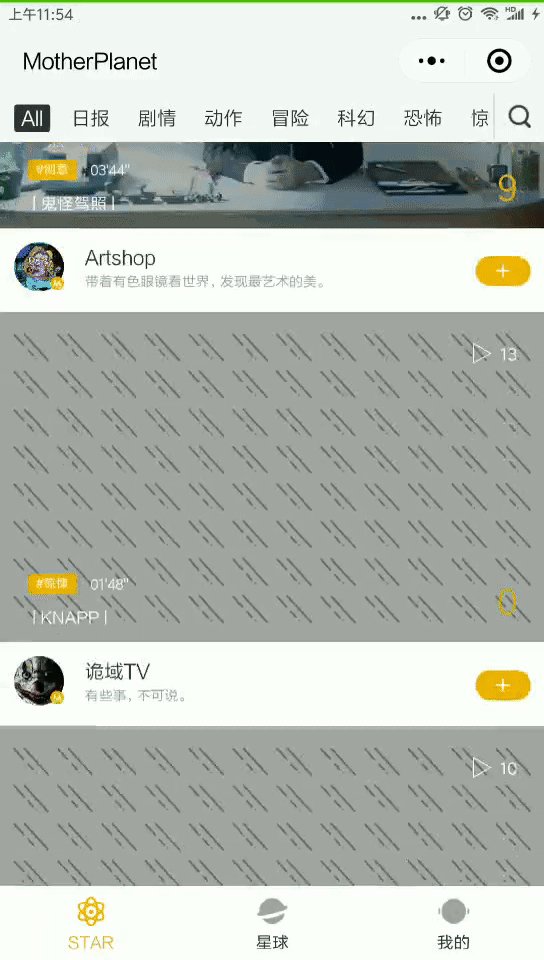
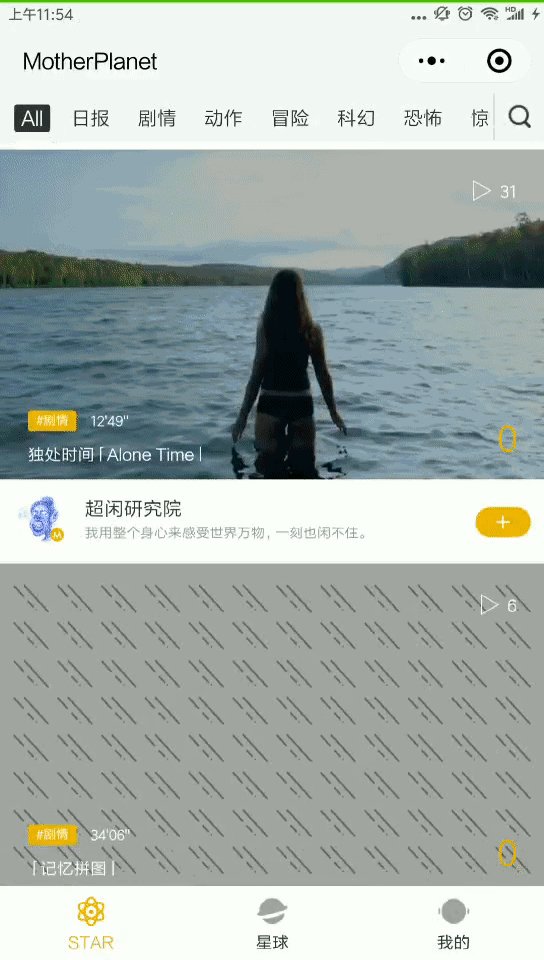
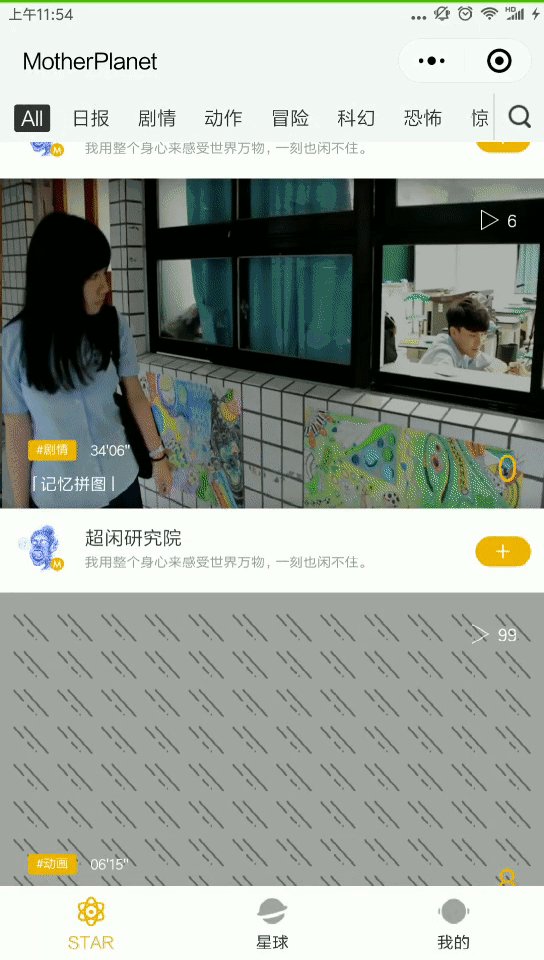
效果: