一分鐘學習flex佈局
阿新 • • 發佈:2018-12-10
flex佈局
本文寫給想在一分鐘內運用flex的同學們,要詳細學習的同學請參看阮一峰老師的文章:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
(一)應用範圍
flex佈局有相容性問題,目前用在h5移動端。
(二) 快速上手
例如:小盒子在大盒子居中問題。
<style type="text/css">
.out-box{
height: 400px;
width: 400px;
background: yellowgreen;
display: flex;
justify-content 
(三)設定flex
我們這樣設定flex。
.out-box{
display: flex;
}
(四)水平設定
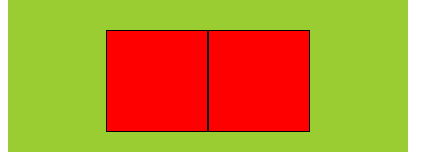
justify-content: center;

justify-content 
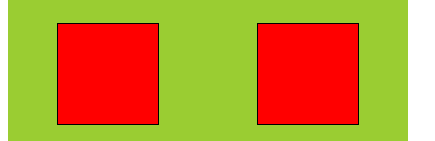
justify-content: space-around;

(五)垂直設定
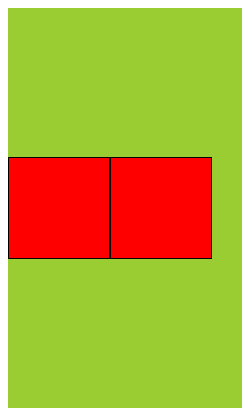
align-items: center;

(六) 百分比
(1) 等分
<style type="text/css">
.out-box{
background: yellowgreen;
display: flex;
}
.in {
flex: 1;
height: 100px;
border: solid 1px #000;
}
</style>
<div class="out-box"> 
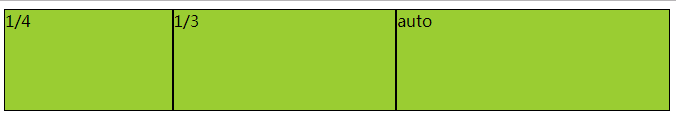
(2) 1/4 - 1/3 - auto
<style type="text/css">
.out-box{
background: yellowgreen;
display: flex;
}
.in {
flex: 1;
height: 100px;
border: solid 1px #000;
}
.div-4 {
flex: 0 0 25%;
}
.div-3 {
flex: 0 0 33.3%;
}
</style>
<div class="out-box">
<div class="in div-4">1/4</div>
<div class="in div-3">1/3</div>
<div class="in">auto</div>
</div>

(3)1/4 - auto - 1/3
<style type="text/css">
.out-box{
background: yellowgreen;
display: flex;
}
.in {
flex: 1;
height: 100px;
border: solid 1px #000;
}
.div-4 {
flex: 0 0 25%;
}
.div-3 {
flex: 0 0 33.3%;
}
</style>
<div class="out-box">
<div class="in div-4">1/4</div>
<div class="in"></div>
<div class="in div-3">1/3</div>
</div>

